webpack--关于CommonsChunkPlugin拆分模块的应用
官网介绍:http://www.css88.com/doc/webpack2/plugins/commons-chunk-plugin/
生成的js文件见:https://github.com/ChpShy/single-play-demo/tree/master/CommonsChunkPlugin
关于minChunks的介绍:
https://segmentfault.com/q/1010000008726439/revision,
https://segmentfault.com/q/1010000009070061/a-1020000009073036
一、介绍
CommonsChunkPlugin 插件,是一个可选的用于建立一个独立文件(又称作 chunk)的功能,这个文件包括多个入口 chunk 的公共模块。通过将公共模块拆出来,最终合成的文件能够在最开始的时候加载一次,便存起来到缓存中供后续使用。这个带来速度上的提升,因为浏览器会迅速将公共的代码从缓存中取出来,而不是每次访问一个新页面时,再去加载一个更大的文件。
以上是官网的介绍,其实CommonsChunkPlugin又什么好处呢,简单来说,webpack编译,如果文件内容有改动,生成的编译文件的hash值是会变的,即生成的文件名就不一样了(前提是将hash放入了文件名当中),那么浏览器就会重新请求该资源。不使用CommonsChunkPlugin拆分模块,会把项目中的依赖打进app.js当中,如jqury.js等,会导致如果只是改了项目中的一个小地方,浏览器就得把所有内容都重新加载一遍,是很耗资源的,而如果我们把jquery拆分到一个独立的js(vendor.js)中,那么只要这个js中的内容不变,浏览器就不会重新请求,是不是很棒棒、、、
二、参数解释
1. name: 提取出来的公共chunk的名字
2. filename: 生成公共文件的文件名,如果不配置,默认的output里面的filename
3. minChunks: number|Infinity|function(module, count) -> boolean,三种选择,
number:代表模块至少被调用定义的次数才会被放到公共模块当中;(默认为chunks的数量)
Infinity: 生成的公共文件只包含webpack运行代码,不会包含其他的模块
function:设置特定的模块,webpack会遍历工程的所有模块调用改函数,并作为module入参传入,
只要匹配(return true),该模块就会被编译进该公共js中
4. chunks:用于从公共模块当中再进行抽取。如vue工程配置由app.js,vendor.js,manifest.js,
最后的manifest.js就是将vendor里面的webpack运行代码和动态生成script节点的代码提取了出来。
三、场景及总结
1. 不使用CommonsChunkPlugin生成的js文件(289K):
这个没什么总结的,jquery编译在了app.js。
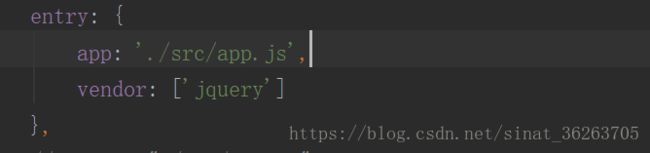
2. 在entry定义chunk:
如果不定义filename,生成的名字由output里面的filename决定。
生成的js(忽略中间的图片):
可以看出,app里面只有21K了,vendor里面272K
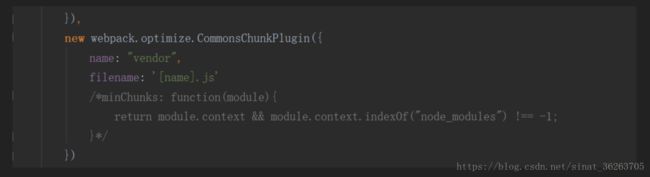
3. 在CommonsChunkPlugin定义chunk,并且只分离jquery:
编译结果,和2相同:
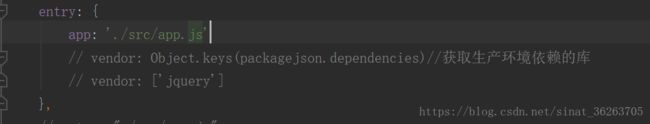
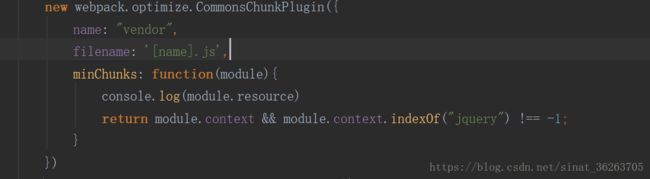
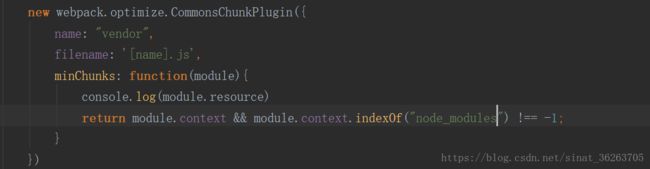
4. 在CommonsChunkPlugin定义chunk,并且选中node_modules目录:
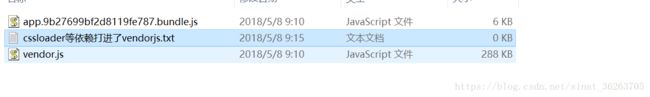
编译结果:
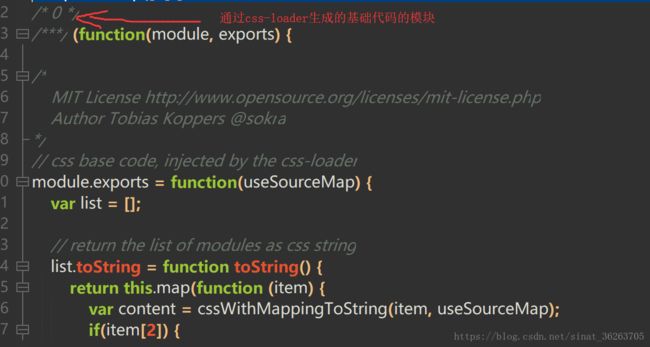
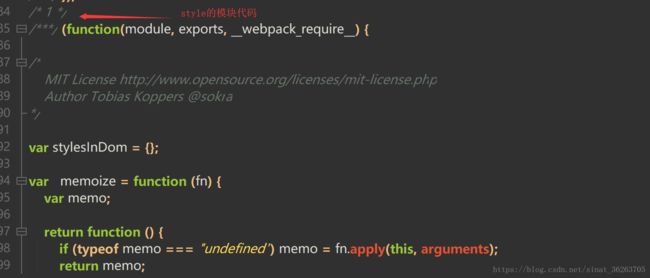
app.js小了,vendor.js大了,是因为把除了jquery之外,把css和style的方法也放进了vendor.js
总结:以上并没有做公共模块的二次提取,会导致如果app.js的hash变了,vendor里面有一段生成script插入到html当中的代码也会改变,从而vendor改变,所以应该生成3个文件,app.js: 工程代码。vendor.js,依赖的模块代码。manifest.js,webpack运行代码。