- 从0开始制作ArcGis——第一章
geocat
从0开始制作ArcGisarcgisc++shp
一、关于shp文件1.什么是shp文件?2.shp文件的使用场景3.本章结束1.什么是shp文件?shp文件是一个存储了非拓扑几何体及其属性信息的地理特征的数据集。非拓扑:点、线、面等几何体之间并无拓扑关系,每一个记录(几何体)都是各自独立的;属性信息:dbf中存储了描述shp中这些几何体的信息,如点名等地理属性等特征。因为shp文件没有存储几何体之间的拓扑关系,因此shp文件在进行绘制和读写的时
- JDK8 升级至 JDK17 打包问题分析
Resean0223
实际项目问题汇总日常问题解决javamavenjdk
一、概述近日为了满足客户需求将项目的jdk版本由原先的1.8升级至17,整个过程比较顺利,但是在maven打包时出现了报错。报错信息为:(程序包sun.security.util已在模块java.base中声明,但该模块未将它导出到未命名模块)二、问题分析引起该问的原因是因为从jdk9开始使用module模块化引用的结构,包时存在的,只是我们在打包时没有将该模块引入并声明。关于module模块化的
- AJAX 与 ASP:现代 Web 开发的关键技术
csbysj2020
开发语言
AJAX与ASP:现代Web开发的关键技术引言在当今的Web开发领域,AJAX(AsynchronousJavaScriptandXML)和ASP(ActiveServerPages)是两项至关重要的技术。AJAX允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而ASP则是一种服务器端脚本环境,用于动态生成交互性网页。本文将深入探讨AJAX和ASP的技术细节、应用场景以及
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- 关于 BMT Micro, Inc. 专注于软件供应服务
软件开发软件开发
关于BMTMicroBMTMicro是面向全球软件开发人员的软件分发和订单履行服务。我们成立于1992年,当时互联网还未成为商业媒介,我们的商业模式也随着时代的发展而不断发展。但有一件事始终没有改变,那就是我们对软件供应商和客户的承诺。BMT于1992年5月15日作为商业在线BBS服务开始运营,是北卡罗来纳州东南部一家大型、盈利、多线BBS服务公司。我们开始在线销售软件是一个自然的过渡,剩下的就是
- 伺服报警的含义
c#上位机
运动控制
前言:大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#的运动控制程序的时候,一个必要的步骤就是设置伺服报警信号的高低电平,下面进行详细介绍如何实现这一需求!1、伺服报警1.1脉冲卡对于雷赛的脉冲卡,使用自带的Motion软件打开以后,在单轴参数设置中可以找到关于伺服报警相关的设置,如下图:在程序中设置报警信号的高低电平
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- DeepSeek提示词,一个高效写法模版!
算法channel
你好,我是郭震最近我收到不少读者留言或来信,是关于本地部署DeepSeek的一些问题。对于这些问题,我会亲自实践还原并找到解决方案,找时间统一给大家答复,留言较多不能一一回复,请见谅。这篇文章来总结下如何写好提示词,从可操作的角度。1为什么提示词比较重要提示词对于大模型而言,就像人对于汽车。有了汽车,司机还得有基本的驾驶技术,这样人车才能一体,如果司机驾驶技术一般就会容易出现问题,人的驾驶技术约等
- 后端Long类型19位返回前端丢失精度问题
19940719
JAVA
后端Long类型19位返回前端丢失精度问题问题原因:由于Long类型最大19位而JavaScript最大接收数字为16位,固存在精度丢失问题解决方案1.导入Maven依赖com.fasterxml.jackson.corejackson
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
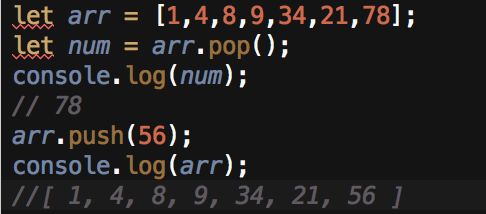
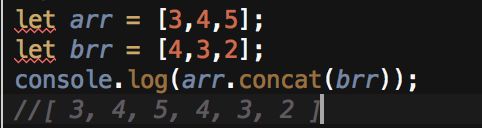
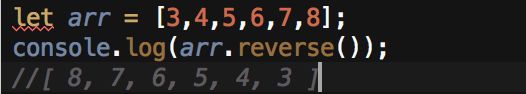
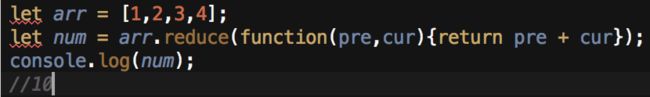
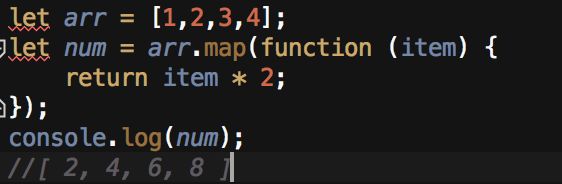
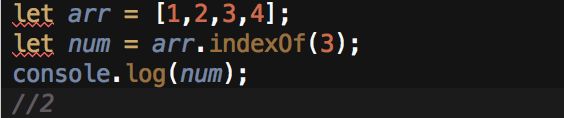
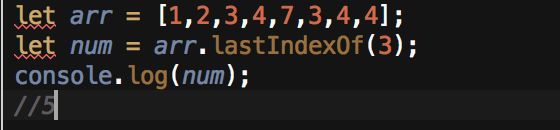
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- 人工智能爆火下,关于软件技术专业的发展思考
yzx991013
人工智能
软件技术专业作为信息技术领域的核心学科,其发展方向始终与技术进步和社会需求紧密相关。以下是软件技术专业未来发展的关键方向及学习建议:一、技术方向与前沿领域1.云原生与分布式架构方向:云原生技术(Kubernetes、Docker、Serverless)、微服务架构、分布式系统设计。原因:企业全面上云已成趋势,需要高效、弹性的云原生解决方案。学习建议:掌握AWS/Azure/GCP等云平台,学习服务
- 高德地图JS API地址解析
天马3798
JavaScriptjavascriptjava数据库
一、高德地图使用说明1.登陆高德地图开放平台》控制台,申请key+秘钥平台地址:我的应用|高德控制台2.引入高德地图js库。特别说明当前使用的事js2.0版本,一定要配置秘钥 window._AMapSecurityConfig={ securityJsCode:'自己申请的秘钥', }
【记录贴】vite打包内存溢出问题FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
念九_ysl
Vuejavascript开发语言ecmascriptnpm前端
具体报错如下:解决办法:修改package.json的打包命令"build":"vitebuild&&node--max_old_space_size=40960","build:docker":"vitebuild--outDir./docker/dist/",改为"build":"node--max_old_space_size=4096./node_modules/vite/bin/vite
- Dreamina
0010000100
环境配置人工智能
Dreamina一、平台概述二、主要功能三、用户体验与反馈四、未来展望注意事项Dreamina(现已更名为“即梦”)是由字节跳动旗下剪映推出的一款AI创作平台,专注于AI图片和视频的生成能力。以下是关于Dreamina(即梦)的详细介绍:一、平台概述更名信息:Dreamina于2024年5月9日正式更名为“即梦”。功能定位:即梦是一个集AI绘画和AI视频生成功能于一体的创作平台,旨在帮助抖音图文和
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- 关于管理系统开发的密码安全设想
kinzlaw
软件开发系统管理数据库算法加密解密存储vpn
没能在网上找到这个问题的经验之谈,故把我的想法写下来,希望大家帮忙分析这种方案的利弊。在做系统管理的经验中,感觉到管理系统的开发人员应该为数据库连接密码和系统登录密码采取安全措施。两者看起来相似但细究起来又不太一样:数据库连接密码要存储在数据访问客户端,但要防止管理员以外的人员获取;而系统登录密码要存储在数据库中,要防止用户(尤其是管理员)获取其他人员的密码。针对它们各自的特征,我打算:对于前者,
- Python编程笔记
我真不会起名字啊
python开发语言
关于python在安装第三方库时遇到的问题(numpy、matplotlib、scipy、scikit-learn)软件设计模式课程设计---Python实现学生信息管理系统(MySQL数据库+前端可视化)Python实现图形的几何变换(平移、旋转、错切、反射、缩放)Python实现三次参数样条曲线、三次Bezier曲线、三次B样条曲线(tkinter实现输入框,matplotlib绘制曲线)
- new的过程发生了什么,手写实现new
零合一
前端基础知识点原型模式javascript开发语言
new的过程当使用new关键字调用函数时,该函数将被用作构造函数。new将执行以下操作:创建空对象:创建一个空的简单JavaScript对象。为方便起见,我们称之为newInstance。绑定原型:如果构造函数的prototype属性是一个对象,则将newInstance的[[Prototype]]指向构造函数的prototype属性,否则newInstance将保持为一个普通对象,其[[Prot
- new操作中发生了什么?
木头没有瓜
js
比较直观的感觉,当我们new一个构造函数,得到的实例继承了构造器的构造属性(this.name这些)以及原型上的属性。在《JavaScript模式》这本书中,new的过程说的比较直白,当我们new一个构造器,主要有三步:•创建一个空对象,将它的引用赋给this,继承函数的原型。•通过this将属性和方法添加至这个对象•最后返回this指向的新对象,也就是实例(如果没有手动返回其他的对象)例子,大概
- 混合开发框架整理:使用Crosswalk + WebViewJavascriptBridge进行混合开发
hwj3747
Android混合开发androidhtml5javascriptjqueryhtml
作者:hwj3747转载请注明Crosswalk介绍目前APP的开发模式大多基于H5+原生壳的开发模式,这时候使用到的WebView的性能就至关重要。我们知道,Android平台上,系统的碎片化比较严重,同Android版本的WebView的H5解析能力也有较大差异,导致相应的HTML5应用一致性难以保证。所以在做混合开发的时候,对Android系统的适配是一个比较麻烦的问题。这个时候,如果能在我
- Win32 Icon基础
dadahacker
Windowsimageexedllshellnullwindows
在Windows中图标有四种,系统大图标、系统小图标、Shell大图标、Shell小图标。系统大图标供应用程序自身使用,比如在"关于"对话框中使用,当用户按下Alt+Tab组合键时,也会显示系统大图标。系统小图标显示在程序窗口的左上角,Shell图标用于在资源管理器中显示。一、图标的获得1、自己设计最直接的方法是在在资源设计器中设计一个图标,然后用LoadIamge()或LoadIcon()加载。
- 详细讲解2024年tiktok上线澳法意德西加日韩半闭环详情
杂郭脉贴
sqliteoracle
关于澳大利亚、法国、意大利、德国、西班牙、加拿大、日本和韩国等地推出新站点这些站点的半闭环为大家嘴一个详细的讲解,以及半闭环的优略势以及操作最佳方案。半闭环的解释,tiktok平台作为流量端以往澳大利亚、法国、意大利、德国、西班牙、加拿大、日本和韩国等国家想要通过tiktok成交,主要以主页挂第三方平台的链接或者社交方式再或者私信等方式进行引导成交,这种方式成交导致转化并不高,半闭环的出现是可以通
- Python深度学习代做目标检测NLP计算机视觉强化学习
matlabgoodboy
计算机视觉python深度学习
了解您的需求,您似乎在寻找关于Python深度学习领域的代做服务,特别是在目标检测、自然语言处理(NLP)、计算机视觉以及强化学习方面。以下是一些关于这些领域的概述以及寻找相关服务的建议。1.Python深度学习代做概述目标检测:目标检测是计算机视觉中的一个重要任务,旨在识别图像或视频中的特定对象,并确定它们的位置。Python中的深度学习框架(如TensorFlow、PyTorch)和计算机视觉
