typescript01:初识TS、类型系统
文章目录
- 安装
- 配置
- 编译选项
- 编译配置文件
- 管理配置文件
- 指定加载配置文件
- 类型系统
- 基础的简单的类型标注
- 基础类型
- 空和未定义类型
- 小技巧
- 对象类型
- 内置对象类型
- 自定义对象类型
- 字面量标注
- 接口
- 类与构造函数
- 包装对象
- 数组类型
- 元组类型
- 枚举类型
- 字符串类型枚举
- 函数类型
- 无值类型
- Never类型
- 任意类型
- 未知类型
安装
npm i typescript -g
配置
编译选项
- –outDir 指定编译文件输出目录
- –target 指定编译的代码版本目标,默认为 ES3
- –watch 在监听模式下运行,当文件发生改变的时候自动编译
编译配置文件
tsconfig.json
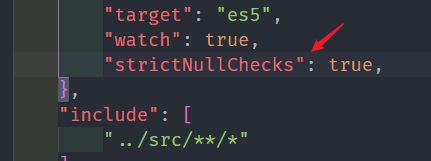
{
"compilerOptions": {
"outDir": "./dist",
"target": "es5",
"watch": true
},
"include": ["./src/**/*"]
}
**: 所有目录(包括子目录)*: 所有文件,也可以指定类型 *.ts
有了单独的配置文件,我们就可以直接编译执行
tsc
管理配置文件
指定加载配置文件
使用 --project 或 -p 指定配置文件目录,会默认加载该目录下的 tsconfig.json 文件,也可以直接指定配置文件
类型系统
类型系统包含两个重要组成部分
- 类型标注(定义、注解) - typing
- 类型检测(检查) - type-checking
在 TypeScript 中,类型标注的基本语法格式为:
数据载体:类型
TypeScript 的类型标注,我们可以分为
- 基础的简单的类型标注
- 高级的深入的类型标注
基础的简单的类型标注
- 基础类型
- 空和未定义类型
- 对象类型
- 数组类型
- 元组类型
- 枚举类型
- 无值类型
- Never类型
- 任意类型
- 未知类型(Version3.0 Added)
基础类型
let title: string = '123';
let n: number = 100;
let isOk: boolean = true;
空和未定义类型
因为在 Null 和 Undefined 这两种类型有且只有一个值
在标注一个变量为 Null 和 Undefined 类型后,就表示该变量不能修改了
let a: null;
let b: undefined;
// 报错
a = 1;
b = 2;
但是可以将null/undefined赋值给其他类型,因为是其他类型的子类型
let a: string;
let b: number;
a = null;
b = undefined;
如果一个变量声明了,但是未赋值,那么该变量的值为 undefined ,但是如果它同时也没有标注类型的话,默认类型为 any
小技巧
因为 null 和 undefined 都是其它类型的子类型,所以默认情况下会有一些隐藏的问题
let a:number;
a = null;
// ok(但是实际运行是有问题的)
a.toFixed(1);
let ele = document.querySelector('div');
// 获取元素的方法返回的类型可能会包含 null,所以最好是先进行必要的判断,再进行操作
if (ele) {
ele.style.display = 'none';
}
对象类型
内置对象类型
可以通过对象的 构造函数 或者 类 来进行标注
let a: object = {};
let arr: Array<number> = [1,2,3];
let d1: Date = new Date();
自定义对象类型
- 字面量标注
- 接口
- 定义 类 或者 构造函数
字面量标注
let a: {username: string; age: number} = {
username: 'lc',
age: 35
};
// ok
a.username;
a.age;
// error
a.gender;
简单直接
但是不便于维护
接口
interface Person {
username: string;
age: number;
};
let a: Person = {
username: 'zMouse',
age: 35
};
// ok
a.username;
a.age;
// error
a.gender;
优点 : 复用性高
缺点 : 接口只能作为类型标注使用,不能作为具体值,它只是一种抽象的结构定义,并不是实体,没有具体功能实现
类与构造函数
class Person {
constructor(public username: string, public age: number) {
}
}
let a: Person = new Person("lc", 19);
// ok
a.username;
a.age;
// error
a.gender;
优点:功能相对强大,定义实体的同时也定义了对应的类型
缺点 : 复杂,比如只想约束某个函数接收的参数结构,没有必要去定一个类,使用接口会更加简单
interface AjaxOptions {
url: string;
method: string;
}
function ajax(options: AjaxOptions) { }
ajax({
url: '',
method: 'get'
});
包装对象
包装对象其实就是 JavaScript 中的 String 、 Number 、 Boolean
string 类型 和 String 类型并不一样,在 TypeScript 中也是一样
let a: string;
a = '1';
a = new String('1');// error String有的,string不一定有(对象有的,基础类型不一定有)
let b: String;
b = new String('2');
// ok 和上面正好相反
b = '2';
数组类型
泛型
let arr1: Array<number> = [];
// ok
arr1.push(100);
// error
arr1.push('lc');
简单标注
let arr2: string[] = [];
// ok
arr2.push('lc');
// error
arr2.push(1);
元组类型
- 初始化数据的个数以及对应位置标注类型必须一致
- 越界数据必须是元组标注中的类型之一(标注越界数据可以不用对应顺序 - 联合类型)
let data1: [string, number] = ['lc', 100];
// ok
data1.push(100);
// ok
data1.push('100');
// error
data1.push(true);
枚举类型
枚举的作用组织收集一组关联数据的方式,通过枚举我们可以给一组有关联意义的数据赋予一些友好的名字
推荐使用全大写(通常使用全大写的命名方式来标注值为常量)
注意事项:
- key 不能是数字
- value 可以是数字,称为 数字类型枚举,也可以是字符串,称为 字符串类型枚举,但不能是其它值,默认为数字:0
- 枚举值可以省略,如果省略,则:
- 第一个枚举值默认为:0
- 非第一个枚举值为上一个数字枚举值 + 1
- 枚举值为只读(常量),初始化后不可修改
enum HTTP_CODE {
OK = 200,
NOT_FOUND = 404,
METHOD_NOT_ALLOWED
};
// 200
HTTP_CODE.OK;
// 405
HTTP_CODE.METHOD_NOT_ALLOWED;
// error
HTTP_CODE.OK = 1;
字符串类型枚举
如果前一个枚举值类型为字符串,则后续枚举项必须手动赋值
enum URLS {
USER_REGISTER = '/user/register',
USER_LOGIN = '/user/login',
// 如果前一个枚举值类型为字符串,则后续枚举项必须手动赋值
INDEX = 0
}
函数类型
function add(x: number, y: number): number {
return x + y;
}
无值类型
表示没有任何数据的类型,通常用于标注无返回值函数的返回值类型,函数默认标注类型为: void
- 在
strictNullChecks为 false 的情况下, undefined 和 null 都可以赋值给 void - 但是当
strictNullChecks为 true 的情况下,只有 undefined 才可以赋值给 void
function fn(): void {
// 没有 return 或者 return undefined
}
Never类型
- 当一个函数永远不可能执行 return 的时候,返回的就是 never
- 与 void 不同, void 是执行了return , 只是没有值,
- never 是不会执行 return ,比如抛出错误,导致函数终止执行
function fn(): never {
throw new Error('error');
}
任意类型
有的时候,我们并不确定这个值到底是什么类型或者不需要对该值进行类型检测,就可以标注为 any类型
- 一个变量申明未赋值且未标注类型的情况下,默认为 any 类型
- 任何类型值都可以赋值给 any 类型
- any 类型也可以赋值给任意类型
- any 类型有任意属性和方法
- 标注为 any 类型,也意味着放弃对该值的类型检测,同时放弃 IDE 的智能提示
let a: any;
未知类型
unknow,3.0 版本中新增,属于安全版的 any,但是与 any 不同的是:
- unknow 仅能赋值给 unknow、any
- unknow 没有任何属性和方法
let c: any = "123";
let d: number;
d = c;
// 实际运行时才会出错
d.toFixed(1);
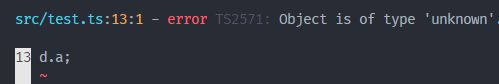
unkown
let c: unknown = "123";
let d: number;
d = c;
// 编译时就会出错
d.toFixed(1);
比any更严格
let c: any;
c.a
let d: unknown;
d.a;