- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- 当前主体已达注册上限怎么办?微信公众号主体注册数量提升方法
今日热点
java开发语言
目前,微信官方对公众号注册数量做了调整:1.个人主体注册公众号数量上限由2个调整为1个;2.企业类主体注册公众号数量上限由5个调整为2个。也就是说,一个企业营业执照正常只能注册2个公众号了。但是很多企业只注册2个号是不够的,如果想多注册一些公众号该怎么办呢?公众号注册数量提升方法提升公众号主体注册数量需准备营业执照、法人身份证号码、管理员信息、登录邮箱等;资料准备好后,可联系公众平台服务商——美基
- 如何获取微信公众号用户的个人信息(包括OpenId)
一杯冰美式_丶
Java相关知识
最近,对微信公众号有点兴趣,就自己研究了研究里面的一些内容,发现还挺有意思的,而且通过微信公众号可以调用一些比较有意思的接口,就比如百度开发服务平台点击进入里面的很有接口,就比较常见的翻译,语音识别,地理位置等等,都挺好的。好了,不多说,进入正题好了。我想,做微信公众号开发的,对于想获取关注了公众号的用户信息,或者说是当前与后台服务器进行交互的当前用户信息,这个功能是很重要的吧。因为,通过这个,可
- 大模型学习应用 6: Vercel 部署 自动获取微信公众号文章获取 项目
大地之灯
大模型应用与学习学习微信大模型应用开发pythongithubflask
大模型落地开发实战指南!请关注微信公众号:「AGI启程号」深入浅出,助你轻松入门!数据分析、深度学习、大模型与算法的综合进阶,尽在CSDN博客主页本文将详细介绍如何在Vercel平台上部署自动微信公众号文章获取项目,包括项目结构、代码实现、部署流程以及常见问题的解决方案。注意:本项目源代码github链接,可自行克隆到自己的代码仓库完成vercel部署,注意需要稳定ip输出(微信白名单需求),免费
- ChatGPTNextChat项目重构计划(九):NextChat 解析API路由处理逻辑 stream.ts
大模型落地开发实战指南!请关注微信公众号:「AGI启程号」深入浅出,助你轻松入门!数据分析、深度学习、大模型与算法的综合进阶,尽在CSDN博客主页目录一、文件作用概述二、导入模块与类型定义三、核心函数详细解析`fetch(url,options)`四、`fetch`函数详细步骤解析步骤1:检测Tauri环境并准备请求参数步骤2:创建数据流(`TransformStream`)步骤3:定义关闭数据流
- 苦练Python第4天:Python变量与数据类型入门
python后端前端
苦练Python第4天:Python变量与数据类型入门Python变量与数据类型入门原文链接:Day4/100:VariablesandDataTypesExplainedSimply作者:therahul_gupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点
- 前端每周清单第 42 期:V8 的执行流与优化,Pinterest 的 PWA 实践
weixin_34146410
前端rust区块链ViewUI
前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点,开发教程,工程实践,深度阅读,开源项目,巅峰人生等栏目。欢迎关注【前端之巅】微信公众号(ID:frontshow),及时获取前端每周清单。新闻热点国内国外,前端最新动态Rust默认可以编译为WebAssembly:随着PullRequest46115:"rustbuild:EnableWebAssemb
- 持续稳居前列:高排名公众号运营心法
xinxinseo_
大数据微信搜索引擎微信公众平台百度
