TabLayout+ViewPager轻松搞定Tab栏切换
在项目开发中很多场景都会碰到tab栏切换的效果,实现的思路也有很多种,tabhost+fragment,radionbtton+viewpager等方式都可以实现,这里就说下tablayout+viewpager的实现方式;tablayout是android5.0推出来的一个MaterialDesign风格的控件,是专门用来实现tab栏效果的;功能强大,使用方便灵活;
1、引入依赖库
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:support-v4:25.3.1'2、xml布局文件中使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mdtablayout.MainActivity">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@color/colorAccent"
app:tabMode="scrollable"
app:tabGravity="fill"/>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>tablayout提供了很多的属性可以设置:
app:tabIndicatorColor 指示器颜色
app:tabTextColor tab栏字体颜色
app:tabSelectedTextColor tab栏字体被选颜色
app:tabIndicatorHeight 指示器高度
app:tabBackground tab背景颜色
app:tabMaxWidth tab栏最大宽度
app:tabTextAppearance tab栏字体样式
app:tabMinWidth tab栏最小宽度
......这些属性可以下xml中设置,也可以使用代码进行设置;需要注意这两个属性:
app:tabMode="";有scrollable和fixed两个属性值
scrollable:可滑动;
fixed:不能滑动,平分tabLayout宽度;
app:tabGravity="";有center和fill两个属性值
fill:tabs平均填充整个宽度;
center:tab居中显示;3、设置tablayout和viewpager,并将tablayout和viewpager进行关联
在设置tablayout和viewpager,并将tablayout和viewpager进行关联有两中方式可以实现:
方式一:
3.1、TabLayout和Viewpager关联
tablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//tab被选的时候回调
