node.js开发之bootstrap日期控件(bootstrap-datetimepicker)的使用
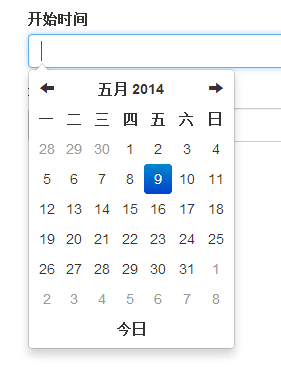
首先我们看一下效果图
1,控件js的zip包下载地址:http://www.bootcss.com/p/bootstrap-datetimepicker/
2.解压该控件包,我们主要用到其中的两个js文件和1个css文件,位于bootstrap-datetimepicker-master\js下的bootstrap-datetimepicker.js,如果是生产环境,可以用min那个js.第2个要用到的js位于bootstrap-datetimepicker-master\js\locales下的bootstrap-datetimepicker.zh-CN.js(主要是控件的中文版,类似于国际化文件吧).css文件位于bootstrap-datetimepicker-master\css下面的bootstrap-datetimepicker.css,同样,如果是生产环境,可以用min那个css文件.
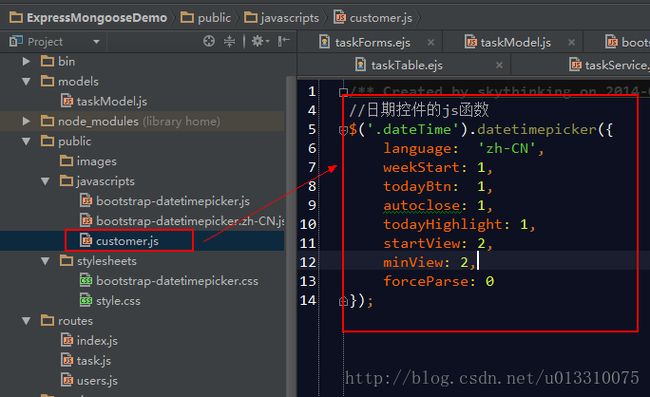
3.我们把2个js文件放在public/javascripts下,把css文件放在public/stylesheets下
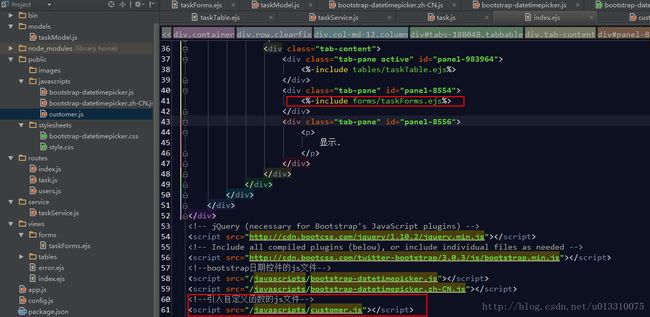
3.接下来就是在页面引入这三个文件及jquery与bootstrap的js文件,有几个文件我用了cdn加速的,在页面中这样引入
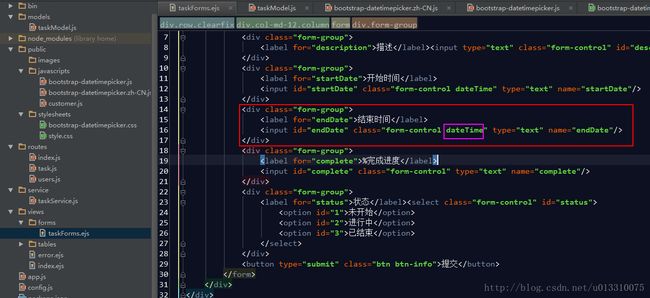
4.在input标签上绑定该日期控件
至此,已经完成了该日期控件的使用,当该input标签获得焦点的时候,日期控件就显示在它下面.
注意点:如果没有引入bootstrap-datetimepicker.css文件,则当天不会以蓝色图标显示
这里在扯一点题外话,为了后期的一个可维护性,个人建议在开发node.js前端页面的时候, 应该把css,js,html进行分离,还有一点,不应该在引入的xxx.ejs执行js函数,比如:我们在父页面中使用 <%-include forms/taskForms.ejs%>指令引入了taskForm.ejs,taskForm.ejs中不应该执行js函数,而应该把本来要在taskForm.ejs执行的函数放到比如customer.js的文件中,customer.js应该位于public/javascripts下,然后在父页面中引入customer.js函数(注意:在customer.js定义的函数应该做好注释,以便后期的维护).还有一点:link便签引入css的时候应该放到head里,而引入的js可以放到body后.
我把我的结构放上来说明问题,如下
父页面
taskFroms.ejs页面
经过以上处理,我们就把本来要在taskForms.ejs中执行的js函数独立到public/javascripts下的customer.js中了,然后在父页中使用引入这个文件就可以了,这样,就实现了前端页面js与html的分离,另外,css也要分离,我们可以把自定义的css放到public/stylesheets/customer.css,在父页面的head里引入该文件就ok了.