自学html+css的成果
自学html+css的成果
项目名:活力益生

第一个页面:从b站看的一个用html+css心跳的特效(停留在该网页会听到心跳的特效音)
视频链接:纯css3打造-跳动的心-itwangyang
点击导航栏的选项,会跳转到网页的相应位置(设置锚点)
图片下面的文字样式:(文字阴影效果)

#program h3{
font-size: 40px;
font-family: "楷体";
line-height: 50px;
text-align: center;
color: #B2B2B2;
text-shadow: 10px 10px 10px deepskyblue;
}
点击以上的四个图片,会进入该运动对身体的好处的文字页面:(我也觉得有点 low)

课程安排及健身房的设施资源
健身房的设施
特色装备及健身房全景
主页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>活力益生</title>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
</head>
<body>
<!-- 添加背景音乐 -->
<audio autoplay="autoplay" loop="1">
<source src="./mp3/Right%20now.mp3" type="audio/mp3"/>
<embed src="./mp3/Right%20now.mp3"/>
</audio>
<!-- 页面设计部分
<!-- 健身 -->
<!-- 页面顶部的样式 -->
<div id="top">
<!-- 留白 -->
</div>
<!-- 页面头部 -->
<div id="header">
<div class="container">
<div class="header_left left">
<a href="https://www.sina.com.cn/" target="_blank"><div class="xlwb"></div></a>
<a href="http://t.qq.com/" target="_blank"><div class="txwb"></div></a>
<div class="tel">4096-666-9999</div>
</div>
<ul class="right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li><a href="#type7">加入我们</a></li>
<li><a href="#">QQ</a></li>
<li class="about"><a href="#type6">关于我们</a></li>
</ul>
</div>
</div>
<!-- 网页导航栏 -->
<div id="nav">
<div class="container">
<div class="nav_left left">
<img src="./img/run.png" height="180px" width="230px">
</div>
<div class="nav_right">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">健身项目</a></li>
<li><a href="#type3">课程安排</a></li>
<li><a href="#type4">会所展示</a></li>
<li><a href="#type5">健身装备</a></li>
</ul>
</div>
</div>
</div>
<!-- 健身项目安排 -->
<div id="program">
<div class="container">
<!-- 动感单车 -->
<div class="spinning">
<a href="子网页/动感单车.html" target="_blank"><img src="img/spinning.jpg" ></a>
<h3>动感单车</h3>
</div>
<!-- 拳击训练 -->
<div class="boxing">
<a href="子网页/拳击训练.html" target="_blank"><img src="img/拳击2.jpg" ></a>
<h3>拳击训练</h3>
</div>
<!-- 有氧操 -->
<div class="aerobics">
<a href="子网页/有氧运动.html" target="_blank"><img src="img/man.jpg" ></a>
<h3>有氧运动</h3>
</div>
<!-- 瑜伽 -->
<div class="yoga">
<a href="子网页/瑜伽训练.html" target="_blank"><img src="img/瑜伽2_meitu_1.jpg" ></a>
<h3>瑜伽</h3>
</div>
</div>
</div>
<!-- 运动无极限 -->
<div id="coach_up">
<img src="img/运动无极限.png" >
</div>
<div id="club">
</div>
<!-- 健身教练 -->
<div id="coach">
<div class="container">
<div class="course">
<table border="2" cellspacing="3px" cellpadding="3px" >
<a name="type3">
<caption>课程安排</caption>
</a>
<tr bgcolor="#FFC883">
<th>时间安排</th>
<th>课程安排</th>
<th>教授老师</th>
<th>训练机制</th>
</tr>
<tr bgcolor="#B2B2B2">
<td>9:30-10:10</td>
<td>瑜伽训练</td>
<td>Mary</td>
<td>塑形,静心,养生</td>
</tr>
<tr bgcolor="#B2B2B2">
<td>10:30-11:20</td>
<td>拳击训练</td>
<td>Tony</td>
<td>训练爆发力,增加活力</td>
</tr>
<tr bgcolor="#B2B2B2">
<td>15:30-16:10</td>
<td>高速燃脂</td>
<td>Kim</td>
<td>瘦身,减脂,塑形</td>
</tr>
<tr bgcolor="#B2B2B2">
<td>19:40-20:20</td>
<td>动感单车</td>
<td>Jackson</td>
<td>增加身体的协调能力,快速减脂</td>
</tr>
</table>
</div>
<!-- 文字介绍 -->
<div class="intro_text">
<i>
<p>
活力益生健身俱乐部成立于2018年,一层为招待休息区,
水吧(营养品,功能性饮料,健身杂志等),男女更衣室(包括浴室);二层内设有
有氧区(跑步机,椭圆机,动感单车),器械区(自由器械,组合器械),
大操房(开设瑜伽,拉丁,爵士,桑巴,肚皮舞)。
</p>
<p>
健身房环境优雅整洁,空气流通,会员;以高校学生居多,俱乐部整体彰显青春
激情,动感的气氛。
</p>
<p>
俱乐部的宗旨是“做回自己,活力益生。”让运动带来更多美好。
</p>
</i>
</div>
</div>
</div>
<!-- 健身配件部分 -->
<div id="accessory">
<div class="container">
<div class="acc_top">
<a name="type5"><img src="img/wb_meitu_1.jpg"></a>
</div>
<div class="acc_main">
<div class="acc_left left">
<div>
<img src="img/动感单车.jpg" height="500px">
</div>
<div class="acc_all">
<p>运动装备加油站</p>
<ul>
<li><a href="http://www.nike.com.cn/" target="_blank">Nike</a></li>
<li><a href="https://www.adidas.com.cn/campaign/outlet_feb" target="_blank">Adidas</a></li>
<li><a href="http://www.lining.com/" target="_blank">李宁</a></li>
<li><a href="https://www.anta.com/" target="_blank">安踏</a></li>
<li><a href="http://www.361sport.com/" target="_blank">361°</a></li>
<li><a href="https://www.xtep.com/" target="_blank">特步</a></li> </ul>
<h2 class="line"></h2>
<p class="acc">推荐装备<span></span></p>
</div>
<div>
<img src="img/g13.jpg">
</div>
<div>
<img src="img/g2.jpg" height="225px">
</div>
</div>
<div class="acc_right right">
<div>
<img src="img/g3.jpg">
</div>
<div>
<img src="img/g9.jpg" height="475px">
</div>
<div>
<!-- 动感单车 -->
<img src="img/g12.jpg">
</div>
<div>
<img src="img/g1.jpg">
</div>
</div>
</div>
</div>
</div>
<!-- 页面的服务部分 -->
<div id="serve">
<div class="container">
<div class="tubiao">
<img src="img/肌肉图标.jpg" alt="">
<img src="img/动感单车图标.jpg" alt="">
<img src="img/心跳图标.jpg" alt="">
<img src="img/记录单图标.jpg" alt="">
</div>
</div>
</div>
<div id="world">
<div class="world_main">
<div class="world_left left">
<div class="a1 fade">
<div>
<a name="type4"><img src="img/场地1.jpg"></a>
</div>
</div>
<div class="a2 fade">
<div>
<img src="img/场地2.jpg">
</div>
</div>
<div class="a3 fade">
<div>
<img src="img/场地3.jpg">
</div>
</div>
<div class="a4 fade">
<div>
<img src="img/场地4.jpg">
</div>
</div>
</div>
<div class="world_right right">
<div class="world_title">
<div class="news">新闻</div>
<div class="weibo">微博</div>
</div>
<ul>
<li>
<dl>
<dt>
<img src="img/场地1.jpg">
</dt>
<dd>活力益生健身俱乐部 做更好的自己</dd>
</dl>
</li>
<li>
<dl>
<dt>
<img src="img/场地2.jpg">
</dt>
<dd>活力“一生”,迎八方宾客,享健康之道</dd>
</dl>
</li>
<li>
<dl>
<dt>
<img src="img/场地3.jpg">
</dt>
<dd>活力益生健康部落,释放无限激情</dd>
</dl>
</li>
<li>
<dl>
<dt>
<img src="img/场地4.jpg">
</dt>
<dd>活力益生:一种健身理念,一种健康生活</dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<!-- 页面的售后服务部分 -->
<div id="sale">
<div class="container">
<ul>
<li>
<ol>
<li><a href="#">合作加盟</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">发展荣誉</a></li>
<li><a href="#">企业文化</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">优惠活动</a></li>
<li><a href="#">新闻活动</a></li>
<li><a href="#">会所介绍</a></li>
<li><a href="#">门店地图</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">课程表</a></li>
<li><a href="#">课程介绍</a></li>
<li><a href="#">特色课程</a></li>
<li><a href="#">私人课程</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">健身知识</a></li>
<li><a href="#">男士健身</a></li>
<li><a href="#">女士健身</a></li>
<li><a href="#">健身营养</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">资金引入</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
</ul>
</div>
</div>
<!-- 网页底部 -->
<div id="footer">
<div class="container">
<!-- 微信公众号二维码 -->
<div class="weixin">
<a name="type7"><img src="img/mmqrcode1584245383799_meitu_1.jpg"></a>
<h3>关注微信公众号</h3>
</div>
<!-- 加盟 -->
<div class="join">
<a name="type6"><p class="p1">联系方式</p></a>
<h5>地址:山东省枣庄市薛城区恒福路66号3F楼金莱广场6号楼(中国建设银行对面)</h5>
<h5>加盟及商务合作:020-19861376666 15633216359</h5>
<h5>招贤纳士:hr@health.com.cn xm@health.com.cn</h5>
<h5>意见建议:advice@health.com.cn</h5>
<h5>电话:020-19861376666 </h5>
<h5>关注新浪微博:活力益生健身俱乐部</h5>
</div>
</div>
</div>
</body>
</html>
总结,制作中的困难:脑子里还是没有创意以及对网页大体的设计,图片及其他资源的缺乏,html+css各种属性的运用不熟练
最后:推荐几个网页制作中关于色彩设计和图标的网站:
-
中国色:里面有很多国画风格的色彩
-
Iconfont-阿里巴巴矢量图标库:Iconfont-阿里巴巴矢量图标库
- Font Awesome
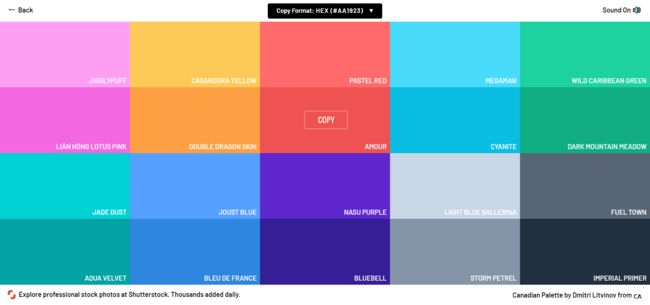
- Flat UI:直接点击COPY就将对应颜色的十六进制数复制到了剪贴板上