如何使用vue-cli脚手架快速构建一个项目
通常我们做项目,使用vue框架时,通过webpack配置项目文件感到十分繁琐,比较耗时和低效率,此时我们想快速配置完这些东西,这个时候,vue帮我们提供了一个快速搭建项目的工具vue-cli
vue2.0会用到一些ES6语法和webpack的配置让你感到陌生,重要的是思路的变换,以前用jq随便拿全局变量和修改dom的锤子不能用了,vue只用关心数据本身,不用再频繁繁琐的操作dom,注册事件、监听事件、取消事件。。。。(确实很烦)。vue的官方文档还是不错的,由浅到深,如果不使用构建工具确实用的很爽,但是这在实际项目应用中是不可能的,当用vue-cli构建一个工程的时候,发现官方文档还是不够用,需要熟练掌握es6,而vue的全家桶(vue-cli,vue-router,vue-resource,vuex)还是都要上的。
vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。下面介绍整个搭建的过程。
vue-cli这个构建工具大大降低了webpack的使用难度,支持hot热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。
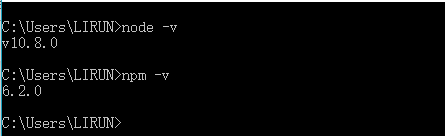
1、首先要确定npm和node的版本在6.0以上,相比现在基本都是6.0以上
确认步骤:win+r 打开“运行”,输入npm -v、node -v即可查看安装版本
2、使用vue-cli搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,node.js如何安装就不在这里详说了。如何全局化安装cnpm,这里简单提一下:
对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,cnpm快一点。
npm i cnpm -g --registry=https://registry.npm.taobao.org3、全局安装 vue-cli ,在命令提示窗口执行:
①使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入:
npm i -g webpack,安装完成之后输入webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
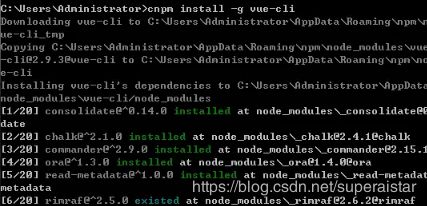
全局安装vue-cli
cnpm i -g vue-cli安装完成以后,输入vue -V,注意:这里是大写的V
如上,说明安装成功,可以正式创建vue-cli工程项目了。
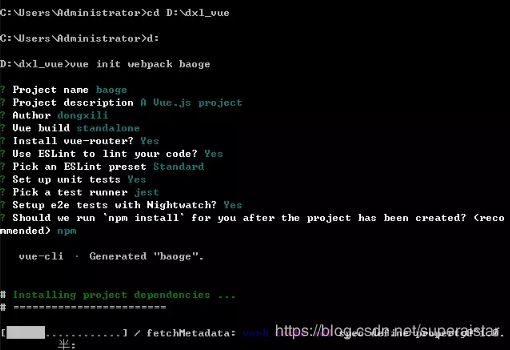
安装vue-cli成功后,通过cd 命令 进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack或者输入
vue init webpack demovue
//demovue是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹。输入命令后,会跳出几个选项让你回答:
- Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者,自己起个名字
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
回答完毕后上图就开始构建项目了。
② 配置完成后,可以看到目录下多出了一个项目文件夹demovue,然后cd进入这个文件夹:
4、安装依赖:
cnpm installcnpm install :安装所有的模块
如果是安装具体的哪个个模块,在install 后面输入模块的名字即可。而只输入install就会按照项目的根目录下的package.json文件中依赖的模块安装(这个文件里面是不允许有任何注释的),每个使用npm管理的项目都有这个文件,是cnpm操作的入口文件。因为是初始项目,还没有任何模块,所以我用cnpm install 安装所有的模块。安装完成后,目录中会多出来一个node_modules文件夹,这里放的就是所有依赖的模块。
安装好之后,会有一些文件,解释一下这些文件
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/5、启动项目
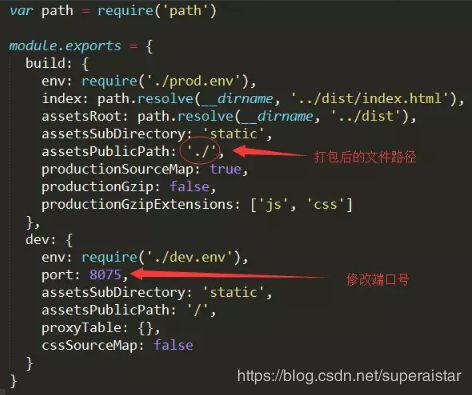
npm run dev如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config里的index.js
还有,如果本地调试项目时,建议将build 里的assetsPublicPath的路径前缀修改为 ' ./ '(开始是 ' / '),
因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
我的端口没有被占用,直接成功(服务启动成功后浏览器会默认打开一个“欢迎页面”)
注意:在进行vue页面调试时,一定要去谷歌商店下载一个vue-tool扩展程序。
6、vue-cli的webpack配置分析
- 从
package.json可以看到开发和生产环境的入口。 - 可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
- 在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
- 还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:
https://segmentfault.com/a/1190000008644830
7、打包上线
注意,自己的项目文件都需要放到 src 文件夹下。
在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run build另:
1.npm 开启了npm run dev以后怎么退出或关闭?
ctrl+c
2.--save-dev
自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分
3. --save-dev 与 --save 的区别
--save 安装包信息将加入到dependencies(生产阶段的依赖)
--save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。