- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- 前k个高频元素力扣--347
嘻嘻哈哈樱桃
栈和队列算法leetcode算法数据结构
目录题目思路代码题目给你一个整数数组nums和一个整数k,请你返回其中出现频率前k高的元素。你可以按任意顺序返回答案。示例1:输入:nums=[1,1,1,2,2,3],k=2输出:[1,2]示例2:输入:nums=[1],k=1输出:[1]提示:1pq=newPriorityQueueo1[1]-o2[1]);int[]res=newint[k];//答案数组为k个元素Mapmap=newHas
- 【网络安全 | Python爬虫】URL、HTTP基础必知必会
秋说
爬虫http网络安全
文章目录URL概念及组成结构HTTP概念简述浏览器接收资源HTTP协议的结构请求结构请求行请求头请求体请求差异及参数说明响应结构状态行响应头响应体推广URL概念及组成结构在开始爬虫的开发实战前,需要了解的是URL的概念及组成结构,这具有基础性和必要性。URL(UniformResourceLocator,统一资源定位符)是用于在互联网上定位和标识资源的字符串。它提供了一种标准的方式来指示资源的位置
- 【数据结构】_顺序表
_周游
数据结构(C&C++)C语言数据结构c语言
目录1.概念与结构1.1静态顺序表1.2动态顺序表2.动态顺序表实现2.1SeqList.h2.2SeqList.c2.3Test_SeqList.c线性表是n个具有相同特性的数据元素的有限序列。常见的线性表有:顺序表、链表、栈、队列、字符串等;线性表在逻辑上是连续的线性结构,在物理结构上并不一定是连续的。线性表在物理上存储时,通常以数组和链式结构的形式存储,分别称之为顺序表和链表。本文介绍顺序表
- 网络爬虫技术如何影响网络安全的
德迅云安全-甲锵
网络安全爬虫
随着网络的发展和网络爬虫技术的普及,一些人收集某些需要的信息,会使用网络爬虫进行数据抓取。网络爬虫一方面会消耗网络系统的网络资源,同时可能会造成核心数据被窃取,因此对企业来讲如何反爬虫显得非常重要。一、什么是网络爬虫网络爬虫也叫网络蜘蛛,是一种用来自动浏览万维网的网络机器人,按照一定的规则可以自动提取网页内容的程序。网络爬虫主要用于网络资源的收集工作,搜索引擎通过网络爬虫爬取内容并将页面保存下来,
- 智能指针make_unique初始化数组的3种方法
苏克贝塔
C++c++
智能指针make_unique初始化数组的两种方法://方法1std::unique_ptrptr1{newint[5]{1,2,3,4,5}};//方法2autoptr2=std::make_unique>(std::array{1,2,3,4,5});但还是建议使用vector来表示数组,如下://方法3shared_ptr>ptr3=make_shared>();
- 大文件分块上传.断点续传.秒传
我是奶龙!我是奶龙!我是奶龙!
html5cssjavascriptspringboot
大文件分块上传分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(我们称之为Part)来进行分别上传,上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件。分片上传适用场景1.大文件上传2.网络环境环境不好,存在需要重传风险的场景分片上传的基本流程图1.将待上传文件按照一定大小进行分片。2.使用InitiateMultipartUpload接口初始化一个分片上传任务
- K8s架构与组件
稚辉君.MCA_P8_Java
kubernetes容器云原生网络
一、K8s架构在Master通常上包括kube-apiserver、etcd存储、kube-controller-manager、cloud-controller-manager、kube-scheduler和用于K8s服务的DNS服务器(插件)。这些对集群做出全局决策(比如调度),以及检测和响应集群事件的组件集合也称为控制平面。其实K8s官方并没有Master这一说,只是大多数安装工具(kube
- 告别龟速加载:三种压缩算法让你的网站瞬间提速!
youyouiknow
tech-review服务器javanginx后端算法
三种压缩算法,让你的网站飞起来!!!前言在当今快节奏的互联网世界,用户对网站加载速度的要求越来越高。一个加载缓慢的网站不仅会损害用户体验,还会影响搜索引擎排名,最终导致流量和转化率的下降。为了提升网站性能,优化页面加载速度,数据压缩技术应运而生。通过压缩服务器响应数据,可以有效减少网络传输量,从而缩短页面加载时间,让你的网站“飞”起来!本文将深入探讨三种常用的网站压缩算法:Gzip、Brotli和
- 如何禁用OpenAI的并行工具调用
hgSdaegva
java前端javascriptpython
在使用OpenAI提供的API进行开发时,我们可能会碰到工具调用默认是并行执行的场景。这意味着如果我们询问类似“东京、纽约和芝加哥的天气如何?”的问题,并且我们有一个获取天气的工具,OpenAI将会同时对这三个城市分别发起调用。然而,在某些开发场景中,我们可能希望限制工具调用的并行性,比如在顺序依赖较强的任务中,或者对于某些需要节约资源的场景。本文将通过代码示例,详细讲解如何禁用并行工具调用。核心
- WPF快速入门3——XAML对象属性赋值
阿卡蒂奥
WPFWPF
对象属性赋值1、Attribute=Value形式优点:赋值方便。缺点:Value为字符串,但是对象属性未必是字符串,因此无法赋太复杂的值。示例:绘制一个矩形,填充颜色并设置圆角;绘制一个路径,将路径闭合并填充颜色;效果如图所示:2、属性标签优点:可以为对象属性赋较为复杂的值。缺点:程序量大(因此在允许条件下可部分采用Attribute=Value形式,或使用属性默认值)。示例:在按钮对象上绘制一
- 如何使用 LangChain 组合提示符模板
GEAWfaacc
langchainpython
在现代AI应用中,构建灵活且易于重用的提示符(Prompt)是开发者的核心需求之一。LangChain提供了一种直观的方法来组合不同部分的提示,从而实现提示符模板的高效组合和再利用。本篇文章将通过几个具体的例子,带您了解如何在LangChain中进行提示符的组合。技术背景介绍LangChain是一个用于处理语言模型提示符的框架,它支持将字符串提示符和聊天提示符进行组合,从而提高开发效率和代码复用性
- JVM学习指南(44)-JVM模块化
俞兆鹏
JVM学习指南JVM
文章目录模块化概述模块化的重要性JVM模块化的历史背景Java模块化的演变模块化的关键概念模块(module)要求(requires)导出(exports)开放(opens)模块化的实际应用定义模块使用模块模块化的影响模块化的未来展望新特性和改进对Java生态系统的影响模块化概述在软件开发中,模块化是一种将复杂系统分解成更小、更易管理的部分的方法。这种分解不仅有助于提高代码的可读性和可维护性,还能
- qt mvc 详解 并举例
爱学习的大牛123
qt开发qt
QtMVC(Model-View-Controller)是一种设计模式,用于将用户界面与底层数据分离开来。在Qt中,这种模式被称为Model/View架构。以下是对QtMVC的详细解释,并附带示例:1.模型(Model):-负责数据的存储和管理-定义数据的结构和操作方法-不依赖于视图或控制器2.视图(View):-负责数据的可视化展示-从模型获取数据并显示-可以有多个视图展示同一个模型的数据3.委
- 登录授权方案:JSON Web Tokens (JWT)
Java牛马
javaJWT登录授权授权校验
登录授权方案:JSONWebTokens(JWT)JWT官方文档:https://jwt.io/introduction1.简介:JWT即jsonwebtokens,通过JSON形式作为Web应用中的令牌,用于在各方之间安全地将信息作为JSON对象传输,在数据传输过程中还可以完成数据加密、签名等相关处理。可用于登录授权或者其他服务之前的信息交换;JWT本质就是一个字符串,它是一个开放标准(rfc7
- 计算机基础cpu知识,CPU基础知识大全详解
黎边
计算机基础cpu知识
CPU基础知识大全详解有哪些?CPU在电脑中是最核心关键的硬件之一,相当于人的大脑,决定了电脑运算能力,因此CPU的选择至关重要。下面就让小编带你去看看CPU基础知识大全详解,希望对你有所帮助吧!程序员必须了解的CPU知识-科普篇1导读对于一名程序员来说,无论你使用的是什么语言,代码最终都会交给CPU来执行。所以了解CPU相关的知识一方面属于程序员的内功,另一方面也可以帮助你在日常编写代码时写出更
