es6学习笔记(2)
10.json
1.JSON对象
-
JSON.stringify():将json对象变为字符串
例子:
let a={a:5,b:3};
console.log(JSON.stringify(a));
结果:

-
JSON.parse():将json字符串变为json对象
例子:
let b='{"a":1,"b":2,"c":3}';
console.log(JSON.parse(b));
结果:

2.简写
- 属性名和属性值一样,自用保留一个就行
- 方法:“:function”一块删
show() { }相当于show :function() { }
3.json的标准写法:
- 1.只能用双引号
- 2.所有的属性名必须用双引号包起来
例如:
{a:5,b:3} ×
{"a":5,"b":3} √
11.promise
- 补充:
异步:操作之间没啥关系,同时进行多个操作。
缺点:代码复杂
同步:同时只能做一件事。
优点:代码简单 - Promise——消除异步操作,用同步的方式,来编写异步代码。
- promise的一些方法:
Promise.all()
参数为数组,Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
Promise.race()
参数为数组,Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
参数为数组 - 举例一:
arr.txt

json.txt

Promise.html
function createPromise(url){
return new Promise(function(reslove,reject){
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
reslove(xhr.responseText);
}
}
xhr.open('GET',url);
xhr.send();
})
}
var p=createPromise('arr.txt');
var p2=createPromise('json.txt');
p.then(function(arr){
console.log(arr);
})
p2.then(function(json){
console.log(json);
})
function createPromise(url){
return new Promise(function(reslove,reject){
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
reslove(xhr.responseText);
}
}
xhr.open('GET',url);
xhr.send();
})
}
Promise.all([
createPromise('arr.txt'),
createPromise('json.txt')
]).then(function(arg){
let [arr,json]=arg;
console.log('arr的类型为:'+typeof(arr)+',结果:'+arr);
console.log('json的类型为:'+typeof(json)+',结果:'+json);
})
12.generator
1.含义:生成器,实际上相当于函数。
踢一步走一步。
不能写成箭头函数。
适合场景:一些异步请求比如发送ajax请求等,需要在请求成功之后再进行下一步操作,这时就需要暂停一下。
2.普通函数——一路到底
generator函数——中间能停
3.举个例子:
js
function show(){
console.log('a');
console.log('b');
}
show();
function *show(){
console.log('a');
yield;
console.log('b');
}
let genObj=show();
genObj.next();
结果:
![]()
4.generator()是如何实现走踢一步走一步的?
本质上是用一个generator()函数生成了很多歌小函数。
比如说:
function *show(){
console.log('a');
yield;
console.log('b');
}
实际会产生:
function show_1(){
console.log('a')
}
function show_2(){
console.log('b')
}
而进行
genObj.next();
genObj.next();
实际上就相当于:
show_1();
show_2();
13.generator-yield
1.可以传参
举例一:
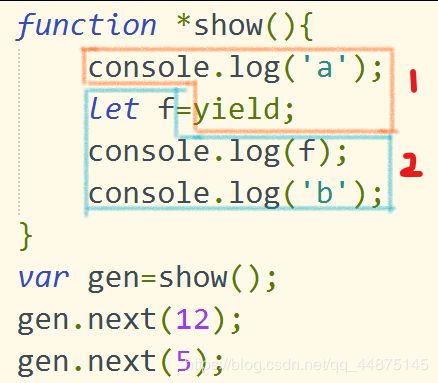
function *show(){
console.log('a');
let f=yield;
console.log(f);
console.log('b');
}
var gen=show();
gen.next(12);
gen.next(5);
//结果为:
//a
//5
//b
为什么为第二个打印出来的值为5呢?

gen.next(12)执行的是步骤1,
gen.next(5)执行的是步骤2。f的赋值是在步骤2中,因此f的结果为5。
由此也说明第一个next无法给yield传参。那如何在步骤1中传参呢?
在生成器函数中传。例如:var gen=show(99,88);
2.可以返回
举例二:
function *show1(){
console.log('a');
yield 12;
console.log('b');
}
var gen1=show1();
let res1=gen1.next();
let res2=gen1.next();
console.log(res1,res2);
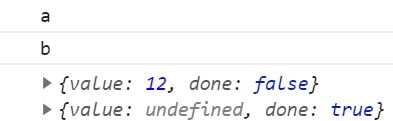
结果为:
由此可见,yield后跟着的是show1函数中第一步执行的返回值的数据。这样第一步执行该函数就可以接收到一个对象。对象的value正是该参数,而其done属性则表示show1函数是否执行完毕。
如果想让最后一步执行该函数可以接收到value。则在show1函数的最后添上return xxx;即可。
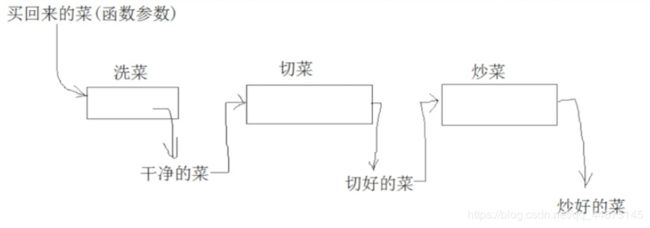
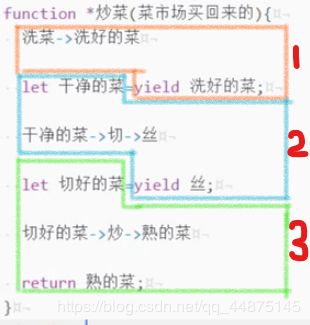
3.形象的理解
我们来看这样一个有趣的例子:关于做菜:

用伪代码表示:

4.综合进阶
举例三:
function *show1(){
console.log('a');
let a=yield 12;
console.log(a);
}
var gen1=show1();
let res1=gen1.next();
let res2=gen1.next(res1.value);
结果为:

解释与拓展:
let a=yield(12);这行语句并不能理解成先暂停操作,然后直接将12的值赋给a。实际上我们需要记住:yield之后的为第一步函数的返回值,yield之前的为第二步函数的参数值。
因此应当理解成:第一步执行完后返回给第一步函数12这一值。第二步执行时,将第二步函数的参数传给了a。
倘若将上述代码的最后一步改为
let res2=gen1.next();
那么结果会变成

14.generator实例——runner
data目录下的1.txt
[{"name":"张三",age:18},{"name":"李四",age:32},{"name":"王五",age:25}]
data目录下的2.txt
[12,34,66,90,4,7,8]
data目录下的
{"fruit":"apple",price:5}
runner.js是通过cnpm i yield-runner-blue来安装的,实际上是通过递归来实现每一步的执行。
ajax.js是原生js的一个简单的封装请求
主要代码:
//ajax.js
function ajax(obj){
var async=obj.async||true;
return new Promise(function(reslove,reject){
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
reslove(xhr.responseText);
}
}
if(obj.type=="get"){
xhr.open("get",obj.url+"?"+obj.data,async);
xhr.send(null);
}else if(obj.type=="post"){
xhr.open("post",obj.url,async);
xhr.setRequestHeader("Content-Type","application/X-www-form-urlencoded");
xhr.send(obj.data);
}
}).then(function(data){
return data;
})
}
<script src="runner.js"></script>
<script src="ajax.js"></script>
<script type="text/javascript">
runner(
function *(){
let data1=yield ajax({url:'data/1.txt',type:'get'});
let data2=yield ajax({url:'data/2.txt',type:'get'});
let data3=yield ajax({url:'data/3.txt',type:'get'});
console.log(data1+'\n'+data2+'\n'+data3);
}
)
</script>
15.generator实例——KOA
需要同时开启mysql数据库以及server.js服务器。
例子如下:
//server.js
const koa=require('koa');
const mysql=require('koa-mysql');
let server=new koa();
let db=mysql.createPool({
host:'localhost',
user:'root',
password:'xxx',
database:'test' //test为数据库名
})
server.use(function *(){
let data=yield db.query(`SELECT * from websites`);//websites为数据表名
this.body=data;
})
server.listen(8080);
16.ES7预览
1.数组 includes
含义:数组中是否包含某个东西,返回值为true/false
let arr=[12,34,55,77];
console.log(arr.includes(33));
//结果为:false
2.数组 for…of
| 数组 | JSON | |
|---|---|---|
| for…in | 下标(key) | key |
| for…of | 值(value) | x(JSON对象并不是一个可迭代的对象) |
数组的for…of主要循环的是
key=>把所有的key拿出来
values=>把所有的values拿出来
entries=>把所有的key-value对拿出来
3.数值型求幂
采用运算符**
3**8就相当于Math.pow(3,8)
4.字符串
padStart()/padEnd() 指定宽度,不够就补空格或指定字符。
举个例子:
let str="555";
console.log('('+str.padStart(5,'0')+')');
console.log('('+str.padEnd(5,'0')+')');
- [1, 2, 3,] 老版数组最后不能有逗号,新的可以有
- 函数参数最后多的逗号也可以
6.async await
举个例子:
async function readData(){
let data1=await ajax({url:'data/1.txt',type:'get'});
let data2=await ajax({url:'data/2.txt',type:'get'});
let data3=await ajax({url:'data/3.txt',type:'get'});
console.log(data1+'\n'+data2+'\n'+data3);
}
readData();
它与generator yield基本没有差别,就相当于:
runner(
function *(){
let data1=yield ajax({url:'data/1.txt',type:'get'});
let data2=yield ajax({url:'data/2.txt',type:'get'});
let data3=yield ajax({url:'data/3.txt',type:'get'});
console.log(data1+'\n'+data2+'\n'+data3);
}
)
它比generator yield进步的两点是:
- 它不依赖于外部的runner了——统一,性能
- 可以用箭头函数
17.异步操作
异步操作想要实现同步的获取数据。可以有四种方式:
1.回调
2.Promise
3.generator
4.async
如果共有三次ajax请求,并且上一步操作成功后才能执行下一步,这里使用原生js封装ajax。以下是这几个函数的伪代码:
- 回调写法
ajax({
url:'xxxx',
type:'get',
data:'...',
success:function(data1){
ajax({
url:'xxxx',
type:'get',
data:data1.value,
success:function(data2){
ajax({
url:'xxxx',
type:'get',
data:data2.value,
success:function(data3){
//事情干完了
},
fail:function(){
console.log('出错了');
}
})
},
fail:function(){
console.log('出错了');
}
})
},
fail:function(err){
console.log('出错了');
}
})
- Promsie
Promise.all([
ajax({url:'xxxx',type:'get',data:'...'}),
ajax({url:'xxxx',type:'get',data:'...'}),
ajax({url:'xxxx',type:'get',data:'...'}),
]).then(reslut=>{
//事情干完了
},err=>{
console.log('出错了');
})
- generator
runner(
function *(){
let data1=yield ajax({url:'xxxx',type:'get',data:'...'});
let data2=yield ajax({url:'xxxx',type:'get',data:'...'});
let data3=yield ajax({url:'xxxx',type:'get',data:'...'});
}
)
- async
ES7预览中已经提过。
而在带逻辑情况下:
genetator处理起来格式上与同步无异。
Promise.all()则是一次处理一堆。
当然我们也可以选择new promsie(reslove,reject){}.then()这种方式来写。