ueditor编辑器整合fastdfs文件服务器上传
下载地址:demo下载
一、前期准备工作
1丶基本需求
1,实现文件上传
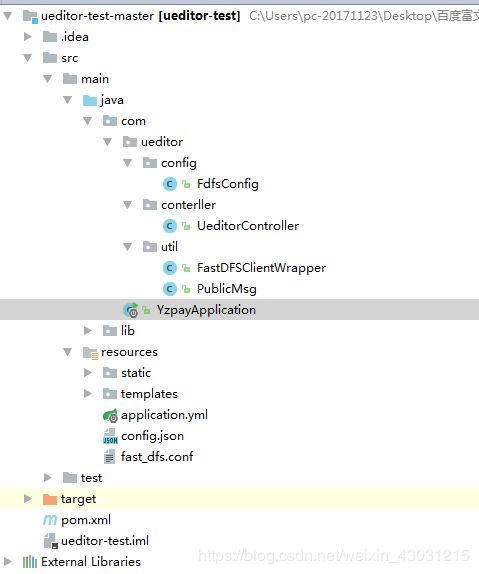
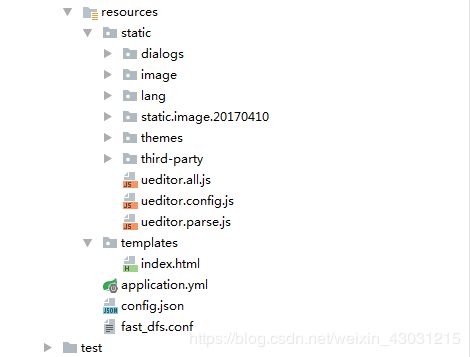
2,项目目录结构
下载地址:demo下载

二、实现步骤
首先去官网下载源文件 将以下文件导入自己的项目

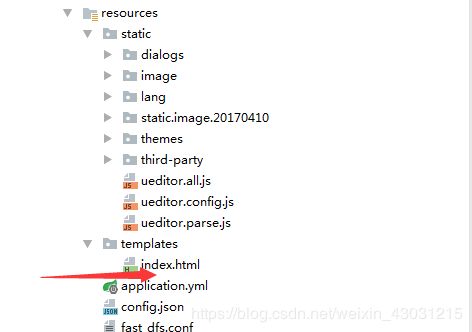
按照教程你需要访问index.html

这里的index.html其实这个index.html的作用也是获取同目录下的json文件来读取配置
所以导致你获取不到config.json
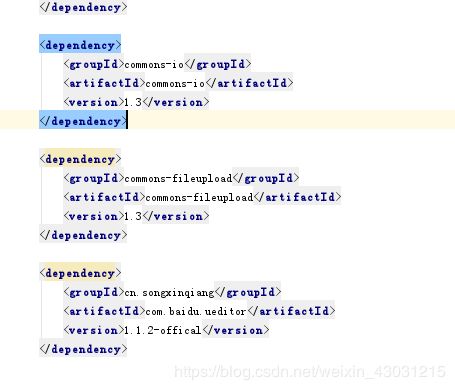
由于要用到文件上传 需要导入jar包 放在WEB_INF的lib目录下就行 然后右键项目buildpath一下
我这里用maven

百度ueditor maven可能会找不到 可以自己把jar放到本地仓库 我是直接放到公司maven私服上 代替config.json文件跟config.json一样 但是换成了java
package com.ueditor.util;
public class PublicMsg {
public final static String UEDITOR_CONFIG = "{\n" +
" \"imageActionName\": \"uploadimage\",\n" +
" \"imageFieldName\": \"upfile\",\n" +
" \"imageMaxSize\": 2048000,\n" +
" \"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
" \"imageCompressEnable\": true,\n" +
" \"imageCompressBorder\": 1600,\n" +
" \"imageInsertAlign\": \"none\",\n" +
" \"imageUrlPrefix\": \"\",\n" +
" \"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
"\n" +
" \"scrawlActionName\": \"uploadscrawl\",\n" +
" \"scrawlFieldName\": \"upfile\",\n" +
" \"scrawlPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"scrawlMaxSize\": 2048000,\n" +
" \"scrawlUrlPrefix\": \"\",\n" +
" \"scrawlInsertAlign\": \"none\",\n" +
"\n" +
" \"snapscreenActionName\": \"uploadimage\",\n" +
" \"snapscreenPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"snapscreenUrlPrefix\": \"\",\n" +
" \"snapscreenInsertAlign\": \"none\",\n" +
"\n" +
" \"catcherLocalDomain\": [\"127.0.0.1\", \"localhost\", \"img.baidu.com\"],\n" +
" \"catcherActionName\": \"catchimage\",\n" +
" \"catcherFieldName\": \"source\",\n" +
" \"catcherPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"catcherUrlPrefix\": \"\",\n" +
" \"catcherMaxSize\": 2048000,\n" +
" \"catcherAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"videoActionName\": \"uploadvideo\",\n" +
" \"videoFieldName\": \"upfile\",\n" +
" \"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"videoUrlPrefix\": \"\",\n" +
" \"videoMaxSize\": 102400000,\n" +
" \"videoAllowFiles\": [\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"],\n" +
"\n" +
" \"fileActionName\": \"uploadfile\",\n" +
" \"fileFieldName\": \"upfile\",\n" +
" \"filePathFormat\": \"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"fileUrlPrefix\": \"\",\n" +
" \"fileMaxSize\": 51200000,\n" +
" \"fileAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ],\n" +
"\n" +
" \"imageManagerActionName\": \"listimage\",\n" +
" \"imageManagerListPath\": \"/ueditor/jsp/upload/image/\",\n" +
" \"imageManagerListSize\": 20,\n" +
" \"imageManagerUrlPrefix\": \"\",\n" +
" \"imageManagerInsertAlign\": \"none\",\n" +
" \"imageManagerAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"fileManagerActionName\": \"listfile\",\n" +
" \"fileManagerListPath\": \"/ueditor/jsp/upload/file/\",\n" +
" \"fileManagerUrlPrefix\": \"\",\n" +
" \"fileManagerListSize\": 20,\n" +
" \"fileManagerAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ] \n" +
"\n" +
"}";
/**
* Ueditor的返回状态类型
*/
public enum UeditorMsg{
SUCCESS("SUCCESS"),ERROR("上传失败");
private String v;
UeditorMsg(String v){
this.v =v;
}
public String get(){
return this.v;
}
}
}
3.修改ueditor.config.js里的配置

Contorller接收改路径 刚开始会请求你要是拦截路径会看到xxx/controller.jsp?action=config
等于初始化的时候会先请求action=config
这时候我们直接把java的代替config.json配置返回回去
注意一下这里自定义了文件路径,本文用Vo需要返回JSON 这是支持二次开发的文档上写的返回json格式
//{state:”数据状态信息”,url:”图片回显路径”,title:”文件title”,original:”文件名称”,···}
package com.ueditor.conterller;
import com.google.common.collect.Maps;
import com.ueditor.util.FastDFSClientWrapper;
import com.ueditor.util.PublicMsg;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.util.Map;
@Controller
@RequestMapping("UeditorController")
public class UeditorController {
@Autowired
private FastDFSClientWrapper fastDFSClientWrapper;
@RequestMapping("/index")
private String showPage(){
return "index";
}
@RequestMapping(value="/ueditor")
@ResponseBody
public String ueditor(HttpServletRequest request) {
return PublicMsg.UEDITOR_CONFIG;
}
@RequestMapping(value="/imgUpload")
@ResponseBody
public Map imgUpload(MultipartFile upfile) throws IOException {
byte[] bytes = upfile.getBytes();
String originalFileName = upfile.getOriginalFilename();
String extension = originalFileName.substring(originalFileName.lastIndexOf(".") + 1);
String fileName = upfile.getName();
long fileSize = upfile.getSize();
System.out.println(originalFileName + "==========" + fileName + "===========" + fileSize + "===============" + extension + "====" + bytes.length);
String url= "http://4.105.159.213/"+fastDFSClientWrapper.uploadFile(bytes, fileSize, extension);
String fileId ="ces";
return resultMap("SUCCESS",url,fileSize,fileId,fileName,extension);
}
private Map resultMap(String state,String url,long size,String title,String original,String type){
Map result = Maps.newHashMap();
result.put("state",state);
result.put("original",original);
result.put("size",size);
result.put("title",title);
result.put("type",type);
result.put("url", url);
return result;
}
}
页面引入js
初始化编辑器和内容
三、运行效果



五、补充
整个功能已经出来了下面可以安装FastDFS由于内容太不写出来了我这里提供一个安装FastDFS地址按照这地址可以搭建文件服务器的
后台FastDFS上传代码也整合在代码里的安装好FastDFS可以直接上传了
https://www.cnblogs.com/yufeng218/p/8111961.html
下载地址:demo下载