Linux之Shell脚本自动化编程十(shell脚本编程实战以及收尾下)
Linux脚本实战WEB界面展示
准备工作,我们首先要安装nginx,sqlite和php。niginx是一款WEB服务器我们都知道,然后php是一种服务器端脚本语言,那么sqlite是什么呢?
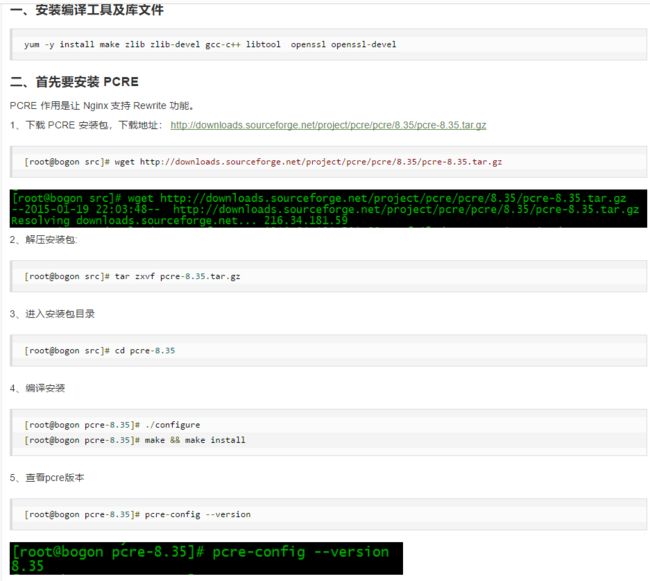
我们首先素质三连yum -y install nginx sqlite php。安装完成以后是配置nginx。安装nginx的过程前貌似还需要一些的准备,参考了http://www.runoob.com/linux/nginx-install-setup.html
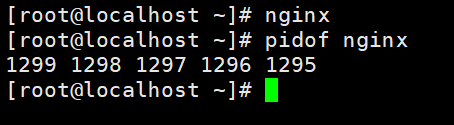
上面命令都没有问题,安装nginx直接yum -y install nginx就可以了,当然nginx是在epel库里面的,可以先yum -y install epel-release。安装完成了启动一下试试。怎么启动呢?也很简单了,直接输入nginx就可以启动了。
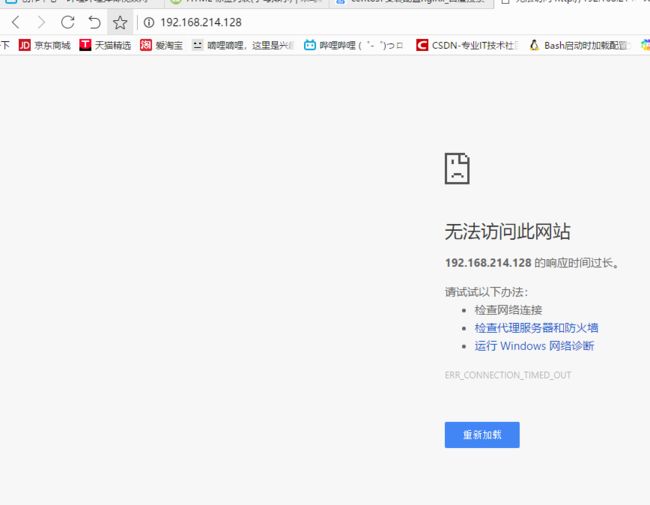
不过在地址栏里输入192.168.214.128回车,看到的却是
这是因为防火墙的原因。关一下防火墙。
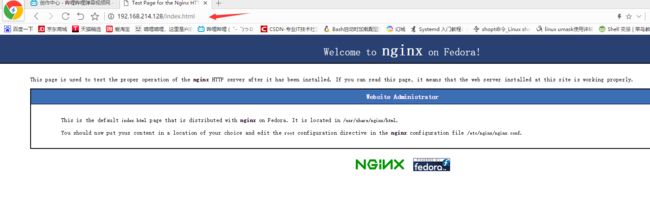
就会看到。
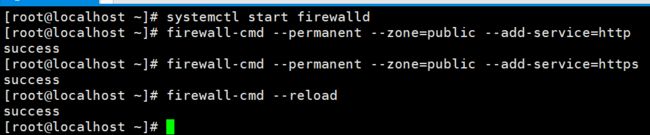
说明现在的nginx是正常运作了。如何让防火墙开着的时候还可以看到这个页面呢?只需要在防火墙开着的时候运行下面三条命令
就可以开着防火墙访问页面了。亲测可行。但是我们如何让它显示我们自己的网页呢?这时候就需要了解一下nginx的配置了。参考了https://blog.csdn.net/winter_chen001/article/details/80419958
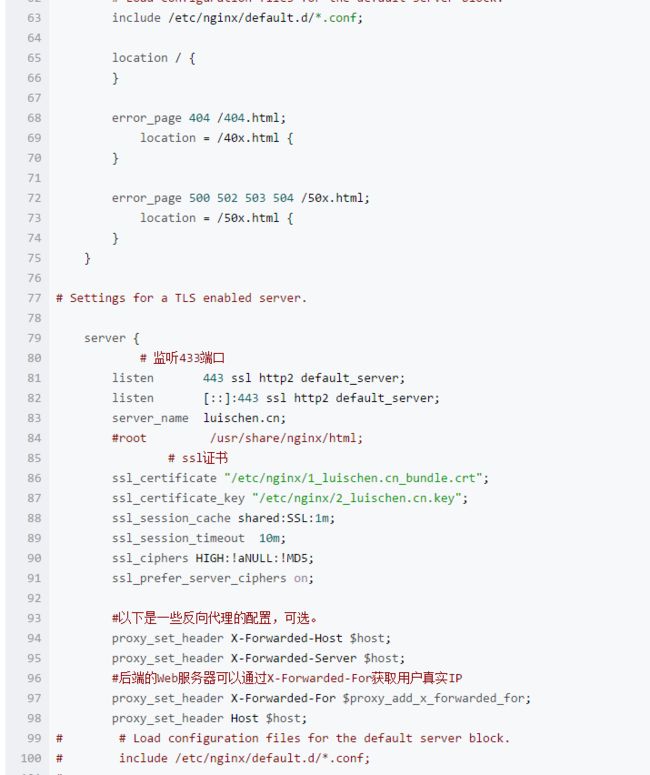
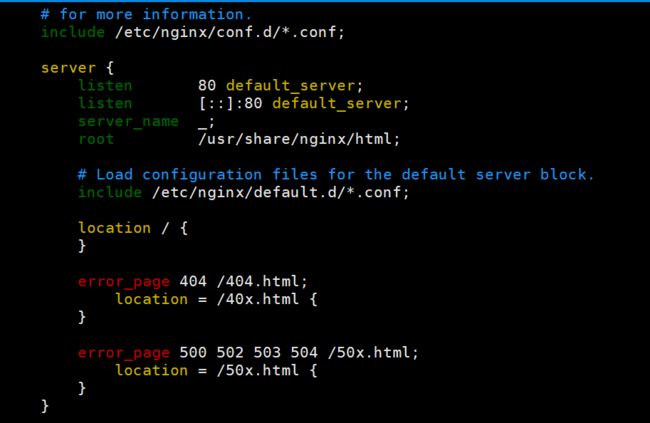
我们来vim一下/etc/nginx/nginx.conf,这个root的意思是根目录的意思。
一开始默认打印的页面在哪里呢?是在/usr/share/nginx/html下的index.html。看不懂没关系,下面我们会学一下HTML。
而上面的根目录是在/usr/share/html,所以我们访问http://192.168.214.128/index.html得到的结果是一样的。
那么我们可以改一下index.html的内容或者再新建一个html文件。我们新建一个1.html,内容如下:
保存,然后访问一下。
是ok的,按照我们的简单需求是不需要修改nginx的配置文件的,只要知道把网页放在/usr/share/nginx/html目录下就可以了。下面来简单学习一下HTML。参考了http://www.runoob.com/html/html-intro.html
那么来新建一个2.html把上面的例子打进去看一下是不是上面的效果。
看到页面标题,网页的大标题和段落都有。
不过现在用的似乎不一样?
那里面蓝色的是在浏览器里面显示的。
我删了一下,貌似还是可以的。
页面看起来好像没有什么变化。
我们去掉charset="UTF-8"试试。
发现网页的确是出现了乱码。
上面默认的index.html用的是XHTML 1.1。这个尝试一下是可以进行测试的。
我们主要通过例子来简单地学一下HTML。其实HTML也就是学习元素和属性,只要看懂元素和属性的意思就可以了。
我们测试一个3.html。
看到h7,h8的颜色还是白色,说明不是关键字。浏览器解析出来这两个也都有问题。虽然还是显示出来了,但是明显不是我们想要的效果。
我们再简单测试一些段落。4.html。
来各自试验一下。5.html。
保存一下,
点进去,跳转到了目标网页,但是原来的网页被覆盖了。
6.html。
把3.html改为下面。然后保存。
看到第三个标题和第四个标题之间确实空了一行。
HTML其实还是蛮简单的,我这里就把下面要用的两个点说一下,首先是表格。
第二个是链接。
那么下面利用上面的HTML知识结合脚本来实现两件事,一个是把我前面写过的一个系统硬件信息在WEB里以表格的形式显示出来,一个是在WEB界面中显示一个存放图片超链接的一个表格,并且打开的是一个新的标签页。
先来做第一件事。当时我们是把系统硬件信息都重定向到了一个1.csv里面去,由于当时我们就采集了一个作为例子,我现在多复制几行,改一下ip,然后修改了几个数值,模拟采集多台服务器的情况。
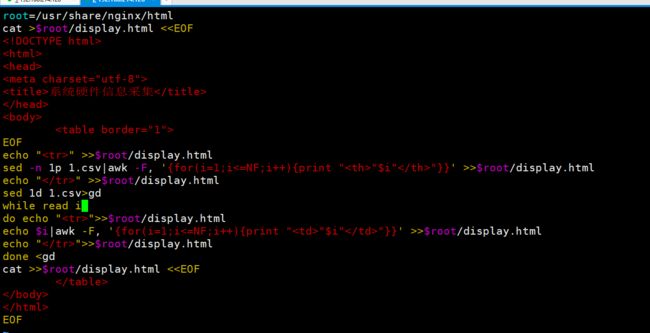
然后来写一个脚本display.sh来在WEB上显示这些数据。
我们看一下结果。
好像不太对。这是为什么呢?这是因为在1.csv里面行是有空格的,空格是linux里面参数的分隔符,对于in也是一样,那么就会出现这样的结果。
那么如何改呢?要么就把空格去了,不过我不想这么做,那么我选择用while。
执行一下脚本,看看结果。
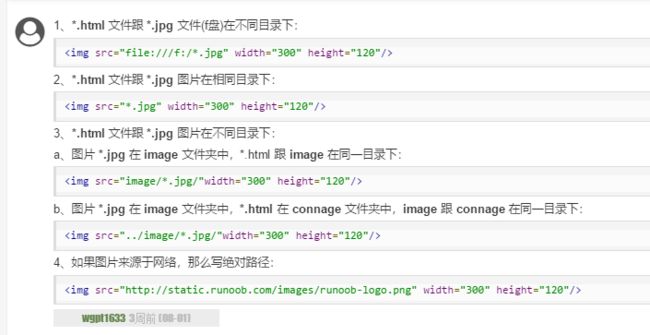
非常完美的一个结果。那么下面来实现第二件事。我先从window里面拷贝几个图片到了/usr/share/nginx/html下准备好了。
然后我们就来写一个脚本picture.sh实现吧。
我们来看一下最后的效果:
但是其实我们并没有用php和sqlite,这只是因为我们的需求太简单了而已。