- ASP.NET Core SignalR案例:导入英汉词典
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocketJavaScriptVue
Ecdict下载词典文件stardict.7z,解压,stardict.csv是一个CSV格式的文本文件,文件的第一行是表头,除第一行外,其他每行文本是一个单词的相关信息,用逗号分隔的就是各个列的值。英汉词典ECDICT中导入单词到数据库。T_WordItems:Id(主键)、Word(单词)、Phonetic(音标)、Definition(英文解释),Translation(中文翻译)https
- ASP.NET Core SignalR实践指南
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocket
Hub类的生命周期是瞬态的,每次调用集线器的时候都会创建一个新的Hub类实例,因此不要在Hub类中通过属性、成员变量等方式保存状态。如果服务器的压力比较大,建议把ASP.NETCore程序和SignalR服务器端部署到不同服务器上,以免它们互相干扰。如果需要在客户端连接到集线器或者在集线器断开的时候执行代码,我们可以覆盖Hub类中的OnConnectedAsync和OnDisconnectedAs
- SignalR 服务端/SignalR C#客户端/SignalR js客户端
weixin_42199478
c#javascriptSignalR
SignalR服务端/SignalRC#客户端/SignalRjs客户端服务端Program.csSignalRUsers客户端列表SignalRHub从`QueryString`取值的方法服务端在其它业务类中调用`SignalRHub`中的方法,实现操控客户端C#客户端Program.csClientSClientjs客户端服务端Program.csSignalRHub是自定义的操作类,/cha
- ASP.NET Core SignalR向部分客户端发消息
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocketJavascriptVue
筛选客户端客户端筛选的3个参数:ConnectionId、组和用户Id(它对应ClaimTypes.NameIdentifier的Claim)。Hub的Groups属性为IGroupManager属性,可以对组成员进行管理。查看类型的成员。Hub的Clients属性为IHubCallerClients类型,可以对连接到当前集线器的客户端进行筛选。查看类型的成员。IClientProxy类型。无法知
- ASP.NET Core SignalR的分布式部署
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRRedis消息队列
假设聊天室程序被部署在两台服务器上,客户端1、2连接到了服务器A上的ChatRoomHub,客户端3、4连接到服务器B上的ChatRoomHub,那么客户端1发送群聊消息时,只有客户端1、2能够收到,客户端3、4收不到;在客户端3发送群聊消息,只有客户端3、4能够收到,客户端1、2收不到。因为这两台服务器之间的ChatRoomHub没有通信。可以让多台服务器上的集线器连接到一个消息队列中,通过这个
- ASP.NET Core SignalR身份验证
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocketVue
在需要登录才能访问的集线器类上或者方法上添加[Authorize]。也支持角色等设置,可以设置到Hub或者方法上。配置好User、Role、MyDbContext、JWTSettings、IdentityHelperProgram.csusingSignaIR的基本使用;usingScalar.AspNetCore;usingIdentity框架;usingMicrosoft.EntityFram
- ASP.NET Core SignalR的协议协商
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalR
SignalR支持多种服务器推送方式:Websocket、Server-SentEvents、长轮询。默认按顺序尝试。F12查看协商过程。websocket和HTTP是不同的协议,为什么能用同一个端口。在【开发人员工具】的【网络】页签中看WebSocket通信过程。协议协商问题集群中协议协商的问题:“协商”请求被服务器A处理,而接下来的WebSocket请求却被服务器B处理。解决方法:粘性会话和禁
- 从 .NET Framework 升级到 .NET 8 后 SignalR 问题处理与解决方案
鱼是一只鱼啊
后端signalr.net8
