问题:
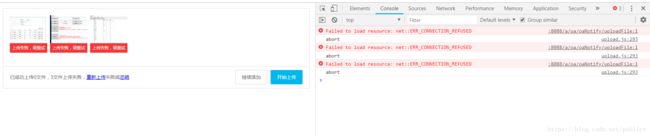
1: 上传失败,不知道怎么在服务端写返回值?
2: 做个多文件上传怎么办?
1:上传失败,不知道怎么在服务端写返回值?
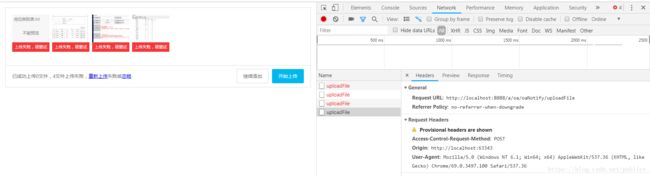
server: 'http://localhost:8088/a/oa/oaNotify/uploadFile' 写上服务端请求的地址
Controller 层可以写:
@RequestMapping(value = "form") 请求接收
也可以用异步AJAX请求接收
@RequestMapping(value = "save")
@ResponseBody
但是需要注意的是如果是非异步调用的话需要返回的地址是你webupload控件页面的地址,不然会一直上传失败!
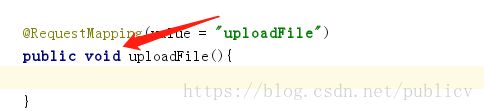
这样不写返回值是铁定报错的!
需要写成
@RequestMapping(value = "uploadFile")
public String uploadFile(){
return "返回值写的是webupload控件的页面地址";
}
这样第一个问题解决了。不会在上传失败了!
2:做个多文件上传怎么办?
找了好多资料百度搜了很多问题,发现都没能解决!
因为webupload 插件是:比如当你选中4个文件,开始点击上传他是一个一个文件请求调用接口的!!!
这样的话,如果我数据库就一个字段保存文件的路径用 , 进行分割如:123.jsp,2123.txt 这里写的是两个文件的路径,问题是他一个文件调用一次接口,那样的话要从数据库或者缓存中获取到该字段的数据在插入在保存,这样肯定是不行的!!!!!!!看着文档API试过 multiple 这个属性 结果代表的是在点击选择文件的时候是否允许同时选中多个文件的意思
pick: {
id: '#filePicker',
label: '点击选择文件',
// 是否开启同时选中多个文件的能力
multiple:false
},threads {Boolean} [可选] [默认值:3] 上传并发数。允许同时最大上传进程数
这个API应该是写错了 并不是boolean 类型的 而是int 直接指定 如 threads:1 这样
4个文件点击上传,debug拦截的时候,其实只是拦截了其中1个,其他3个在你debug的时候也在请求这个接口。也算是理解了并发这两个字了
我的解决方法是
1:把接口写成
@RequestMapping(value = "uploadFile")
@ResponseBody
public AjaxJson uploadFile(HttpServletRequest request){
AjaxJson ajaxJson = new AjaxJson();
// 记得在保存时候 在字段 路径的尾巴加上标记如 file.txt,
String fileUri= //保存附件到本地或者服务器上 返回文件的URI 地址
ajaxJson.setSuccess(true);
ajaxJson.put("fileUri",fileUri);
return ajaxJson;
}
在前端写个隐藏input 标签
2:通过uploadSuccess这个事件,从response获取到我们传回前端的数据
uploader.on('uploadSuccess',function (file,response) {
// 获取input的值
var fileUri = $("#fileUri").val();
// 获取文件的地址
var beforeUri = response.body.fileUri; // 获取后端保存的文件地址
// 保存在input标签里面
$("#fileUri").val(fileUri+beforeUri);
})3:这样每次调用后端接口成功后,都会触发这个事件,在保存在隐藏的hidden标签内。
在点击提交的时候一并把多附件路径一起提交保存在这个对象的fileUri字段中 用 , 逗号分隔
文件1,文件2,文件3,文件4,
4:取出来的时候通过
String uri = "文件1,文件2,文件3,文件4,";
String[] fileUris = uri.split(",");
这样就可以去回多个文件的地址了,问题解决完了!