零基础学习jQuery------第二篇
学习书籍:Head First JQuery
编程软件:Sublime Text 2
(本系列文章只是充作本人学习笔记,如有侵权,请告知,将立即删除。如因此给版权人带来困扰,在此致以诚挚的歉意)
一、什么是DOM?
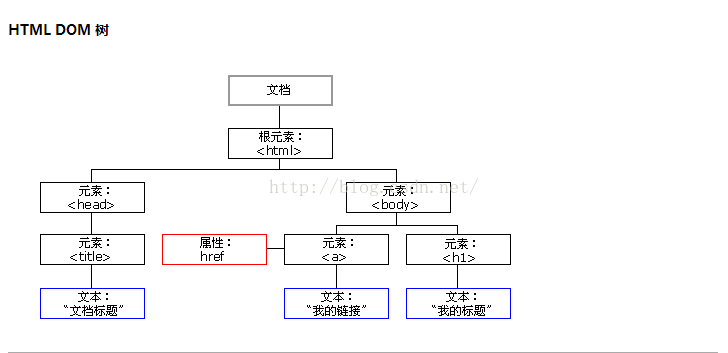
DOM(Document Object Model)文档对象模型是W3C组织推荐的处理可扩展标志语言的标准编程接口
图片来自W3School
书中成品源码分析:
jQuery goes to DOM-ville
Make Me Do Stuff!
在浏览器打开后发现有四个按钮和一行字,查看源码。
1、对源码修改:修改11行处代码为50px,没有明显区别
2、对源码修改:修改6、7处代码,发现字默认位置发生移动,因为定义字的 3、对源码修改:修改25行,200--->2000发现字移动的速度变快了,此处应该定义了字的运动速度 二、知识点总结: 1、JavaScript解释器并不改变原来的HTML和CSS文件。它只改变浏览器内存中页面的DOM表示 2、$()是jQuery函数的简写名,jQuery函数通常还称为jQuery包装器,jQuery函数的主要工作是获取括号里指定的元素 3、$()括号里可以存放3种内容: CSS Selector : CSS选择器,jQuery会返回与这个选择器匹配的元素集。是最常用的做法 HTML:放入HTML串,可以动态向浏览器添加DOM元素 JavaScript Object: 4、jQuery选择元素的方式与CSS完全相同 CSS选择器: 元素选择器:
h1是一个元素选择器,text-align是CSS属性,left为这个属性的值 类选择器:
CSS类总是从一个“.”开始,类选择器可以选择一组元素 ID选择器:
CSS ID总是从一个#或数字符开始,ID选择器选择一个且仅一个元素 举例分析:
元素选择器,hide()为方法,隐藏页面上所有h1元素h1{
text-align: left;}.my_class{
position: absolute;
}#my_id{
color: #3300FF;
}$("h1").hide();
类选择器,slideup()为方法,所有作为CSS类my_class成员的元素都向上滑动
$(".my_class").slideup();
ID选择器,将CSS ID为my_id的元素淡出,直到不可见
$("#my_id").fadeout();
你可能感兴趣的:(前端学习笔记)
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 【前端学习笔记】Vue3
咔叽布吉
前端学习前端学习笔记
一、Vue3新变化Vue3相比于Vue2做了很多改进,不仅提升了性能,还引入了一些新的功能,使得开发更加高效、灵活。1.性能提升Vue3在性能方面做了大量的优化,尤其是在渲染和更新方面,主要通过以下几个方式提升:更快的虚拟DOM:Vue3的虚拟DOM实现进行了优化,减少了不必要的渲染和更新,提高了性能。TreeShaking:Vue3在构建时支持更好的TreeShaking(摇树优化),即只打包你
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 前端学习笔记day02--CSS
m0_38077048
学习自用htmlhtml5
前端学习笔记day02–CSS一、CSS知识CSS(cascadingstylesheet):层叠样式表(级联样式表)作用:设置html标签的字体、颜色、背景、边框、边距和宽高等,使界面美观、漂亮,从而提高用户体验。html搭起结构,CSS起美观作用,html和CSS分离、解耦,方便统一修改维护。二、CSS和html结合写法:选择器{声明;(属性名:属性值;)}1.行内样式行内样式作用域小,只作用
- [前端学习笔记1] 前端学习路线
Lumos_zbj
前端
按顺序学习一、做网页HTML:定义网页结构CSS(Cascadingstylesheets层叠样式表):对网页进行装饰JS(JavaScript):网页与用户的交互效果,【重要】WebAPI:将HTML,CSS,JS结合在一起,通过JS可以改变HTML,CSS.JQuery:老牌框架,了解即可。Bootstrap:响应式页面,了解即可移动端开发:【重要】二、数据库和服务器数据库:mongoDB(J
- 爬虫配套学习-前端学习笔记03
丰。。
爬虫学习笔记pythonhtml
插入图片水平线无 月 的 中 秋据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,中秋节的来历,这就是月饼的来历,大家会在这一天,和嘉园也,吃月饼,赏月。®效果图像的超链接水平线无 月 的 中 秋据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,中秋节的来历,这
- 前端学习笔记 | CSS动画+移动web
简·AI
前端前端htmlcss笔记学习
一、平面转换为元素添加动态效果,一般与过渡配合使用。1、设置transition给元素本身,表示过渡变换方式和时间2、在元素hover设置transform(动态效果)transform:【移动】translate(x方向,y方向)、translateX(x、translateY(y)位移【旋转】rotate(数字+deg)【缩放】scele(数字)大于1放大,小于1缩小【倾斜】skew(数字+d
- 前端学习笔记 | HTML5+CSS3静态网页制作的技巧(持续更新)
简·AI
前端学习笔记
注:本文的css样式均使用less写法1、字体居中(1)先text-align:center;行内元素水平居中(2)再line-heigh:(盒子高度);行内元素垂直居中text-align:center;line-height:(30/@vw);2、盒子居中情景1:版心居中margin:0auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法(1)设置浮动(2)给父级添加行高line-hei
- 前端学习笔记 | CSS高级技巧
简·AI
前端前端学习笔记
一、定位注:需要同时设置定位模式和边偏移才生效。1、定位模式相对定位-position:relative特点:(1)灵活改变盒子在网页中的位置,改变位置的参照物是自己原来的位置(2)不脱标,占位(3)标签显示模式特点不变绝对定位-position:abusolute(子级绝对定位,父级相对定位-子绝父相)特点:(1)脱标,不占位(2)参照物先找祖先元素,如果祖先没有定位,则参照浏览器可视区域位置(
- 前端学习笔记 | 响应式网页+Boostrap
简·AI
前端前端学习笔记htmlcss
一、响应式网页一套代码适应多端1、媒体查询@media(条件){css}max-width小于等于max-width生效min-width【案例】左侧隐藏因为CSS的层叠性,书写顺序:max-width从大到小;min-width从小到大。【媒体查询完整写法】在html中link用于不同视口的css样式,media=""中一定要加(),否则不生效。2、BootstrapBootstrap是由Twi
- 自学前端学习笔记html5(简称H5)
Informal杨
image.pngimage.pngimage.pngH5在语义上的改进在此基础上,HTML5增加了大量有意义的语义标签,更有利于搜索引擎或辅助设备理解HTML页面内容。HTML5会让HTML代码的内容更结构化、标签更语义化。我们常见的css+div布局是:image.png在html5中,我们可以这样写:image.pngH5的经典网页布局:H5中新增的语义标签表示区块表示文章。如文章、评论、帖
- 前端自己整理的学习面试笔记
小江的博客
IT资源前端学习面试vue
简介以下是本人一年多整理的前端学习笔记,现汇总分享给大家,很多问题都是面试必问的更多学习资源,可以点击我获取更多1js数据类型原始类型:nullundefinednumberstringbooleanSymbolBigInt引用类型:对象2判断一个对象属性是否存在本身属性判断:obj.hasOwnProperty(key)包括了上级属性判断:keyinobjReflect.get(obj,‘key
- 前端学习笔记一一HTML常用标签之列表标签
前前前端小飞
HTML常用标签之列表标签列表标签的用途,就是用于编排短语句的文字。1.无序列表在无序列表中,各个列表项之间没有顺序级别之分,它通常使用一个项目符号作为每个列表项的前缀。设置无序列表的类型—type无序列表的默认符号是圆点(●)。�元素有type属性,通过定义不同的type属性可以改变列表的项目符号。目前,type属性的属性值有:�disc(圆●)、circle(圆圈○)、square(方块■)定
- 字节跳动内部前端学习笔记在互联网上火了,在Github标星33K+,完整版开放下载
书苏
一、入门前端三剑客1、HTMLhtml学起来还是挺简单的,无论你是否有编程基础,我觉得都可以快速入门,对于新手,我推荐找个入门的视频看一下,然后跟着视频打代码就可以了,入门教程随便在网上找个免费的视频就可以了,随便搜索「html入门」即可,或者看菜鸟教程的一个入门教程也行。看完视频,也可以看一下文字版的教程,不知道大家有没有看过阮一峰写过的教程,我觉得他写的教程都很棒,所以这里我也推荐下大家看一下
- 前端学习笔记-HTML、CSS、Javascript基础知识
m0_53527658
学习笔记htmlcssjavascript
认识web网站的开发模式采用前后端分离技术开发Web前端三个组成部分HTML:负责网页结构(页面元素的内容)CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)JavaScript:负责网页的行为(交互效果)HTML和CSSHTML:超文本标记语言:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容;HTML标签都是预定义好的。例如:使用展示超
- ES6前端学习笔记
已注 销
面试前端
修正ES6是ECMA为JavaScript制定的第6个标准版本,相关历史可查看此章节《ES6-ECMAScript6简介》。标准委员会最终决定,标准在每年6月正式发布并作为当年的正式版本,接下来的时间里就在此版本的基础上进行改动,直到下一年6月草案就自然变成新一年的版本,这样一来就无需以前的版本号,只要用年份标记即可。ECMAscript2015是在2015年6月发布ES6的第一个版本。以此类推,
- 【前端学习笔记1】css基础
__dh
前端学习笔记
css可以使页面更漂亮,即美化网页css:层叠样式表标签选择器:类选择器:id只能单次调用,类似人的身份证css里只要是word里面有的功能,他们都有对应的,不会的时候查一下就行实现垂直居中:height等于line-height就行font-family:可以修改字体font顺序:是否倾斜字号行高字体必须严格按照这个顺序来与文本相关text-indent:文本缩进text-align:cente
- 【前端学习笔记2】javaScript基础
__dh
前端学习笔记
是什么:是一种运行在客户端(服务器的编程语言)javacript分为行内JavaScript,内部JavaScript,外部JavaScript内部JavaScript直接写在html中body里面alert(“hello,world”)我们将script放在html文件的地步附近的原因是浏览器会按照代码在文件中的顺序加载html如果先加载的JavaScript期望修改其下方的html,那么他可能
- 自学前端学习笔记-02CSS基础样式语法
Informal杨
◆CSS三大特性1.继承性2.层叠性3.优先级继承<通配符选择器<标签选择器<类选择器
- 【wow-ts】前端学习笔记Typescript基础语法(一) miskirito 前端学习笔记
项目地址是https://github.com/datawhalechina/wow-ts。我选择的是ts前端课程Typescript笔记TypeScript入门介绍基础数据类型TypeScript基础数据结构TypeScript变量声明变量作用域TypeScript入门介绍第一次接触ts,先去了解了下ts的内容,复制内容如下TypeScript是JavaScript的一个超集,支持ECMAScr- 前端学习笔记 5:大事件 魔芋红茶 前端前端学习笔记
前端学习笔记5:大事件本文将学习一个示例项目(大事件)的前端搭建过程。1.准备工作1.1.创建工程创建一个名称为big-event的Vue3项目,具体可以参考这篇文章。1.2.安装插件安装ElementPlus:npminstallelement-plus--save安装好后还需要在main.js中导入相关模块和样式:import'./assets/main.scss'import{createA- 前端学习笔记 6:Pinia 魔芋红茶 前端前端学习笔记
前端学习笔记6:PiniaPinia是Vue的一个官方库,用于状态管理。1.安装首先创建一个Vue3项目,具体方式可以参考这里。安装Pinia:npminstallpinia创建一个pinia实例(根store)并将其传递给应用:import'./assets/main.css'import{createApp}from'vue'import{createPinia}from'pinia'impo- 【前端学习笔记3——选不中按钮、全局变量、表格不显示、查看变量值】 weixin_47227105 前端学习javascript
前端学习笔记三,覆盖button选不中,可能是被别的元件覆盖了,用开发者工具选择元件,可以在样式里添加z-index或者用position把相对定位变为绝对定位。.back{z-index:99999999;position:absolute;right:40px;top:95px;}el-option筛选框里不显示label,显示value,而且有的列筛选框有label有value全局变量写法,- 暑期字节青训营前端学习笔记——简略 放荡不羁的小雨鸽 前端学习笔记
文章目录前端与HTML什么是前端?前端应该关注那些方面?注意HTML标签的语义化web开发的基本情况关于前端的开发:起源、架构、变迁前端应用的领域前端应用领域---浏览器前端应用领域---服务器前端应用领域---终端和跨端语言、框架、工具浏览器、网络、服务器Web标准标准组织:HTTP协议初识HTTP协议什么是HTTP协议协议分析报文methodWeb安全攻击防御对于XSS攻击:CSRF的防御Ty- 【前端学习笔记】HTML5中的video和audio 花上
标签定义声音,比如音乐或者其他音频流。标签定义视频,比如电影片段或其他视频流。video和audio的优点:都不需要第三方插件就能播放音频和视频,可以直接插入,并且用同一的API接口控制。video和audio的缺点:1)暂时没有对流视频的支持和规范。流媒体分HTTP渐进式下载和实时流式传播,video和audio属于HTTP属于渐进式下载,不需要流媒体服务器,普通HTTP服务器就可以。2)播放媒- 前端学习笔记 3:Vue 工程 魔芋红茶 前端前端学习笔记
前端学习笔记3:Vue工程上一篇文章介绍了如何在单一Html页面中使用Vue,本文介绍如何从头开始用Vue构建一个前端工程项目。环境准备Vue框架代码的创建依赖于Node.js,因此需要先安装Node.js。创建和启动创建通过以下命令可以创建Vue的框架代码:npmcreatevue@latest该命令执行后会先检查是否安装create-vue工具,如果没有,就安装。然后再使用create-vue- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque qiaolevip 每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1- mysql 分区查询优化 annan211 java分区优化mysql
分区查询优化 引入分区可以给查询带来一定的优势,但同时也会引入一些bug. 分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。 所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。 可以通过查看explain执行计划,是否携带 partitions- MYSQL存储过程中使用游标 chicony Mysql存储过程
DELIMITER $$ DROP PROCEDURE IF EXISTS getUserInfo $$ CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla- mysql 和 sqlite 区别 Array_06 sqlite