- 2024年必备的AI代码编辑器:Cursor等8款神器推荐
surfirst
LLM人工智能编辑器Cursor开发者
AI代码编辑器在2024年深刻影响了开发者2024年,AI代码编辑器成为开发者日常工作中的核心工具,对编程方式和效率产生了深刻影响。以下几点尤其值得关注:加速应用开发:AI工具帮助开发者快速实现流程自动化,提高研发效率,并优化用户体验。例如,根据某项调查显示,使用AI代码编辑器后,开发速度提高了30%。个体效能显著提高:AI代码编辑器让个人开发者能够像一个小团队一样高效工作。全栈开发变得更加容易,
- Systrace系列1—— 简介
添码星空
工具使用android经验分享idejava
本文主要是对Systrace进行简单介绍,介绍其简单使用方法;如何去看Systrace;如何结合其他工具对Systrace中的现象进行分析。本系列的目的是通过Systrace这个工具,从另外一个角度来看待Android系统整体的运行,同时也从另外一个角度来对Framework进行学习。也许你看了很多讲Framework的文章,但是总是记不住代码,或者不清楚其运行的流程,也许从Systrace这个图
- Yii框架中的表单构建器:构建复杂表单
ac-er8888
服务器运维php开发语言
Yii框架中的表单构建器(FormBuilder)是一个强大的工具,它允许开发人员以简单、面向对象的方式构建复杂的表单,从而提升Web应用的用户体验。以下是对Yii框架中表单构建器的详细简述,特别是在构建复杂表单方面的应用:一、表单构建器的基础组件介绍:Yii表单构建器是Yii框架中的一个组件,专门用于创建Web表单。它提供了一个简单的、面向对象的编程接口,使得开发人员能够轻松地创建各种常见的表单
- Oracle(2)Oracle数据库的主要组件有哪些?
辞暮尔尔-烟火年年
Oracleoracle数据库
Oracle数据库的主要组件包括以下几个部分,每个组件在数据库管理和操作中都起着至关重要的作用。以下是对这些组件的详细介绍,并结合一些代码示例来说明其功能。1.实例(Instance)Oracle实例是Oracle数据库的运行环境,由内存结构和后台进程组成。一个实例控制一个数据库的操作。内存结构系统全局区(SGA):共享内存区,用于存储数据库缓存和共享信息。程序全局区(PGA):为每个服务器进程分
- (已解决)Failed to execute goal on project ...: Could not resolve dependencies for projec
qq_40711092
问题记录java
这样的错误,最后发现原来是自己没有首先对父项目也就是interface-test项目进行clean和install.https://blog.csdn.net/qq_43493747/article/details/120866443
- Linux下内存泄漏排查
极地星光
Linux运维linux
在Linux系统下,针对C++项目的内存泄漏排查,可以采用多种方法和工具。以下是对这些方法和工具的总结:一、基础工具和命令top和htop:top命令可以实时监控系统资源使用情况,包括内存使用情况。通过运行top命令并按下M键,可以按照内存使用量排序,查看占用内存较多的进程。htop是top的增强版,提供了更友好的界面和更多功能。free命令:显示系统的内存使用情况,包括物理内存、交换空间等。ps
- MongoDB的聚合&MongoDB的索引
小强同志
MongoDbmongodbnosql数据库
一、mongoDB的聚合操作知识点:pipeline聚合mapRedurce聚合pipeline与mapRedurce比较pipeline速度快,但只能运行在单机上,适合数据量小的实时聚合操作。mapRedurce可以运行在分布式节点,适适大数量并且复杂的聚合分析操作pipeline聚合pipeline聚合其特性是运行速度快,只能运行在单机上,并且对资源的使用有一定限制如下:单个的聚合操作耗费的内
- 如何写出优秀的提示词?ChatGPT官方的六种方法
大懒猫软件
chatgpt命令模式promptai
使用ChatGPT时,提示词(Prompt)的质量直接影响到生成结果的好坏。ChatGPT官方文档中提供了六种优化提示词的方法,这些方法能够帮助用户更好地利用ChatGPT,提升其生成内容的准确性和实用性。本文将结合中文习惯和新的示例,对这些方法进行详细解读。第一章:指令要清晰清晰的指令是高效使用ChatGPT的基础。明确表达需求,避免让模型猜测,是获得精准回答的关键。1.1问题里包含更多细节在提
- 在EverlyAI上运行LLM模型——以LLAMA为例
HGWAcsdgvs
llamapython
在EverlyAI上运行LLM模型——以LLAMA为例技术背景介绍EverlyAI是一个强大的云平台,允许你在云中大规模运行机器学习模型。它还提供了对多种大型语言模型(LLM)的API访问。在这篇文章中,我们将展示如何使用EverlyAI的API来调用LLAMA模型。通过这种方式,你可以在云端轻松地运行和测试你的语言模型。核心原理解析LLAMA模型是一个强大的变压器模型,它具有数十亿个参数,能够处
- Java语言的嵌入式系统
齐雅彤
包罗万象golang开发语言后端
Java语言在嵌入式系统中的应用引言嵌入式系统是指那些专用的计算机系统,通常嵌入到其他设备中执行特定的功能。随着智能设备的普及,嵌入式系统已成为现代电子设备的重要组成部分。由于嵌入式系统对硬件资源的限制,选择合适的编程语言对开发过程至关重要。Java语言以其跨平台性、丰富的库及社区支持逐渐在嵌入式开发中受到欢迎。Java语言的特点Java是一种面向对象的编程语言,具备以下几个显著特点:平台独立性:
- Kotlin语言的数据结构
网络空间站
包罗万象golang开发语言后端
Kotlin语言的数据结构导论Kotlin是一种现代化的编程语言,具有简洁、安全和高效的特点。Kotlin不仅支持面向对象编程,还融入了函数式编程的概念,使得开发者能够以更优雅的方式处理数据。在构建复杂应用时,数据结构的选择及其实现方式至关重要。本篇文章将全面介绍Kotlin中常用的数据结构,包括数组、集合、映射等,并探讨它们的特性、用途及实现方式。一、数组(Array)在Kotlin中,数组是一
- 【Python实战】元组!编程小白的必修课!
努力学习的耶耶
python
想对大家说的话:大家好呀,耶耶最近打算开一起新的专栏,带着大家敲代码,让大家在了解python理论的基础上学会实操,真正做到大彻大悟!在这里,我会将Python代码像拆解精密玩具一样,一步步剖析,确保每一步的来龙去脉都清晰可见。我会详细解释为什么选择特定的关键字和结构,通过对比不同类型的代码片段,让你不仅知其然,更知其所以然!!!拜托大家给我点一个关注!让我们一起进步吧!!!上期本期学习了如何处理
- 重生之我在异世界学编程之C语言:深入位段篇
就爱学编程
C语言c语言开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一位段的基本使用(1)位段的声明(2)位段的访问二位段的大小计算(1)从右向左分配位(2)对齐要求(3)填充位三经典习题习题1:位段存储计算习题2:位段与对齐习题3:位段与结构体数组习题4:位段与位操作习题5:位段与内存映射习题6:位段与网络协
- GitHub的原理及应用详解(二)
凛鼕将至
Java技术栈高级攻略github
本系列文章简介:GitHub是一个基于Git版本控制系统的代码托管平台,为开发者提供了一个方便的协作和版本管理的工具。它广泛应用于软件开发项目中,包括但不限于代码托管、协作开发、版本控制、错误追踪、持续集成等方面。GitHub的原理可以简单概括为,在本地创建一个仓库(repository),可以将项目的代码和文件上传到仓库中进行管理。每次对代码的修改都会生成一个新的版本,并记录下修改的内容和时间等
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
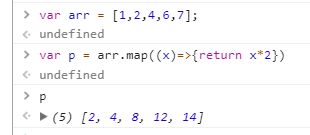
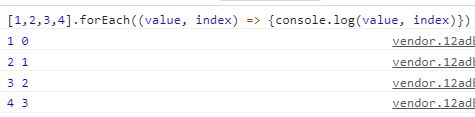
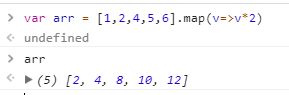
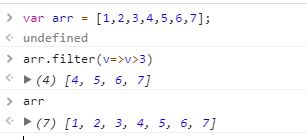
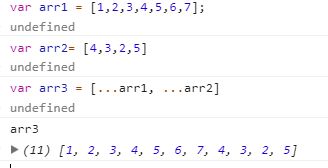
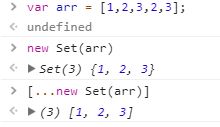
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs