史上最简单的 SpringBoot+BootStrap+JPA+Page 实现前后端分离的分页查询
一、前端界面调整
前端处理步骤:
第一步:引入对应js和css静态资源
第二步:在body标签内需要分页的地方加入bootstrap-table元素
第三步:使用JQuery代码初始化bootstrap-table元素,修改自己需要显示的对应的属性名
//初始化表格及分页
function initTable() {
$('#mytable').bootstrapTable('destroy');
$("#mytable").bootstrapTable({
url:"http://localhost:8666/testMeetingAreaOrder/queryMeetingOrderInfo",
striped: true,//隔行变色
showColumns:true,//是否显示 内容列下拉框
showPaginationSwitch:true,//是否显示 数据条数选择框
minimumCountColumns:1,//最小留下一个
showRefresh:true,//显示刷新按钮
showToggle:true,//显示切换视图
search:false,//是否显示搜索框
//searchOnEnterKey:true,//设置为 true时,按回车触发搜索方法,否则自动触发搜索方法
pagination:true,//开启分页
paginationLoop:true,//开启分页无限循环
pageNumber:1,//当前页数
pageSize:5,//每页条数
pageList:[5,10,15,20],//如果设置了分页,设置可供选择的页面数据条数。设置为All 则显示所有记录。
sidePagination:"server",
method:'post',//发送请求的方式
contentType:"application/x-www-form-urlencoded",//必须的否则条件查询时会乱码
queryParams:queryParams,
columns: [
{
field: 'areaOrderId',
title: '预约编号',
width: '10%'
},{
field: 'areaId',
title: '会议室',
width: '35%'
},{
field: 'contactName',
title: '借用人',
width: '5%'
},{
field: 'reserveDate',
title: '借用日期',
width: '10%'
},{
field: 'reserveStartTime',
title: '开始时间',
width: '15%'
},{
field: 'reserveEndTime',
title: '结束时间',
width: '15%'
},{
field: 'areaOrderStatus',
title: '状态',
width: '10%',
formatter:function(value, row, index){
if("1"==value){
return '已预约';
}
return '已使用';
}
}]
})
}
//得到查询的参数
function queryParams(params) {
var temp = {
page:this.pageNumber,
rows:this.pageSize,
};
return temp;
};
//条件查询
function searchButton(){
$("#mytable").bootstrapTable("refresh",{'pageNumber':1});
}第四步:调用初始化函数initTable
//页面加载
$(function(){
initTable();
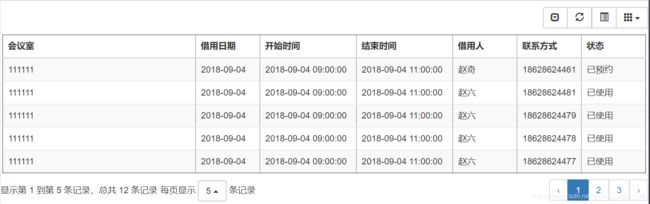
});执行完成上面四步后,前端则可以实现如下图所示的分页效果:
二、后端SpringBoot+JPA+Page代码处理
第一步:在该SpringBoot项目中添加JPA的pom依赖
org.springframework.boot
spring-boot-starter-data-jpa
注:关于springboot项目的其他依赖这里不做说明,这里只配置说明JPA的依赖!
第二步:创建对应分页业务的Controller类
import cn.com.dhc.roomservice.service.MeetingAreaOrderService;
import com.sun.istack.internal.NotNull;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
/**
* @author huleikai
* @create 2019-04-29 13:57
*/
@RestController
@RequestMapping("/testMeetingAreaOrder")
public class TestMeetingAreaOrderController {
@Autowired
private MeetingAreaOrderService meetingAreaOrderService;
@PostMapping("/queryMeetingOrderInfo")
public Map queryMeetingOrderInfo(@NotNull Integer page, @NotNull Integer rows){
return meetingAreaOrderService.queryMeetingOrderInfo(page,rows);
}
} 第三步:创建对应分页业务的Service类
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import java.util.*;
/**
* @author huleikai
* @create 2019-04-29 13:59
*/
@Service
public class MeetingAreaOrderService {
@Autowired
private MeetingAreaOrderRepository meetingAreaOrderRepository;
/**
* 分页查询方法
* @param page 当前页数
* @param rows 当前页显示的条数
* @return
*/
public Map queryMeetingOrderInfo(Integer page, Integer rows) {
Pageable pageable = PageRequest.of(page-1,rows,Sort.Direction.DESC,"areaOrderId");
Page allPage = meetingAreaOrderRepository.findAll(pageable);
List list = allPage.getContent();
long total = allPage.getTotalElements();
System.out.println("当前条数:" + total);
Map map = new HashMap<>();
map.put("total", total);
map.put("rows", list);
return map;
}
} 注:SpringBoot中的Page分页插件默认第一页不是从1开始而是从0开始的!
最终实现的效果图如下所示: