- docker镜像加速器配置daemon.json不生效
蓝色天空的银码星
docker容器linux
现象安装docker26.1.4,启动服务拉取镜像发现超时,走的是官方镜像仓库地址,配置本地加速后/etc/docker/daemon.json,重启仍然走的官方地址加速器地址:https://docker.imgdb.de/dockerinfo|grep'RegistryMirrors'展示的是:io.docker,非我们配置的地址再继续测试:1、不通过系统服务systemctl启动docker
- Gson、Fastjson 和 Jackson 对比解析
小张0.0
JavaWebjson
目录1.Gson(Google)基本介绍:核心功能:特点:使用场景:2.Fastjson(Alibaba)基本介绍:核心功能:特点:使用场景:3.Jackson基本介绍:核心功能:特点:使用场景:4.对比总结5.选择建议Gson、Fastjson和Jackson这三种都是Java生态中广泛使用的JSON处理库,用于实现Java对象与JSON数据之间的相互转换。在项目中使用不同的方法即可调用不同的J
- node.js详解
思静鱼
node.jsnode.js
文章目录一、什么是Node.js?二、Node.js的核心组成三、Node.js的运行机制(事件循环)四、常见内置模块(无需安装)五、应用场景六、npm包生态七、Node.js适合哪些人?八、优缺点总结一、什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能网络应用。由RyanDahl于2009年发布。允许你在服务器端使用JavaScrip
- nodejs的npm
思静鱼
node.jsnpm前端node.js
1.什么是npm?npm(NodePackageManager)是Node.js的默认包管理工具,用于:安装和管理依赖(第三方库、框架等)。运行项目脚本(如启动服务、测试、构建等)。发布和共享代码(可将自己的模块发布到npm仓库)。2.为什么推荐用npmstart启动项目?在Node.js项目中,npmstart是标准的启动命令,以下是推荐原因:(1)标准化流程项目根目录的package.json
- mac实现sudo命切换node版本
草巾冒小子
macos
mac实现sudo命切换node版本node官方:版本库一览表https://nodejs.org/dist/CMD面板命令参考:查看当前版本node-v查看当前已安装的版本列表nls安装或切换指定的版本sudon12.0.0完结。
- Claude Code & Kimi K2 环境配置指南 (Windows/macOS/Ubuntu)
ClaudeCode&KimiK2环境配置指南(Windows/macOS/Ubuntu)本指南将引导您完成安装和配置ClaudeCode和KimiK2的所有必要步骤,以利用KimiK2API的强大功能。第一步:安装Node.js和Git在开始之前,您的系统需要安装好Node.js和Git。1.Node.js下载与安装:请前往Node.js官方网站下载并安装最新版本的Node.js(建议使用v18
- 工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysqlmacos工具macosmysqlvscode
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
- 小架构step系列19:请求和响应
秋千码途
架构
1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前
- 轻量、高性能、易扩展——为什么 Elysia.js 是 Node.js 的未来?
朱公子的Note
编程语言node.jsjavascriptElysia.js凭什么封神?
“你还在用Express吗?功能不少,但每秒处理能力却像蜗牛爬行。”现如今,Serverless、边缘计算与微服务已成趋势,传统后端框架难以应对高并发需求。Elysia.js脱胎于Bun生态,以其超强性能与类型安全特性,正成为后端开发的新宠。本篇将带你深入剖析为什么它是未来绝佳选择。在Node.js生态中,Elysia.js凭借其极致的性能、优雅的API设计和强大的类型安全,迅速成为现代后端开发的
- js扁平数组树形,根据指定节点id查询改节点下的所有子节点
废话不多说,直接上代码functionfindAllChildren(list,parentId){constresult=[];//查找直接子节点constdirectChildren=list.filter((item)=>item.parentId===parentId);//递归查找子节点的子节点directChildren.forEach((child)=>{result.push(ch
- javascript基本内容和标签
Sonnenblume_f
IT总结编程语言javascriptIT总结
js概念:javascript是互联网上最流行的,可以嵌套到html代码中的,一种基于对象和事件驱动的,并具有安全性能的脚本语言。具有1)向html页面中增加交互行为;2)脚本语言,语法和java类似;3)解释性语言,边执行边解释;4)跨平台,每个浏览器都具有js解释器;作用:增删HTML和css中的代码,能够动态校验数据组成:ECMAScript(核心)BOM浏览器对象模型DOM文档对象模型引入
- nextjs+react接口会请求两次?
解决Next.js+React接口重复请求问题在Next.js应用中,你可能会遇到API请求被发送两次的情况。以下是常见原因和解决方案:1.开发模式下StrictMode的影响原因Next.js默认启用React的StrictMode,在开发环境下会故意渲染两次组件以帮助发现潜在问题。解决方案//next.config.jsmodule.exports={reactStrictMode:false
- 微信公众号定位
任小栗
微信公众号微信
系列文章目录通过高德地图坐标转换接口,完成微信wx.getLocation()jsdk坐标转换,实现定位高精确度效果微信公众号定位系列文章目录前言一、下载高德二、封装地图组件,vantUI三、拖拽组件,vantUI前言一起开始在百度找了坐标转换,腾讯地图转换成百度地图坐标等等方法但是误差还是很多很难搞,后来看高德原生的地图api里面有浏览器精确定位,我就想着搬到微信公众号,但是公司比较穷,用不起h
- 网络爬虫进阶
rooney2024
爬虫
目录一、进阶爬虫的核心挑战二、关键技术与最佳实践三、实战案例:爬取动态电商价格(伪代码示例)四、持续学习路径结语一、进阶爬虫的核心挑战动态渲染页面(JavaScript/AJAX)问题:数据由JavaScript动态加载生成,初始HTML中不存在。解决方案:浏览器自动化工具:Selenium,Playwright,Puppeteer。模拟真实浏览器行为,等待JS执行并渲染出完整DOM后再解析。无头
- vscode怎么装python_vscode如何安装python
vscode安装python的方法:1、在vscode的扩展中输入"extinstallpython"安装python插件打开VScode,Ctrl+p输入"extinstallpython",搜索时间可能会比较长安装过程不能停止,否则重新安装;2、在配置文件“settings.json”修改python的安装路径修改用户设置-settings.json,将"python.pythonPath":
- Android音视频探索之旅 | Webrtc 1对1音视频通话核心流程分析
慢行的骑兵
音视频android音视频webrtc
一.前言使用Webrtc实现1对1的音视频通话,先从Web端进行学习要比直接从Android端进行学习要轻松许多(若没有JS和Html以及Node基础,查找相关基础教程,能梳理代码的逻辑即可)。本文Android端接入Webrtc是通过引入官方的sdk来实现的。本文涉及到的Demo代码包含三部分,服务器端、Web端、Android端。服务器端使用的是Node,Web使用的是Html和JS,Andr
- docker 常见错误
零一间
服务启动失败#systemctlstartdocker.serviceJobfordocker.servicefailedbecausethecontrolprocessexitedwitherrorcode.See"systemctlstatusdocker.service"and"journalctl-xe"fordetails解决方法修改/etc/docker/daemon.json文件(j
- kafka 生产消息和消费消息 kafka-console-producer.sh kafka-console-consumer.sh
锅锅来了
#Kafka运维实战kafkalinq分布式
目录kafka-console-producer.sh基本用法常用参数说明示例用法1.简单发送消息2.发送带键的消息3.从文件读取消息4.发送批量消息5.使用自定义配置配置文件示例注意事项kafka-console-consumer.sh基本用法核心参数说明常见使用场景1.实时消费最新消息2.消费历史所有消息3.使用消费组4.消费特定分区5.格式化输出6.消费JSON格式消息7.导出消息到文件8.
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 在vue项目中使用富文本编辑器 - tinymce
橘式不妙
vue富文本编辑器vue.js前端javascript编辑器
推荐文章tinymce常用配置摘要在vue项目中使用tinymce富文本编辑器。这款编辑器比较轻量级、界面简洁、功能丰富,主要是易扩展。使用步骤安装tinymce官方地址1.安装tinymce#pnpm命令是npm命令的增强,p是proformance的意思,高性能pnpminstall--save"@tinymce/tinymce-vue@^5"2.引入tinymce的mainjstinymce
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- error ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 [Windows/Mac/Linux 系统解决方案大全]
error‘vue‘不是内部或外部命令,也不是可运行的程序或批处理文件[Windows/Mac/Linux系统解决方案大全]在使用Vue.js开发时,常常会遇到如下错误提示:'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。这是因为系统无法识别vue命令,可能源于多种原因:未安装或未正确配置环境变量、VueCLI未安装、Node.js管理工具(如nvm)切换版本后未重新全局安装等。作者
- vue中实现验证码输入
结城
vue验证码vue输入框
vue验证码input输入解决焦点切换有点晚了就不吐槽了,咱还是把代码上了,赶紧洗澡,养好精神明天努力上班!!!想学node,想学react,想精进webpack,想vue学的更好一点,了解底层代码,学算法,学计算机原理,想写自己的博客网站…这是一条学无止境的路,没办法要恰饭效果html部分js部分exportdefault{props:{inputNums:{type:Number,defaul
- 微信小程序软键盘弹出的问题
结城
javascript小程序
微信小程序软键盘弹出的问题这里记录一个微信中开发的一个小问题,1.当我开发这个页面功能的时候在缩小的状态正常情况聚焦时在手机上会有一个软键盘弹出来完全遮住了我textarea输入框2.遮住状态这个时候我们还发现页面被顶了上去,头部的导航栏没有了3.解决问题html部分/防止页面被顶我们使用adjust-position属性js部分//并且加入失去焦点,得到焦点事件,通过bindfocus事件对象我
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- nestjs[一文学懂TypeORM在nestjs中的日常使用]
前提第一步:需要先了解nestjs中使用typeorm的引入和使用。参考官方:TypeORM集成第二步:熟悉typeorm文档了解与熟悉相关的api内容基础。学习步骤1.了解nestjs中引入typeorm并且配置引入相关库,参考前提-第一步在真实的项目中往往数据库信息都是放在配置文件中。其中Entities代表着数据表实体集,往往好多学习文档中都会开启自动扫描autoLoadEntities或者
- nestjs[一文学懂nestjs中对npm功能包的封装,ioredis封装示例]
墨水白云
npm前端node.js
问题描述NPM(NodePackageManager)是Node.js的包管理工具,它允许开发者轻松地分享、安装和管理依赖包,促进了代码的复用性和项目协作。而npm插件库将是nodejs开发中不可缺失的重要组成因素。在nestjs中,官方已经给我们开发了一系列各种各样的封装功能让我们能够快速的进行开发。然而实际应用中,我们在开发的过程中任然需要引入各种各样的插件工具,因此学会封装nestjs组件功
- nodejs关于后端服务开发的探究
墨水白云
node.js
前提在当前的环境中关于webserver的主流开发基本上都是java、php之类的,其中javaspring系列基本上占了大头,而python之流也在奋起直追,但别忘了nodejs也是可以做这个服务的,只是位置有点尴尬,现在就来探究下nodejs做webserver的当前现状。nodejs简介Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb

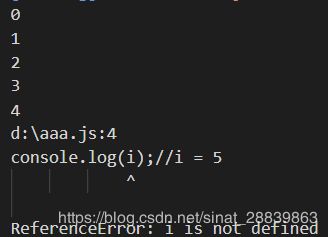
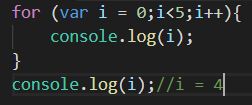
 这里的i就是for中定义的i,如果在函数外,那么就是全局变量了,页面关闭才会销毁。
这里的i就是for中定义的i,如果在函数外,那么就是全局变量了,页面关闭才会销毁。
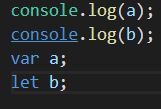
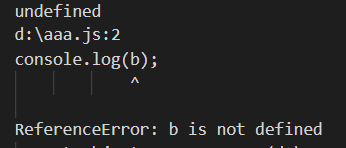
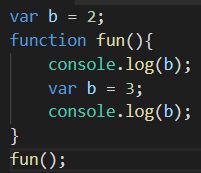
![]() 可以发现,假如fun中如果没有var b的话,那么两次输出都是没问题的,但由于fun中的b出现了提升,导致第一次的输出出现undefined。
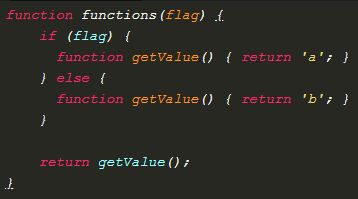
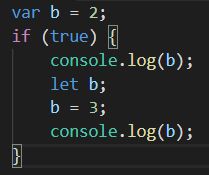
可以发现,假如fun中如果没有var b的话,那么两次输出都是没问题的,但由于fun中的b出现了提升,导致第一次的输出出现undefined。 这种写法是不对的,记住:如果区块内中存在let或const,那么外部无法访问区块内的let和const变量,该区块对于外部同名的变量也不能访问。暂时性死区(封闭的区域)
这种写法是不对的,记住:如果区块内中存在let或const,那么外部无法访问区块内的let和const变量,该区块对于外部同名的变量也不能访问。暂时性死区(封闭的区域)