IDEA创建MavenWeb项目并发布到本地Tomcat目录下webapps全过程
一、环境准备
1、JDK1.8版本,配置好环境变量;
2、Tomcat本地已安装,版本 7.0.90;
3、Idea 2017.3.5 (需要激活);
4、Maven 3.5.3
(需要配置本地仓库:https://www.cnblogs.com/growthTree/p/6284831.html、
Maven关联上idea:https://jingyan.baidu.com/article/a3a3f811cd5f0b8da2eb8abf.html);
二、创建项目
全部步骤:Ceate New project --->选择maven--->输入groupID和artifactID--->选择本地Maven--->Finish;
(1)新建项目:Ceate New project
(2)选择Maven项目(JDK版本和maven类型)
(3)输入GroupID 和 artifactID
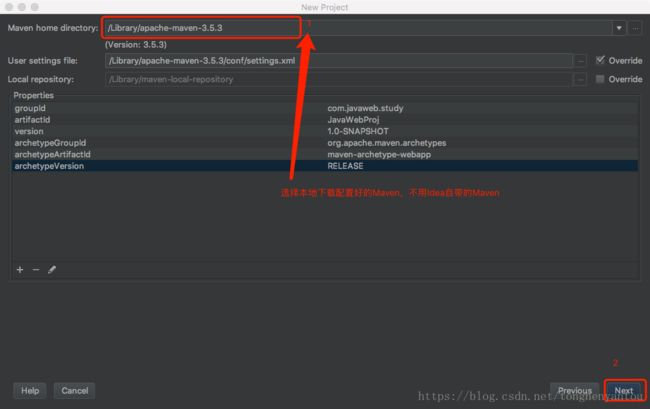
(4)选择本地配置好的Maven
(5)可以修改项目名(默认值为artifactID)
(6)点击Finish按钮后,idea会开始下载maven所需要的依赖,这时需要网络好才能成功完成创建。当项目成功创建后的结构如下图:
根据原来MyEclipse中用户习惯问题,将webapp文件夹,直接移到根目录下,目录结构如下:
三、项目配置修改:修改project structure
1、修改project structure :
(1)选择File -----> project structure
(2)project structure 中的project 配置:使用默认值,不做改变;
(3)project structure 中的Facets 配置:
两种可能:第1种
说明:先修改web resource directories下的路径,修改为根目录下webapp的路径;
然后,deployment descriptors 中的path,将会自动带出上边路径下的webapp/WEB-INF/web.xml,如果没有带出,则手动处理一下。
两种可能:第2种
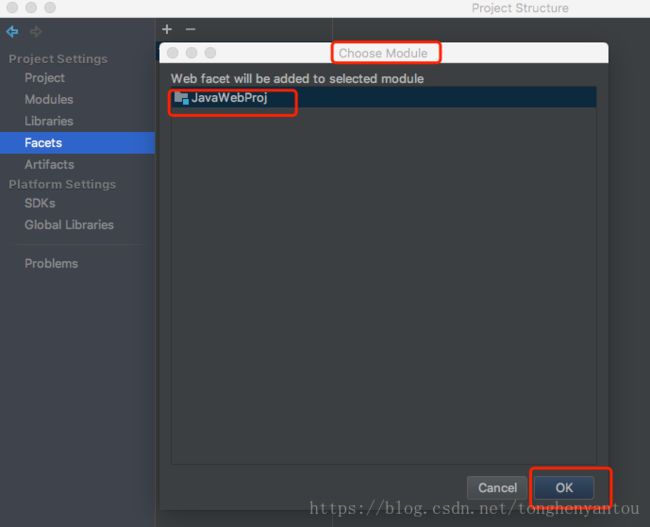
需要手动创建Web,步骤:点击 “+” ------> 找到列表中的 web,点击后弹出Choose Module弹框,选择我们的项目,点击OK;
创建完Web,重新设置,按照上边的 两种可能:第1种 进行设置;
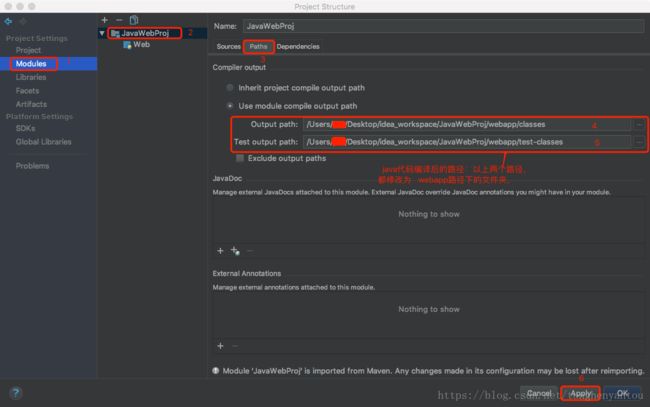
(4)project structure 中的Modules 配置:
3.1 项目结构变更(变更为更加符合Maven的项目结构):初始结构如下
3.2 src文件夹下添加test文件夹,src/test文件夹下添加java文件夹、resources文件夹;
src/main 文件夹下,添加java文件夹、resources文件夹;
按照上图,将新创建好的文件夹,变成相应的资源文件夹:
src/main/java -----------> Sources
src/main/resources----->Resources
src/test/java ------------->Tests
src/test/resources ------>Test Resources
3.3 变化后的结构:
3.4 修改编译的文件路径:
(5)project structure 中的Artifacts 配置:
两种可能:第一种 (存在exploded)
两种可能:第二种 (不存在exploded)
步骤:点击最上边的 “ + ”
-------> 在弹框中选择:Web Application:Exploded
-------->From Modules
-------->选择项目名,点击OK;
然后,跟上边 两种可能:第一种 (存在exploded) 一样了,按照上边的处理。
至此,project structure修改完毕!!!!
四、项目配置修改:配置本地Tomcat
1、打开Edit Configurations 弹框;
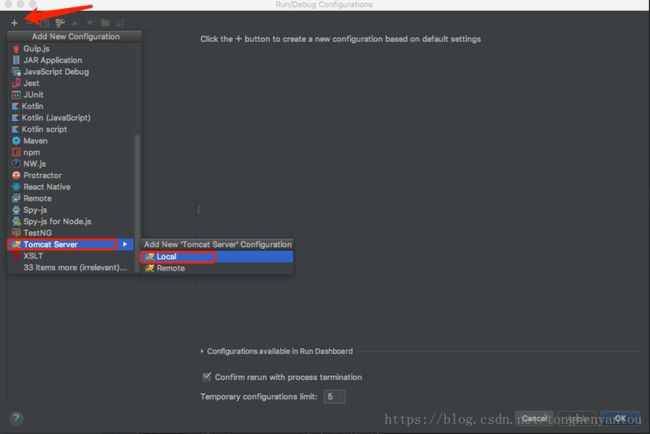
2、在Run/Debug Configuration中,点击“ + ”,选择Tomcat Server,选择Local;
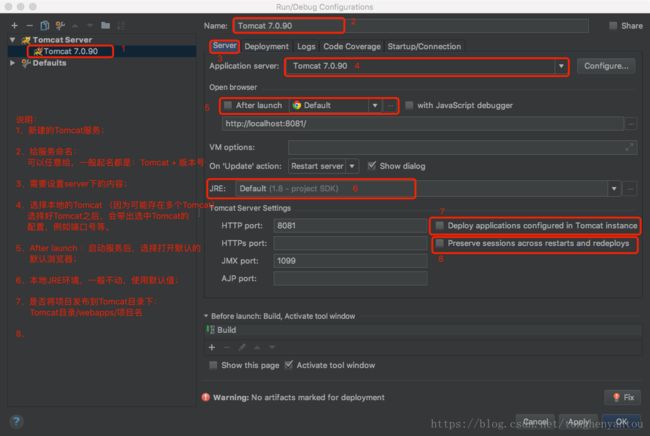
配置Tomcat Server;
说明:其中上图第五个----->是否每次启动都要默认打开浏览器,根据自己的需要,进行选择是否勾选;
小插曲---------疑问:
web项目在idea中部署到tomcat之后,并没有在webapps目录下。
输出的页面在.IntelliJIdea2017.3\system\tomcat\Unnamed_exam\work\Catalina\localhost\ROOT目录下面,
导致在IDEA启动了Tomcat后,浏览器会自动访问到项目,但是奇怪的是当在地址栏输入localhost:8080时,会报错,
访问webapps的其他项目也同样报错。
解决方案:就是在上图配置Tomcat server中,勾上第七个复选框:Deploy applications configured in Tomcat instance
![]() 解决方案引用:https://blog.csdn.net/yy284872497/article/details/79630374
解决方案引用:https://blog.csdn.net/yy284872497/article/details/79630374
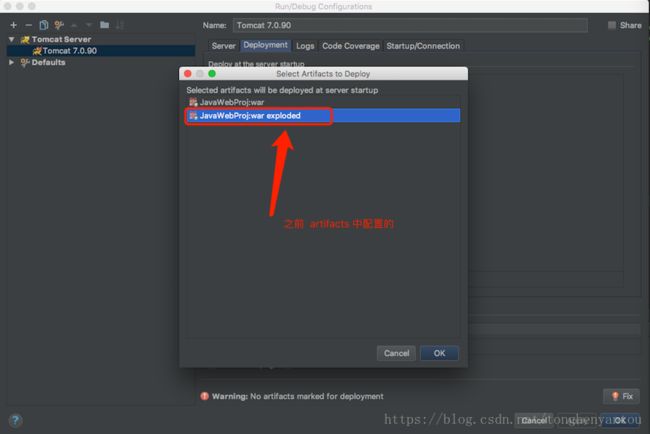
接着点击deployment,进行配置;
将我们前面配置的 artifacts 部署到tomcat中,我们可以在application context配置项目的路径。然后点击apply,ok完成tomcat服务器配置
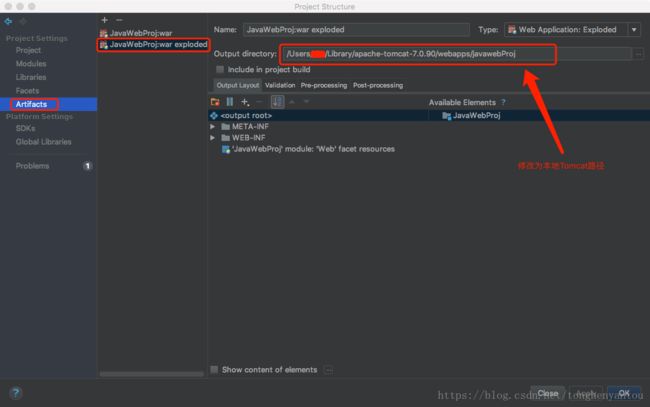
修改项目部署后的输出路径(输出到本地Tomcat/webapps/项目名):
五、测试是否部署成功
1、 接下来我们就可以运行啦,看看是否部署成功。点击下图中的爬虫一样的按钮debug 或者Run按钮,可以看到tomcat服务器正在启动中,如果tomcat服务器没有问题就可以成功的启动。
2、查看启动后,项目是否发布到本地Tomcat/webapps路径下:
查看Tomcat路径发现已经发布上去了。
3、打开浏览器访问:http://localhost:8081/javawebProj/index.jsp