基于vue-codemirror实现的代码编辑器
开发环境
jshint 2.11.1
jsonlint 1.6.3
script-loader 0.7.2
vue 2.6.11
vue-codemirror 4.0.6
element-ui 2.13.1 (使用到element-ui message组件,提示错误消息,如果不想安装该组件,替换编辑器中的this.$message所在行函数代码即可)
功能介绍
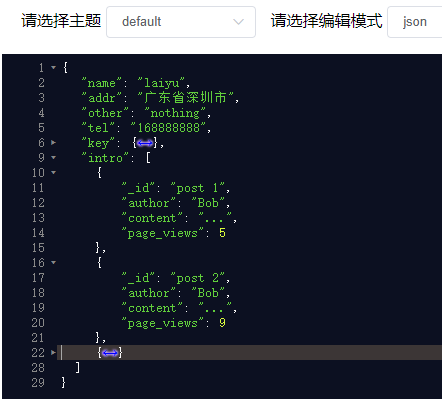
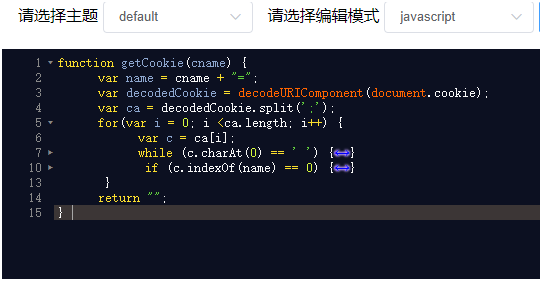
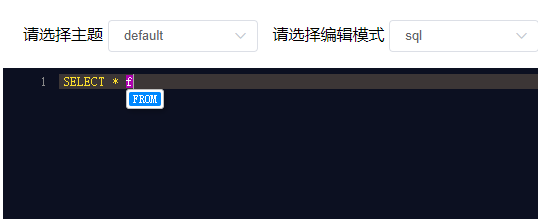
1、 支持不同的代码编辑模式
目前仅支持支持json, sql, javascript,css,xml, html,yaml, markdown, python编辑模式,默认为 json
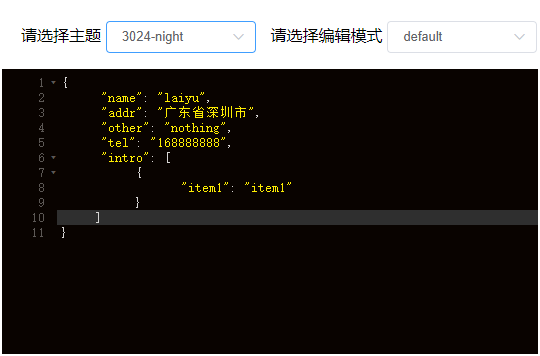
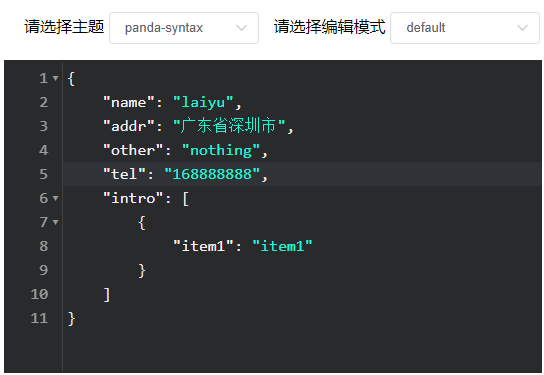
2、 支持使用不同主题
支持62种主题,默认为 blackboard
3、 支持API编程
目前支持修改样式,获取内容,修改编辑框内容值
4、 支持复制,黏贴,剪切,撤销等常见操作
5、 支持文件拖拽导入
支持鼠标拖拽文件到编辑框,编辑框自动展示被拖拽文件的内容(当然,不是所有文件都可以,比如word文件,.exe文件就不行)
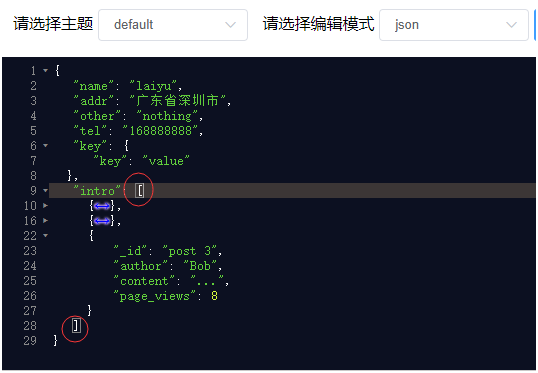
6、 支持json格式化
1)json编辑模式下,鼠标失去焦点时自动格式化json字符串,支持定义开关该特性
2)支持自定义格式化化缩进,支持字符或数字,最大不超过10,默认缩进2个空格
3)json编辑模式下,黏贴json字符串到编辑框时,支持自动格式化编辑框内容
4)json编辑模式下,支持按Ctrl+Alt+L快捷键主动格式化当前json格式字符内容
7、 支持显示代码行号
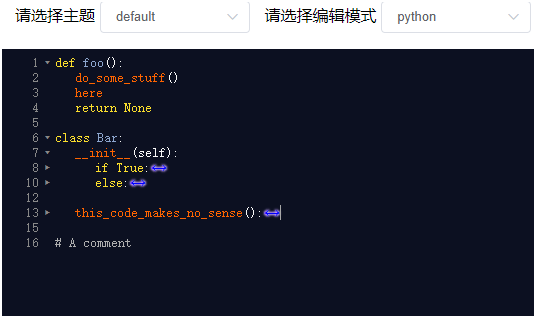
8、 支持编辑时“智能”缩进
