vue——省市区三级联动demo
最近学习vue,想着写一写demo练习练习。
此demo是省市区的三级联动,像这样的场景我们经常看到。我也是刚开始写没有头绪,然后多方查资料。
写此demo时踩过的坑:
1、数据:我们希望后台给我们的数据是怎样的,方便我们操作。省市区三级联动,数据是超级相关联的,我们不能单独存数据。所以数据用数组对象,一级一级的拿到数据。
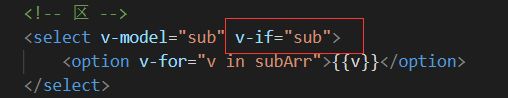
2、在用v-model双向绑定select数据时,出现一个问题。我最开始在option标签里面加了value属性,然后就怎样也拿不到select中选择的option的值。这个问题我目前也没有想清楚是啥原因,就比如像这样,有一个value属性,那么我怎么都关联不到city的值。
我猜想是因为v-model默认关联的就是value属性,然后value默认为空就不可以,但是不是很确定,有大神如果知道,一定要给我说说呀。(这个问题我找了好久好久,因为此时vs code我安装了标签提示插件,然后默认就有。找了好久才发现是它的原因,所以证明一件事,还是不要太懒啊。。)
3、选择省更新数据,最开始只想着更新市 的数据,这样的话若我们第二次选择时,还没有选择市时,我们的区的数据还是之前的数据,比如:
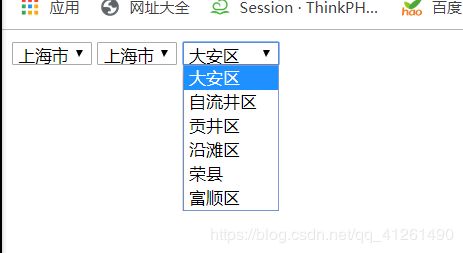
第一次:
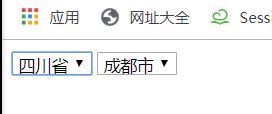
第二次我们想选其他省:
选择省时点了上海市,只有市的数据更新了,而区的数据还是我们第一次选择的
解决:方法一:还是只调用更新市数据的函数,在函数开始给sub数据赋值为空值,
因为我写了如果没有值就不显示
那么结果就是:
当我们选择市时,又出现区的数据
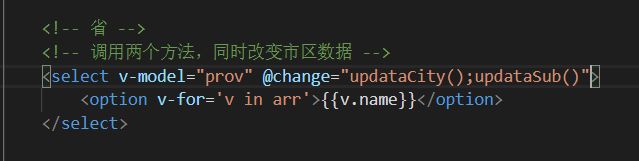
方法二:我们更希望选择省之后,市区数据都跟着变为对应的默认值,所以,就可以调用两个方法
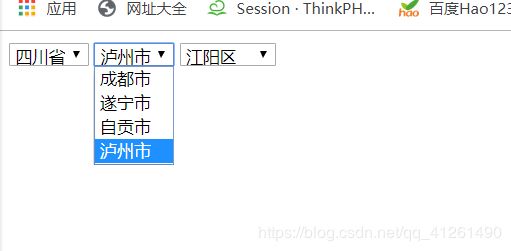
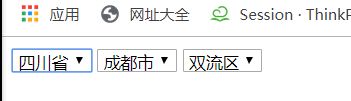
这样随便改变那个省,就有对应默认的市区数据
第一次:
第二次:
index.html:
index.js:
window.onload = function(){
//后台拿到的数据,我就写了一部分测试
var array = [
{
name: '请选择',
sub: [{name:'请选择'}]
},
{
name: '北京',
sub:[
{
name: '北京',
sub: ['大兴区','东城区','朝阳区']
}
]
},
{
name: '四川省',
sub:[
{
name: '成都市',
sub: ['双流区','新都区','成华区','高新区','青羊区','锦江区']
},{
name: '遂宁市',
sub: ['船山区','大英县','安居区','射洪县','蓬溪县']
},{
name: '自贡市',
sub: ['大安区','自流井区','贡井区','沿滩区','荣县','富顺区']
},{
name: '泸州市',
sub: ['江阳区','纳溪区','龙马潭区','泸县','合江县','叙永县','古蔺区']
},
]
},
{
name: '广东省',
sub:[
{
name: '广州市',
sub: ['越秀区','荔湾区','天河区','海珠区','黄埔区']
},{
name: '深圳市',
sub: ['福田区','南山区','宝安区','龙岗区']
},{
name: '珠海市',
sub: ['香洲区','金湾区']
},{
name: '汕头市',
sub: ['金平区','濠江区','潮南区','龙湖区']
},{
name: '佛山市',
sub: ['禅城区','三水区','南海区']
}
]
},
{
name: '上海市',
sub:[
{
name: '上海市',
sub: ['普陀区','静安区','杨浦区','黄浦区','南汇区','嘉定区','徐汇区']
}
]
}
]
new Vue({
el: "#itany",
data: {
arr: array,
prov: '', //被选择的省
cityArr:[], //选择对应省的市数据
city:'', //被选择的市
sub: '', //被选择的区
subArr:[], //选择对应市的区数据
},
methods: {
//更新市数据
updataCity:function(){
//在重新选择省的时候,清除之前的被选择的区数据,如果在选择省的时候只调用这个方法时,
//可以采取将三级区数据置空,这样三级选择框就不会出现,否则会出现省市变化了区未变的情况
// this.sub='';
//此demo中,在选择省时,我采用的是调用两个方法
//给cityArr[]赋值
this.arr.forEach((item,index)=>{
if(item.name == this.prov){
this.cityArr = item.sub;
}
});
//初始化默认值
this.city = this.cityArr[0].name;
},
//更新区数据
updataSub:function(){
this.cityArr.forEach((item,index)=>{
if(item.name == this.city){
this.subArr = item.sub;
}
});
this.sub = this.subArr[0];
}
}
});
}