Angular请求同步async、await使用方式
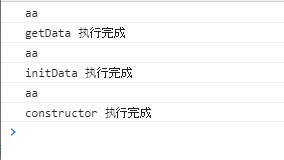
贴出代码,看执行顺序。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'app';
constructor(){
this.initData().then(data => {
console.log(data);
console.log('constructor 执行完成')
});
}
async initData(){
let data = await this.getData();
console.log(data);
console.log('initData 执行完成');
return data;
}
getData(){
let data = 'a';
console.log(data);
console.log('getData 执行完成');
return data;
}
}但是如果await后面的函数是异步的话,可以将await放在异步的返回函数里,如果还不好使,这时可以用Promise
https://blog.csdn.net/weixin_38883338/article/details/103092882