- call、apply、bind 详解
yqcoder
javascript前端开发语言
在JavaScript中,`call`、`apply`和`bind`是Function对象的三个重要方法,它们都与函数的上下文(`this`值)和参数传递有关。一、`call`方法1.语法function.call(thisArg,arg1,arg2,...)2.示例代码constperson={ name:"John", greet:function(message){ console.log
- MQTT实战之在vue和java中使用
沐暖沐
vue.jsjava前端
在VUE中使用MQTT1、创建vue项目(使用node版本为20.12.0)>>npmcreatevite@latestNeedtoinstallthefollowingpackages:create-vite@6.1.1Oktoproceed?(y)y√Projectname:...mqtt-vue√Selectaframework:»Vue√Selectavariant:»JavaScript
- 通达信 关于时间的公式 观察日1:=YEAR=2021 AND MONTH=9 AND DAY=27;
weixin_44418748
其他
这里写自定义目录标题通达信关于时间的公式通达信关于时间的公式年:2021;月:9;日:27;观察日1:=YEAR=2021ANDMONTH=9ANDDAY=27;STICKLINE(观察日1,3617,3663,10,1),COLORYELLOW;观察日2:=YEAR=2021ANDMONTH=9ANDDAY=28;STICKLINE(观察日2,3602,3656,10,1),COLORYELLO
- 使用Node.js连接MongoDB数据库的实现
大笑编程
数据库node.jsmongodbjs
Node.js是一种基于JavaScript的服务器端运行环境,而MongoDB是一种开源的文档型数据库。在Node.js中,我们可以使用相应的驱动程序来连接MongoDB数据库并进行数据操作。本文将介绍如何使用Node.js连接MongoDB数据库,并提供相应的源代码示例。步骤1:安装MongoDB驱动程序首先,我们需要安装MongoDB的官方驱动程序,可以使用npm(Node.js包管理器)进
- Spring框架中都用到了哪些设计模式?
java1234_小锋
javaspring设计模式java
大家好,我是锋哥。今天分享关于【Spring框架中都用到了哪些设计模式?】面试题。希望对大家有帮助;Spring框架中都用到了哪些设计模式?1000道互联网大厂Java工程师精选面试题-Java资源分享网Spring框架中使用了大量的设计模式,这些设计模式帮助Spring实现了灵活、可扩展、易维护的架构。以下是Spring中常见的一些设计模式:1.工厂方法模式(FactoryMethodPatte
- Spring IoC的实现机制是什么?
java1234_小锋
javaspringjava面试
大家好,我是锋哥。今天分享关于【SpringIoC的实现机制是什么?】面试题。希望对大家有帮助;SpringIoC的实现机制是什么?1000道互联网大厂Java工程师精选面试题-Java资源分享网SpringIoC(InversionofControl)是Spring框架的核心特性之一,主要通过依赖注入(DI,DependencyInjection)来管理对象之间的依赖关系,解耦了应用程序中的组件
- 什么是Redis哨兵机制?
java1234_小锋
javaredisjava数据库
大家好,我是锋哥。今天分享关于【什么是Redis哨兵机制?】面试题。希望对大家有帮助;什么是Redis哨兵机制?1000道互联网大厂Java工程师精选面试题-Java资源分享网Redis哨兵机制(RedisSentinel)是Redis提供的一种高可用性解决方案,它用于监控、通知、自动故障转移和配置管理。通过Redis哨兵机制,可以确保Redis集群在主节点故障时自动进行故障转移,提升Redis服
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比