ASP.NET Core 中已搭建基架的 Razor 页面
“创建”、“删除”、“详细信息”和“编辑”页面
检查 Pages/Movies/Index.cshtml.cs 页面模型:
C#复制
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Pages.Movies
{
public class IndexModel : PageModel
{
private readonly RazorPagesMovie.Models.RazorPagesMovieContext _context;
public IndexModel(RazorPagesMovie.Models.RazorPagesMovieContext context)
{
_context = context;
}
public IList Movie { get;set; }
public async Task OnGetAsync()
{
Movie = await _context.Movie.ToListAsync();
}
}
}
Razor 页面派生自 PageModel。 按照约定,PageModel 派生的类称为 RazorPagesMovieContext 添加到页。 所有已搭建基架的页面都遵循此模式。 请参阅异步代码,了解有关使用实体框架的异步编程的详细信息。
对页面发出请求时,OnGetAsync 方法向 Razor 页面返回影片列表。 在 Razor 页面上调用 OnGetAsync 或 OnGet 以初始化页面状态。 在这种情况下,OnGetAsync 将获得影片列表并显示出来。
当 OnGet 返回 void 或 OnGetAsync 返回 Task 时,不使用任何返回方法。 当返回类型是 IActionResult 或 Task 时,必须提供返回语句。 例如,Pages/Movies/Create.cshtml.cs OnPostAsync 方法:
C#复制
public async Task OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
_context.Movie.Add(Movie);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
检查 Pages/Movies/Index.cshtml Razor 页面 :
CSHTML复制
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
Index
@Html.DisplayNameFor(model => model.Movie[0].Title)
@Html.DisplayNameFor(model => model.Movie[0].ReleaseDate)
@Html.DisplayNameFor(model => model.Movie[0].Genre)
@Html.DisplayNameFor(model => model.Movie[0].Price)
@foreach (var item in Model.Movie) {
@Html.DisplayFor(modelItem => item.Title)
@Html.DisplayFor(modelItem => item.ReleaseDate)
@Html.DisplayFor(modelItem => item.Genre)
@Html.DisplayFor(modelItem => item.Price)
Edit |
Details |
Delete
}
Razor 可以从 HTML 转换为 C# 或 Razor 特定标记。 当 @ 符号后跟 Razor 保留关键字时,它会转换为 Razor 特定标记,否则会转换为 C#。
@page Razor 指令将文件转换为一个 MVC 操作,这意味着它可以处理请求。 @page 必须是页面上的第一个 Razor 指令。 @page 是转换到 Razor 特定标记的一个示例。 有关详细信息,请参阅 Razor 语法。
检查以下 HTML 帮助程序中使用的 Lambda 表达式:
CSHTML复制
@Html.DisplayNameFor(model => model.Movie[0].Title))
DisplayNameFor HTML 帮助程序检查 Lambda 表达式中引用的 Title 属性来确定显示名称。检查 Lambda 表达式(而非求值)。 这意味着当 model、model.Movie 或 model.Movie[0] 为 null 或为空时,不会存在任何访问冲突。 对 Lambda 表达式求值时(例如,使用 @Html.DisplayFor(modelItem => item.Title)),将求得该模型的属性值。
@model 指令
CSHTML复制
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@model 指令指定传递给 Razor 页面的模型类型。 在前面的示例中,@model 行使 PageModel 派生的类可用于 Razor 页面。 在页面上的 @Html.DisplayNameFor 和 @Html.DisplayFor HTML 帮助程序中使用该模型。
布局页
选择菜单链接(“RazorPagesMovie” 、“主页” 和“隐私” )。 每页显示相同的菜单布局。 菜单布局是在 Pages/Shared/_Layout.cshtml 文件中实现。 打开 Pages/Shared/_Layout.cshtml 文件。
布局模板使你能够在一个位置指定网站的 HTML 容器布局,然后将它应用到网站中的多个页面。 查找 @RenderBody() 行。 RenderBody 是显示所创建的全部页面专用视图的占位符,已包装 在布局页中。 例如,如果选择“隐私” 链接,Pages/Privacy.cshtml 视图在 RenderBody 方法中呈现。
ViewData 和布局
考虑来自 Pages/Movies/Index.cshtml 文件中的以下代码:
CSHTML复制
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
前面突出显示的代码是 Razor 转换为 C# 的一个示例。 { 和 } 字符括住 C# 代码块。
PageModel 基类具有 ViewData 字典属性,可用于添加要传递到某个视图的数据。 可以使用键/值模式将对象添加到 ViewData 字典。 在前面的示例中,“Title”属性被添加到 ViewData 字典。
