时间选择器(timepicker)用法
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
日期选择插件是一个配置灵活的插件,你可以定义它的展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
文档和下载地址:
1、jQuery-Timepicker-Addon的下载地址:https://github.com/trentrichardson/jQuery-Timepicker-Addon
2、jQuery-Timepicker-Addon的的文档地址:http://trentrichardson.com/examples/timepicker/
3、DateTimePicker的演示地址:http://www.helloweba.com/demo/timepicker/
4、JQuery-UI下载地址:http://jqueryui.com/themeroller/
6、JQuery下载地址:http://www.jq22.com/jquery-info122
下面先看效果图:
引入js文件:
![]()
![]()
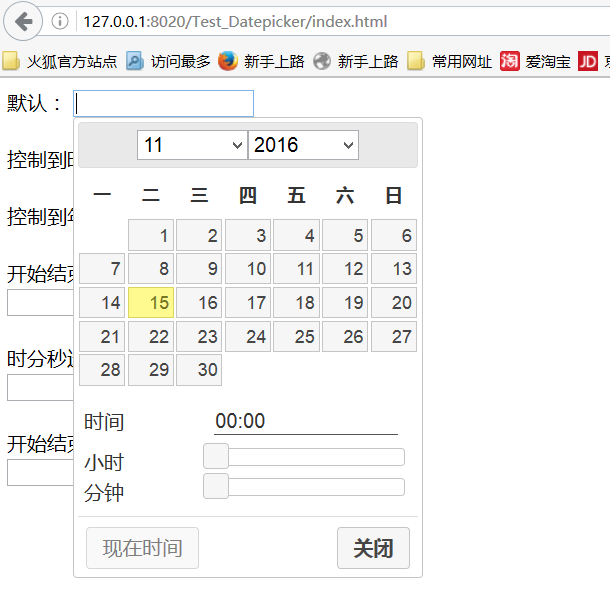
1、默认的效果:
关键代码:
$("#defult").datetimepicker();
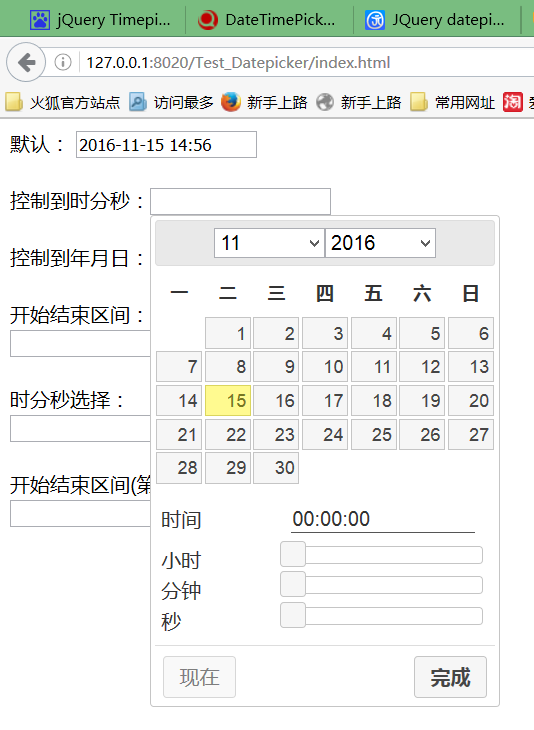
2、控制到时分秒:
关键代码:
![]()
$('#date').prop("readonly", true).datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
![]()
3、控制到年月日
关键代码:
![]()
$("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
}
});
![]()
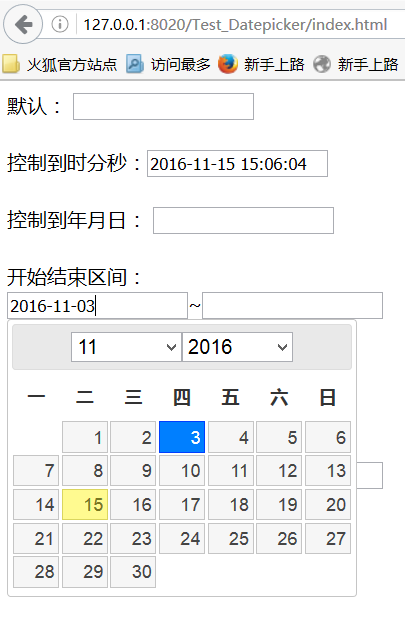
4、开始结束区间
关键代码:
![]()
$("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
});
$("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
});
![]()
5、时分秒选择:
关键代码:
![]()
$('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
![]()
6、开始结束区间(第二种写法):
关键代码:
![]()
$.timepicker.dateRange(
$("#date_start_1"),
$("#date_end_1"), {
minInterval: (1000 * 60 * 60 * 24 * 1), // 区间时间间隔时间
maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 区间时间间隔时间
start: {}, // start picker options
end: {} // end picker options});
}
);
![]()
完整代码:
![]()
控制到时分秒:
控制到年月日:
开始结束区间:
~
时分秒选择:
开始结束区间(第二种写法):
~