微信小程序开发,有使用wepy框架的需求。上手:
安装自己可以到官网查看,飞机票:https://tencent.github.io/wepy/document.html#/
具体开发模式和Vue开发很类似,MVVM开发模式。组件传值、组件复用,这里只备忘一下组件循环使用以及传值的具体实现。
区别:以往在开发网页、公众号时,较为传统情况下,在遇到需要重复渲染的模块时,使用html字符模板解决就可以了,例如:
$.each(data, function(index, item) {
let personInfo = '
'
$(aim).append(personInfo);
})
上述例子是最为原始的模板复用解决办法,适用于模板都一样,填充数据不一样的列表场景。小程序中也会出现列表场景,基于此,模板复用的优势又一次展现了出来
wepy框架实现模板复用:
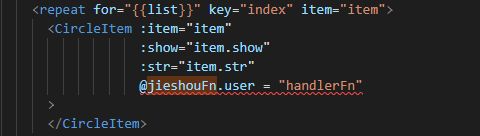
首先,构建完成wepy工程,在components中建立compA(名字随意起)组件,在你需要复用的父组件中,把子组件包裹在
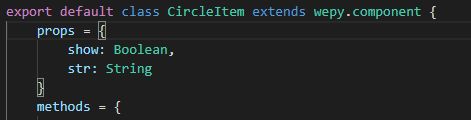
当然,子组件要接受父组件传值,props来接受,和Vue类似。如图:
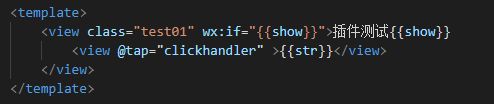
子组件demo写简单点,如下图:
这样子组件就完成复用以及接受父组件的数据了,子组件若想给父组件传值,思路总结起来就是冒泡,自己触发一个事件,然后像自己的祖宗层层冒泡,知道有一个祖宗有接受机制,就收到了信息,简单说类似于上帝在地心发出了一段波普,又只在蚂蚁身上赋给了接受这段波普的听觉,最后波普从地心传到地表,只有蚂蚁感觉到传递了什么信息。
原理懂了再来实践:就是子组件绑定一个函数 @tap="clickhandler",这个函数触发一个$emit,类似于发出了一个来自地心的特定波普jieshou,还附带了一串参数222,一直往上冒泡传递,等待有缘人接受,如图:
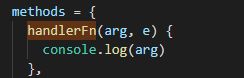
同时,我们在目标父组件身上绑定一个接收器,来接受这个传递。如果收到的话,交给handlerFn这个自定义函数处理,如图
如此,组件之间复用、循环复用、子父传值、父子传值都实现了。
写个备忘,免得以后健忘