“Title”属性用于 Pages/Shared/_Layout.cshtml 文件 。 以下标记显示 _Layout.cshtml 文件的前几行 。
CSHTML复制
@ViewData["Title"] - RazorPagesMovie
@*Markup removed for brevity.*@
行 @*Markup removed for brevity.*@ 是不会出现在布局文件中的 Razor 注释。 与 HTML 注释不同 (``),Razor 注释不会发送到客户端。
更新布局
更改 Pages/Shared/_Layout.cshtml 文件中的
在 Pages/Shared/_Layout.cshtml 文件中,查找以下定位点元素。
CSHTML复制
RazorPagesMovie
将前面的元素替换为以下标记。
CSHTML复制
RpMovie
前面的定位点元素是一个标记帮助程序。 此处它是定位点标记帮助程序。 asp-page="/Movies/Index" 标记帮助程序属性和值可以创建指向 /Movies/Index Razor 页面的链接。 asp-area 属性值为空,因此在链接中未使用区域。 有关详细信息,请参阅区域。
保存所做的更改,并通过单击“RpMovie” 链接测试应用。 如果遇到任何问题,请参阅 GitHub 中的 _Layout.cshtml 文件。
测试其他链接(“主页” 、“RpMovie” 、“创建” 、“编辑” 和“删除” )。 每个页面都设置有标题,可以在浏览器选项卡中看到标题。将某个页面加入书签时,标题用于该书签。
备注
可能无法在 Price 字段中输入十进制逗号。 若要使 jQuery 验证支持使用逗号(“,”)表示小数点的的非英语区域设置,以及支持非美国英语日期格式,必须执行使应用全球化的步骤。 有关添加十进制逗号的说明,请参阅 GitHub 问题 4076。
在 Pages/_ViewStart.cshtml 文件中设置 Layout 属性:
CSHTML复制
@{
Layout = "_Layout";
}
前面的标记针对所有 Razor 文件将布局文件设置为 Pages 文件夹下的 Pages/Shared/_Layout.cshtml 。 请参阅布局了解详细信息。
“创建”页面模型
检查 Pages/Movies/Create.cshtml.cs 页面模型:
C#复制
// Unused usings removed.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPagesMovie.Models;
using System;
using System.Threading.Tasks;
namespace RazorPagesMovie.Pages.Movies
{
public class CreateModel : PageModel
{
private readonly RazorPagesMovie.Models.RazorPagesMovieContext _context;
public CreateModel(RazorPagesMovie.Models.RazorPagesMovieContext context)
{
_context = context;
}
public IActionResult OnGet()
{
return Page();
}
[BindProperty]
public Movie Movie { get; set; }
public async Task OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
_context.Movie.Add(Movie);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
}
}
OnGet 方法初始化页面所需的任何状态。 “创建”页没有任何要初始化的状态,因此返回 Page。 教程的后面部分将介绍 OnGet 方法初始化状态。 Page 方法创建用于呈现 Create.cshtml 页的 PageResult 对象。
Movie 属性使用 [BindProperty] 特性来选择加入模型绑定。 当“创建”表单发布表单值时,ASP.NET Core 运行时将发布的值绑定到 Movie 模型。
当页面发布表单数据时,运行 OnPostAsync 方法:
C#复制
public async Task OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
_context.Movie.Add(Movie);
await _context.SaveChangesAsync();
return RedirectToPage("./Index");
}
如果不存在任何模型错误,将重新显示表单,以及发布的任何表单数据。 在发布表单前,可以在客户端捕获到大部分模型错误。 模型错误的一个示例是,发布的日期字段值无法转换为日期。 本教程后面讨论了客户端验证和模型验证。
如果不存在模型错误,将保存数据,并且浏览器会重定向到索引页。
创建 Razor 页面
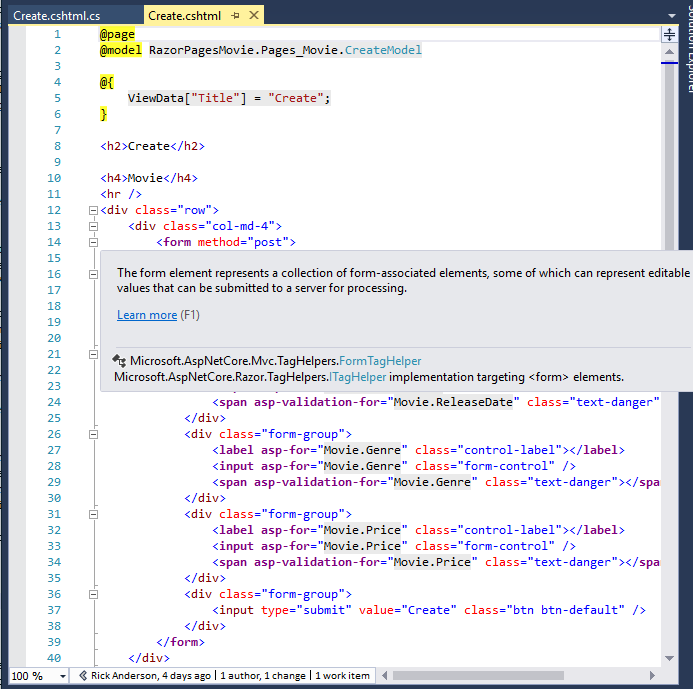
检查 Pages/Movies/Create.cshtml Razor 页面文件:
CSHTML复制
@page
@model RazorPagesMovie.Pages.Movies.CreateModel
@{
ViewData["Title"] = "Create";
}
Create
Movie
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
- Visual Studio
- Visual Studio Code
- Visual Studio for Mac
Visual Studio 以用于标记帮助程序的特殊加粗字体显示 标记:
元素是一个表单标记帮助程序。 表单标记帮助程序会自动包含防伪令牌。
基架引擎在模型中为每个字段(ID 除外)创建 Razor 标记,如下所示:
CSHTML复制
验证标记帮助程序( 标签标记帮助程序 ( 输入标记帮助程序 ( 转载至:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/page?view=aspnetcore-2.2&tabs=visual-studio)显示验证错误。 本系列后面的部分将更详细地讨论有关验证的信息。
) 生成标签描述和 Title 属性的 for 特性。) 使用 DataAnnotations 属性并在客户端生成 jQuery 验证所需的 HTML 属性。其他资源