在微信公众号竞争激烈的环境下,短暂的高排名或许能凭借运气和短期策略实现,但想要持续稳居前列,绝非易事。这需要深入理解平台规则,以长远眼光和系统性思维进行运营,以下是助力公众号保持高排名的核心心法。内容为王:打造持续优质的内容生态优质内容是公众号立足的根本,更是维持高排名的核心。一方面,要保持内容的稳定性和连贯性,围绕公众号定位,建立完善的内容体系。例如,一个科技类公众号,可将内容划分为行业趋势解读
- 84.7k Star!Excalidraw:开源的在线白板工具,具备手绘风格和实时协作功能
蚝油菜花
每日AI项目与应用实例人工智能开源画板实时协作
❤️如果你也关注大模型与AI的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的AI应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读Excalidraw是一款开源的在线白板工具,具备手绘风格和实时协作功能。支持多种绘图工具、便捷导出、离线可用及跨平台兼容性。适用于远程协作、头脑风暴、产品设计和技术绘图等多个场景。正文(附运行
- 如何在 Vue3 + ThinkPHP6 项目中集成微信公众号功能
虎王科技
uni-app小程序编辑器前端
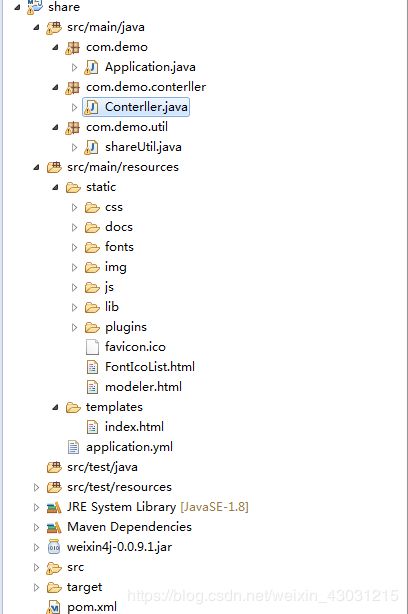
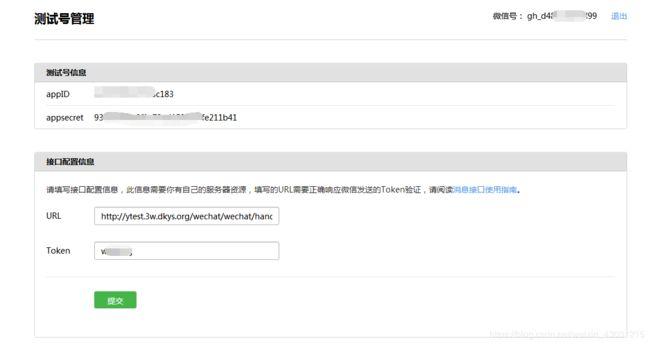
在当今数字化时代,微信公众号已成为企业与用户互动的重要平台。将微信公众号功能集成到基于Vue3和ThinkPHP6的项目中,不仅可以提升用户体验,还能拓展业务渠道。以下是一个详细的解决方案,帮助你实现微信公众号的集成。一、项目背景与需求假设你正在开发一个基于Vue3和ThinkPHP6的电商平台,希望通过微信公众号实现用户登录、支付、分享等功能。微信公众号的集成将为用户提供更便捷的访问方式,并通过
- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 学习笔记:oracle online系列:oracle:Per-Process PGA memory limit
认真就输DBA
Oracle学习随笔学习笔记oracle
我们的文章会在微信公众号IT民工的龙马人生和博客网站(www.htz.pw)同步更新,欢迎关注收藏,也欢迎大家转载,但是请在文章开始地方标注文章出处,谢谢!由于博客中有大量代码,通过页面浏览效果更佳。本文转自朋友的真实案例分享。oracleonline系列:oracle:Per-ProcessPGAmemorylimit前几日,东区某客户的19crac出现了ORA-04030,从报错的trace来
- 阶梯电价问题解决方法
算法与编程之美
算法之美算法python编程语言人工智能java
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。问题为了提倡居民节约用电,某省电力公司执行“阶梯电价”,安装一户一表的居民用户电价分为两个“阶梯”:月用电量50千瓦时(含50千瓦时)以内的,电价为0.53元/千瓦时;超过50千瓦时的,超出部分的用电量,电价上调0.05元/千瓦时。请编写程序计算电费。示例:输入样例1:10输出样例1:cost=5.30输入样例2:100输
- 《深入浅出 React 19:AI 视角下的源码解析与进阶》- JSX 与 React Element
如果你对React源码解析感兴趣,欢迎访问我的个人博客:深入浅出React19:AI视角下的源码解析与进阶或者我的微信公众号-前端小卒在我的博客和公众号中,你可以找到:完整的React源码解析电子书-从基础概念到高级实现,全面覆盖React18的核心机制系统化的学习路径-按照React的执行流程,循序渐进地深入每个模块实战案例分析-结合真实场景,理解React设计思想和最佳实践最新技术动态-持续更
- Aider:27.6K Star!这个终端AI编程神器能用语音改代码,自动生成Git记录并提交,接入DeepSeek斩获编程基准最高分
蚝油菜花
每日AI项目与应用实例AI编程git人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->尽在微信公众号->搜一搜:蚝油菜花⌨️“每个CLI爱好者都该试试的AI编程革命:对着终端说话自动生成Gitcommit是怎样的体验?”大家好,我是蚝油菜花。如果你也经历过——在vim里卡了半小时,只为给函
- 【java】list集合遍历的5种方式
IT_Most
java集合java
平凡也就两个字:懒和惰;成功也就两个字:苦和勤;优秀也就两个字:你和我。跟着我从0学习JAVA、spring全家桶和linux运维等知识,带你从懵懂少年走向人生巅峰,迎娶白富美!关注微信公众号【IT特靠谱】,每天都会分享技术心得~【java】list集合遍历的5种方式List集合在Java日常开发中是非常常见的,快速选择合适的遍历方式能极大提高我们的开发效率。下面我总结了五种List集合的遍历方式
- 富文本编辑器插件支持哪些格式导入?Word、Excel、PPT全解析
路过了忘了
前端pdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 有没有编辑器支持excel、ppt、pdf及word导入?
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Excel、PPT、PDF如何导入百度富文本编辑器?
2501_90699800
excelpowerpointpdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 故障诊断 :smon回滚异常导致实例crash
我们的文章会在微信公众号IT民工的龙马人生和博客网站(www.htz.pw)同步更新,欢迎关注收藏,也欢迎大家转载,但是请在文章开始地方标注文章出处,谢谢!由于博客中有大量代码,通过页面浏览效果更佳。本文转自朋友的真实案例分享。故障诊断:smon回滚异常导致实例crash某省电力系统的一个4节点rac,2节点在早上的时候crash。WedNov0307:59:052021SMON:Restarti
- 鸿蒙中 错误日志和崩溃日志上报
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙日志上报
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新鸿蒙(HarmonyOS)中,系统提供了完整的错误日志和崩溃日志上报机制,包含现成的API和工具类支持。具体实现,如下:一系统原生API支持错误管理(errorManager)功能:捕获应用未处理的异常(如JSCrash),支持自定义错误回调。核心API:importerrorManagerfrom'@ohos.app
- Python|读取word文档表格内容
算法与编程之美
算法之美编程语言人工智能python数据挖掘数据可视化
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。引言在日常生活里,不管是办公、学习还是制作邀请函、请柬、简历等等,我们都会使用一个软件MicrosoftOfficeWord,OfficeWord是微软公司的一个收费文字处理应用程序,是最流行的文字处理程序之一,它虽功能强大,但简学易懂,但同时也有一个缺点,当一个Word文档储存的内容特别庞大的时候,使用者想要提取自己想要
- Python爬虫实战:借助工具高效采集微信公众号文章
Python爬虫项目
python爬虫微信facebook音视频开发语言
导语微信公众号作为信息传播的重要平台,涵盖了新闻、技术、生活等各个领域的优质内容。对于数据分析师、内容整理者或研究人员而言,系统地采集公众号文章内容具有重要意义。然而,微信公众号对爬虫设置了较强的反爬机制,直接采集存在一定难度。本文将结合实际案例,介绍如何借助工具和Python技术高效采集微信公众号文章。1.项目目标与需求定义目标:采集指定微信公众号的历史文章,包括标题、链接、发布时间等信息;支持
- 【微信小程序】富文本rich-text的图片预览效果的几种方法
Lana学习中
微信小程序微信小程序小程序
前言使用原生小程序开发,实现在富文本rich-text中的图片预览效果的几种方法对比。update:因为方案3wxparser后续没有再维护,解析微信公众号文章时会出现排版错误的问题。作为插件也很难二次开发。换成mp-html了1.正则+wx.previewImage(有明显不足)一个不需要用额外组件或插件的方法:思路:使用正则把图片的url进行剖离出来,push进一个数组中,点击富文本组件,运行
- Gen AI:重塑未来的创造力工具箱
一杯酒zpy
人工智能
目录页一、GenAI工具箱助力大学生涯1.通用GenAI工具2.GenAI科研辅助1.文献阅读与论文写作2.数据分析与可视化3.AI翻译工具二、GenAI办公、学习助手1.PPT制作2.表格制作3.AI思维导图4.AI办公5.AI图像处理6.AI视频处理7.AI音频处理8.AI编程工具9.AI搜索引擎说明:网盘资源密码获取:关注微信公众号【土木岛】,后台回复文件框中提示的对应关键词自动发送。点击查
- 智慧物业综合管理解决方案
小程序
微小区微信小程序系统是基于微擎开源生态开发的智慧物业数字化管理平台,依托微擎系统的PHP开发架构,为物业企业提供从社区管理、住户服务到智能硬件集成的全流程解决方案。系统深度融合物业管理场景需求,支持微信公众号接入,实现“线上服务+线下管理”的一体化运营,适用于住宅社区、商业楼宇等多类型物业场景。核心功能模块与技术特性社区基础数据管理房屋与住户管理:支持一键导入房屋数据,区分户主、租户、家属、游客4
- 多场景展示平台
微擎应用市场
开源php开发语言
有范大屏广告是基于微擎开源生态开发的大屏幕广告展示解决方案,专为企业培训、会议展览、现场活动等场景提供多样化的广告内容展示与互动管理。微擎系统作为一款基于PHP开发的开源应用生态系统,具备快速搭建微信公众号、小程序等应用的能力,同时支持Web系统的开发与部署,其模块化架构与开源特性为有范大屏广告系统提供了灵活的技术支撑,实现“内容自定义-布局可视化-多端适配”的全流程数字化管理。核心功能模块与技术
- 沉浸式直播交互体系
微擎应用市场
小程序
利物直播购物商城微信小程序系统是基于微擎开源生态开发的直播电商一体化平台,专为品牌商家、内容创作者及零售企业提供“直播展示-商品销售-用户互动”的全流程数字化工具。微擎系统作为一款基于PHP开发的开源应用生态系统,具备快速搭建微信公众号、小程序等应用的能力,同时支持Web系统的开发与部署,其模块化架构与开源特性为利物直播系统提供了灵活的技术支撑,实现“实时直播-商品转化-数据管理”的全链路数字化运
- 活动管理解决方案
微擎应用市场
百度小程序
小红兔活动报名是基于微擎开源生态开发的活动全流程管理工具,专为教育机构、文旅企业、社会组织等提供从活动发布、报名收集到线下核销的一体化解决方案。微擎系统作为一款基于PHP开发的开源应用生态系统,具备快速搭建微信公众号、小程序等应用的能力,同时支持Web系统的开发与部署,其模块化架构与开源特性为小红兔系统提供了灵活的技术支撑,实现“活动创建-报名管理-数据统计-线下执行”的全流程数字化。核心功能模块
- Python 实现 ZeroMQ 的三种基本工作模式
赛博Cookie
ZeroMQPythonpython网络通信zeromq队列
技术博客:https://github.com/yongxinz/tech-blog同时,也欢迎关注我的微信公众号AlwaysBeta,更多精彩内容等你来。简介引用官方说法:ZMQ(以下ZeroMQ简称ZMQ)是一个简单好用的传输层,像框架一样的一个socketlibrary,他使得Socket编程更加简单、简洁和性能更高。是一个消息处理队列库,可在多个线程、内核和主机盒之间弹性伸缩。ZMQ的明确
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一