转载: http://www.cnblogs.com/ygm900/p/3460663.html mysql 和 sqlite 区别 SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率 MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率 MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq- pinyin4j使用 oloz pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内 方法一:把汉字转换为拼音;例如:编程转换后则为biancheng /** * 将汉字转换为全拼 * @param src 你的需要转换的汉字 * @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal- 微博发送私信 随意而生 微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面 http://weibo.com/message/history?uid=****&name=**** 可以发现其发送提交的Post请求和其中的数据, 让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。- jsp 香水浓 jsp
JSP初始化 容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了 JSP执行 这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。 当JSP网页完成初始化后- 在 Windows 上安装 SVN Subversion 服务端 AdyZhang SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号 最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx 现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使- android开发中如何使用 alertDialog从listView中删除数据? aijuans android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3- jdk-6u26-linux-x64.bin 安装 baalwolf linux
1.上传安装文件(jdk-6u26-linux-x64.bin) 2.修改权限 [root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin 3.执行安装文件 [root@localhost ~]# cd /usr/local [root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs- MongoDB经典面试题集锦 BigBird2012 mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库? NoSQL是非关系型数据库,NoSQL = Not Only SQL。 关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。 在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。 在考虑数据库的成熟- JavaScript异步编程Promise模式的6个特性 bijian1013 JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。 在我们开始正式介绍之前,我们想看看Javascript Promise的样子: var p = new Promise(function(r- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager bit1129 zookeeper
ClientWatchManager接口 //接口的唯一方法materialize用于确定那些Watcher需要被通知 //确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path public interface ClientWatchManager { /** * Return a set of watchers that should- 【Scala十五】Scala核心九:隐式转换之二 bit1129 scala
隐式转换存在的必要性, 在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下: val button = new JButton button.addActionListener( new ActionListener { def actionPerformed(event: ActionEvent) {- Android JSON数据的解析与封装小Demo ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html package com.example.jsondemo; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; impor- [设计]字体创意设计方法谈 brotherlamp UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。 如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值 bylijinnan java算法面试题
import java.util.LinkedList; /* 单调队列 滑动窗口 单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减 题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k. 要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1 问题的另一种描述就- struts2处理一个form多个submit chiangfai struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码: <s:form action="submit" method="post" namespace="/my"> <s:textfield name="msg" label="叙述:">- shell查找上个月,陷阱及野路子 chenchao051 shell
date -d "-1 month" +%F 以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。 野路子解决:假设当天日期大于15号- mysql导出数据中文乱码问题 daizj mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法: 1、进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+----------------------------------------+ | Variable_name&nbs- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write dcj3sjt126com PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。 官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213 解决方案为: 01 $path- 《教父》系列台词 dcj3sjt126com
Your love is also your weak point. 你的所爱同时也是你的弱点。 If anything in this life is certain, if history has taught us anything, it is that you can kill anyone. 不顾家的人永远不可能成为一个真正的男人。 &- mongodb安装与使用 dyy_gusi mongo
一.MongoDB安装和启动,widndows和linux基本相同 1.下载数据库, linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz 2.解压文件,并且放置到合适的位置 tar -vxf mongodb-linux-x86_64-ubun- Git排除目录 geeksun git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。 有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。 1. 针对单一工程排除文件 这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一- Ubuntu 创建开机自启动脚本的方法 hongtoushizi ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/ Ubuntu 创建开机自启动脚本的步骤如下: 1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。 2) 设置脚本文件的权限 $ sudo chmod 755- 第八章 流量复制/AB测试/协程 jinnianshilongnian nginxluacoroutine
流量复制 在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发- 电商系统商品表设计 lkl
DROP TABLE IF EXISTS `category`; -- 类目表 /*!40101 SET @saved_cs_client = @@character_set_client */; /*!40101 SET character_set_client = utf8 */; CREATE TABLE `category` ( `id` int(11) NOT NUL- 修改phpMyAdmin导入SQL文件的大小限制 pda158 sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的 数据库不能导入,提示mysql数据库最大只能导入2M。 phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.- Tomcat性能调优方案 Sobfist apachejvmtomcat应用服务器
一、操作系统调优 对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。 【适用场景】 任何项目。 二、Java虚拟机调优 应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。 J- SQLServer学习笔记 vipbooks 数据结构xml
1、create database school 创建数据库school 2、drop database school 删除数据库school 3、use school 连接到school数据库,使其成为当前数据库 4、create table class(classID int primary key identity not null) 创建一个名为class的表,其有一 - 【wow-ts】前端学习笔记Typescript基础语法(一) miskirito 前端学习笔记