- 容易满足的小孩
洒在心头的阳光
去年买的榨汁机没有用几次就坏了,前些时间答应娃儿给他买个,天天没事就问我,啥时候买,还自己淘宝上比较,加入购物车,这不前几天赶紧给他买了,省的每天叨叨在我耳边念叨着。今天终于到货了,因为他一直想和喝芒果汁,顺便买了芒果在家,放学回来兴奋的,赶紧要榨芒果汁,还特意搜索一下芒果汁的做法,我说他要是学习能有吃这般如此认真,我也就没有那么操心了。今晚喝到了芒果汁,他很开心,是阿,孩子就是这么容易满足,得到
- 由于直接在一个回答中提供完整且多语言的游戏商城代码是不现实的(因为每种语言都有其独特的语法和库),我将为你概述一个游戏商城的核心概念,并提供几种不同编程语言的基本框架或示例代码段。
uthRaman
游戏python开发语言
商城系统概述hailiangwang.com游戏商城系统通常包含以下部分:用户系统(登录、注册、用户信息)商品列表(游戏、DLC、虚拟货币等)购物车系统支付系统订单系统2.示例框架(伪代码)首先,我们给出一个伪代码框架,描述商城的核心逻辑。plaintextclassUser:deflogin(username,password):#验证用户登录passdefregister(username,p
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 【网上商城项目结构】
启山智软 商城 源码
小程序java
文章目录前言一、网站前台二、运营商后台三、商家管理后台四、系统架构五、数据库设计六、关键技术总结前言网上商城项目结构通常包括网站前台、运营商后台和商家管理后台三个子系统,以及多个功能模块,如门户、搜索、购物车、订单、秒杀、个人中心等。在设计网上商城项目结构时,需要从用户需求和企业运营两个维度考虑,确保系统既能为用户提供良好的购物体验,又能满足企业高效管理的需求。以下是对网上商城项目结构的详细介绍:
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 由于直接在回答中完整展示一个复杂如游戏商城的代码系统并不现实(会超出限制且难以维护),我将为你概述一个简化的游戏商城系统的架构,并提供关键部分的示例代码,这些代码将涵盖几种不同的编程语言。
NewmanEdwarda2
游戏架构
架构概述pzswcc.cn前端:用于展示商品、处理用户交互(如查看商品详情、添加到购物车、结账等)。后端:处理业务逻辑(如商品库存管理、订单处理、用户认证等),与数据库交互。数据库:存储商品信息、用户信息、订单信息等。示例代码前端(HTML+JavaScript)HTML(简单页面布局)html游戏商城游戏商城JavaScript(使用FetchAPI调用后端API)javascript//假设后
- 2022-02-06
科力shl
今天是大年初六,春节的气氛还未消,假期匆匆就过去了,上班之前要整理一下情绪,把愉快带到工作中。我呢,在家人们上班之前要整理一下年货,看看哪些美食需要加快吃,哪些美食需补货。记得除夕的前一天我去商场购年货,商场的人比往常多了好几倍,很拥挤。精神头十足的人们,购物车里都是满满当当的,我那一天也是满载而归。本以为今天是大年初六,不会有很多人,但是去了商场才知道,今天的情况不亚于年前那一次。中国人过年,人
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- 在TCGA上下载数据并且进行处理
Red Red
生信小技巧r语言数据库
浏览器搜索TCGAGDC进入网站在TCGA数据库主页选择“Repository”模式根据所需要的选项在侧边栏选择数据清空购物车!!第一次登陆可忽略将刚刚选择好的数据加入购物车,并且在购物车里下载Metadata和Cart数据,下载到同一个文件夹下。使用R语言脚本对数据进行处理,将其提取为genesymbol和样本的数据,推荐看一下该博主处理数据!!真的非常详细!他R语言脚本在这个链接里
- 项目实战系列三: 家居购项目 第五部分
~ 小团子
#家居购项目python开发语言
显示订单[订单管理]暂时缺货需求分析1.如果某家居库存为0,首页的"AddtoCart"按钮显示为"暂时缺货"2.后台也加上校验.只有在库存>0时,才能添加到购物车代码实现1.修改web/views/customer/index.jspAddToCart[缺货]0}">AddToCart2.修改src/com/zzw/furns/web/CartServlet.java,当添加购物车时,要保证商品
- 阿里云服务器活动价格越来越高了,我们如何购买更便宜?
阿里云最新优惠和活动汇总
自从进入2023年以来,阿里云服务器的活动价格每个月都在上涨,对于还未购买过阿里云服务器的用户来说,如何购买更便宜就显得更加重要了,毕竟本身活动价格相比以往就更高了,很多用户以为通过阿里云各种活动去购买自己想要的云产品就是最便宜的了,其实不然,如果我们合理利用好阿里云推出的代金券、购物车和购买时长等权益是可以帮助我们最大程度的节约购买成本的,下面小编来说说,面对阿里云服务器活动价格越来越高的情况下
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- redis常见使用场景
思静语
#Redis-缓存redis缓存
文章目录redis常见使用场景全局ID位统计购物车用户消息时间线timeline抽奖商品筛选分布式锁限流redis实现计数器排行榜消息队列redis如何实现延时队列redis生产常用的场景redis常见使用场景Redis是一种高性能的内存数据库,广泛应用于各种场景中。以下是Redis的常见使用场景:缓存:作为缓存层,将频繁访问的数据存储在内存中,以加速数据访问速度。Redis提供了丰富的数据结构和
- 双11来临,如何控制冲动消费?
璃璃爱读书
一早起来就收到小宝微信留言,直接一个购物车的截图丢了过来,就知道这个月的生活费又不够了,时间过得真快,小宝也到了冲动消费的年龄,突然想起今天可是双11呀,几年前的那个双11突然涌进了脑海。微信截图“璃姐,明天就双十一了,你准备好了吗?”“没有呢?觉得也没有什么可买的,这些也都是商家的一种营销方式,其实也都差不多。”“我也就选了几件适用的衣服,明天有优惠,还好今天就发工资了,明天刚好可以拿下了。”办
- 话说双十一
寂然的莫迪
马上双十一了,好像已经过了原来的劲头,从淘宝上看,少了一丝疯狂,虽然我最近淘宝上想买的东西很多,却好像看不到很多折扣!难道双十一热已经过去了么,最近两年都已经没有以前的双十一热闹了,快递是可以正常收的,货也是正常发的,除了有些折扣之外,其他一切都是正常的。多少还是期盼有点折扣吧,购物车收着,等着双十一的到来……图片发自App
- 商城系统的数据库
启山智软 商城 源码
数据库
商城系统的数据库设计是构建网上商城核心的一部分,直接影响到系统的性能和可用性。从需求分析来看,商城系统数据库的设计开始于深入理解用户需求,包括商品展示、用户验证、购物车管理、订单处理等功能。通过这些需求分析,可以确定数据库必须包含哪些表以及这些表之间的关系。例如,一个用户可以选择多个商品,表明用户和商品之间存在一对多的关系。在概念结构设计阶段,开发者需要对需求进行抽象和概括,形成实体和实体之间的关
- css雪碧图实例
邵毅超
作业:雪碧图也就是一整张图片利用css样式里的background-position去调整位置,设置hover或是active显示出鼠标经过和点击的特效。链接图片的时候是相对路径下,并且是有url值的。再有图片显示要写一个no-repeat取消重复显示。购物车特效*{margin:0;padding:0;}.select{margin:0auto;display:block;width:1000p
- SwiftUI iOS 开源项目之购物类App界面(教程含源码)
iCloudEnd
实战需求SwiftUIiOS开源项目之购物类App界面基于SwiftUI设计了一个家具店应用程序的两个屏幕。顶部的主页包含菜单和配置文件按钮。然后在末尾的水平列表中搜索和筛选具有两个类别的产品,一个受欢迎,另一个则最好。另外,还有一个类别列表。在我们家具店的“详细信息”页面上,有该产品的完整信息,也添加到了底部的购物车中。本文价值与收获看完本文后,您将能够作出下面的界面截屏2021-02-17下午
- 基于Django开发的电商购物平台(完整项目介绍 --> 项目环境 , 项目完整代码 , 项目服务器/虚拟机部署)
攒了一袋星辰
Django项目之电商购物商城django服务器python
1-10_Django项目实战文档本网站是基于Django+uwsgi+nginx+MySQL+redis+linux+requests开发的电商购物系统,以及通过使用爬虫技术批量获取商品数据.实现客户端:注册,登录,浏览记录保存,购物车,订单等功能实现管理端:商品添加,用户管理等功能项目内容较多,该博文只是对整体的大致思路介绍,如有疑问可以私信博主项目的完整代码可见博主主页上传的资源项目git地
- 2021年自我总结大会
麦大西
说说我的2021年,照着苏苏的模板写,就是:今年,拥抱很多,每天都跟同一个小男人。今年,只喝了大概两次的速溶咖啡,现磨的和到店的一次没有。今年,没有为自己买任何一件衣物。如果是新的那就是老妈捐赠的。今年,不想夸自己,不值得。今年,难过的是生日又是自己张罗没有礼物没有祝福没劲透了。今年,购物车里,都是生活用品。今年,庆幸的是,多了一个朋友,多了一个代驾,多了几个饭伴,多了几个球友。说说我的2021年
