- 可爱狗狗的404动画页面HTML源码
酷爱码
htmlhtml5前端
源码介绍可爱狗狗的404动画页面HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取可爱狗狗的404动画页面HTML源码
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- HTML+CSS初学 (day3)
灵封~
html前端css
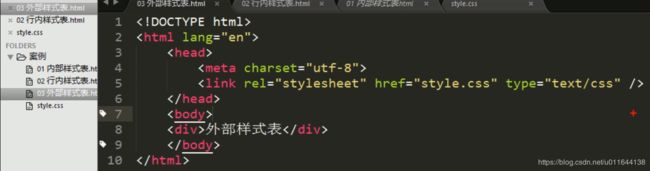
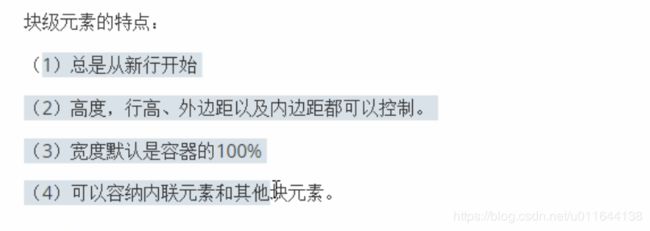
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- Thymeleaf基础知识语法
沐暖沐
thymeleaf开发语言
1、简介Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS、TEXT、RAW这六种模板。这六种模版模式包含两种标记模板模式(HTML和XML),三种⽂本模板模式(TEXT,JAVASCRIPT和CSS)和⼀个⽆操作模板模式(RAW)。①简单表达式变量表达式:${…}选择变量表达式:*{…}消息表达:#{…}链接URL表达式
- 工程化概述
WJP丶
前端工程化实战前端工程化概述
工程化的定义和主要解决的问题前端工程化指遵循一定的规范,通过工具提升效率,降低成本的一种手段。前端日常开发遇到的问题想要使用ES6+新特性,但是兼容性有问题想要使用Less/Sass/PostCss增强css编程性,但是运行环境不能直接支持想要使用模块化的方式提高项目的可维护性,但是运行环境不能直接支持部署上线前需要手动压缩代码及资源文件、部署过程需要手动上传代码到服务器多人协作开发,无法硬性同一
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- CSS:模拟下雪效果动画制作教程
IT新时代
前端css前端开发web前端前端基础
下雪效果只是一类效果的名称,可以是红包雨等一些自由落体的运动效果,本文就是用纯css模拟下雪的效果,更多效果大家可以自行发挥。1.前言由于公司产品的活动,需要模拟类似下雪的效果。浏览器实现动画无非css3和canvas(还有gif),对比下css3和canvas的优缺点:动画自由度:canvas胜;复杂度:canvas胜;兼容性:canvas胜;性能:css3胜(requestAnimationF
- 解决elementui的dialog对话框过高会被拖动的bug
_best
前端elementuivue.jsjavascript
在使用elementUI过程中,当dialog对话元素过多长处浏览器高度是,点击标题就会跳成如下图这样,上方会被遮挡且无法拖动上去:解决方法是通过设置css固定top及left禁止拖动,核心css代码:/deep/.el-dialog{top:15%!important;left:0!important;}
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- 破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?