随着.NETFramework向.NET8的迁移,许多开发者在使用SignalR时遇到了一些前后端连接、配置、调用等方面的问题。尤其是在处理SignalR实时通信功能时,升级后的一些兼容性问题可能导致应用程序无法正常工作。本文将介绍在从.NETFramework升级到.NET8后,如何处理和解决SignalR相关的常见问题。1.SignalR连接方式变化在.NETFramework中,Signal
- 【Blazor】使用C#替代Java编写代码的前端开发框架
雕技小虫
系统开发WindowsServerBlazor.NET前端开发框架webassembly
Blazor是微软于2019年下半年开始陆续全新推出的前端开发框架。优势无需插件,基于Web标准可与JavaScript交互利用.NETCore优势Blazor有两个版本:Server||WebAssemblyBlazorServer可以理解为在服务器上运行的Blazor,客户端与服务器间通过SignalR实进通信,2019年09月正式发布。BlazorWebAssembly2020年05月正式发
- vue3项目使用signalr(长链接/服务端推送到客户端)
woflyoycm
vueC#前端前端javascriptasp.net.netc#
需求项目中需要服务端主动向客户端发送通知消息后端是.net6的webapi项目,前端是vue3全家桶项目,前后端分离这里使用signalR来实现,官网:ASP.NETCoreSignalR概述|MicrosoftLearn概念signalr会自动选择最合适的连接方法,所以使用signalr是优于websocket的。中心Hub:Hub是一种高级管道,允许客户端和服务器相互调用方法。服务端需要创建H
- .NET Core Web API 之SignalR
管理大亨
.NETCoreWebAPI服务器运维数据库c#.netcore.net
SignalR是一个面向ASP.NET开发人员的库,它简化了将实时Web功能添加到应用程序中的过程。实时Web功能指的是服务器代码能够即时地将内容推送到连接的客户端,而不需要客户端每次都发送请求来获取新数据。SignalR是一个集成的客户端与服务器库,它允许基于浏览器的客户端和基于ASP.NET的服务器组件进行双向多步对话。这种对话可以通过永久连接进行,允许客户端向服务器发送多个消息,并允许服务器
- 升讯威在线客服系统的并发高性能数据处理技术:超强的 SignalR
升讯威在线客服系统
mavenkafkaspringcloudintellij-ideastruts
我在业余时间开发维护了一款免费开源的升讯威在线客服系统,也收获了许多用户。对我来说,只要能获得用户的认可,就是我最大的动力。最近客服系统成功经受住了客户现场组织的压力测试,获得了客户的认可。客户组织多名客服上线后,所有员工同一时间打开访客页面疯狂不停的给在线客服发消息,系统稳定无异常无掉线,客服回复消息正常。消息实时到达无任何延迟。https://kf.shengxunwei.com/我会通过一系
- .NET Core和SignalR实现一个简单版聊天系统——服务端1
不想只会CRUD的猿某人
.NETCore.netcore服务器
最近公司给了一个需求,因为业务服务是部署在linux系统内的,linux无法连接打印机,所以需要写一个winform作为客户端放到用户的windows去获取用户电脑的打印机列表。于是就用到了双工通信。一开始想用websocket,写了一大堆代码,最后却有跨域和无法连接服务端等问题,可是我把服务放到自己的服务器却又可以,由于急着交付,也没想着找bug了,赶忙又换成了SignalR,也罢websock
- 杨中科 ASP.NETCORE 高级14 SignalR
Pual singer
ASP.NETasp.net后端
1、什么是websocket、SignalR服务器向客户端发送数据1、需求:Web聊天;站内沟通。2、传统HTTP:只能客户端主动发送请求3、传统方案:长轮询(LongPolling)。缺点是?(1.客户端发送请求后,服务端要等到有数据返回,返回数据后,才方法连接。2.或者是每秒向服务器发送消息,询问是否有数据返回)一台服务器,能处理得并发量是有限的,这种方式就会很消耗资源WebSocket1、W
- Signalr 解决https Trust anchor for certification path not found.问题
Actsletter枫
最近在使用Signalr进行websocket连接。测试服务是Http,Connect可以成功,但是切到线上环境Https,连接失败。Error:image修改后代码:增加Https忽略证书/*Copyright(c)MicrosoftOpenTechnologies,Inc.AllRightsReservedSeeLicense.txtintheprojectrootforlicenseinfo
- signalR+websocket:实现消息实时通讯——技能提升
叶浩成520
javascript知识点js必会知识点vue技能提升websocket网络协议网络
signalR解决步骤1:npminstall@microsoft/
[email protected]安装指定版本的@microsoft/signalr,我这边安装的版本是6.0.6解决步骤2:引入import*assignalRfrom'@microsoft/signalr';import*assignalRfrom'@microsoft/signalr';下面第三步会用到token,所以此处也先引用一
- .net 5 使用Signalr入门
CPU不够了
后台前端.netSignalrWebAPI
近期项目需要用到signalr,弄了个入门的简单前后端分离demo文章介绍一下怎么用signalr实现一个简单的聊天室及后台推送文章底部有资源地址及gitee地址,感兴趣的可以下载查看,文章能帮助到大家的话请给个赞添加后台接口新建一个.net5的asp.netcorewebapi项目1.右键管理nuget程序包安装Microsoft.AspNetCore.Signalr2.在新建项目下添加hubs
- asp.net core+vue+signalr示例
begeneral
ASP.NETCOREVueasp.netcorevuesignalr
asp.netcore版本:5.0Vue版本:2.5.2本文是入门教程,主要讲解如何利用SignalR从客户端调用服务器的函数,以及从服务器调用客户端的函数。首先看一下服务端代码:添加SignalR服务:publicvoidConfigureServices(IServiceCollectionservices){services.AddControllers();services.AddSign
- ASP.NET Core 使用SignalR后台实时推送数据给Echarts展示图表
踏平扶桑
Asp.NetCoreSignalR
什么是SignalRASP.NETCoreASP.NETCoreSignalR是一种开放源代码库,可简化将实时web功能添加到应用程序的功能。实时web功能使服务器端代码可以立即将内容推送到客户端。SignalRASP.NETCore可以做什么•需要从服务器进行高频率更新的应用。示例包括游戏、社交网络、投票、拍卖、地图和GPS应用。•仪表板和监视应用。示例包括公司仪表板、即时销售更新或旅行警报。•
- ASP.NET Core 使用 SignalR 的简单示例
rjcql
C#asp.net后端c#
写在前面ASP.NETSignalR是一个开源代码库,简化了Web实时通讯方案,可以实时地通过服务端将信息同步推送到各个客户端,可应用于需要从服务器进行高频更新的应用:包括游戏、社交网络、投票、拍卖、地图和GPS应用;仪表盘和监视应用:包括公司仪表板、即时销售更新或旅行报警;协同类应用:包括白板应用和团队会议软件;通知应用:社交网络、电子邮件、聊天、游戏、旅行报警和其他应用都需要使用的通知。通常情
- Error: Server requested a response, which is not supported 来自于aspnet/signalR
枫叶kx
服务器运维
Error:Connectiondisconnectedwitherror'Error:Serverrequestedaresponse,whichisnotsupportedinthisversionoftheclient.'.这是因为"@aspnet/signalr":"^1.0.27",已经被废弃了,不分api已经不支持了。现在的包是"@microsoft/signalr":"^8.0.0"
- 在Asp.net SignalR与Angular通信添加身份认证(通过jwt)
枫叶kx
asp.netangular
这是一个复杂的东西,我查找了一些混乱的资料,最终在混乱的状态成功了,然后我尝试阅读代码,并删除了一些重复的东西,并以一种较为简洁的方式成功。示例hubs端点app.MapHub("/hubs/message");我假设你已经知道如何添加SignalR和通常的使用jwt的验证。这包括处理跨域,添加身份,数据库,账户,驱动,身份验证。在这种情况下,只需要额外添加builder.Services.Add
- 【SignalR全套系列】之在.Net Core 中实现长轮询
dotNET跨平台
websocketsocketnettywebgl中间件
微信公众号:趣编程ACE关注可了解更多的.NET日常实战开发技巧,如需源码请后台留言源码;前文回顾【SignalR全套系列】之在.NetCore中实现Server-SendEvents消息推送【SignalR全套系列】之在.NetCore中实现WebSocket双工通信【SignalR全套系列】之在.NetCore中实现长轮询客户端实现1// 详细代码讲解 见视频2const listen = (
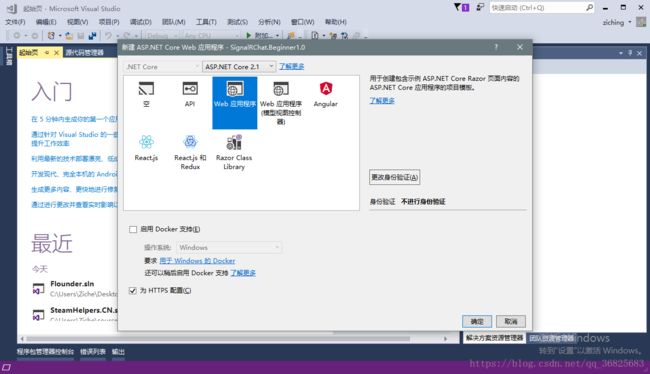
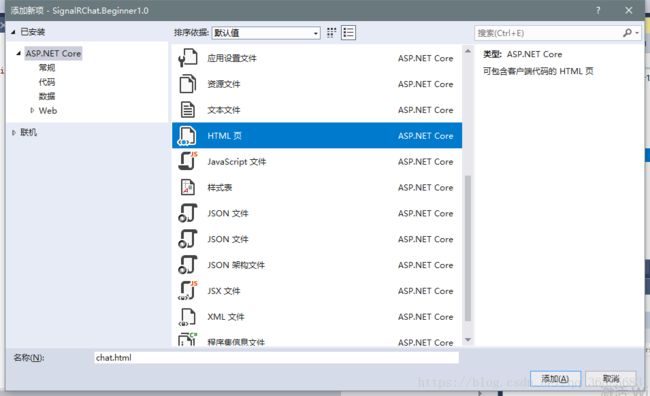
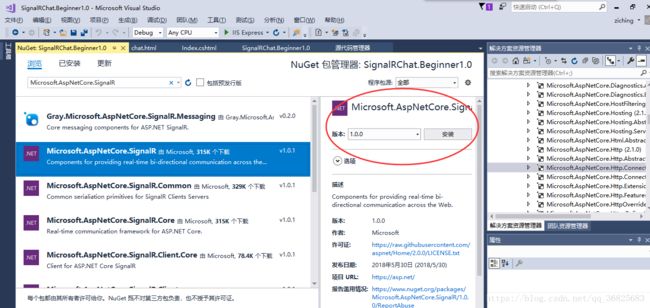
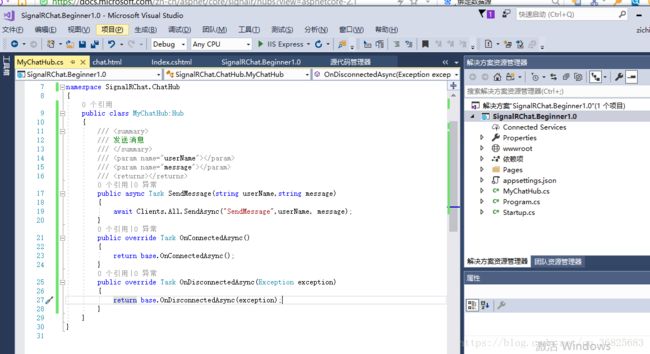
- ASP.NET Core SingleR:初次体验和简单项目搭建
打工人 老王
ASP.NETCoreasp.net后端
文章目录前言应用场景SignalR网站长什么样?第一个ASP.NETcoreSignalR程序确定SignalR版本新建MVC项目添加unpkg管理器添加客户端添加ChatHub文件添加SignalR服务添加网页运行测试浏览器Websocket调试type=1type=6Type为其它时总结前言平常的网页通讯都是基于Http请求的,特点就是每次请求之后都会关闭,延迟会比较大。如果想做网页游戏,网页
- ASP.NET Core SingleR Core:WebApi + .net 客户端开发
打工人 老王
ASP.NETCoreasp.net.net后端
文章目录前言环境Webapi开发测试服务端开发客户端开发官方文档新建项目添加代码MainWindow.xamlMainWindow.xaml.cs运行结果代码解析服务端客户端总结前言我之前稍微研究了一下SignalRCore。用起来还行。简单来说SignalR就是用来解决实时通讯的问题的。ASP.NETCoreSingleR:初次体验和简单项目搭建SignalR支持三种客户端,C#,Java,Ja
- WebSocket 与 Socket
Taraks
Context需要使用ASP.NET的SignalR库,配合NATS和Redis实现大文件向前端的推送。文件发送被朴哥要求使用WebSocket,沟通后发现我对WebSocket和Socket的概念一直有所混淆。故专门查阅资料后在此简单总结,欢迎勘误。NetworkSocket首先,NetworkSocket或者说Socket是一个抽象概念。Socket的字面意思是插座、插口,而NetworkSo
- .Net6使用SignalR实现前后端实时通信
赵 XiaoQin
.net
代码部分后端代码(Asp.netcorewebapi,用的.net6)Program.cs代码运行逻辑:1.通过WebApplication.CreateBuilder(args)创建一个ASP.NETCore应用程序建造器。2.使用builder.Services.AddControllers()添加MVC控制器服务和builder.Services.AddSignalR()添加SignalR服
- ASP.NET Core SignalR推送服务器日志
xdpcxq1029
asp.net服务器后端
产线机器人项目,上位机以读写寄存器的方式控制机器人,服务器就是用ASP.NETCore写的WebAPI。由于前一位开发者写的代码质量问题,导致上位机需要16秒才能启动。经过改造,除了保留业务逻辑代码,其他的基本重写。如今上位机的启动时间在网络状态良好的条件下可以秒启动。原上位机启动慢的原因:1、启动时使用同步方式访问WebAPI,在网络较弱时需要等待很长时间。改为导步请求,并且不等待请求结果,直接
- 使用SignalR从服务端主动推送警报日志到各种终端(桌面、移动、网页)
沙漠尽头的狼
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言,如果对您有所帮助:欢迎赞赏。使用SignalR从服务端主动推送警报日志到各种终端(桌面、移动、网页)阅读导航本文背景代码实现本文参考1.本文背景工作上有个业务,.NetCoreWebAPI作为服务端,需要将运行过程中产生的日志分类,并实时推送到各种终端进行报警,终端有桌面(WPF)、移动(Xamarin.Forms)、网站(
- 3. BlazorSignalRApp 结合使用 ASP.NET Core SignalR 和 Blazor
HelloRevit
ASP.NETCoreasp.net后端
参考:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/tutorials/signalr-blazor?view=aspnetcore-8.0&tabs=visual-studio1.创建新项目BlazorSignalRApp2.添加项目依赖项依赖项:Microsoft.AspNetCore.SignalR.Client方式1管理解决方案的
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb