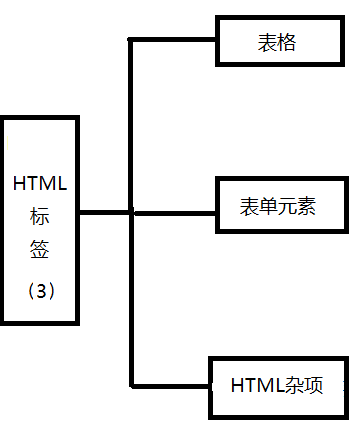
HTML标签(3)
表格
作用:制作一个表格
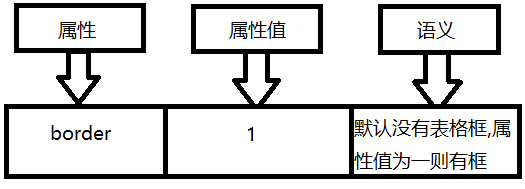
属性:
标签;table>tr>td(或者th)
语义; table:一个表格
tr:一行
td:一个单元格
th:单元格的表头
caption:表格的名字
代码实现一个表格:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表格练习title>
<style type="text/css">
tr,th,td{
width: 100px;
}
style>
head>
<body>
<table border="1" >
<tr>
<th>1th>
<th>2th>
<th>3th>
<th>4th>
<th>5th>
tr>
<tr>
<td>6td>
<td>7td>
<td>8td>
<td>9td>
<td>10td>
tr>
<tr>
<td>11td>
<td>12td>
<td>13td>
<td>14td>
<td>15td>
tr>
<tr>
<td>16td>
<td>17td>
<td>18td>
<td>19td>
<td>20td>
tr>
table>
body>
html>
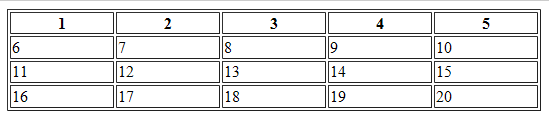
效果图
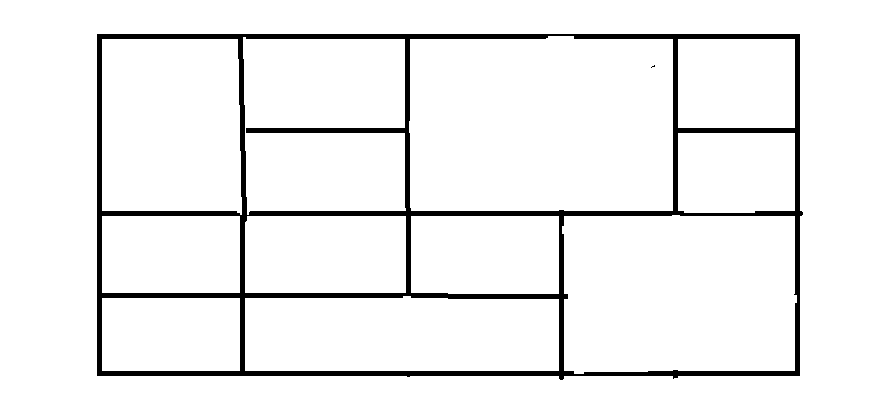
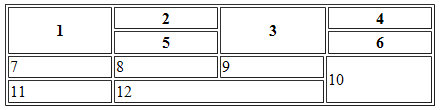
代码实现合并一个单元格(目标图如下)
我心中的目标图是如上这样的,但是我发现仅通过tr,td,th这些工具有些事是无法做到的,并且我出于初学阶段,可能还有其他方法去解决我的问题吧。
问题如下:可以看出我是准备把一行的长度设置为5的,但是却无法完成,结果图如下,大家可以对比一下看
构造出来的骨架一行只有四格,我的代码如下,我的代码里是想要构造出一行有5格的。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表格练习title>
<style type="text/css">
tr,th,td{
width: 100px;
}
style>
head>
<body>
<table border="1" >
<tr>
<th rowspan="2">1th>
<th>2th>
<th rowspan="2" colspan="2">3th>
<th>4th>
tr>
<tr>
<th>5th>
<th>6th>
tr>
<tr>
<td>7td>
<td>8td>
<td>9td>
<td colspan="2" rowspan="2">10td>
tr>
<tr>
<td>11td>
<td colspan="2">12td>
tr>
table>
body>
html>
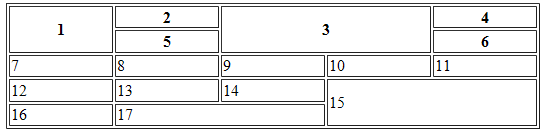
所以我在想是不是我需要一个完整的5行来撑起整个结构,所以就试了一下,好像还真是这样,效果图与代码如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表格1title>
<style type="text/css">
tr,td,th{
width: 100px;
}
style>
head>
<body>
<table border="1" >
<tr>
<th rowspan="2">1th>
<th>2th>
<th colspan="2" rowspan="2">3th>
<th>4th>
tr>
<tr>
<th>5th>
<th>6th>
tr>
<td>7td>
<td>8td>
<td>9td>
<td>10td>
<td>11td>
tr>
<tr>
<td>12td>
<td>13td>
<td>14td>
<td rowspan="2" colspan="2">15td>
tr>
<td>16td>
<td colspan="2">17td>
tr>
table>
body>
html>
感觉这样想是对的,因为本来每一个单元格的长短是随着里面内容的多少在变化的。
表单元素
表单这里的内容较多,暂时只学习了最基础的,所以可能会缺一些,慢慢会补充的,先记自己已经学到的吧。
表单:网页上可以提供用户输入和选择的控件。
form:所有的表单元素写在form标签内部.不是一个结构标签而是一个功能标签
功能:规定我们提交的数据发送到哪里,发送的方法是哪种。
文本框
作用:允许用户输入文本。
标签: input
使用方式:通过属性type所对应的属性值的不同来实现不同功能。
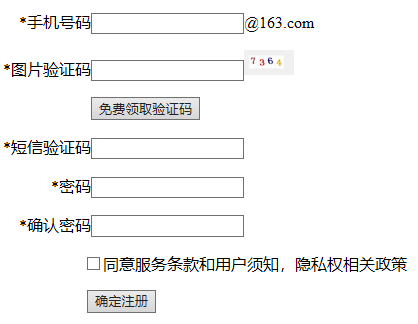
用代码来完成下列效果图
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表单元素title>
head>
<body>
<form >
<p>*手机号码<input type="text" />@163.comp>
<p>*图片验证码<input type="text" /><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=496740924,3861938915&fm=26&gp=0.jpg" width="70px"/>p>
<p><input type="button" value="免费领取验证码" />p>
<p>*短信验证码<input type="text" />p>
<p>*密码<input type="password" />p>
<p>*确认密码<input type="password" />p>
<p><input type="checkbox" id="1"/><label for="1">同意服务条款和用户须知,隐私权相关政策label>p>
<p><input type="submit" value="确认注册"/>p>
form>
body>
html>
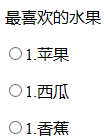
代码实现下列效果图
代码如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表单元素2title>
head>
<body>
<form >
<p>最喜欢的水果p>
<p><input type="radio"/ name="1">1.苹果p>
<p><input type="radio"/ name="1">1.西瓜p>
<p><input type="radio"/ name="1">1.香蕉p>
form>
body>
html>
文本域
标签:textarea
属性:rows控制文本框高度 cols控制文本长度
下拉菜单
是组标签,必须同时出现,有嵌套关系
select>option
用代码实现下列效果图
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>表单元素3title>
head>
<body>
<form >
<p>您对于我们公司的看法是:p>
<p><textarea name="" rows="10" cols="30">textarea>p>
<p>
您的学历是
<select >
<option >大学option>
<option >高中option>
<option >初中option>
<option >小学option>
<option >幼儿园option>
select>
p>
form>
body>
html>
HTML杂项
注释
感觉这玩意在任何语言中都存在,格式()
字符实体
有一些特殊符号,并不能在文本内容中直接写。
HTML提供了一套书写特殊字符的替代符号,就是字符实体,或叫转义字符。
常用:
废弃标签
一些已经废弃,但还依旧被程序员使用的标签。