dorabighead
前端八股总结cssjavascript前端
破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?在这个快速发展的Web世界里,性能是开发者们永恒的追求。当你打开一个网页,可能会注意到一些页面加载特别慢,甚至产生短暂的“白屏”,你有没有想过,CSS和JS如何在这个过程中起到了关键作用?今天,我们要揭秘浏览器渲染流程中的一个关键问题:CSS和JS的加载与执行是否会阻塞渲染?准备好了吗?跟着我一起,从浏览器如何渲染页面开始,逐步深入探索这背
- css粒子效果
HainesFreeman
css前端html
htmlcss:body{height:100vh;background:radial-gradient(ellipseatbottom,#1b27350%,#090a0f100%);overflow:hidden;filter:drop-shadow(0010pxwhite);}@functionrandom_range($min,$max){$rand:random();$random_ran
- html文字旋转以后变形,关于css:CSS3中的变形处理transform功能旋转缩放倾斜移动
weixin_39974958
html文字旋转以后变形
1transform属性在CSS3中,能够利用transform性能实现文字或图像的旋转、缩放、歪斜、挪动这4中类型的变形解决。(1)浏览器反对到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器反对该属性。2旋转应用rotate办法,在参数中退出角度值,角度值前面跟示意角度单位的“deg”文字即可,旋转方向为顺时针方向。transform:rot
- 使用HTML+CSS+JS 实现粒子动画
余大力BBQ
前端小案例HTMLCSSJavaScript粒子动画鼠标交互
:阿余:2022-3-2-2:如有错误,敬请指正。感谢!使用HTML+CSS+JS实现粒子动画1设置网页的样式2移动鼠标生成粒子3为每个粒子生成随机颜色属性4让粒子动起来5让粒子在垂直方向随机向上或向下移动6为粒子设置生命周期,销毁过期粒子7让粒子的颜色,跟随生命周期变化(淡出效果)8完整代码1设置网页的样式鼠标的粒子尾巴html,body{width:100%;height:100%;paddi
- 【CSS】border 属性详解:边框的全面指南
Peter-Lu
#CSScss前端node.jsjavascriptvscode
文章目录一、border属性概述1.什么是border?2.border属性的基本语法二、border相关的子属性1.border-width2.border-style3.border-color三、边框的独立控制四、圆角边框:border-radius1.border-radius的基本用法2.圆形边框五、边框图片:border-image1.border-image的基本用法2.border
- html,css,js的粒子效果
python算法(魔法师版)
htmlcssjavascript
这段代码实现了一个基于HTML5Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析:HTML部分使用声明文档类型。标签内包含了整个网页的内容。部分定义了网页的标题("高级粒子效果")和一些基本样式,如设置页面无边距、隐藏滚动条以及黑色背景。包含一个元素用于绘图。CSS部分设置body的边距为0,并隐藏溢出内容,同时设置背景颜色为黑色。canvas块级显示,确保其占据
- 前端新手教程:HTML、CSS 和 JavaScript 全面详解及实用案例
魏大帅。
htmlcssjavascript
一、引言在当今数字化的时代,前端开发扮演着至关重要的角色,它决定了用户与网页和应用程序交互的体验。HTML、CSS和JavaScript作为前端开发的核心技术,分别负责网页的结构、样式和交互。本教程将为前端新手全面深入地介绍HTML、CSS和JavaScript的知识点,并通过实用案例帮助你快速上手。二、HTML基础(一)HTML概述HTML(HyperTextMarkupLanguage)即超文
- XML 语法
凉风细细
xml
XML的语法规则很简单,且很有逻辑。这些规则很容易学习,也很容易使用。XML声明XML声明文件的可选部分,如果存在需要放在文档的第一行,如下所示:以上实例包含XML版本(version="1.0"),甚至包含字符编码(encoding="utf-8")。UTF-8也是HTML5,CSS,JavaScript,PHP,和SQL的默认编码。XML文档必须有根元素XML必须包含根元素,它是所有其他元素的
- HTML&CSS:雪花飘落邮票动画
前端Hardy
CSShtmlcss前端
这段代码创建了一个带有动画效果的邮票场景,通过CSS和JavaScript技术模拟了雪花的下落和邮票的装饰效果,为页面添加了节日气氛。演示效果HTML&CSS公众号关注:前端Hardy@importurl('https://fonts.googleapis.com/css2?family=Dancing+Script:
[email protected]&family=Inter:ital,opsz,wgh
- 前端【11】HTML+CSS+jQUery实战项目--实现一个简单的todolist
微臣愚钝
前端前端htmlcss
前端【8】HTML+CSS+javascript实战项目----实现一个简单的待办事项列表(To-DoList)-CSDN博客学过jQUery可以极大简化js代码的编写,基于之前实现的todolist小demo,了解如何使用jQuery来实现常见的动态交互功能。修改后的js代码关键点解析动态添加元素:通过append方法动态添加表格行,并为每一行生成唯一的index属性。事件委托:使用on方法将事
- CSS Backgrounds(背景)
froginwe11
开发语言
CSSBackgrounds(背景)Introduction(介绍)CSSbackgroundsplayacrucialroleinwebdesign,allowingdeveloperstoapplycolors,images,andotherdecorativeelementstothebackgroundofHTMLelements.Thisenhancesthevisualappealof
- 在 uni-app 中,可以通过几种不同的方式来动态地绑定 CSS 样式?
豆豆(前端开发+ui设计)
uni-appcss前端
在uni-app中,你可以通过几种不同的方式来动态地绑定CSS样式。这通常涉及到使用JavaScript来计算或改变样式,并将这些样式应用到组件上。以下是一些常见的方法:1.使用内联样式你可以直接在组件上使用:style绑定来动态地设置内联样式。这允许你使用JavaScript对象来定义样式。Hellouni-app!exportdefault{data(){return{dynamicStyle
- 使用HTML5 Canvas 实现呼吸粒子球动画效果的原理
软件工程师文艺
前端html5前端htmljavascript
在网页开发领域,动画效果能够极大地提升用户体验,让页面变得更加生动有趣。今天,我们深入剖析一个基于HTML5Canvas的3D粒子动画——呼吸粒子球。通过详细解读其代码实现,我们将全面了解如何运用HTML5的强大功能构建出如此迷人的视觉效果。效果展示:用HTML5Canvas和JavaScript实现粒子恒星脉动特效1,整体架构整个呼吸粒子球效果是HTML、CSS和JavaScript协同工作的成
- CSS学习笔记10——元素的显示与隐藏&&布局技巧之margin,三角形
green_pine_
CSScss学习笔记前端html
元素的显示与隐藏类似广告display显示隐藏visibility显示隐藏overflow溢出显示隐藏display属性display:none;隐藏对象display:block;除了转换为块级元素外,还有显示元素的意思display隐藏元素后,不再占有原来位置visibility可见性visibility:visible;元素可视visibility:hidden;元素隐藏visibility
- vite webpack原理和区别
阿芯爱编程
js技巧面试webpack前端node.js
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- 分析 WebKit:跨平台的网页引擎及其挑战
WebKit是一个开源的网页浏览引擎,广泛应用于许多现代浏览器中,尤其是苹果的Safari浏览器。它支持HTML、CSS、JavaScript等网页标准,并使浏览器能够将网页内容正确地渲染出来。然而,尽管WebKit在性能和兼容性方面有着显著的优势,但它仍面临着一些专业性的问题,特别是在渲染性能优化和跨平台兼容性方面。本文将深入探讨WebKit在这两个领域的挑战及其解决方案。1.渲染性能优化:We
- CSS盒子
五月仲夏
css前端
css三大特性css三大特性层叠性继承性优先级层叠性---主要解决样式冲突的问题---就近原则,样式不冲突,就不重叠继承性---子标签会继承父标签的一些样式,继承的样式(text-font-line-color这些元素开头的可以继承)高度,内外边距不可以继承css不可继承的属性边框属性(border)内边距属性(padding)外边距属性(margin)定位属性(position)大小属性(wid
- web前端10--变化
Lorcian
css前端学习笔记html5
-transform`transform`:允许你通过改变元素的位置、旋转、缩放或倾斜来操作元素。1、rotate()`rotate()`函数旋转元素。语法:`rotate(angle)`,其中`angle`表示旋转的角度。```css.element{transform:rotate(45deg);}```2、scale()`scale()`函数缩放元素的大小。语法:`scale(x,y)`,其
- 详细介绍:登录功能与form-serialize插件应用示例
还是鼠鼠
ajax前端javascriptbootstraphtml5vscodecss3
目录项目背景与目的完整源码:(index.html)代码分析1.HTML部分(index.html)2.JavaScript部分(script标签中的代码)3.form-serialize插件(form-serialize.js)结论项目背景与目的本案例展示了如何通过HTML、CSS、JavaScript结合Bootstrap框架和axios库实现一个简单的登录功能。用户输入用户名和密码,点击登录
- 跨站脚本攻击(XSS)进阶
wespten
全栈网络安全渗透测试代码审计网络安全工具开发xss前端
1、XSS简介跨站脚本攻击(XSS)是客户端脚本安全中的头号大敌。OWASPTOP10威胁多次把XSS列在榜首。跨站脚本攻击,英文全称是CrossSiteScript,本来缩写是CSS,但是为了和层叠样式表(CascadingStyleSheet,CSS)有所区别,所以在安全领域叫做“XSS”。XSS攻击,通常指黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu