< meta charset ="UTF-8" />
< title > Documenttitle >
< script src ="../gongju/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js" type ="text/javascript" >script >
< script src ="../gongju/bootstrap-3.3.7-dist/js/bootstrap.min.js" type ="text/javascript" >script >
< script src ="biao.js" type ="text/javascript" >script >
< link rel ="stylesheet" type ="text/css" href ="../gongju/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
< style type ="text/css" >
.odd { background-color : #AFD9EE ; }
.even { background-color : #C1E2B3 ; }
style >
head >
< body >
< div style =" float:left;border: 1px solid #1B6D85;width: 20%;" >< button > 查询button >< input id ="chaxun" type ="text" style ="border: 0px; outline: none;" >div >
< div style ="float: left;margin-left: 30px;" >< button style ="width: 100px;" id ="tianjia" data-toggle ="modal" data-target ="#myModal2" > 添加数据button >div >
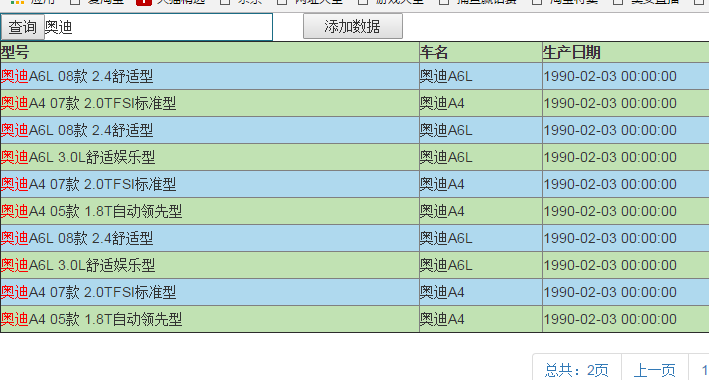
< table border ="1" cellspacing ="1" cellpadding ="1" width ="100%" >
< tr >< th > 型号th >< th > 车名th >< th > 生产日期th >< th > 油耗th >< th > 动力th >< th > 排量th >< th > 价格th >< th > 操作th >tr >
< tbody id ="neirong" >tbody >
table >
< center >
< ul class ="pagination fenye" >
ul >
center >
< div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" aria-hidden ="true" >
< div class ="modal-dialog" >
< div class ="modal-content" >
< div class ="modal-header" >
< button type ="button" class ="close" data-dismiss ="modal" aria-hidden ="true" > × button >
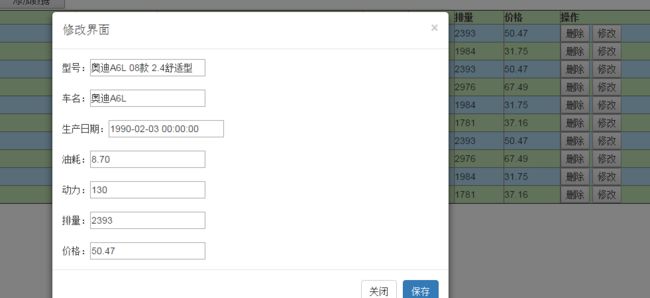
< h4 class ="modal-title" id ="myModalLabel" > 修改界面h4 >
div >
< div class ="modal-body" id ="xiugaijiemian" >
div >
< div class ="modal-footer" >
< button type ="button" class ="btn btn-default" data-dismiss ="modal" > 关闭button >
< button type ="button" class ="btn btn-primary" id ="baocun" > 保存button >
div >
div >
div >
div >
< div class ="modal fade" id ="myModal2" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" aria-hidden ="true" >
< div class ="modal-dialog" >
< div class ="modal-content" >
< div class ="modal-header" >
< button type ="button" class ="close" data-dismiss ="modal" aria-hidden ="true" > × button >
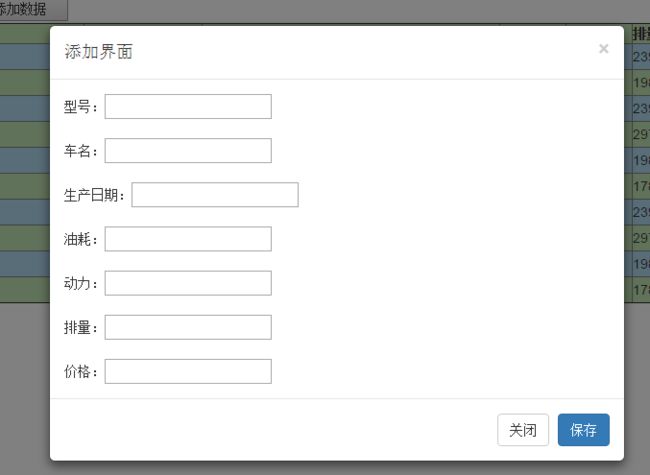
< h4 class ="modal-title" id ="myModalLabel" > 添加界面h4 >
div >
< div class ="modal-body" id ="tianjiajiemian" >
div >
< div class ="modal-footer" >
< button type ="button" class ="btn btn-default" data-dismiss ="modal" > 关闭button >
< button type ="button" class ="btn btn-primary tianjiabaocun" > 保存button >
div >
div > div > div >
body >
html >
$(document).ready(function(){
page = 1;
jiazai();
LoadXinXi();
$("#chaxun").keyup(function(){ /*这个事件要放到document里边*/
jiazai();
LoadXinXi();
})
})
function jiazai()
{
var aa=$("#chaxun").val();
$.ajax({
type:"post",
url:"chuli.php",
async:false,
data:{aa:aa,page:page},
dataType:"text",
success:function(data)
{
var str="";
var hang=data.split("|");
for(var i=0;i < hang .length;i++)
{
var lie =hang[i].split("^");
var bb =lie[2]; /* 取brand表中的类型名,把输出的数据改掉----------*/
$.ajax({
type:"post",
url:"chuli1.php",
async:false,
data:{bb:bb},
dataType:"text",
success:function(d){
bb =d;
}
});
/*--------------------------------*/
str+ =""+lie[1]+">< td > "+bb+"td >< td > "+lie[3]+"td >< td > "+lie[4]+"td >< td > "+lie[5]+"td >< td > "+lie[6]+"td >< td > "+lie[7]+"td >< td >< button class ='shanchu' bs ='"+lie[0]+"' > 删除button > < button class ='xiugai' data-toggle ='modal' data-target ='#myModal' xg ='"+lie[0]+"' > 修改button >td >tr > ";
/*给删除按钮添加一个bs属性,用来下边点击是获取*/
}
$("#neirong").html(str);
/*换行变色处理------------------*/
$("tr:even").addClass("even");
$("tr:odd").addClass("odd");
/*----------------------------*/
/*----添加数据------------------------------------------------------------------------*/
$("#tianjia").click(function(){
var jiastr="型号: < input type ='text' id ='xinghao1' >< br >< br > 车名:< input type ='text' id ='cheming1' >< br >< br > 生产日期:< input type ='text' id ='riqi1' >< br >< br > 油耗:< input type ='text' id ='youhao1' >< br >< br > 动力:< input type ='text' id ='dongli1' >< br >< br > 排量:< input type ='text' id ='pailiang1' >< br >< br > 价格:< input type ='text' id ='jiage1' > ";
$("#tianjiajiemian").html(jiastr);
$(".tianjiabaocun").click(function(){
var xinghao1=$("#xinghao1").val();
var cheming1=$("#cheming1").val();
var riqi1=$("#riqi1").val();
var youhao1=$("#youhao1").val();
var dongli1=$("#dongli1").val();
var pailiang1=$("#pailiang1").val();
var jiage1=$("#jiage1").val();
$.ajax({
type:"post",
url:"tianjia.php",
async:false,
data:{xinghao1:xinghao1,cheming1:cheming1,riqi1:riqi1,youhao1:youhao1,dongli1:dongli1,pailiang1:pailiang1,jiage1:jiage1},
dataType:"text",
success:function(ddd)
{
if(ddd=="111")
{
jiazai();
}else
{
alert("添加失败");
}
}
})
})
})
/*----------------------------------------------------------------------------------*/
/*删除处理---------------------------------------------------------------------------------*/
$(".shanchu").click(function(){
var bs=$(this).attr("bs");
if(confirm("确定删除么")){ /* 弹出确定删除框,确定删除,取消不删除*/
$.ajax({
type:"post",
url:"shanchu.php",
async:true,
data:{bs:bs},
dataType:"text",
success:function(da)
{
if(da=="ok")
{
jiazai();
}
else
{
alert("删除失败");
}
}
})
}
})
/*-----------------------删除处理结束-----------------------------------*/
/*修改----------------------------------------------------------------------------*/
$(".xiugai").click(function(){
var xg=$(this).attr("xg");
var str1="";
$.ajax({
type:"post",
url:"xiugai.php",
async:false,
data:{xg:xg},
dataType:"text",
success:function(xiugai)
{
lie=xiugai.split("^");
var bb=lie[2];
$.ajax({
type:"post",
url:"chuli1.php",
async:false,
data:{bb:bb},
dataType:"text",
success:function(d){
bb=d;
}
}) /* 设置一个隐藏的文本,用来保存code值,以便下边取到*/
str1=" < input type ='hidden' id ='canshu' value ='"+lie[0]+"' > 型号:< input type ='text' id ='xinghao' value ='"+lie[1]+"' >< br >< br > 车名:< input type ='text' id ='cheming' value ='"+bb+"' >< br >< br > 生产日期:< input type ='text' id ='riqi' value ='"+lie[3]+"' >< br >< br > 油耗:< input type ='text' id ='youhao' value ='"+lie[4]+"' >< br >< br > 动力:< input type ='text' id ='dongli' value ='"+lie[5]+"' >< br >< br > 排量:< input type ='text' id ='pailiang' value ='"+lie[6]+"' >< br >< br > 价格:< input type ='text' id ='jiage' value ='"+lie[7]+"' > ";
$("#xiugaijiemian").html(str1); /*给弹出框添加文本框*/
$("#baocun").click(function(){
var code=$("#canshu").val();
var xinghao=$("#xinghao").val();
var cheming=$("#cheming").val();
var riqi=$("#riqi").val();
var youhao=$("#youhao").val();
var dongli=$("#dongli").val();
var pailiang=$("#pailiang").val();
var jiage=$("#jiage").val();
$.ajax({
type:"post",
url:"xiugaihou.php",
async:true,
data:{code:code,xinghao:xinghao,cheming:cheming,riqi:riqi,youhao:youhao,dongli:dongli,pailiang:pailiang,jiage:jiage},
dataType:"text",
success:function(dd)
{
if(dd=="111")
{
jiazai();
}else
{
alert("修改失败");
}
}
})
})
}
})
})
/*------------------------修改救赎---------------------------------------------------------------*/
}
})
};
/*------------------------------------------------*/
function LoadXinXi()
{
var str = "";
var minys = 1;
var maxys = 1;
var aa=$("#chaxun").val();
//查总页数
$.ajax({
async:false,
url:"zongshu.php",
data:{aa:aa},
type:"POST",
dataType:"TEXT",
success: function(d){
maxys = d;
}
});
str += " < li >< a > 总共:"+maxys+"页a >li > ";
str += " < li id ='prev' >< a > 上一页a >li > ";
for(var i=page-2;i < page +3;i++)
{
if(i > =minys && i< =maxys )
{
if(i ==page)
{
str + = ">< a > "+i+"a >li > ";
}
else
{
str += " < li class ='list' bs ='"+i+"' >< a > "+i+"a >li > ";
}
}
}
str += " < li id ='next' >< a > 下一页a >li > ";
$(".fenye").html(str);
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1;
if(page < 1 )
{
page =1;
}
jiazai(); //加载数据
LoadXinXi(); //加载分页信息
})
//给下一页加点击事件
$("#next").click(function(){
page = page+1;
if(page > maxys)
{
page=maxys;
}
jiazai(); //加载数据
LoadXinXi(); //加载分页信息
})
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
jiazai(); //加载数据
LoadXinXi(); //加载分页信息
})
}
几个处理页面代码
1.关键字查询和分页 chuli.php
php
include("DBDA.class.php");
$db=new DBDA();
$aa=$_POST["aa"];
$page = $_POST["page"];
$num = 10;
$tiao = ($page-1)*$num;
$tj="";
if(!empty($aa))
{
$tj=" name like '%{$aa}%' ";
}else
{
$tj=" 1=1 ";
}
$sql="select * from car where ".$tj." limit {$tiao},{$num}";
$attr=$db->StrQuery($sql);
$attr1=str_replace($aa, "{$aa} ", $attr);
echo $attr1;
?>
2.计算数据总条数 zongshu.php
php
include("DBDA.class.php");
$db = new DBDA();
$aa = $_POST["aa"];
$num = 10;
$sql = "select count(*) from car where name like '%{$aa}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);
?>
3.把汽车表中的brand行改名字 chuli1.php
php
include("DBDA.class.php");
$db=new DBDA();
$bb=$_POST["bb"];
$sql="select brand_name from brand where brand_code='{$bb}'";
$atr=$db->StrQuery($sql);
echo $atr;
?>
3.删除处理页面 shanchu.php
php
include("DBDA.class.php");
$db=new DBDA();
$bs=$_POST["bs"];
$sql="delete from car where code='{$bs}'";
if($db->query($sql,0))
{
echo "ok";
}else
{
echo "no";
}
?>
4.添加处理界面 tianjia.php
php
include("DBDA.class.php");
$db=new DBDA();
$xinghao=$_POST["xinghao1"];
$cheming=$_POST["cheming1"];
$riqi=$_POST["riqi1"];
$youhao=$_POST["youhao1"];
$dongli=$_POST["dongli1"];
$pailiang=$_POST["pailiang1"];
$jiage=$_POST["jiage1"];
$sql="insert into car values('b001','{$xinghao}','{$cheming}','{$riqi}','{$youhao}','{$dongli}','{$pailiang}','{$jiage}','');";
if($db->Query($sql,0))
{
echo "111";
}else
{
echo "222";
}
?>
5.修改前给弹出框中文本框添加原始内容 xiugai.php
php
include("DBDA.class.php");
$db=new DBDA();
$xg=$_POST["xg"];
$sql="select * from car where code='{$xg}'";
echo $db->StrQuery($sql);
?>
6.修改后处理页面 xiugaihou.php
php
$code=$_POST["code"];
$xinghao=$_POST["xinghao"];
$cheming=$_POST["cheming"];
$riqi=$_POST["riqi"];
$youhao=$_POST["youhao"];
$dongli=$_POST["dongli"];
$pailiang=$_POST["pailiang"];
$jiage=$_POST["jiage"];
include("DBDA.class.php");
$db=new DBDA();
$sql="update car set name='{$xinghao}',brand='{$cheming}',time='{$riqi}',oil='{$youhao}',powers='{$dongli}',exhaust='{$pailiang}',price='{$jiage}' where code='{$code}'";
if($db->query($sql,0))
{
echo "111";
}else
{
echo "222";
}
?>
转载于:https://www.cnblogs.com/xingyue1988/p/6270079.html
你可能感兴趣的:(PHP、AJAX综合练习(增、删、改、查、分页、模糊查询))
Codeforces Round 1034 (Div. 3) G解题思路
拉长时间线
数据结构与算法 算法 数据结构 c++
链接Problem-G-Codeforces题目大意给定n,m,q分别为数组大小,数组的每个数非负且小于m,要进行q次操作操作分为两种:1.令a[i]=x(永久性)2.输入一个k,对于每个a[i]都可进行任意次操作a[i]=(a[i]+k)%m,对数组进行操作,判断能否增厚变成一个非严格递增数组题目思路对样例进行分析可以发现对于每个a[i]可以分为g=gcd(m,k)类,可以为每一类标号,号码为a
【SpringBoot初级篇】JdbcTemplate常用方法
李少谦
spring boot 数据库 sql
【SpringBoot初级篇】JdbcTemplate常用方法JdbcTemplate查询JdbcTemplate插入、更新、删除插入单条数据批量插入更新单条数据批量更新删除单条数据批量操作execute执行任意的SQLNamedParameterJdbcTemplate函数场景说明update(Stringsql,@NullableObject…args)增,删,改queryForObject(
PHP后台代码解决跨域问题
Happiness&Rich
php 跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
Laravel 阿里云 OSS 视频上传完整方案
phplavarel
一、环境准备1.1安装OSSSDKcomposerrequirealiyuncs/oss-sdk-php1.2环境配置在.env文件中添加:OSS_ACCESS_KEY_ID=你的AccessKeyIdOSS_ACCESS_KEY_SECRET=你的AccessKeySecretOSS_ENDPOINT=oss-cn-hangzhou.aliyuncs.comOSS_BUCKET=你的Bucket
嵌入模型 vs 大语言模型:语义理解能力的本质区别与应用场景
chenkangck50
AI大模型 语言模型 人工智能 机器学习
嵌入模型vs大语言模型:语义理解能力的本质区别与应用场景(实战视角)一句话总结嵌入模型的“理解”是向量表示和相似性匹配,适合做召回;大语言模型的“理解”是上下文+逻辑+世界知识综合判断,适合做分析与生成。重点是可以结合prompt和本身具有的知识两类模型的本质区别能力项嵌入模型(如BGE、SBERT)大语言模型(如GPT、GLM、DeepSeek)输出形式向量(如768维)自然语言文本(如答案、解
js代码08
翻滚吧键盘
vue javascript 开发语言 ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
SQL SELECT语句的基本用法
Mnioc
学习 SQL
SQLSELECT语句的基本用法表S有三个字段:学生学号Sno,课程号Cno,成绩score。求每个学生的总分。这是一个很简单的问题,这篇博客就是源于这个问题,博主是一个大三即将入坑的菜鸟,进入公司实习的第一天,就被几个SQL查询问题难倒了。通过这篇文章复习一下数据库基本的SELECT语句,仅供参考,如有错误或不当之处还望大神们告知。这里使用的是SQLFiddle,一款在线的SQL语句练习网站链接
开发者必看!AI 时代提升效率的编程工具宝藏图鉴
AI_运维_攻城狮
ai 人工智能 AI编程 git svn github vscode
前言AI时代开发者效率飞升指南:揭秘让工作事半功倍的编程工具在AI技术深度渗透的当下,软件开发领域正经历着前所未有的变革,编程工作的复杂性与日俱增。选择适配的编程工具,已成为开发者在这场效率竞赛中脱颖而出的关键。从智能代码编辑器到自动化脚本,每一款工具都像是开发者手中的神兵利器,在提升编码速度、优化调试流程、增强团队协作等方面发挥着不可替代的作用。接下来,让我们一同深入探索那些能让开发者工作效率翻
(25.07)解决——ubuntu20.04系统开机黑屏,左上角光标闪烁
kikikidult
报错记录 ubuntu 笔记
前面一些碎碎念:电脑装的双系统,之前都还好着,今天突然ubuntu开机的时候黑屏了,左上角有光标在闪烁,也查了一些资料,基本上大家的都是驱动有问题,还有内存问题。(个人建议:谨慎删除驱动或重装之类的操作,防止因操作不当导致一系列的麻烦)看了一些教程,说下我的调试之路吧。。。在黑屏,光标闪烁的那一页,ctrl+shift+f1,然后出现login,输入用户名和密码,下面就会出现和终端一样的界面,我尝
网络安全运维与攻防演练综合实训室解决方案
武汉唯众智创
web安全 运维 安全 网络安全运维与攻防演练实训室 网络安全运维 攻防演练实训室 网络安全运维与攻防演练
一、前言在数字化浪潮席卷全球的当下,网络已深度融入社会的各个层面,成为推动经济发展、社会进步和科技创新的关键力量。从日常生活中的移动支付、社交互动,到企业运营中的数据管理、业务拓展,再到国家关键基础设施的运行,网络的身影无处不在。在日常生活中,我们频繁地在网络上进行各种活动,如网上购物、移动支付、社交互动等,这些活动都涉及到个人敏感信息的传输和存储。一旦这些信息被泄露,个人可能面临财产损失、身份被
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端 vscode ide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
python学智能算法(十五)|机器学习朴素贝叶斯方法进阶-CountVectorizer多文本处理
西猫雷婶
人工智能 机器学习 python学习笔记 机器学习 python 人工智能 深度学习 scikit-learn
【1】引言前序学习进程中,已经学习CountVectorizer文本处理的简单技巧,先相关文章链接为:python学智能算法(十四)|机器学习朴素贝叶斯方法进阶-CountVectorizer文本处理简单测试-CSDN博客此次继续深入,研究多文本的综合处理。【2】代码测试首先相对于单文本测试,直接将文本改成多行文本:#引入必要的模块fromsklearn.feature_extraction.te
通达信 稳定盈利多维度趋势分析系统
q125500612
通达信指标 java 前端 通达信指标
指标用法说明核心功能本指标是一个综合性技术分析工具,通过多时间周期的均线系统、量价关系、超买超卖指标等多维度数据,提供趋势判断、买卖信号和极端行情预警功能。主要组成部分均线聚合系统:通过5日、10日、20日、30日均线的聚合程度分析市场趋势强度趋势动能指标:计算均线系统的变化率,判断趋势加速或减速量价分析模块:结合成交量与价格波动,识别底部和顶部区域极端行情预警:通过MACD和RSI等指标识别超买
实验三 Debug及指令测试
cwn_
计算机组成原理 汇编 计算机组成原理
关于为啥用的手写水印因为被查重到后是0分希望大家可以认真去操作实践以下不要直接拿原图啊啊啊啊啊啊啊啊五、实验步骤一、DOS常用命令练习:1、使用dir查看文件列表输入dir:图5-1输入dir回车后结果:图5-2输入dir回车后结果2、用命令COPYDEBUG.exeBUG复制一个文件。图5-3复制文件3、用命令RENAMEBUGBG将BUG文件改为BG。图5-4将BUG文件名改为BG4、用命令D
Java基础——集合框架与类
风之彼端
Java学习 java python 开发语言
集合概述集合框架(java.util)的由来:容器类(集合类)可以存储多个数据,数组明明可以存储多个数据,为啥还要定义容器类?数组弊端:长度一但固定就不可变很多地方需要操作数组的(增删改查)都需要去编写对应的方法(代码重复了—>封装)每个人定义各自的方法,可能存在别人找不到这种情况,实现也容易存在bug什么是集合框架:容器类确实很好用,集合框架框架是为了提供一些规范和标准,任何实现类都需要包含对外
网关只负责转发,为什么门思的LoRa设备还能查历史数据?
门思科技
网关 网络 物联网 人工智能 服务器 开源
在物联网系统中,LoRaWAN网关常被认为只是一个“传送工”,将设备发来的数据直接送往网络服务器,不做处理,也不做存储。但如今有用户发现,一些网关竟然可以“记住”设备历史数据,还能提供查询接口。这到底是怎么做到的?这是否意味着LoRaWAN网关正在“进化”?网关本不负责存数据,这事儿得从LoRaWAN架构说起在标准的LoRaWAN网络架构中,网关并不处理数据内容。它只负责接收无线信号,然后通过以太
SWING HACKS电子书及范例代码
CY20080125
swing swing hacks
SWINGHACKS电子书及范例代码购书地址:http://www.oreilly.com.cn/index.php?func=book&isbn=978-7-302-14334-5介绍Java编程语言一般是和重要的企业级应用程序联系在一起的,运行它们的服务器可能就位于蒙大拿的某个冰冷的机房里。不过,是桌面应用催生了Java,未来也必将是桌面应用让Java能更加光彩夺目。通过AWT和现在的Swin
Java操作MongoDB数据库(连接,增删改查)
Java失业转安卓
数据库 java mongodb
连接背景:需使用第三方类库:mongo-java-driver-3.4.2.jar不同的MongoDB需要使用的版本jar不同,根据需要可以自己在官网下载适合自己的版本gson-2.8.8.jar:某些方法需要传入MongoDB所需的Bson对象,可通过Gson,fastjson等方式创建,此处用的Gson1.连接MongoDB数据库:返回值:一个数据库连接对象参数:参数一:String类型的ip
论文参考文献(持续更新...)
@一叶之秋
java
毕业论文参考文献(java)考虑到平时做课程设计和毕业论文文献不好找,还要格式正确,某文库还不能直接复制粘贴,这里列举出自己做项目时用到的一些参考文献tips:论文查重技巧参考文献(一):[1]李运莉.web数据库应用系统性能优化[M].北京:人民邮电出版社,2011.[2]库俊国.基于J2EE技术的Web应用体系研究及实践[M].北京:人民邮电出版社,2014.[3]陈楚杰.基于Struts和H
京东外卖服务商申请必看!官方渠道vs本地生活服务商系统,究竟哪个更适合普通创业者?
互联网动态分析
京东外卖 本地生活 本地生活服务商 本地生活服务商系统
自京东外卖入局至今,虽然已经过去了好几个月的时间,但是,想要做京东外卖服务商的人,却还是只增不减。不过,这也不能怪他们,毕竟,就京东外卖这几个月的表现来看:先是3月24日,官方宣布了其日订单量已经突破100万;紧接着,4月15日,就超过了500万单;然后,没过多久,又在4月24日和5月14日分别突破了1000万单和突破2000万单;再就是最近,艾瑞咨询又发布了数据称,截至2025年6月1日,京东外
基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
什么是嵌入式?一篇文章让你彻底搞懂!
欢乐熊嵌入式编程
嵌入式开发 嵌入式硬件 单片机学习 单片机
什么是嵌入式?一篇文章让你彻底搞懂!一提起“嵌入式”,很多新手脑子里立刻浮现四个大字:听不懂!没关系,今天这篇文章,我们就用讲故事、打比方、怼术语的方式,让你一次搞懂嵌入式到底是啥玩意儿!先别急着查百度,告诉你啥是“嵌入式”百度百科的解释一般都长成这样:“嵌入式系统是以应用为中心,以计算机技术为基础,软硬件可裁剪,适应应用系统功能、可靠性、成本、体积、功耗严格要求的专用计算机系统。”——你是不是看
数据结构之顺序表(C语言版本)
雾里看山
数据结构 数据结构 c语言 开发语言
欢迎拜访:雾里看山-CSDN博客本篇主题:数据结构之顺序表(C语言版本)发布时间:2025.6.27隶属专栏:数据结构目录顺序表的概念核心特点:顺序表的优缺点分析优点:缺点:顺序表的使用场景具体实现(以动态为例)创建结构体静态顺序表动态顺序表基本功能接口实现初始化销毁打印扩容检查接口实现增删查改接口实现增头插尾插指定位置插入删头删尾删指定位置删除查改整体代码展示顺序表的概念顺序表(Sequence
实现进程单例运行的几种方法
蒙娜丽轩
这几天接手同事的一个代码,发现一个应用点击多次会弹出多个,但只有一个是真正在起作用;说到这里,感觉应该看下tasklist,究竟是启动了多个,还是其他的没被顶掉。当时忘了查了,只是仓促的打了补丁,现在贴下代码,做个笔记;有需要的同学可以直接拿去用:开发环境:Qt5.1.0高版本或许会出现小问题,没有测试过;在此之前,先谈一下思路;要实现单例,就需要知道目前进程的状态,如果存在,那么不允许同ID的p
【数据标注师】OCR标注
试着
数据标注师 ocr 数据标注师 OCR标注
目录**一、理解OCR标注的本质与目标****二、学习前的必要准备****三、系统学习核心知识与技能****四、高效的学习与练习方法****五、培养核心职业素养****六、进阶方向**掌握OCR标注技能是进入AI数据标注行业的黄金敲门砖!作为数据标注师,学习OCR标注需要系统性地掌握理论、工具和实践。以下是我为你梳理的详细学习路径和核心要点:一、理解OCR标注的本质与目标核心任务:精确标注图像/扫
python爬虫爬百度云盘的资源
oaa608868
百度云 爬虫 python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
ajax-get和post传参(超详细)
AJAX-get和post传参GET传参POST传参newXMLHttpRequest()xml.onreadystatechangexml.open()xml.setRequestHeader()xml.send()GET传参varxml=newXMLHttpRequest();xml.onreadystatechange=function(){if(xml.readyState==200){i
PHP爬虫实战指南:获取淘宝商品详情
爬虫程序猿
php 爬虫 android
在电商领域,淘宝作为中国最大的在线零售平台之一,拥有海量的商品信息。对于开发者、市场分析师以及电商研究者来说,能够从淘宝获取商品详情信息,对于市场分析、价格比较、商品推荐等应用场景具有重要价值。本文将详细介绍如何使用PHP编写爬虫程序,以合法合规的方式获取淘宝商品的详情信息,并提供详细的代码示例。一、准备工作(一)注册淘宝开放平台账号在使用淘宝API之前,需要在淘宝开放平台注册账号并创建应用。注册
vue-33(实践练习:使用 Nuxt.js 和 SSR 构建一个简单的博客)
清幽竹客
VUE javascript vue.js 前端
实践练习:使用Nuxt.js和SSR构建一个简单的博客使用Nuxt.js和SSR构建一个简单的博客是巩固你对服务器端渲染理解以及Nuxt.js如何简化这一过程的好方法。这个练习将带你完成设置基本博客结构、获取数据并以用户友好的格式展示,同时利用SSR的优势来提升SEO和性能。我们将专注于与构建博客相关的Nuxt.js核心概念,例如目录结构、asyncData和fetch方法,以及动态路由。设置Nu
mysql中有大量sleep进程的原因与解决办法
\光辉岁月/
php 数据库
mysql中有大量sleep进程的原因与解决办法mysql服务器中有大量的sleep进程,本文分析下mysql出现大sleep进程原因分析与解决方法。可能的原因:造成睡眠连接过多的原因?1.使用了太多持久连接(个人觉得,在高并发系统中,不适合使用持久连接)2.程序中,没有及时关闭mysql连接3.数据库查询不够优化,过度耗时。当然,更根本的方法,还是从以上三点排查之:1.程序中,不使用持久链接,即
桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html 小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
[JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop 商城系统 jshop 电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
算法之时间复杂度
周凡杨
java 算法 时间复杂度 效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
Oracle和谷歌Java Android官司将推迟
aijuans
java oracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
linux shell 常用命令
antlove
linux shell command
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术 Java解析xml文档 dom技术 XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
underscore.js 学习(二)
bijian1013
JavaScript underscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
plSql介绍
bijian1013
oracle 数据库 plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
spring mvc开发中浏览器兼容的奇怪问题
bitray
jquery Ajax springMVC 浏览器 上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
[轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DB backup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
github git webhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
">的作用" target="_blank">JSP中
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScript jquery css
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
C语言算法之打渔晒网问题
qiufeihu
c 算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST