- QT 笔记
繁缕怀夕
QT笔记
本文详述了QT的基础应用,其中包括基础控件应用、多线程等工具类使用、以及显示2D、3D图像等功能,适用于C++和计算机视觉领域的开发者。1、基础控件QLineEditQComboBoxQMenuQToolBar2、基础功能2.1、多线程线程QThread2.2、多语言静态显示动态切换3、QChart4、QGraphicsView5、PCL之VTK
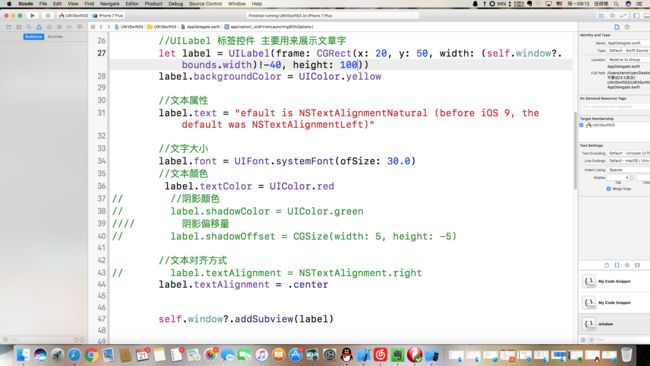
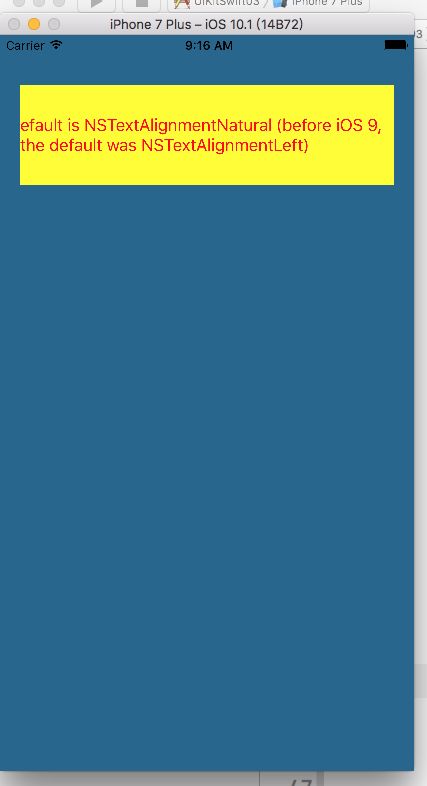
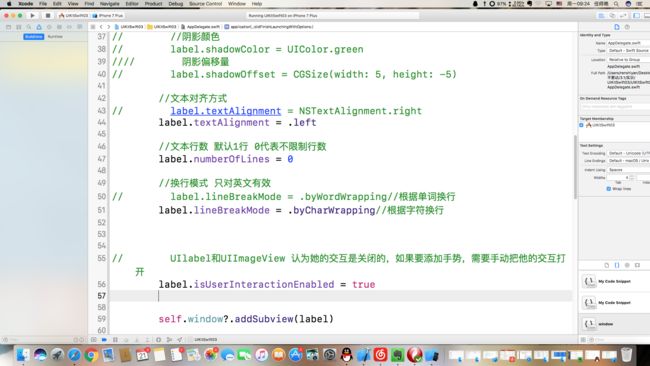
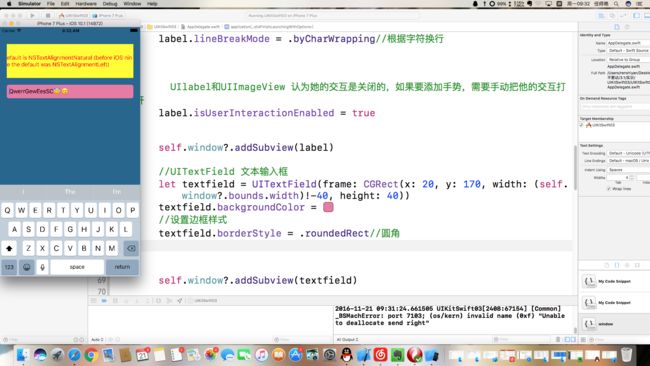
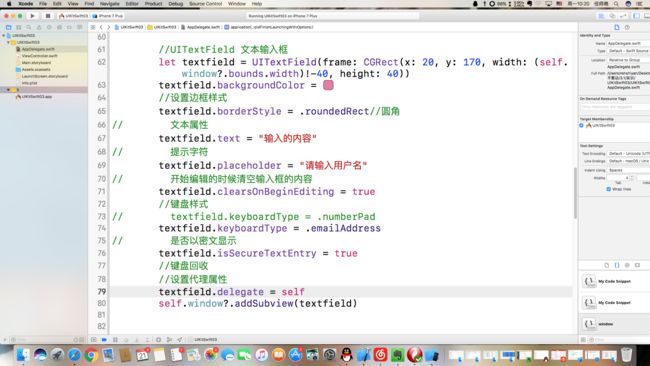
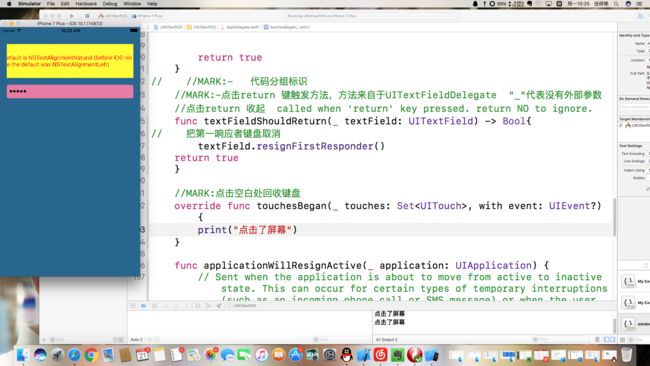
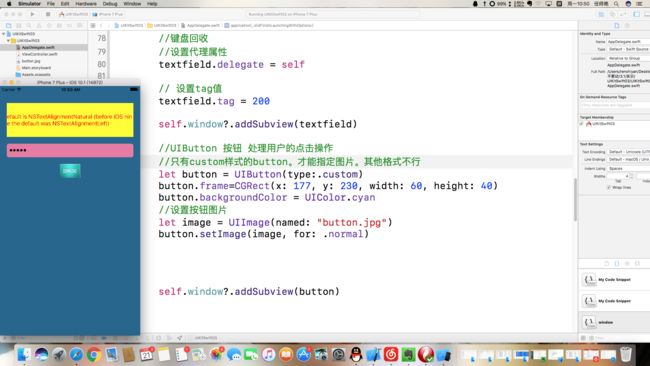
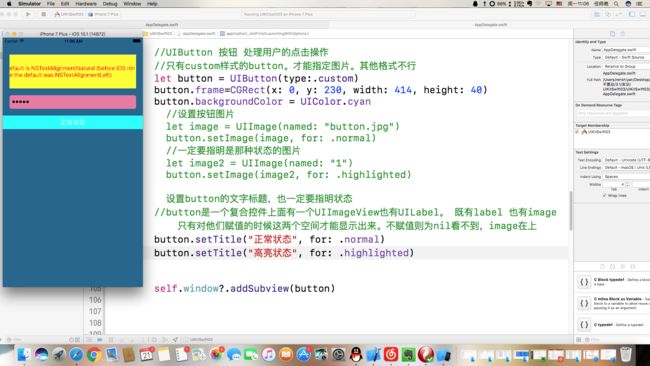
- UITextField自定义(custom)
阿飞要赚钱养家
IOS之编程知识iosobjective-cuitextfield软件开发
UItextfielduserInfoText=[[CustomTextFieldalloc]init];userInfoText.frame=CGRectMake(34,127,252,35);userInfoText.placeholder=@"请输入您的个人信息";userInfoText.font=[UIFontsystemFontOfSize:15];userInfoText.layer
- C# Winform SunnyUI中基本控件的使用
Daniel的万事通杂货铺
Winform应用开发c#前端winform
在SunnyUI中,基本控件的使用类似于标准的WinForms控件,但提供了更现代的外观和额外的功能。控件的重点是适当的配置属性,界面就可以比较美观,另外需要关注整体的系统框架控件的使用。以下是一些基本控件及其使用方法的概述:1.UIButton(按钮)用于执行命令或动作的按钮。你可以设置文本、图标、颜色等。示例代码:Csharp深色版本1privatevoidSetupUIButton()2{3
- 按键精灵ios越狱脚本教程:多选框联动的ui界面
ii_best
iosuicocoa
以下是一个简单的iOS代码示例,使用Swift语言来创建一个包含多选框(复选框)的UI界面,并实现联动效果。importUIKitclassViewController:UIViewController{letcheckbox1=UIButton(type:.system)letcheckbox2=UIButton(type:.system)letcheckbox3=UIButton(type:.
- TextFiled 中输入金额
宁梓茞
要求:输入的金额不能超过六位,小数点后面只能输入两位小数如果textFIled中第一位输入的是0,后面必须输入小数点,否则禁止输入用到textfiled代理方法#pragmamark----textFiledDelegate-----(BOOL)textField:(UITextField*)textFieldshouldChangeCharactersInRange:(NSRange)range
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- Flutter学习记录-基础控件
薰舞空
statelesswidget没有内部状态.Icon、IconButton,和Text都是无状态widget,他们都是StatelessWidget的子类。statefulwidget是动态的.用户可以和其交互(例如输入一个表单、或者移动一个slider滑块),或者可以随时间改变(也许是数据改变导致的UI更新).Checkbox,Radio,Slider,InkWell,Form,andTextF
- iOS 隐藏UITextView 、UITextField 长按弹出菜单栏
假装自己很用心
ioscocoamacos
iOS17之后,长按会有一个自动填充的菜单,以及文本选中后的菜单改如何隐藏呢?可以用如下方法来隐藏。创建一个类,继承UITextView或者UITextField重新相关方法canPerformAction:withSender:与buildMenuWithBuilder相关代码如下////CNTextView.m//test3////Createdbyxxxon2024/8/2.//#impor
- 身为软件工程的小袁们不知道怎样学的快看过来啊!!!(C++版)
mylifeisburning_No.1
c++开发语言
1.技术准备①C语言的掌握能够独立刷完《CPrimerPlus》习题集为及格②C++的掌握能够独立刷完《C++Primer》和《C++PrimerPlus》习题集为及格(两个中任选一个)③数据库掌握数据库的安装、配置、部署、数据库的设计(达到第三范式3NF的要求)数据的增删查改以及使用代码访问数据库即可④应用框架使用最新的QT,对于QT基本掌握一个模版类,基础控件,布局,对话框,主窗体,绘图,图形
- WebForms DataList 控件深入解析
lly202406
开发语言
WebFormsDataList控件深入解析概述在ASP.NETWebForms的众多服务器控件中,DataList控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList控件类似于Repeater控件,但提供了更多的内置布局和样式选项。本文将深入探讨DataList控件的使用方法、属性、事件以及在实际开发中的应用场景。DataList控件基础控件定义DataLis
- PyQt5 基础入门之基本组件运用
at_yaya
qt开发语言pyqt前端
QtWidgets是Qt框架中的一个模块,提供了创建桌面应用程序的基础控件和窗口部件。这些控件包括按钮、标签、文本框等,帮助开发者快速构建用户界面。通过学习和使用这些基础组件,你可以轻松创建功能丰富且直观的应用程序界面。下面我就来介绍这些基本的组件运用常用组件#常用部件QWidget-所有窗口部件的基类。QMainWindow-主窗口,支持菜单栏、工具栏和状态栏。QDialog-对话框,用于输入和
- NSMutableAttributedString/NSAttributedString 富文本设置
linshaoquan
开发技巧ios开发labelstringnsstringobjective-c
参考:http://stackoverflow.com/questions/11031623/how-can-i-use-attributedtext-in-uilabel一、设置UILabel的属性attributedText(NSMutableAttributedString)NSString*testStr=@"测试";UILabel*testLab=...(实例对象)NSMutablePa
- (IOS)让UILabel在指定的地方换行
rightmost
//换行符为\n,在需要换行的地方加上这个符号即可,如label.numberOfLines=0;label.text=@"此处\n换行";
- Vue3组件(18)组件间传值/共享的方法的汇总
自然框架
方法集合父组件.png目前只能想到这些了,对了,还有事件总线这类的就不考虑了。props+emit最基础的方式,适用于父组件和子组件之间的直接传值,多用于基础控件,比如input、el-input、el-select这类。比较基础不多介绍了。Vuex老牌的状态管理方式,各种组件之间各种传值,好吧专业术语叫做状态管理。使用方法呢,其实就是一层窗户纸,捅破了大家就都知道了,这里不介绍了,可以看我的文集
- Masonry实现简单动画
编程_书恨少
1.安装Masonry库pod'Masonry'2.导入Masonryimport3.使用-(void)viewDidLoad{[superviewDidLoad];UIButton*btn=[[UIButtonalloc]init];btn.backgroundColor=[UIColorredColor];[self.viewaddSubview:btn];[btnaddTarget:self
- 纯代码写CollectionViewCell的复用问题
TreeExplore
IOSIOS
需求:需要的Button的个数不一定Button上显示的字符串的长度不一定,Button上显示的字符串和Button的个数全部从服务器下发,当Button的个数在屏幕上展示不下的时候要可以左右滑动以展示更多的Button方案:综合以上因素我选择利用CollectionView实现此功能.其中遇到几个问题:首先说明:cell中有一个Label属性-(UILabel*)textLabel{if(!_t
- Entry 控件
我不是立达刘宁宇
python
#Entry控件是TkinterGUI编程中的基础控件之一,它的作用就是允许用户输入内容,#从而实现GUI程序与用户的交互,比如当用户登录软件时,输入用户名和密码,此时就需要使用Entry控件importtkinterastk#创建主窗口root=tk.Tk()root.title("Entry示例")#设置窗口的初始大小root.geometry("400x400")#创建一个StringVar
- iOS 改变左右侧距离
王家小雷
(void)initNavBar{UIButton*addBtn=[[UIButtonalloc]initWithFrame:CGRectMake(0,0,24,24)];[addBtnsetImage:[UIImageimageNamed:@"NewBack"]forState:UIControlStateNormal];[addBtnsetContentHorizontalAlignment:
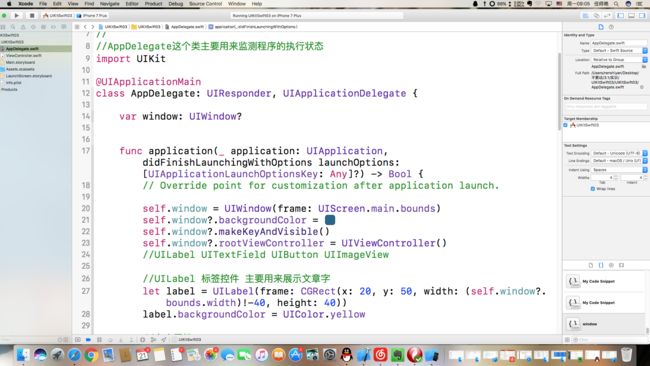
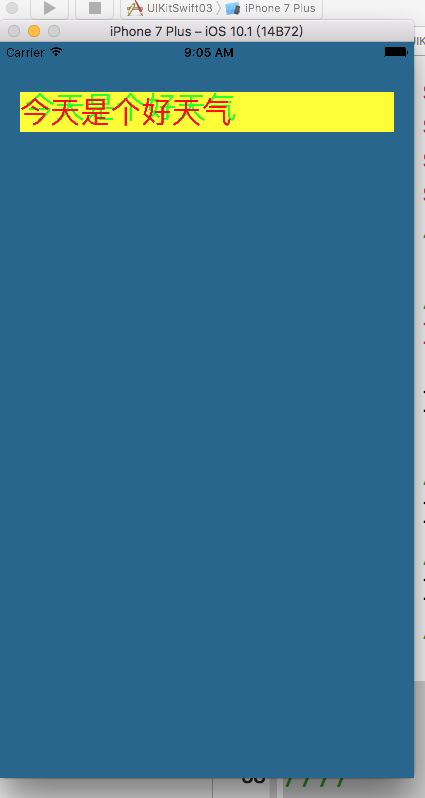
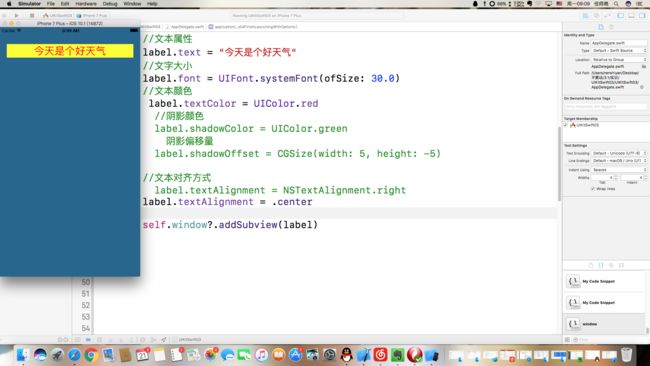
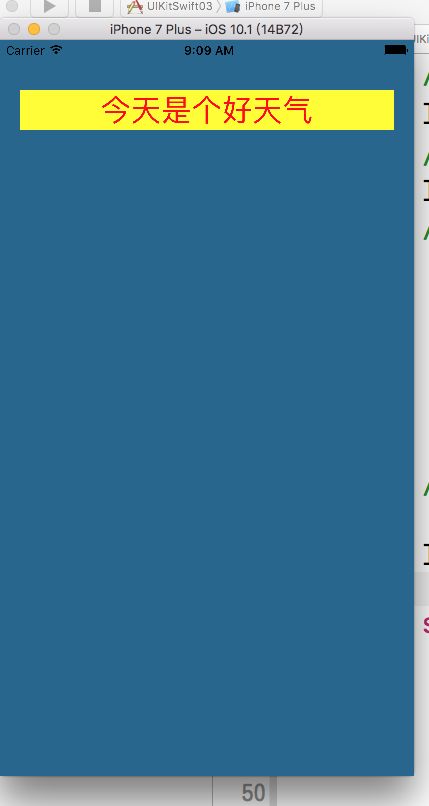
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS自定义带两个圆角的UILabel
雪山飞狐_91ae
这里要实现的是带有两个圆角的自定义的UIlabel两个圆角的UIlabel.png主要思路是利用贝塞尔曲线绘制masklayer的轨迹。下面直接看代码:#import"CustomizeLabel.h"@interfaceCustomizeLabel()@property(nonatomic,strong)CAShapeLayer*maskLayer;@property(nonatomic,str
- 较为实用的几种传值方法
雅风丶
最简单的AB面正向传值应用场景登录获取账号,昵称实现方法设置第一个界面首先在第一个界面创建好一个TextFeild,用来获取我们要传的文字importUIKitclassViewController:UIViewController{lettextField=UITextField()overridefuncviewDidLoad(){super.viewDidLoad()self.view.ba
- Unity中,C#的事件与委托区别和经典实例
极致人生-010
unityc#游戏引擎
文章目录实例1:委托(Delegate)的基本用法实例2:事件(Event)的声明与订阅实例3:Unity引擎中的委托实例-UIButton.onClick实例4:事件(Event)的安全性实例5:事件处理器链(MulticastDelegate)在Unity中,C#的事件处理与委托密切相关。下面通过5个实例来详细阐述它们的区别和使用场景:实例1:委托(Delegate)的基本用法publicde
- 可视化低代码表单设计器
胖头鱼不吃鱼-
vue.js前端javascript
JNPF表单设计器是一款在线可视化表单建模工具,基于Vue+Springboot技术开发,具有组件丰富、操作简单、所见即所得等特性,既能够设计普通的数据录入表单,也能够配合流程设计出各类审批流转表单。应用地址:https://www.jnpfsoft.com/?csdnxx表单设计器功能区域介绍:【控件区域】:支持通过拖拽的方式,将控件拖拽到画布中。控件分为基础控件、高级控件、系统控件和布局控件,
- QLabel重绘实现圆角矩形图片/文本和图片同时显示
难搞哦~
qt
QLabel是Qt中一个很常用的原生基础控件,一般用于显示文本内容(支持富文本),文本可以设置支持鼠标选中复制,也可以设置在可视宽度内文本自动换行,另外还可以用于显示图片。但是,使用QLabel显示图片时,qss样式设置的border-radius圆角属性是不生效的!QLabel显示纯文本时,qss中设置了背景颜色后,border-radius圆角属性是有效的,而在显示图片时,border-rad
- iOS 自定义按钮:按钮标题的分行处理,单选处理
嗯嗯大葱
按钮属于iOS中的一个基本控件.项目中的各种需求也是对我们灵活使用各种控件的考验.这次我遇到了一种按钮布局如图:给需要的同志们一个思路.也可以用我的代码,我会贴出来解决方法在下面类似与这种设计,可以有三种放发去实现:第一种:全部让UI切图,选中状态,和非选中切两套图,用UIButton的选中和非选中特性去做.这种不太灵活,每次按钮的个数增加,都要重新处理界面.第二种:用view去做,封装一个Vie
- iOS tableviewcell 上UItextfield 设置输入长度和最大值
New_卡迪熊
最近有做到一个功能,在UItextfield设置输入长度和最大值。先添加UItextfield代理,再添加代理方法如下:-(BOOL)textField:(UITextField*)textFieldshouldChangeCharactersInRange:(NSRange)rangereplacementString:(NSString*)string{NSString*newString=[
- UIMenuController的基本使用
mapg
如果你的App是一个阅读类的或是可预见用户会经常拷贝App里面的内容的时候,App的的复制功能就尤其显得重要。iOS中,复制功能并没有直接集成到控件当中,如果你的App需要该功能需要重写该控件并实现相应的功能。实现步骤1、必须要继承UILabel,并且在子类中实现canBecomeFirstResponder和canPerformAction:withSender:方法2、每个可以执行的操作,都要
- Swift实现让文字从左上角开始显示(无论label的高度是多少)
闲云悠鹤蝶恋舞
实现步骤:step1:首先写一个继承自UILabel的类PatientInfoCustomLabel;step2:让所要实现该功能的label继承PatientInfoCustomLabel类即可。importUIKitclassPatientInfoCustomLabel:UILabel{overridefuncawakeFromNib(){super.awakeFromNib()}overri
- 点击不同按钮切换不同按钮刷新数据
summerTa
-(void)orderButtonClick:(UIButton*)btn{self.selectedButton.enabled=YES;btn.enabled=NO;self.selectedButton=btn;self.selectBtnTag=btn.tag;switch(btn.tag){case0:NSLog(@"默认距离");_strOrderType=@"default";br
- UILabel添加点击事件、删除线、下划线、特殊字符串改变颜色
邓布利多教授
1、创建空白项目,在屏幕中间添加一个UILabel#import"LabelTapController.h"@interfaceLabelTapController()@end@implementationLabelTapController-(void)viewDidLoad{[superviewDidLoad];//Doanyadditionalsetupafterloadingtheview
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam