Sublime2插件emmet(原名zencoding)使用方法,强大的html/css编辑功能
Sublime2插件emmet(原名zencoding)使用方法,强大的html/css编辑功能
1. #”表id,“.”表类,“+”表并列
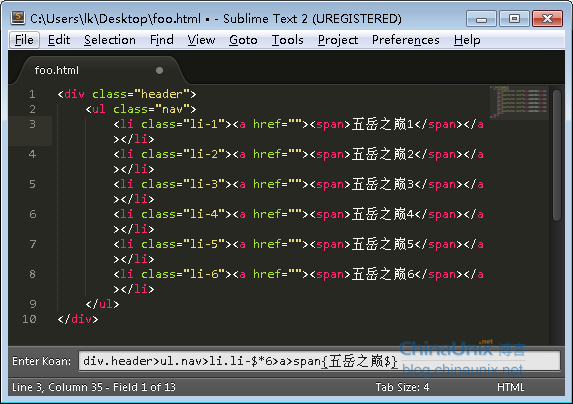
使用sublime2建立一个foo.html保存到桌面,然后Win7下快捷键Ctrl+Alt+Enter调出zencoding的心印(koan),koan一词源于佛语,等你学完全文才能明白它的含义。
写入如下代码,就可以产生一组HTML结构,看图吧:
写完Enter Koan后面的代码后,上面就出现了HTML结构。这个例子可以看出一般的zencoding格式是“HTML标签#xxx”或者
“HTML标签.yyy”,而#xxx表示id为xxx,.yyy说明class为yyy。最后“+”表示标签的并列。
小练习1:
请大家完成以下HTML的zencoding代码,时间要求30秒以内:
点击(此处)折叠或打开
- <div id="header"></div>
- <div class="content"></div>
- <div class="sidebar"></div>
- <div id="footer"></div>
小练习2:
请大家完成以下HTML的zencoding代码,时间要求35秒以内:
点击(此处)折叠或打开
- <div id="header"></div>
- <div id="content" class="aticle posts"></div>
- <div id="sidebar" class="ad"></div>
- <div id="footer"></div>
做不完本练习,更不能往下学,因为你根本就没明白怎样用一行zencoding写出来。
如果你5分钟后还是做不出来,教程最后一部分有练习题答案,悲催的您去看看吧。后续内容你会更不适应。但那些一下子能明白过来的人或是直接做对的同志,嗯,悟性很好,趁热打铁,再接再厉!
2. “>”指子内容
很容易理解,比如写下“div>p>span>a”这个Koan,那么就有这个HTML结构:
点击(此处)折叠或打开
- <div>
- <p><span><a href=""></a></span></p>
- </div>
小练习3:
按照HTML代码,回推Koan。
点击(此处)折叠或打开
- <html>
- <head></head>
- <body>
- <div class="header"></div>
- <div class="content"></div>
- <div class="footer"></div>
- </body>
- </html>
小练习4:
刚才练习3做的很爽吧,在这里又给你放了一个练习,试试手气吧。Try it hard!
点击(此处)折叠或打开
- <html>
- <head>
- <title></title>
- <style type="text/css"></style>
- <script type="text/javascript"></script>
- </head>
- <body>
- <div class="content">
- <div class="nav"></div>
- <div class="sidebar"></div>
- <div class="main"></div>
- </div>
- <div class="footer"></div>
- </body>
- </html>
没错,也是一句Koan就OK的事!
如果你错了,恭喜你,你为下一步打下了重要的基础。你做对了,不是蒙的就是蒙的。
3.“()”指同级范围
理论叙述是枯燥的,看例子是愉快的。刚才的小练习4,答案是
html>(head>title+style+script)+body>+(div.content>div.nav+div.sidebar+div.main)+div.footer
呵呵,对照HTML代码,你自己该想明白“()”是干什么的了吧。这也就是没有()的情况下head中的style会出现在别处。
这节没有练习,和大家玩了一个朝三暮四。
4.“[]”表属性
如何完成的属性写法呢,就是用“[]”,即如下Koan:h1[title=someting]。
好了又到了练习时间。
小练习5:
按照HTML代码,回推Koan。
点击(此处)折叠或打开
- <div id="content">
- <div class="aticle">
- <h1 class="ok" title="papername" sytle="color:#000;"></h1>
- <h3 title="subname" sytle="color:#fff;" class="no"></h3>
- <p class="words"></p>
- </div>
- </div>
5.#和.的简写
Koan中:div.ok等同于.ok,div#no等同于#no,所以直接写.或#时,默认为Div标签是也。
小练习6:
用简写法改写练习5。
6.“*”表标签克隆
如果在Koan中写入一下内容:ul>li*5,就会产生以下HTML结构:
那么,如果每个li元素中还存在与呢,没事照下图办:
OK,想必大家想明白了*号的用法,继续练习。
小练习7:
按照HTML代码,回推Koan。
点击(此处)折叠或打开
- <div class="header">
- <ul class="nav">
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- <li><a href="" sytle="block"><span>五岳之巅</span></a></li>
- </ul>
- </div>
没错,什么都做出来了,就是里面的“五岳之巅”弄不出来吧,这是我给你下的套,为下一节埋一个伏笔。其实我这人挺好的,总这么折腾还不是想让大家自己发现问题,自己开始思考嘛。
7.“{}”表标签内容
你在Koan中写:div>span>h1{这是标题},自己看看会出现什么吧。
此节无练习,只因太简单。
8。“$”表连续数
其实好理解,不说废话,看图吧:
所以不论在属性如li.li-$或是id或是{}中的内容,$就代表从1开始的序列,就和Excel表一格写一个1,下拉改格拖出2,3,4,5,6的意思一样。
手痒痒了吧,该练个习了。
小练习8:
按照HTML代码,回推Koan。难度只在“01、02...”的表示上。
点击(此处)折叠或打开
- <table>
- <thead>
- <td class="col1"></td>
- <td class="col2"></td>
- <td class="col3"></td>
- <td class="col4"></td>
- </thead>
- <tbody>
- <tr class="row01">
- <td class="col1"></td>
- <td class="col2"></td>
- <td class="col3"></td>
- <td class="col4"></td>
- </tr>
- <tr class="row02">
- <td class="col1"></td>
- <td class="col2"></td>
- <td class="col3"></td>
- <td class="col4"></td>
- </tr>
- <tr class="row03">
- <td class="col1"></td>
- <td class="col2"></td>
- <td class="col3"></td>
- <td class="col4"></td>
- </tr>
- </tbody>
- <tfoot>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tfoot>
- </table>
好了,至此,讲完了Zencoding的主要而且最常用的内容。时间刚好到凌晨12点整,这篇BLOG花费了我近3个小时的时间。呵呵,不容易啊。
最后一个综合性的练习,做一下吧,请大家一句Koan搞定它,千万别偷看文章最开始答案啊,我想你应该可以自己完成了吧:
*******************这就是文章开头的那句Koan生成的代码*********************************
点击(此处)折叠或打开
- <html>
- <head>
- <title></title>
- <style type="text/css"></style>
- <script type="text/javascript" src="abc1.js"></script>
- <script type="text/javascript" src="abc2.js"></script>
- <script type="text/javascript" src="abc3.js"></script>
- </head>
- <body>
- <div class="content">
- <div class="nav">
- <ul>
- <li><a href=""><span></span></a></li>
- <li><a href=""><span></span></a></li>
- <li><a href=""><span></span></a></li>
- <li><a href=""><span></span></a></li>
- <li><a href=""><span></span></a></li>
- </ul>
- </div>
- </div>
- <div class="sidebar">
- <div class="top"></div>
- <div class="middle"></div>
- <div class="bottom"></div>
- </div>
- <div class="main">
- <div class="acticle">
- <h1>文章标题1</h1>
- <p></p>
- </div>
- <div class="acticle">
- <h1>文章标题2</h1>
- <p></p>
- </div>
- <div class="acticle">
- <h1>文章标题3</h1>
- <p></p>
- </div>
- </div>
- <div class="footer">版权信息</div>
- </body>
- </html>
其实,这篇并不是最后一篇,最后一篇要写filter规则,今天太晚了,明早还有一上午课,最近一两天抽空再写吧。
晚安,大家。晚安,自己。
答案:
练习1:div#header+div.content+div.sidebar+div#footer
练习2:div#header+div#content.aticle.posts+div#sidebar.ad+div#footer
练习3:html>head+body>div.header+div.content+div.footer
练习4:html>(head>title+style+script)+body>(div.content>div.nav+div.sidebar+div.main)+div.footer
练习5:div#content>div.aticle>h1.ok[title=papername sytle=color:#000;]+h3[title=subname][sytle=color:#fff;].no+p.words
(注意:1、id或class与属性的先后位置,是否无关?;2、并列属性的写法,是否很灵活?3、为什么这个例子不用(),而上一个例子必须用呢?)
练习6:#content>.aticle>h1.ok[title=papername sytle=color:#000;]+h3[title=subname][sytle=color:#fff;].no+p.words
练习7:div.header>ul.nav>li*6>a[sytle=block]>span{五岳之巅}
练习8:table>(thead>td.col$*4)+(tbody>tr.row$$*3>td.col$*4)+tfoot>td*4
http://blog.chinaunix.net/uid-22414998-id-3184766.html
五岳之巅,辛苦原创,欢迎转载,转载请必须注明出处与原创作者,谢谢!