在轮播图中去抖动
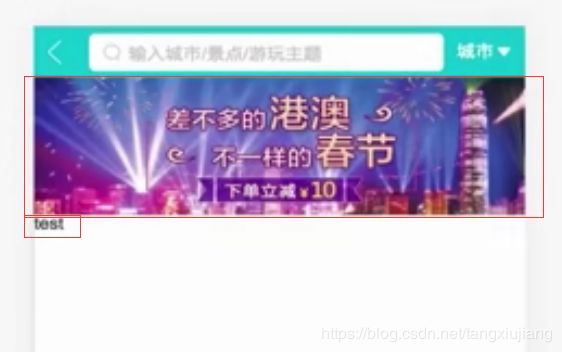
问题:在页面中存在抖动问题,如下图所示,当网速较慢的时候,图片加载的比较慢,当图片没有加载完前,test是在图片的左上角位置此时不显示图片,当图片加载完,test在图片的左下角,这时候的变化就是页面抖动。
发生抖动的原因:当图片没有加载完成前,img的高度为0,没有将其撑开,等到图片加载完之后,img被撑开
解决方法:通过给swiper的父级元素设置一个固定的高度来解决的,width:100%,height:0,padding-bottom:31.25%
在上面加一层
![]()
![]()
添加样式
.wrapper
width:100%
height:0
padding-bottom:31.25%
overflow:hidden
.swiper-img
width:100%
可以通过下面的形式来设置宽高比,但有浏览器兼容问题
.wrapper
width:100%
height:31.25vw
.swiper-img
width:100%
你可能感兴趣的:(css)
- 使用Python和Flask搭建导航网站需要注意的问题有哪些?
大懒猫软件
pythonflask开发语言
使用Python和Flask搭建导航网站时,需要注意以下几个关键问题,以确保网站的性能、安全性和可维护性。以下是一些常见问题和建议:1.性能优化静态文件缓存:确保静态文件(如CSS、JavaScript、图片)被浏览器缓存,减少重复请求。在Nginx中配置缓存头:nginx复制location~*\.(css|js|jpg|jpeg|png|gif)${expires1d;#设置缓存有效期为1天}
- 对 Electron 架构的理解
北海屿鹿
前端electron前端
Electron的架构可以分为三层:Chromium、Node.js和应用程序层。Electron是一种基于Chromium和Node.js的开源框架,可以用于快速构建跨平台的桌面应用程序。Chromium层:Chromium是一种开源的浏览器引擎,能够渲染HTML、CSS和JavaScript等web技术栈。在Electron中,Chromium负责绘制应用程序的主窗口和所有的web视图内容,并
- Electron----桌面应用开发框架
暖阳浅笑-嘿
前端框架electron桌面应用
Electron是一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)开发跨平台的桌面应用。它结合了Chromium和Node.js,使开发者能够构建具有原生应用体验的桌面应用程序,同时使用熟悉的Web开发工具和技术。1.什么是Electron?定义:Electron是一个跨平台的桌面应用开发框架,由GitHub开发并维护。它允许使用Web技术(HTML、CSS和JavaS
- 深入理解Electron一Electron架构介绍
weixin_43188769
前端框架开发语言
深入理解Electron(一)Electron架构介绍Electron是什么引用来自官网的解释:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。通过将Chromium和Node.js嵌入到它的二进制文件中,Electron允许你维护一个JavaScript代码库,并创建可以在Windows、macOS和Linux上运行的跨平台应用程序ーー不需要本地开发经验。
- Electron 框架详解与最新动态
海豹工匠
electronjavascript前端
什么是Electron?Electron是由GitHub开发并维护的一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。它嵌入了Chromium和Node.js,使开发者能够使用这些Web技术在桌面环境中构建应用。Electron的核心优势在于其跨平台兼容性,允许开发者编写一次代码,运行在Windows、macOS和Linux平台上。常见的基于E
- java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- HTTPS安全版预告页面设计与实施指南
魔都财观
本文还有配套的精品资源,点击获取简介:本文深入探讨了网站即将上线时,如何使用HTTPS协议创建一个安全且吸引人的预告页面。HTTPS是HTTP的安全版本,利用SSL/TLS协议提供数据加密、身份验证和数据完整性,对于保护用户隐私和提升网站信任度至关重要。文章详细阐述了构建预告页面时所需的基础HTML、CSS和JavaScript技术,并且讨论了如何配置HTTPS以及进行测试和SEO优化的重要性。1
- CSS:跑马灯
sunly_
csscss前端
.swiper-container{width:100%;overflow:hidden;padding:0.4rem;position:relative;}.swiper-wrapper{display:flex;animation:scroll30slinearinfinite;width:fit-content;//确保容器宽度适应内容}.item{flex-shrink:0;width:2
