星标 4.5K!又一个跨端框架,腾讯开源内部跨端统一开发框架:Hippy
点击上方“Github中文社区”,关注
看遍Github好玩的项目
大家好,我是Hub哥,每天带你学习(假装了解)一个牛逼,又很碉(沙雕),又不失节操的项目。
今天我在Github上发现了一个 star数超过4.5K的跨端项目,我们先来学习一下:
这是何方神圣?
原来它是腾讯由出了一套跨端开发框架 :Hippy 其实早在今年年初微信也出了一套Omi的框架。我们看看这货长啥样子?
Hippy
Hippy 目标是使开发者可以只写一套代码就直接运行于三个平台(iOS、Android 和 Web)。Hippy 的设计是面向传统 Web 开发者的,特别是之前有过 React Native 和 Vue 的开发者用起来会更为顺手,Hippy 致力于让前端开发跨端 App 更加容易。
Hippy 跨端框架是由QQ 浏览器部门发起的,针对前端开发者推出的跨端解决方案。为业内现存问题,Hippy 紧贴 W3C 标准,遵从网页开发各项规则,从前端开发人员角度出发,使用 Javascript 为开发语言,同时支持 React 和 Vue 两种前端主流框架。对于前端开发者而言,Hippy 上手难度会更低,学习曲线会更平滑。
到目前为止,腾讯内已经有了18款流行 App 在使用 Hippy 框架,每日触达数亿用户。
特征
Hippy 实现了类似 Flutter 的引擎直通架构(在 React Native 中的 Fabric 架构),通过 C++ 开发的模块直接插入 JS 引擎中运行,绕过了前终端通讯编解码的开销,有效提升了 JS 前端代码和终端的通讯性能。在此基础之上,Hippy 正在实现高性能自绘,以提供更强的性能和更好的用户体验。
为传统 Web 前端设计,官方支持 React 和 Vue 两种主流前端框架。
不同的平台保持了相同的接口。
通过 JS 引擎 binding 模式实现的前终端通讯,具备超强性能。
提供了高性能的可复用列表。
皆可平滑迁移到 Web 浏览器。
完整支持 Flex 的布局引擎。
对于用户体验、高效开发迭代,Hippy 将是你最好的选择。
Hippy 具有以下优势:
一、开发效率高。根据使用 Hippy 业务经验看,使用 HIppy 开发相对于原有 Android 和 iOS 双端开发,可节省 70% 人力。
二、稳定性好。目前 Hippy 引擎日启动次数超15亿,引擎加载成功率 99.9992%,业务加载成功率 99.985%。
三、迭代快。业务发版周期减少 75% ~ 100%。
四、性能高。平均帧率高于同期竞品,自研 Layout 引擎超越 Yoga。
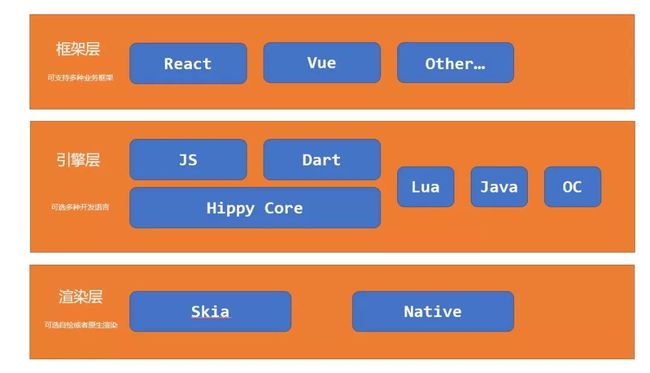
五、扩展性好。Hippy 采用分层设计思想,通过上下层抽离和解耦,将整体划分为框架层、引擎层、渲染层。每层均可自由替换。框架层既可以使用 React 也可以使用 Vue,或者未来的新兴框架。引擎层可以使用 JS,将来也支持 Dart,Lua 等语言。渲染层目前使用原生 Native 绘制,明年也将支持自绘,业务可以根据需求自由选择。
六、无协议风险。Hippy 完全自研,使用自由宽松的 Apache 协议,商业项目可放心使用。
hippy-react 从语法上更加接近终端底层,某种程度上语法接近 React Native,同时通过官方提供了 hippy-react-web 组件库,也可以方便地生成 Web 版网页。
全民 K 歌
react + hippy-react + hippy-react-web
hippy-vue 的组件、参数和接口完全符合浏览器标准,前端开发用浏览器标签和常用的 CSS 选择器就可以完成跨端界面绘制。其优势如下:
前端开发基本了解一下 hippy-vue 开发的限制就可以上手跨端开发;
可以复用 Web 端绝大多数的生态;
不需要 Web 转接库就可以直接生成网页。
事实上,hippy-vue 其实只是浏览器上的 Vue 在终端上的一个渲染层,理论上大多数 Vue 在网页上的生态可以直接迁移过来。
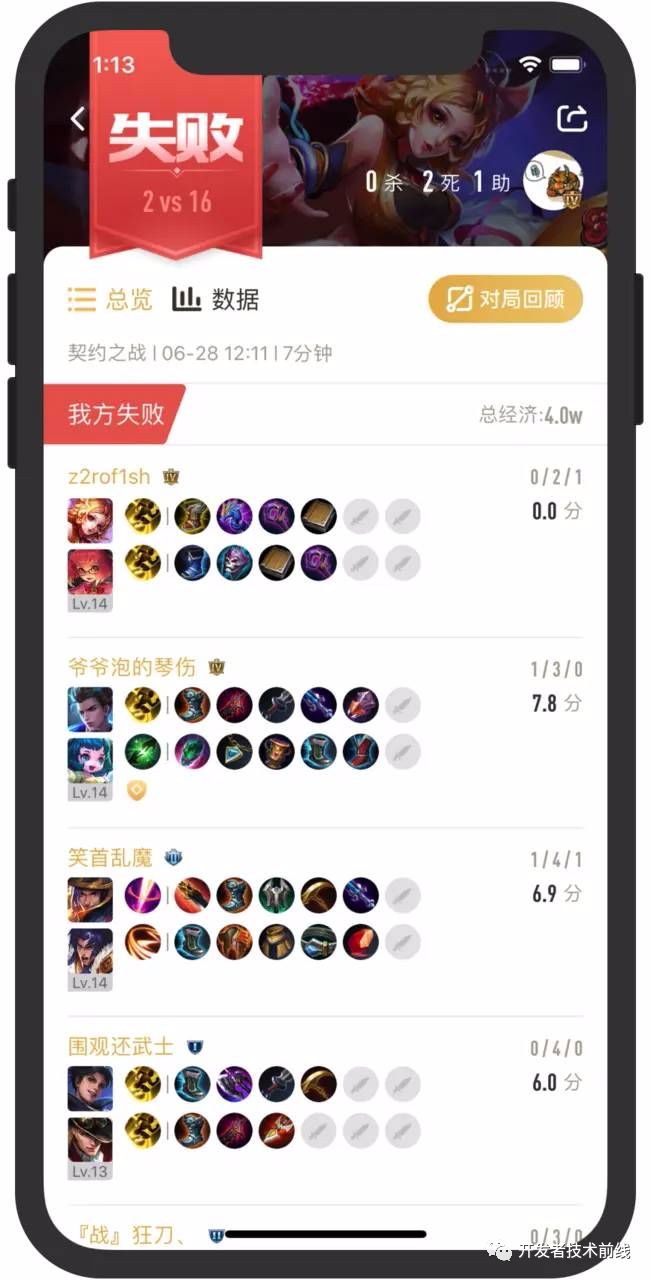
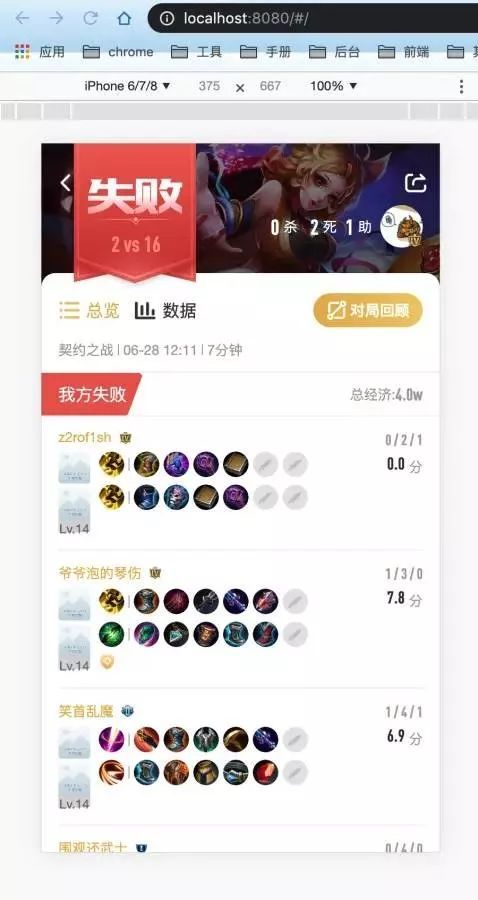
王者营地 :vue + hippy-vue
Hippy 在腾讯内部已经有一套完整生态,包含 GCanvas、Lottie、SVG 等都有对应组件封装,同时包含腾讯内部自研的 Hippy 业务组件库、高性能图形库、异常上报(支持 Sentry)等,也会在未来逐步对外开放。
Project structure
Hippy├── examples # 前终端范例代码。│ ├── hippy-react-demo # hippy-react 前端范例代码。│ ├── hippy-vue-demo # hippy-vue 前端范例代码。│ ├── ios-demo # iOS 终端范例代码。│ └── android-demo # Android 终端范例代码。├── packages # 前端 npm 包。│ ├── hippy-debug-server # Hippy 的前终端调试服务。│ ├── hippy-react # Hippy 的 React 语法绑定。│ ├── hippy-react-web # hippy-react 转 Web 的库。│ ├── hippy-vue # Hippy 的 Vue 语法绑定。│ ├── hippy-vue-css-loader # 用来将 CSS 文本转换为 JS 语法树以供解析的 Webpack loader。│ ├── hippy-vue-native-components # hippy-vue 中浏览器中所没有的,额外的,终端定制组件。│ └── hippy-vue-router # 在 hippy-vue 中运行的 vue-router。├── ios│ └── sdk # iOS SDK。├── android│ ├── support_ui # Android 终端实现的组件。│ └── sdk # Android SDK。├── core # C++ 实现的 JS 模块,通过 Binding 方式运行在 JS 引擎中。├── layout # Hippy 布局引擎。├── scripts # 项目编译脚本。└── types # 全局 Typescript 类型定义。开始
准备环境
macOS 用户需要以下软件:
Xcode 和 iOS SDK: 用以编译 iOS 终端 app。
Android Studio 和 NDK: 用以编译 Android app。
Node.JS: 用来运行前端编译脚本。
我们推荐使用 homebrew 来安装依赖。
Windows 用户需要以下软件:
Android Studio 和 NDK: 用以编译 Android app。
Node.JS: 用来运行前端编译脚本。
Windows 用户受条件所限,暂时无法进行 iOS app 开发
编译出你的 Hippy app
使用 hippy-react or hippy-vue 范例项目来启动 iOS 模拟器
我们推荐 iOS 开发者使用模拟器来进行开发和调试工作,当然如果你是一个 iOS 开发高手,也可以通过修改配置将 Hippy app 安装到手机上。
安装前端依赖,运行命令:npm install。
编译前端 SDK 包,运行命令:npm run build。
选择一个前端范例项目来啊进行编译:npm run buildexample -- [hippy-react-demo|hippy-vue-demo]。
启动 Xcode 并且开始编译终端 App:open examples/ios-demo/HippyDemo.xcodeproj。
启动 Android App 来测试 hippy-react 或者 hippy-vue 范例
我们推荐 Android 开发者使用真机,因为 Hippy 使用的 X5 JS 引擎没有提供 x86 的库以至于无法支持 x86 模拟器,但是使用 ARM 模拟器又很慢。
在开始前请确认好 SDK 和 NDK 都安装了范例的指定版本,并且请勿更新编译工具链。
安装前端依赖,运行命令:npm install。
编译前端 SDK 包,运行命令:npm run build。
打开一个命令行程序,并选择 hippy-react 范例项目进行编译:npm run buildexample hippy-react-demo,或者编译 hippy-vue 范例项目 npm run buildexample hippy-vue-demo。
用 Android Studio 来打开终端范例工程 examples/android-demo.
用 USB 数据线插上你的 Android 手机,需要确认手机打开 USB 调试模式和 USB 安装。
运行工程,并安装 apk。。。
好了 ,最后hub哥习惯性的留个尾巴,今天我们的学习到此结束!
Github地址:
https://github.com/Tencent/Hippy/blob/master/README.zh_CN.md
开源资讯、开源框架、开源项目都在这里