iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理
- 前言
- CALayer的可动画属性
- UIView的block动画
- 注意
- 再次深入
- 总结
前言
上一章中我们深入研究了UIView和它持有的那个CALayer之间的关系,知道了我们对UIView的各种属性的操作实际上都是间接的操作了CALayer对应的属性。
这一章中我们将进一步探究iOS动画,看看UIView是如何将CoreAnimation封装成block动画的。
CALayer的可动画属性
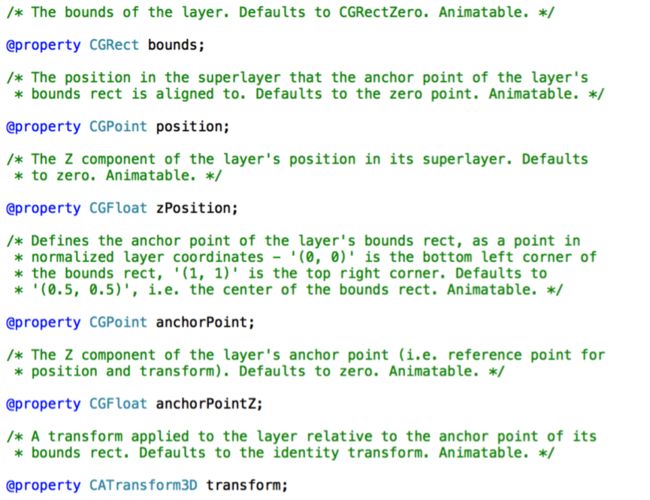
CALayer拥有大量的属性,如果大家按住cmd点进CALayer的头文件中看的话,会发现很多的属性的注释中,最后会有一个词叫做Animatable,直译过来是可动画的。下面的截图只是CALayer众多可动画属性中的一部分(注意frame并不是可动画的属性):
如果一个属性被标记为Animatable,那么它具有以下两个特点:
1、直接对它赋值可能产生隐式动画;
2、我们的CAAnimation的keyPath可以设置为这个属性的名字。
当我们直接对可动画属性赋值的时候,由于有隐式动画存在的可能,CALayer首先会判断此时有没有隐式动画被触发。它会让它的delegate(没错CALayer拥有一个属性叫做delegate)调用actionForLayer:forKey:来获取一个返回值,这个返回值在声明的时候是一个id对象,当然在运行时它可能是任何对象。这时CALayer拿到返回值,将进行判断:如果返回的对象是一个nil,则进行默认的隐式动画;如果返回的对象是一个[NSNull null] ,则CALayer不会做任何动画;如果是一个正确的实现了CAAction协议的对象,则CALayer用这个对象来生成一个CAAnimation,并加到自己身上进行动画。
根据上面的描述,我们可以进一步完善我们上一章中重写的CALayer的属性的setter方法,拿position作例子:
- (void)setPosition:(CGPoint)position
{
// [super setPosition:position];
if ([self.delegate respondsToSelector:@selector(actionForLayer:forKey:)]) {
id obj = [self.delegate actionForLayer:self forKey:@"position"];
if (!obj) {
// 隐式动画
} else if ([obj isKindOfClass:[NSNull class]]) {
// 直接重绘(无动画)
} else {
// 使用obj生成CAAnimation
CAAnimation * animation;
[self addAnimation:animation forKey:nil];
}
}
// 隐式动画
}UIView的block动画
Amazing things happen when they are in a block.
有趣的是,如果这个CALayer被一个UIView所持有,那么这个CALayer的delegate就是持有它的那个UIView,结合上一章讲的CALayer的各个属性是如何与UIView交互的,大家应该可以思考出这样的问题:为什么同样的一行代码在block里面就有动画在block外面就没动画,就像下面这样:
// 这样写没有动画
view.center = CGPointMake(80, 80);
[UIView animateWithDuration:1.25 animations:^{
// 写在block里面就有动画
view.center = CGPointMake(80, 80);
}];既然UIView就是CALayer的delegate,那么actionForLayer:forKey:方法就是由UIView来实现的。所以UIView可以相当灵活的控制动画的产生。
当我们对UIView的一个属性赋值的时候,它只是简单的调用了它持有的那个CALayer的对应的属性的setter方法而已,根据上面的可动画属性的特点,CALayer会让它的delegate(也就是这个UIView)调用actionForLayer:forKey:方法。实际上结果大家都应该能想得到:在UIView的动画block外面,UIView的这个方法将返回NSNull,而在block里面,UIView将返回一个正确的CAAction对象(这里将不深究UIView是如何判断此时setter的调用是在动画block外面还是里面的)。
为了证明这个结论,我们将继续进行实验:
NSLog(@"%@",[view.layer.delegate actionForLayer:view.layer forKey:@"position"]);
[UIView animateWithDuration:1.25 animations:^{
NSLog(@"%@",[view.layer.delegate actionForLayer:view.layer forKey:@"position"]);
}];我们分别在block外面和block里面打印actionForLayer:forKey:方法的返回值,看看它究竟是什么玩意。
打印发现,我们的结论是正确的:在block外面,这个方法将返回一个NSNull(是尖括号的null,nil打印出来是圆括号的null),而在block里面返回了一个叫做UIViewAdditiveAnimationAction类的对象,这个类是一个私有类,遵循了苹果一罐的命名规范: xxAction,一定就是一个实现了CAAction协议的对象了。
这也就说明了为什么我们对一个view的center赋值,如果这行代码在动画block里面,就会有动画,在block外面则没有动画。
注意:
1、 如果你的代码大概是这样的:
view.center = CGPointMake(80, 80);
[UIView animateWithDuration:1.25 animations:^{
view.center = CGPointMake(80, 80);
} completion:^(BOOL finished) {
NSLog(@"aaa");
}];那么completion里面的block将会瞬间被调用而不是1.25秒之后调用,因为你这样写的动画是没有意义的(从一个地方移动到这个地方),所以就没有动画产生,也就是动画一开始就结束了。
2、 如果你的代码大概是这样的:
[UIView animateWithDuration:1.25 animations:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
view.center = CGPointMake(80, 80);
});
} completion:^(BOOL finished) {
NSLog(@"aaa");
}];也就是在动画block里面延迟调用一段代码,同样是没有卵用的,completionBlock将会直接被调用,因为当animateWithDuration…这个类方法被调用的时候animationBlock里面没有任何与动画相关的代码(view.center = CGPointMake(80, 80);这行代码被延迟调用了),UIView就认为你没有在里面写东西,那么肯定就没有动画了。接着两秒后,视图就瞬移了,因为当view.center = CGPointMake(80, 80);真正被调用的时候,animateWithDuration…这个方法早就返回了,这次调用肯定发生在动画block之外。
再次深入
我们继续深入探究一下,看看动画是怎样被加到CALayer上的。
还记得我们上一章中用来做实验的一个UIView一个私有的CALayer么,这里我们继续使用它们来完成我们的实验。
找到我们的TestAnimationView和它的私有CALayer:TestAnimationLayer。在TestAnimationView中重写方法:
- (id)actionForLayer:(CALayer *)layer forKey:(NSString *)event
{
id obj = [super actionForLayer:layer forKey:event];
NSLog(@"%@",obj);
return obj;
} 打好断点,然后在TestAnimationLayer中重写方法:
- (void)addAnimation:(CAAnimation *)anim forKey:(NSString *)key
{
[super addAnimation:anim forKey:key];
NSLog(@"%@",[anim debugDescription]);
}同样打好断点。接下来在ViewController中调用一下:
- (void)viewDidLoad {
[super viewDidLoad];
TestAnimationView * view = [[TestAnimationView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
[self.view addSubview:view];
[UIView animateWithDuration:1.25 animations:^{
view.center = CGPointMake(80, 80);
} completion:^(BOOL finished) {
NSLog(@"aaa");
}];
}在view.center = CGPointMake(80, 80);这里打断点,然后运行。
一开始断点会疯狂的进入actionForLayer方法,因为我们调用initWithFrame的时候view会调用createLayerWithFrame:(见上一章),如果大家打印event参数,会发现在createLayerWithFrame:方法中,系统会依次给layer的以下几个属性赋值:bounds, opaque, contentsScale, rasterizationScale, position,所以actionForLayer:forKey:方法会被调用5次,这5次是在动画block外面调用的,所以我们会发现obj打印出来都是NSNull。
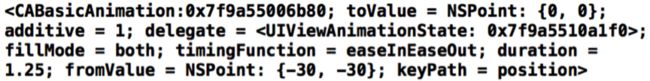
接下来断点会进入到动画block里面,继续执行,肯定就又会进入actionForLayer:forKey:方法,事实也是如此,并且这次打印obj,出来的就是那个实现了CAAction协议的私有类了。我们再次继续执行,这时断点会进入到TestAnimationLayer中的addAnimation方法中。调用NSLog(@”%@”,[anim debugDescription]);后我们会打印出这样的内容:
没错,UIView将CAAction返回给layer后,layer使用这个对象生成了一个CABasicAnimation并且调用了[self addAnimation..]。通过这个CABasicAnimation对象的信息我们可以知道很多东西:
首先是additive这个属性为true(它默认为false),这就导致了fromValue和toValue的值显得似乎很奇怪。关于additive干了什么事情,我们在后面的章节将会提到。
接下来是delegate,CAAnimation将在动画结束后回调它delegate的animationDidStop方法,我们发现这个delegate又是一个私有类,因为我们在调用UIView动画的时候设置了completionBlock,也就是动画结束后要调用的block,所以UIView会将这个私有delegate的信息放进CAAction对象中告知CALayer动画结束后我要干事情(调用这个block)。
关于fillMode和timingFunction我们将在探究动画时间的时候来详细对它进行讲解。这里你会发现timingFunction默认的是easeInEaseOut,也就是淡入淡出效果。
keyPath被设置为了position,那是因为我们在动画block中是对center赋值,对应到layer中就是position了。
总结
CALayer中有大量属性在注释的时候标记了Animatable,表示这个属性是可动画的。可动画的属性具有两个特点:1、直接对它赋值可能产生隐式动画;2、我们的CAAnimation的keyPath可以设置为这个属性的名字。
当我们对这些属性赋值的时候,layer会让它的delegate调用actionForLayer:forKey:方法获取一个返回值,这个返回值可能是这样几种情况:1、是一个nil,则layer会走自己的隐式动画;2、是一个NSNull,则layer不会做任何动画;3、是一个实现了CAAction协议的对象,则layer会用这个对象生成一个CABasicAnimation加到自己身上执行动画。
有趣的是,如果一个UIView持有一个CALayer,那么这个layer的delegate就是这个view。当我们对view的一个属性,比如center赋值的时候,view同时会去对layer的position赋值。这时layer会让它的delegate(就是这个view)调用actionForLayer:forKey:方法,UIView在这个方法中是这样实现的:如果这次调用发生在[UIView animateWithDuration:animations:]的动画block里面,则UIView生成一个CAAction对象,返回给layer。如果没有发生在这个block外面,则返回NSNull。这也就说明了为什么我们对一个view的center赋值,如果这行代码在动画block里面,就会有动画,在block外面则没有动画。
在下一章中,我们将深入到CALayer内部,结合CABasicAnimation看看两个非常重要的概念:modelLayer和presentationLayer。