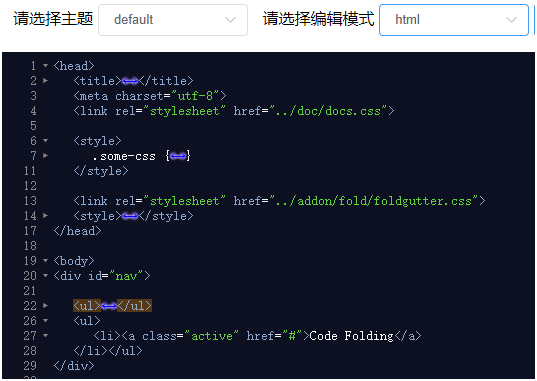
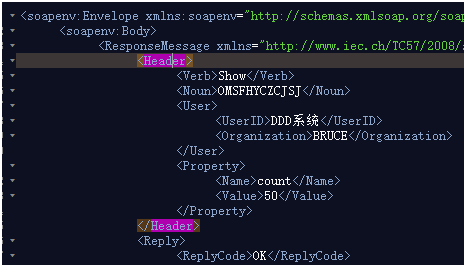
9、 支持代码折叠/展开
支持json, sql, javascript,css,xml, html,yaml, markdown, python等
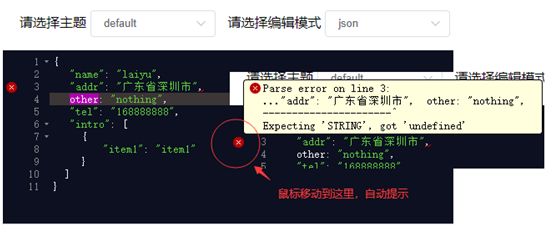
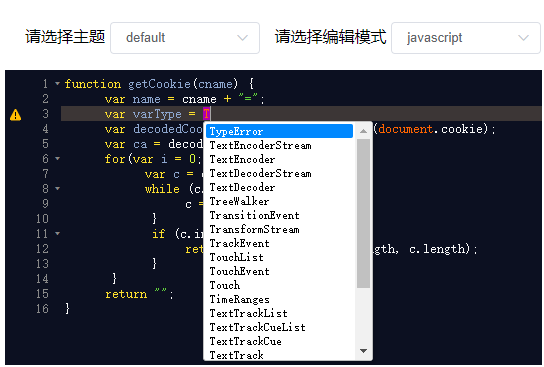
10、 支持静态代码语法检查
目前仅支持支持 json,javascript
11、 支持批量替换
操作方法:
按Ctrl + Shift + r键,弹出框中输入要被替换的内容,回车,然后再次输入用于替换的内容,回车即可。
12、 支持快速搜索
操作方法:
按Ctrl + F,弹出框中输入要查找内容,回车
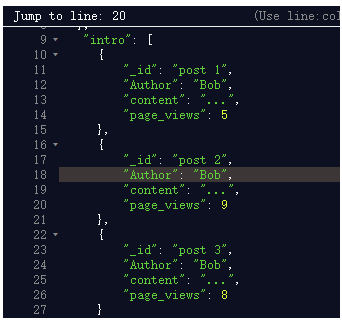
13、 支持跳转到指定行
操作方法:
按Alt + G 快捷键, 弹出快对话框中输入行号,回车即可
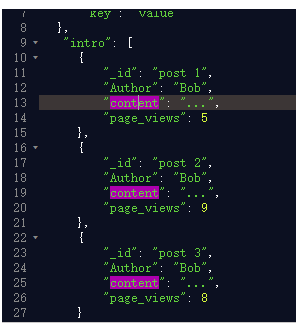
14、 支持鼠标点击高亮匹配单词
使用场景举例:鼠标点击某个单词,高亮其它区域和被点击单词相同的单词
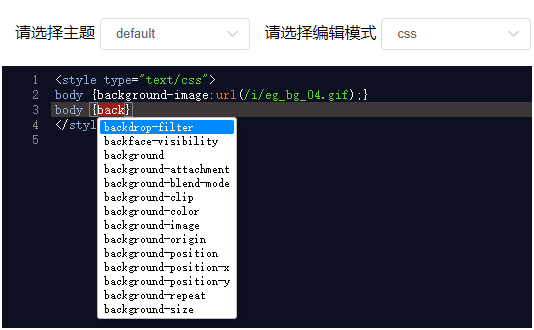
15、 支持自动补全提示
目前仅支持 sql,javascript,html,python
备注:出现自动补全提示时,按tab键可自动补全
16、 支持自动补全括号,单、双引号
支持自动补全括号:(),[],{},单引号,双引号:'' ""
使用场景举例:输入 [ 时,自动显示为[],并且把光标定位在括号中间
17、 支持自动补全xml标签
支持输入完开放xml、html元素标签时,自动补齐右侧闭合标签、或者输入完
使用场景举例:输入完
18、 支持自动匹配xml标签
xml、html编辑模式下,支持自动匹配标签
使用场景举例:鼠标点击时xml标签时(开放标签或闭合标签),自动高亮另一半标签
19、 支持自动匹配括号
使用场景举例:光标点击紧挨{、]括号左、右侧时,自动突出显示匹配的括号 }、]
20、 支持光标所在当前行背景高亮
21、 支持高亮选中内容
使用场景举例:按下鼠标左键,拖拽选择内容时,高亮被选中内容,文字反白
主要依赖安装
npm install jsonlint
npm install jshint
npm install script-loader
npm install vue-codemirror
npm install element-ui
src/main.js配置
添加以下带背景色的部分的配置
import Vue from "vue"
import ElementUI from "element-ui"
import "element-ui/lib/theme-chalk/index.css"
...略
// 引入jshint用于实现js自动补全提示
import jshint from "jshint";
window.JSHINT = jshint.JSHINT;
// 引入代码编辑器
import { codemirror } from "vue-codemirror";
import "codemirror/lib/codemirror.css";
import App from "./app/App"
...略
Vue.use(ElementUI);
Vue.use(codemirror);
...略
编辑器组件实现
ref="myCm"
:value="editorValue"
:options="cmOptions"
@changes="onCmCodeChanges"
@blur="onCmBlur"
@keydown.native="onKeyDown"
@mousedown.native="onMouseDown"
@paste.native="OnPaste"
>
引用编辑器组件
请选择主题
v-model="cmEditorMode"
placeholder="请选择"
size="small"
style="width:150px"
@change="onEditorModeChange"
>
v-for="item in cmEditorModeOptions"
:key="item"
:label="item"
:value="item"
>