- 关于Apache Hive 和 Apache Iceberg
[听得时光枕水眠]
apachehivehadoop
ApacheHive和ApacheIceberg都是大数据生态系统中的重要工具,但它们解决的问题和扮演的角色有所不同。我们可以用大白话来比喻它们之间的关系:ApacheHive可以想象成一个“数据仓库超市”,它的货架上摆满了各种商品(数据),并且提供了一个购物车(HiveQL,一种类SQL语言),让你可以方便地从这些商品中挑选你想要的,进行购买(查询)。Hive主要负责将Hadoop的数据组织成表
- 开发一个电商API能有多简单!一篇文章告诉你
咸鱼蛋炒饭
学习分享数据库
以下是开发一个简单电商API的主要步骤:一、需求分析与规划确定电商API需要提供的功能,如商品查询、商品详情获取、用户注册/登录、购物车管理、订单创建与查询等。二、技术选型与环境搭建选择合适的开发语言和框架,例如使用Python的Django或Flask框架。假设选择Flask:plaintextpipinstallflask同时,安装数据库相关的库,比如SQLAlchemy(用于与数据库交互):
- “读书控”
童心_依旧
2018.4.23星期一晴P94昨晚不知怎么回事,一直登录不上。今天又是忙碌的一天,在路上不到200公里,这个月注定是忙碌的。面临五月份调税率,又加上五一放假,这个月底将是非常的忙碌。前两天买的书到货了,迫不及待得打开包装,一天不知问我多少遍,终于到货了。不用听你唠叨了,呵呵!宝爷爷说:“咱家都可以开个小书店了。”晚饭后我上网买东西,一看购物车,惊呆了!图片发自App自己说先存着,等那天妈妈心情好
- day18-ATM+购物车项目的实现(1)
天行_b6d0
如何从无到有来开发一个项目一、需求分析额度15000或自定义--->注册功能实现购物商城,买东西加入购物车,调用信用卡接口结账---->购物功能、支付功能可以提现,手续费5%--->提现功能支持多账户登录--->登录功能支持账户间转账--->转账功能记录消费流水--->记录流水功能提供还款接口--->还款功能ATM记录操作日志--->记录日志功能提供管理接口,包括添加账户、修改用户额度,冻结账户等
- 行为型设计模式-迭代器(Iterator)模式-python实现
懂一点的陈老师
设计模式设计模式python开发语言
设计模式汇总:查看通俗示例想象一下你正在逛一家超市,超市里的商品分成不同的区域,比如食品区、饮料区、日用品区等。你想要逐个查看这些区域的所有商品,但是你并不想关心这些商品在超市里是如何存放的。这时,你可以使用一个购物车,这个购物车能够按照你的要求,依次从各个区域取出商品给你查看。这里的购物车就类似于迭代器模式中的迭代器,它帮助你遍历超市中不同的商品区域,而不需要你了解商品的具体存储方式。通俗解释迭
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- day15
.wsy.
实训一redis
工作日报表日期06日08月2024年任务安排今天主要是老师讲了讲如何完成购物车的任务,然后就让我们做项目任务完成情况完成redis的相关配置,收尾所有迭代一的任务,搭建好python环境便于进行拓展任务工作中的问题今天解决redis的问题挺让人印象深刻的,老师指出了filter报jwtUser无法接受一个user的对象可能是因为loadUserByUsername的时候本身就存进去是user对象而
- 分布式的 服务保护
绿蚁新亭
分布式
商品服务:扣减库存订单服务:保存订单购物车服务:清理购物车这些业务全部都是数据库的写操作,我们必须确保所有操作的同时成功或失败。但是这些操作在不同微服务,也就是不同的Tomcat,这样的情况如何确保事务特性呢?下面则是主要总结的重点微服务保护服务保护方案请求限流隔离和熔断分布式事务初识分布式事务Seata需要掌握的知识:知道雪崩问题产生原因及常见解决方案能使用Sentinel实现服务保护理解分布式
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- 2021-12-06
A阿a
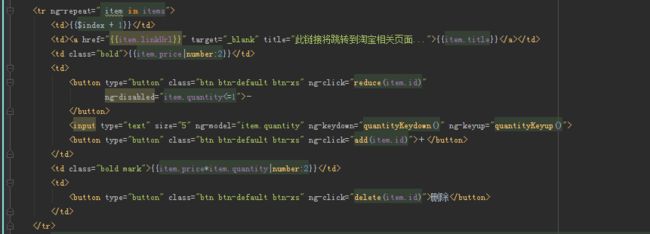
购物车案例table{border-collapse:collapse;}td,th{text-align:center;border:1pxsolid#ccc;padding:2px10px;}tdimg{width:100px;}tdinput{width:40px;text-align:center;outline:none;}全选商品名称商品图片商品价格购买数量小计操作总计://定义一个商
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/