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- error: Metrics API not available
喝醉酒的小白
K8s云原生
目录解决方案11.**确认MetricsServer是否安装**2.**安装MetricsServer**方法1:通过`kubectlapply`安装方法2:通过Helm安装3.**检查MetricsServer的运行状态**镜像问题证书问题解决方法1.**允许InsecureSkipVerify**2.**验证更新**3.**查看日志**长期解决方法1.**更新Kubelet的证书**2.**使
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- selenium+pytest自动化脚本生成报告乱码问题
xiaobawang001
seleniumpytest自动化
在运行pytest生成报告的时候,中文会显示为?如下图尝试多种修改conftest的编码格式后,未能成功,最终直接修改python路径\Lib\site-packages\pytest_html内的html_report.py将这句head=html.head(html.meta(charset="utf-8"),html.title(self.title),html_css)修改为:head=h
- How to learn html?基于chatGLM-b生成示例(仅供参考)
不是吧这都有重名
html前端
如何学习HTML目录章节11.1.HTML基础概念章节22.1.HTML文档结构章节33.1.HTML基本标签章节44.1.HTML文本格式化章节55.1.HTML列表和表格章节66.1.HTML表单和输入章节77.1.HTML图片和多媒体章节88.1.HTML链接与导航章节99.1.HTML样式与CSS的基本应用章节1010.1.HTML常用属性与属性标签章节1111.1.HTML注释与特殊字符
- 可爱狗狗的404动画页面HTML源码
酷爱码
htmlhtml5前端
源码介绍可爱狗狗的404动画页面HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取可爱狗狗的404动画页面HTML源码
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- HTML+CSS初学 (day3)
灵封~
html前端css
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- Thymeleaf基础知识语法
沐暖沐
thymeleaf开发语言
1、简介Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS、TEXT、RAW这六种模板。这六种模版模式包含两种标记模板模式(HTML和XML),三种⽂本模板模式(TEXT,JAVASCRIPT和CSS)和⼀个⽆操作模板模式(RAW)。①简单表达式变量表达式:${…}选择变量表达式:*{…}消息表达:#{…}链接URL表达式
- 工程化概述
WJP丶
前端工程化实战前端工程化概述
工程化的定义和主要解决的问题前端工程化指遵循一定的规范,通过工具提升效率,降低成本的一种手段。前端日常开发遇到的问题想要使用ES6+新特性,但是兼容性有问题想要使用Less/Sass/PostCss增强css编程性,但是运行环境不能直接支持想要使用模块化的方式提高项目的可维护性,但是运行环境不能直接支持部署上线前需要手动压缩代码及资源文件、部署过程需要手动上传代码到服务器多人协作开发,无法硬性同一
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- CSS:模拟下雪效果动画制作教程
IT新时代
前端css前端开发web前端前端基础
下雪效果只是一类效果的名称,可以是红包雨等一些自由落体的运动效果,本文就是用纯css模拟下雪的效果,更多效果大家可以自行发挥。1.前言由于公司产品的活动,需要模拟类似下雪的效果。浏览器实现动画无非css3和canvas(还有gif),对比下css3和canvas的优缺点:动画自由度:canvas胜;复杂度:canvas胜;兼容性:canvas胜;性能:css3胜(requestAnimationF
- 解决elementui的dialog对话框过高会被拖动的bug
_best
前端elementuivue.jsjavascript
在使用elementUI过程中,当dialog对话元素过多长处浏览器高度是,点击标题就会跳成如下图这样,上方会被遮挡且无法拖动上去:解决方法是通过设置css固定top及left禁止拖动,核心css代码:/deep/.el-dialog{top:15%!important;left:0!important;}
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- 破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?