viewpager.setCurrentItem(tab.getPosition(),true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//tab未被选择的时候回调
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//tab重新选择的时候回调
}
});3.2、ViewPager滑动关联tabLayout
viewpager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tablayout));3.3、设置tabLayout的标签来自于PagerAdapter
tablayout.setTabsFromPagerAdapter(tabAdapter);3.4、ViewPager设置适配器
viewpager.setAdapter(tabAdapter);方式二:
3.1、viewpager设置适配器
viewpager.setAdapter(tabAdapter);3.2、tablayout和viewpager相互关联,并设置tablayout文字
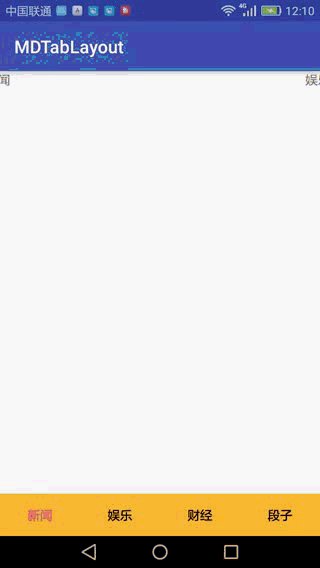
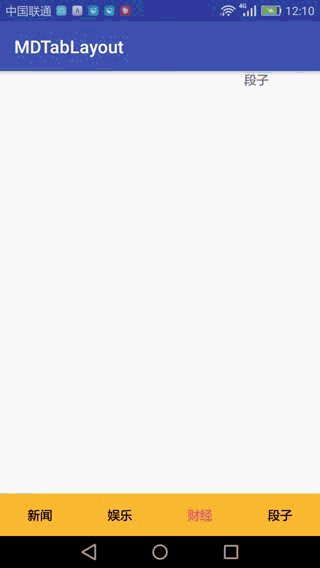
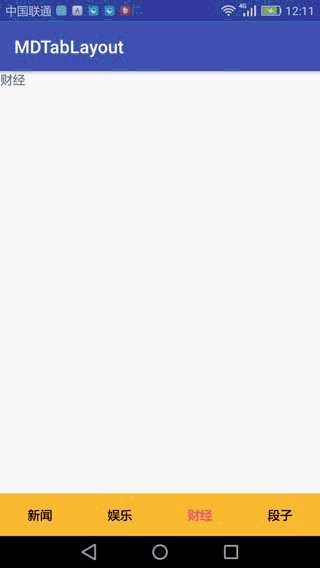
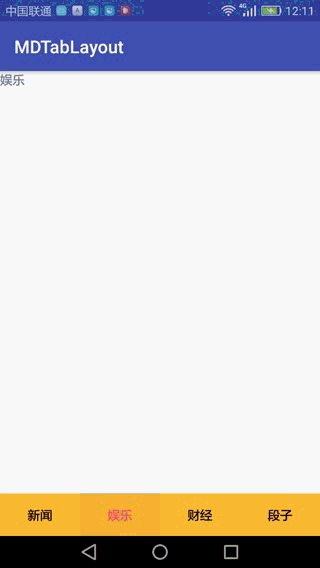
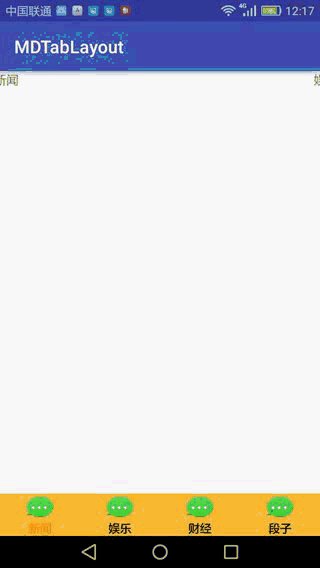
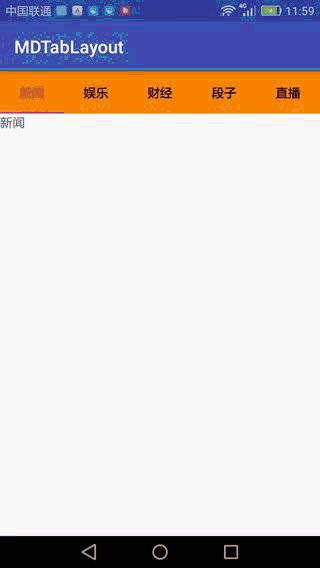
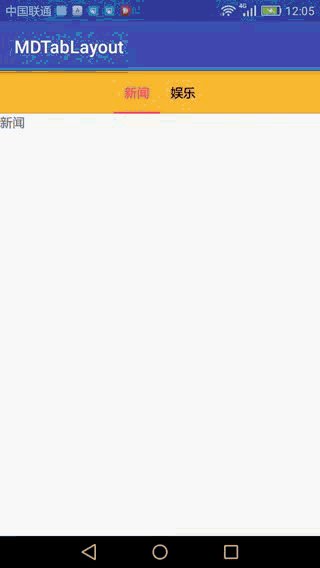
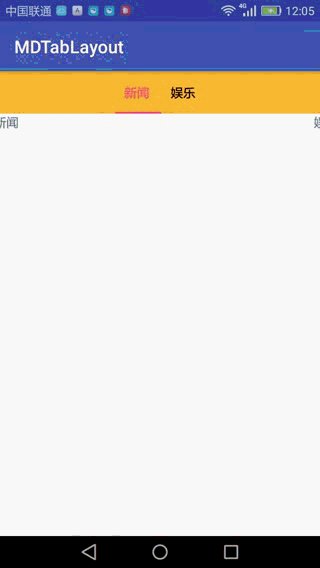
tablayout.setupWithViewPager(viewpager);使用第二种方式需要注意的是setupWithViewPager();方法的调用必须在viewpager设置完适配器后调用,如果在设置适配器之前调用会抛异常,至于为什么会抛异常,后面tablayout的源码会说到;这样tab栏切换效果就实现了:

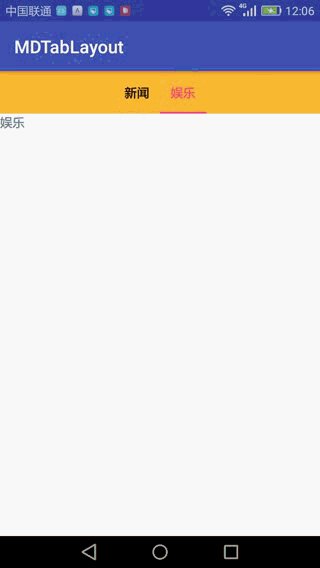
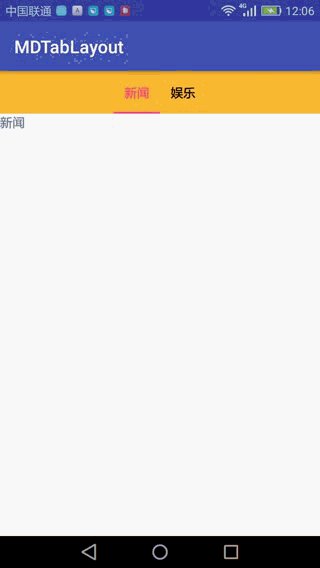
在上面说到了tablayout的tabMode和tabGravity两个属性,将这个两个属性对应的值做下修改就可以实现一些其他的效果,这里将tablayout对应的值修改为fixed(不可滑动),tabGravity的值修改为center(tab居中显示),将tab栏的数量改为两个;效果如下:

