Android Studio开发学习(一)—— 布局
一、前提
网络上学习Android的文章有很多,很多也大同小异,我会用我的方式来对我的学习进行总结和分析,将一些常用的知识都总结起来,方便提供参考,此次学习我将直接从布局界面开始,其中的代码段,我将直接从编写的部分开始,不添加创建项目时设定好的布局代码,至于前面的安装以及第一个hello world的项目显示,在这里就不必多说了
二、目标
1、LinearLayout
2、RelativeLayout
三、内容
(一)LinearLayout是线性布局
常用的属性包括:
id值: andorid:id
布局宽度: android:layout_width
布局高度: android:layout_height
背景: andorid:background
外边距: android:layout_margin
内边距: android:padding
定位: andorid:orientation
对齐方式: andorid:gravity
权重: andorid:layout_weight
接下来我们挨个进行讲解
1、id值:andorid:id
id相当于一个标识,方便后期写代码时找到
android:id="@+id/linearlayout"2、布局宽度:android:layout_width;布局高度:android:layout_height
这两个属性一般放在一起写,且必须设定,里面的值可以任意进行调整,可以是与父组件相同的match_parent,也可以是适应自身大小的wrap_content,还可以是各种数值,如50dp,100dp;其中dp是一种屏幕密度的抽象单位
android:layout_width="match_parent"
android:layout_height="wrap_content"3、外边距:android:layout_margin;内边距:android:padding
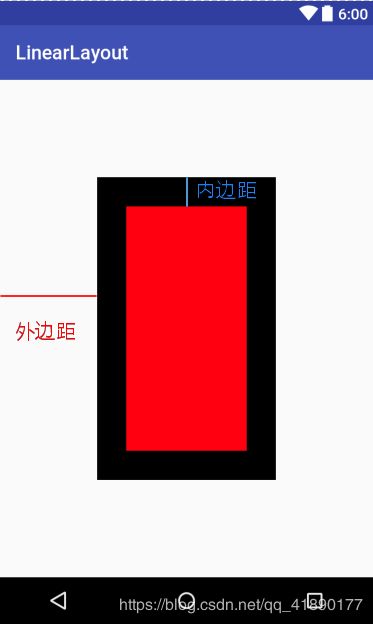
如图所示:
我们可以看到,我们将内外边距同时设置在一个线性布局中,外边距就相当于整个控件距离屏幕的距离,内边距相当于这个控件中的其他控件距离此控件的距离。
当然,内外边距可以分不同的边进行不同的调整
| 外边距 | |
| android:layout_margin | 整体距离 |
| android:layout_marginTop | 顶部距离 |
| android:layout_marginLeft / android:layout_marginStart | 左部距离 |
| android:layout_marginRight / android:layout_marginEnd | 右部距离 |
| android:layout_marginBottom | 底部距离 |
| 内边距 | |
| android:padding | 整体距离 |
| android:paddingTop | 顶部距离 |
| android:paddingLeft / android:paddingStart | 左部距离 |
| android:paddingRight / android:paddingEnd | 右部距离 |
| android:paddingBottom | 底部距离 |
我们可以看到左右的距离有两种表现形式,以左为例,一种是Left一种是Start,这里主要是跟我们的版本有关,4.2以上用Start代替Left,同理右部。
4、定位:andorid:orientation
定位说白了就是控件怎么布局,它有两个属性,水平的horizontal,垂直的vertical
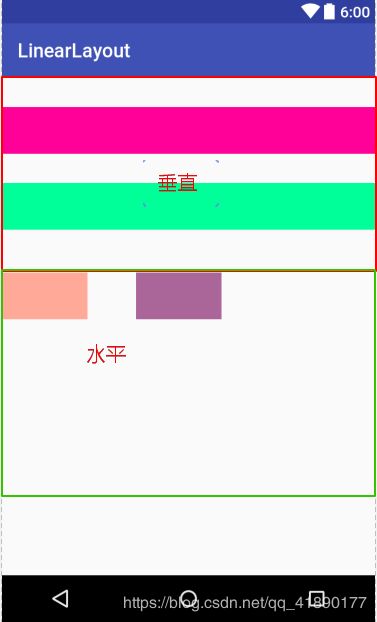
如图所示:在此布局中我添加了按钮组件,至于它的属性以后将会讲解
图像已经说明了一切,在一个布局中只能有一种排列方式,要么垂直要么水平,如果想多实现,可以多用几个布局,分模块的进行布局管理
5、对齐方式:(1)andorid:gravity (2)andorid:layout_gravity
对齐方式的意思就是布局中的控件所在的位置,我们现在主要的阅读方式为从左向右,从上向下,所以,再添加控件时,会自动的放于左上角,切记第一条属性是写在大布局中的,而不是单个的控件中,以此段代码为例,第二个可以放置在控件中调整位置,在此处我们以第一种方式为例,因为内容大同小异,只是编写的位置不同罢了
至于对齐方式还有很多种,我将列举一些常见的方式,至于其他方式以后看见在做记录:
6、权重:andorid:layout_weight
权重意思是控件所占剩余布局的比例问题,怎样分配问题
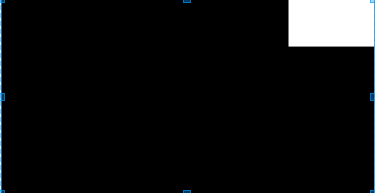
其中,权重的值也可以随便定义,里面的数字相当于权重,设置的数字相加为整个布局的大小,比如以上代码为例,第一个控件权重为1,第二个也为1,也就是说整个布局大小为2,两个控件各占1,数字可以任意更改,控件也可以任意添加,重要的是美观如下图:
我将第一个控件的权重设为2,则它占整个布局的三分之二
0dp的设置一般情况都是因为权重问题,这样便可以按照自己所设置的比例进行显示,水平布局设置width,垂直布局设置height=0dp
前面我们提到了权重是占剩余部分的占据比例,是因为我们在设计时不一定都是0dp,有可能提前某个控件设置了长度或是高度,这时,如果我们再用权重属性,分开的就是整个布局剩下没有占用的部分
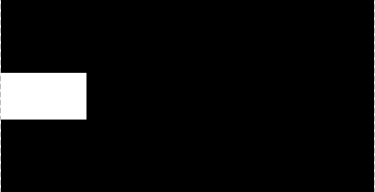
同样的代码,我将第一个View的宽度提前设置了80dp。现在来看看效果
第一个控件先占了整个布局的一部分,剩余的部分在进行分割
(二)RelativeLayout是相对布局
除了以上线性布局拥有的属性以外,相对布局还有一些常用属性
android:layout_toLeftOf 在什么的左边
android:layout_toRightOf 在什么的右边
android:layout_alignBottom 控件的底部跟什么底部对齐
android:layout_alignParentBottom 跟父控件底部对齐
android:layout_below 在什么的下面
1、android:layout_toLeftOf 在什么的左边;android:layout_toRightOf 在什么的右边 android:layout_below 在什么的下面
主要根据一个参照物进行的排列,有右边为例
2、android:layout_alignBottom 控件的底部跟什么底部对齐;android:layout_alignParentBottom 跟父控件底部对齐
控件的底部与其余的底部对齐意思就是两个控件同底边,高随便
第二个控件与第一个控件同底边但不同高
父控件底部对齐就不用多介绍了,就是在父控件底部
四、总结
此次学习了重要的两种布局管理,线性布局和相对布局,了解了他们的一些常用属性,至于其余的属性还有待探索