dorabighead
前端八股总结cssjavascript前端
破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?在这个快速发展的Web世界里,性能是开发者们永恒的追求。当你打开一个网页,可能会注意到一些页面加载特别慢,甚至产生短暂的“白屏”,你有没有想过,CSS和JS如何在这个过程中起到了关键作用?今天,我们要揭秘浏览器渲染流程中的一个关键问题:CSS和JS的加载与执行是否会阻塞渲染?准备好了吗?跟着我一起,从浏览器如何渲染页面开始,逐步深入探索这背
- css粒子效果
HainesFreeman
css前端html
htmlcss:body{height:100vh;background:radial-gradient(ellipseatbottom,#1b27350%,#090a0f100%);overflow:hidden;filter:drop-shadow(0010pxwhite);}@functionrandom_range($min,$max){$rand:random();$random_ran
- html文字旋转以后变形,关于css:CSS3中的变形处理transform功能旋转缩放倾斜移动
weixin_39974958
html文字旋转以后变形
1transform属性在CSS3中,能够利用transform性能实现文字或图像的旋转、缩放、歪斜、挪动这4中类型的变形解决。(1)浏览器反对到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器反对该属性。2旋转应用rotate办法,在参数中退出角度值,角度值前面跟示意角度单位的“deg”文字即可,旋转方向为顺时针方向。transform:rot
- 使用HTML+CSS+JS 实现粒子动画
余大力BBQ
前端小案例HTMLCSSJavaScript粒子动画鼠标交互
:阿余:2022-3-2-2:如有错误,敬请指正。感谢!使用HTML+CSS+JS实现粒子动画1设置网页的样式2移动鼠标生成粒子3为每个粒子生成随机颜色属性4让粒子动起来5让粒子在垂直方向随机向上或向下移动6为粒子设置生命周期,销毁过期粒子7让粒子的颜色,跟随生命周期变化(淡出效果)8完整代码1设置网页的样式鼠标的粒子尾巴html,body{width:100%;height:100%;paddi
- 【CSS】border 属性详解:边框的全面指南
Peter-Lu
#CSScss前端node.jsjavascriptvscode
文章目录一、border属性概述1.什么是border?2.border属性的基本语法二、border相关的子属性1.border-width2.border-style3.border-color三、边框的独立控制四、圆角边框:border-radius1.border-radius的基本用法2.圆形边框五、边框图片:border-image1.border-image的基本用法2.border
- html,css,js的粒子效果
python算法(魔法师版)
htmlcssjavascript
这段代码实现了一个基于HTML5Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析:HTML部分使用声明文档类型。标签内包含了整个网页的内容。部分定义了网页的标题("高级粒子效果")和一些基本样式,如设置页面无边距、隐藏滚动条以及黑色背景。包含一个元素用于绘图。CSS部分设置body的边距为0,并隐藏溢出内容,同时设置背景颜色为黑色。canvas块级显示,确保其占据
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解 视频知识:win32窗口的创建 windows事件机制 主讲:择善Uncle老师 学习交流群:386620625 验证码:625 --
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常 我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。 实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。 2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程 一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。 分析过程: 既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍: 控制类标签: 1:程序流程控制标签 if elseif else <s:if test="isUsed"> <span class="label label-success">True</span> </
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示 <script> var bob={ name;bob, age:30 } var peter={ name;peter, age:30 } var amy={ name;amy, age:24 } var mike={ name;mike, age:29 } var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。 分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。 然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符 1,使用java操作符 操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。 操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。 笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子: package com.elong.bms; import java.io.OutputStream; import java.util.HashMap; import java.util.Map; import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果 ArrayAdapter;的数据可以是数组或者是队列 // 获得下拉框对象 AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/ phpMyAdmin http://www.phpmyadmin.net Error compiling PHP on CentOS x64 一、安装Apache 请参阅http://billben.iteye.com/admin/blogs/1985244 二、安装依赖包 sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下: spring做容器,管理了三层(dao,service,actioin)的对象 struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常 hibernate与数据库交互 BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说 MySql数据库 项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改: //不知改后有没有错,先做个备忘 Tree.prototype.removeNode = function(node) { // Recursively remove all descendants of +node+ this.unloadBranch(node); // Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays; public class NumberToWord { /** * 编程之美 电话号码对应英语单词 * 题目: * 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ, * 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面 <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <% String path = request.getContextPath(); String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析 /* 流程图拓扑结构解析伪码描述算法 public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程 I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){ int limit = 1; int temp; int index; while(limit <= array.length/3){ limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房 cupboard 厨柜 salt 盐 sugar 糖 oil 油 fork 叉;餐叉 spoon 匙;调羹 chopsticks 筷子 cabbage 卷心菜;洋白菜 soup 汤 Italian 意大利的 Indian 印度的 workplace 工作场所 even 甚至;更 Italy 意大利 laugh 笑 m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种: http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名: git config --global user.name "HanShuliang" //设置用户名 git config --global user.email "[email protected]" //设置邮箱 ---------------查看环境配置 git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT #!/bin/bash BRIDGE=virbr0 NETWORK=192.168.122.0 GATEWAY=192.168.122.1 NETMASK=255.255.255.0 DHCPRANGE=192.168.122.2,192.168.122.254 TFTPROOT= BOOTP= function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one 23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解 一.Enum详解 1.1枚举类型的介绍 JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。 Demo:一个最简单的枚举类 public enum ColorType { RED
- 第11章 动画效果(上)
onestopweb
动画
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下: 1、取消验证 windows–>perferences–>validation 把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束 对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如: mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations 题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。 解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多