上面这些效果都是用tablayout实现的顶部tab栏切换,tablayout照样可以实现底部tab栏切换的效果;
修改xml布局文件,将tablayout和viewpager的位置互换,并设置viewpager的weight,同时将tablayout的tabIndicatorHeight属性值设为0dp,将指示器隐藏掉,tabMode属性值设置为fixed,tabGravity的属性值设置为fill;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mdtablayout.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@color/colorAccent"
app:tabMode="fixed"
app:tabGravity="fill"
android:background="@android:color/holo_orange_light"
app:tabIndicatorHeight="0dp"/>
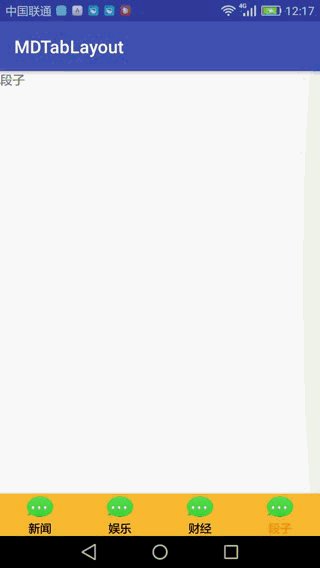
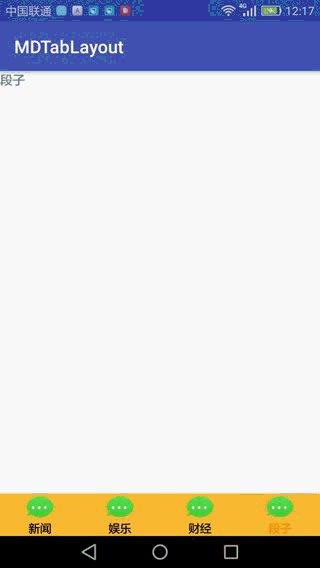
LinearLayout>如果想在底部tab栏文字上面添加图片实现类似微信那样的效果也是可以的,在tablayout和viewpager关联后,获取tablayout的tab数量,并对数量进行遍历获取到每个tab,给每个tab设置相应的view就可以了;
//获取当前tab数量
int tabCount = tablayout.getTabCount();
//遍历循环tab数量
for(int i=0;i
//获取每个tab
TabLayout.Tab tab = tablayout.getTabAt(i);
//通过相应的布局文件获取view
View view = View.inflate(this, R.layout.tab_view, null);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
TextView tv = (TextView) view.findViewById(R.id.tv);
//设置tab栏文字
tv.setText(tabList.get(i));
//设置tab图片
iv.setImageResource(R.mipmap.message_icon);
//给tab设置view
tab.setCustomView(view);
} 源码地址:
http://download.csdn.net/detail/wangwo1991/9915302