AJAX请求5步法 & .AJAX之状态值+状态码+HTTP请求
简称:AJAX为异步处理,也叫异步请求
作用:访问远程API(Application Programming Interface)应用程序编程接口.
本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术.
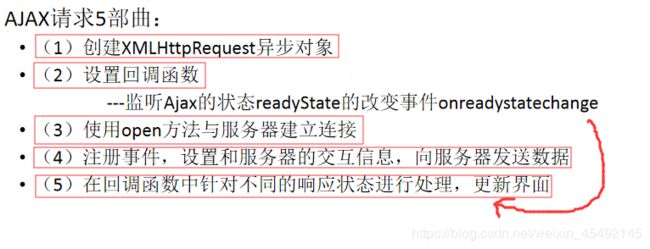
AJAX请求步骤/AJAX请求5部曲:
(1)创建XMLHttpRequest异步对象
(2) 监听状态改变—设置回调函数
(3)使用open方法与服务器建立连接
(4)向服务器发送数据—注册事件,设置和服务器的交互信息,向服务器发送数据
(5)在回调函数中针对不同的响应状态进行处理,响应—接收服务器返回数据
—监听Ajax的状态readyState的改变事件onreadystatechange
AJAX请求步骤一
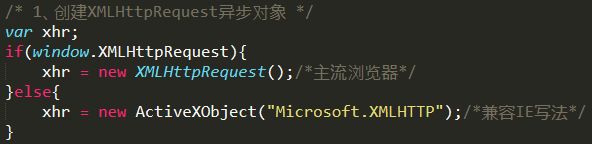
(1)创建XMLHttpRequest异步对象
有两种方式,主流浏览器方式和兼容IE低版本。之所以要兼容IE低版本是因为ajax技术的推广使用主要得力于IE(微软)。
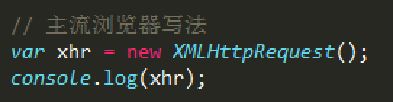
1、主流浏览器方式
IE7+、Firefox、Opera、Safari、Chrome都支持原生的XHR对象,在这些浏览器里创建XHR对象可以直接实例化XMLHttpRequest即可。

2、兼容IE低版本方式
3、开发时兼容处理,平时创建ajax对象XHR时一般需要封装一下
AJAX请求步骤二
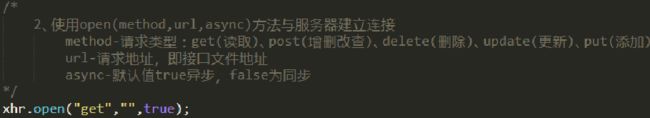
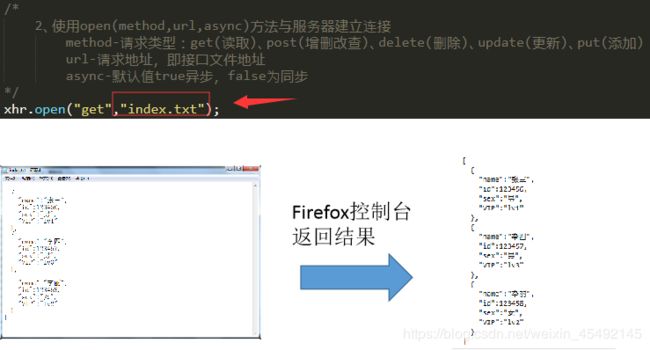
使用open方法与服务器建立连接
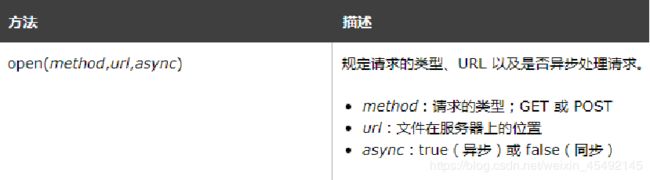
语法:open(method,url,async)
解析:open方法有3个参数:method请求类型、url文件在服务器上的位置即接口路径、async布尔值设置请求同步异步

1、method 请求类型:对应的取值是get和post(get方式的安全性比post的要低,包含机密信息的话,建议用post数据提交方式;在做数据查询是,建议用get方式,而在做数据添加、修改、删除时,建议用post方式 )
2、url文件在服务器上的位置即接口文件路径
3、async布尔值设置请求同步异步
async-默认值true异步,false为同步
boolean 取值为“true” 的时候,服务器的请求是异步的,也就是脚本执行send()方法后不等待服务器的执行结果,继续执行脚本代码 ;
beelean取值为“false”的时候,服务器的请求是同步的 , 也就是脚本执行send() 后等待服务器的执行结果,若在等待过程中超时,则不再等待,继续执行后面的脚本代码
常用默认值true异步即可,例如朋友圈点赞,点赞完毕后界面没有刷新,但局部更新了点赞数,所以称之为局部刷新技术。
false则是等待代码执行完毕后,再去执行后续操作。
异步VS同步
①异步为请求和后续代码同时执行,即将异步JS请求和XML/HTML的加载同时执行
②同步为等待请求完成后,再去执行后续代码(例如美团点餐同一时间收到10000个请求,需要等待请求完成再去执行后续操作,影响体验)
综上所述,一般open方法的第3个参数async用默认值true异步即可,所以开发中一般省略不写,只写前两个参数method和url。
接下来拓展下method请求类型,除了常见的get和post请求,还有delete删除请求、update更新请求、put添加请求等等,而post请求可以实现增删改查所有操作,get一般用于读取数据。
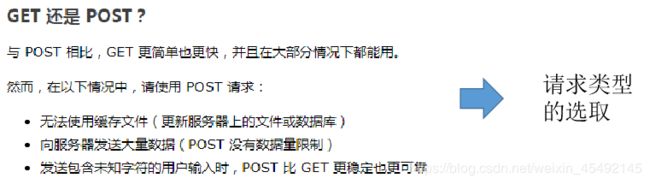
请求分类
请求方式分两种get和post
最直观的区别就是get把参数包含在URL中,post通过request body传递参数
1、get方式安全性较Post方式差些,包含机密信息的话,建议用Post数据提交方式;
2、做数据查询时,建议用Get方式;而做数据添加、修改或删除时,建议Post方式;
案例:一般情况下,登录的时候都是用的POST传输,涉及到密码传输,而页面查询的时候,如文章id查询文章,用get 地址栏的链接为:article.php?id=11,用post查询地址栏链接为:article.php, 不会将传输的数据展现出来。
HTTP请求方法
(1)get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
优势:因为数据通过URL传递,所以可以将其存放在书签里。
注意:get方法也叫幂等,即查询结果不受查询次数影响,例如查询一个员工信息1次和1000次,并不会随着查询次数的叠加而有所改变。
(2)post方法:一般用于修改服务器上的资源,常用于新建和修改数据等操作,数据不可见,被嵌入了HTTP请求体里,且对所发送信息的数量无限制。
(3)区别:常用get方法做查询和获取操作,post方法做发送数据、新建修改数据等操作。
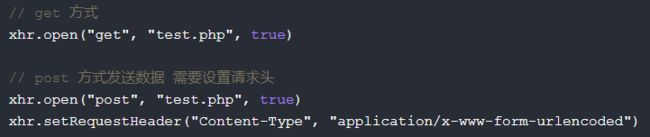
开发中一般省略参数async使用默认值true即可
![]()
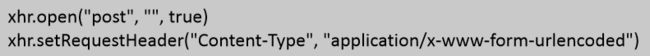
上面是get方法,如果是post方式发送数据 需要设置请求头

小结:open方法中get&&post方法区别
AJAX请求步骤三
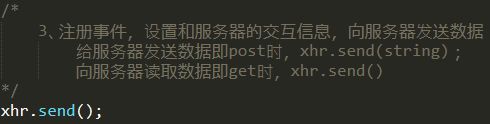
注册事件,设置和服务器的交互信息,向服务器发送数据
在第(2)步中已经与服务器建立了链接,规定了请求的类型、URL 以及是否异步处理请求,接下来通过第(3)步注册事件,设置交互信息,并将请求发送到服务器
这里着重强调下get与post请求区别–传值方式

get方式通过url拼接传值,所以不会通过send发送,会将请求数据展示到url,例如百度、淘宝搜索商品… …
而post请求则是通过send传参将数据传递到服务器,不会在url展示数据,所以安全性较高,例如登录、修改密码等操作,均不会将信息展示到url中… …
get如下所示
AJAX请求步骤三
注册事件,设置和服务器的交互信息,向服务器发送数据
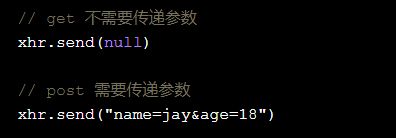
语法:xhr.send([string])
①当请求类型method为get时,发送send需要加上参数string,即xhr.send(string)
②当请求类型method为post时,发送send不需要加参数,即xhr.send()
小结:给服务器发送数据xhr.send(string);向服务器读取数据xhr.send()
因为上面请求类型为get,所以这里直接发送请求即可,无需传参
AJAX请求步骤四
响应—针对不同的响应状态进行处理
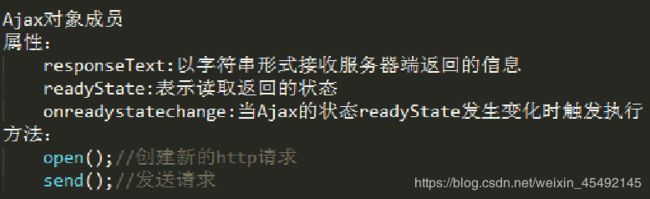
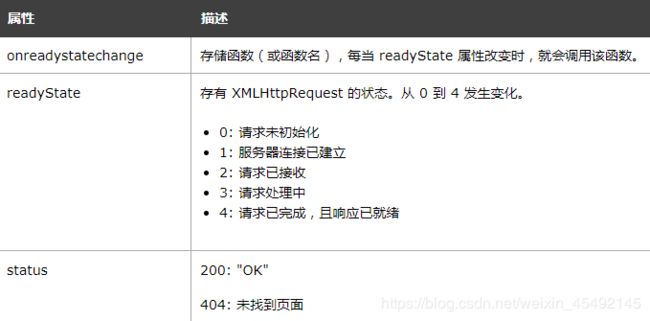
接下来使用AJAX对象即xhr的相关属性接收和监听返回的数据,正式介绍前,先来介绍下Ajax对象常用属性
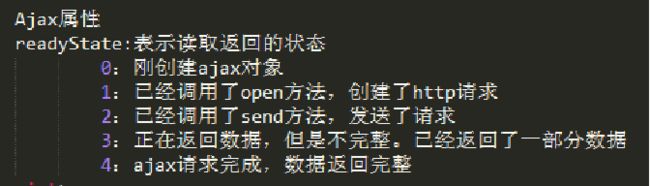
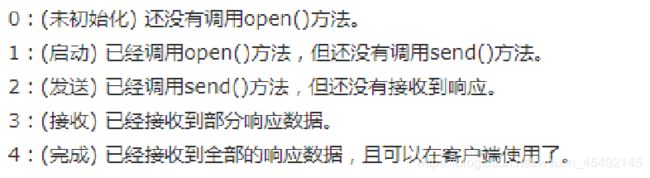
*读取状态readyState*
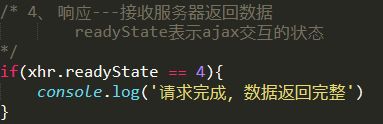
分析可得当状态readyState为4时才可以获得返回的数据

监听状态改变事件onreadystatechange:当Ajax的状态readyState发生变化时触发执行,为了获得较多的状态,最好在创建好Ajax对象后就设置。
最多可以感知到1、2、3、4四种状态。

补充 跨域
基础扫盲—跨域
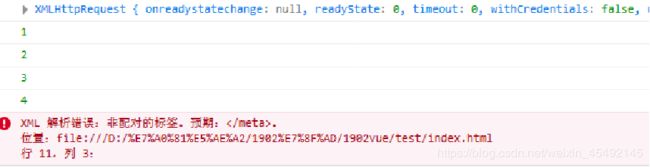
理论上控制台应该显示出1,2,3,4四个状态值,但验证后会发现显示不全,且存在报错

什么是跨域?
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
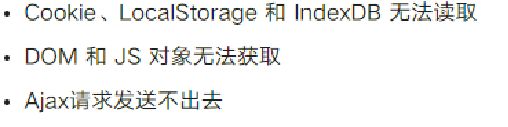
同源策略限制了以下行为:
常见跨域场景?
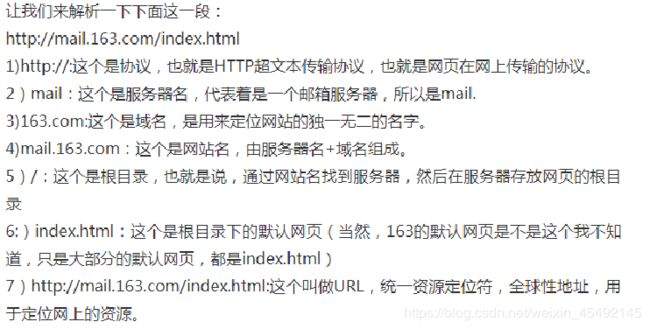
所谓的同源是指,域名、协议、端口均为相同。URI统一资源标识符
CORS
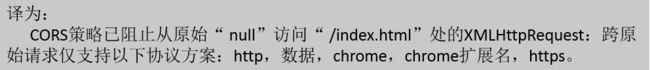
基础扫盲之CORS
CORS全称Cross-Origin Resource Sharing ,是一种允许当前域(domain)的资源(比如html/js/web service)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
即浏览器的同源策略Same origin policy会阻止不同源的文件访问交互,对于跨域问题可以使用CORS来解决。
浏览器区别→chrome存在同源策略,所以不可以跨域。接下来使用HBuilder打开Firefox(自带服务器)
AJAX请求步骤四
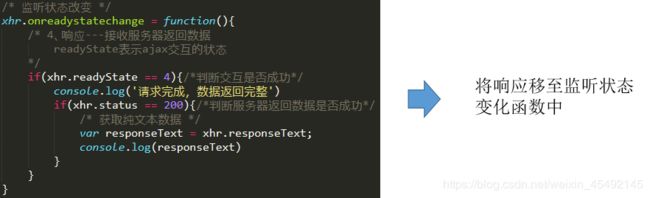
响应—针对不同的响应状态进行处理
XMLHttpRequest 对象的三个重要的属性
当 readyState 等于 4 时,表示响应已就绪
当 status 等于 200 时,表示服务器返回数据成功
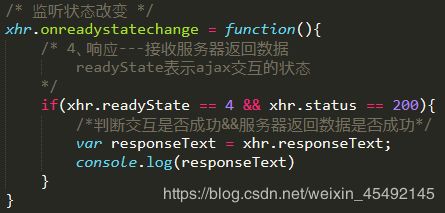
responseText 为字符串形式接收服务器端返回的信息

将上述代码简化如下,当 readyState 等于 4 且状态为 200 时,表示响应已就绪且服务器返回数据成功
状态码
上面用到了状态码xhr.status,当status为200时表示服务器返回数据成功,所以接下来介绍下状态码相关概念。
HTTP请求
我们先来介绍下http请求
HTTP简介
http是计算机通过网络进行通信的规则,使浏览器去服务器请求信息和服务。
HTTP是一种无状态协议(他可以自己保存东西cookie):无状态指的是不建立持久的连接,即服务端不保留连接的相关信息,即断开请求和响应后是没有记忆的。

HTTP请求是一步完成的吗?—NO
HTTP请求步骤
一个完整的HTTP请求过程,通常包含以下7个步骤
(1)建立TCP连接
(2)WEB浏览器向WEB服务器发送请求命名
(3)WEB浏览器发送请求头信息
(4)WEB服务器应答
(5)WEB服务器发送应答头信息
(6)WEB服务器向浏览器发送数据
(7)WEB服务器关闭TCP连接
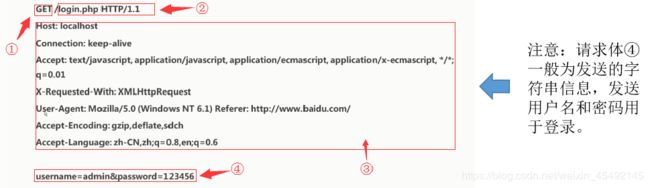
HTTP请求组成部分---->一个HTTP请求一般由4部分组成
(1)HTTP请求的方法或动作,比如get或post请求
(2)请求的URL地址-----网址
(3)请求头,包含客户端环境信息,身份验证信息等
(4)请求体即请求正文,请求正文可以包含客户提交的查询字符串信息,表单信息等。
HTTP请求方法
(1)get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
优势:因为数据通过URL传递,所以可以将其存放在书签里。
注意:get方法也叫幂等,即查询结果不受查询次数影响,例如查询一个员工信息1次和1000次,并不会随着查询次数的叠加而有所改变。
(2)post方法:一般用于修改服务器上的资源,常用于新建和修改数据等操作,数据不可见,被嵌入了HTTP请求体里,且对所发送信息的数量无限制。
(3)区别:常用get方法做查询和获取操作,post方法做发送数据、新建修改数据等操作。
HTTP响应
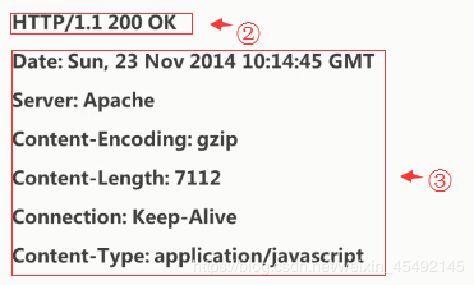
HTTP 响应组成部分----->一个HTTP响应一般由3部分组成
(1)响应状态:一个数字和文字组成的状态码,用来显示请求是否成功;
(2)响应头:响应头和请求头一样,包含许多有用的信息(注意是服务器的信息),例如服务器类型、日期时间、内容类型和长度等。
(3)响应体:响应正文,即服务器传过来的字符串、代码等。
HTTP 响应状态码
HTTP状态码(英语:HTTP Status Code)是用以表示网页服务器超文本传输协议响应状态的3位数字代码
HTTP状态码由3位数字构成,其中首位数字定义了状态码的类型
主要包含以下几种
(1)1XX:信息类,表示收到web浏览器请求,(告诉客户端已经收到了请求)正在进一步处理中。
(2)2XX:成功,表示用户请求被正确接收、理解和处理,例如200 OK。200–表示已经完成请求
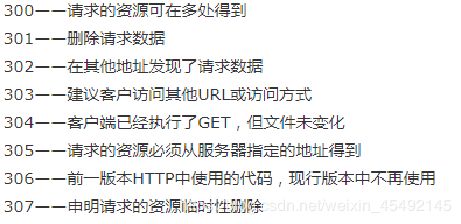
(3)3XX:重定向,表示请求没有成功,客户需要采取进一步处理。
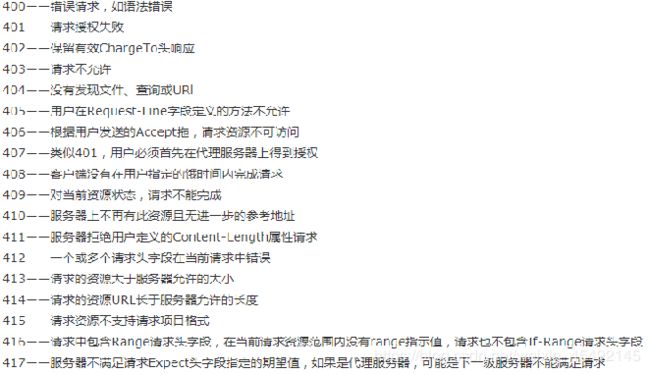
(4)4XX:客户端错误,表示客户提交的请求有错误,例如:404 NOT Found,意为请求中所引用的文档不存在(地址错误)。—404:表示文档/资源不存在
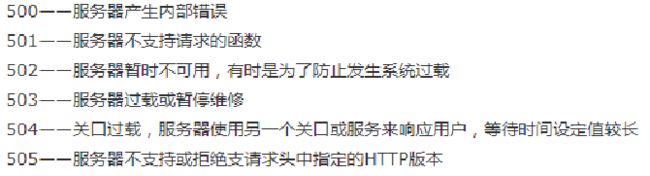
(5)5XX:服务器错误,表示服务器不能完成对请求的处理,如500。
熟悉以上状态码,有助于开发调节的效率和准确性。
AJAX状态值&&状态码
下面我们回归正题
1、AJAX状态值
ajax的状态值:运行ajax时,无论是成功还是失败都要响应的步骤的几种状态。例如:尚未调用send()方法时的初始化前、正在发送请求、正在响应等,由ajax对象和服务器之间的交互所得。通过ajax.readyState获得 0~4 范围的一个状态值。
即readyState 0=>初始化 1=>载入 2=>载入完成 3=>解析 4=>完成
2、AJAX状态码
ajax状态码是值,ajax无论请求是否成功,由HTTP协议根据所提交的信息,服务器返回的http头信息代码,通过ajax.state属性来获得。
AJAX状态值:
ajax的 XMLHttpRequest 不是一次就完成的,而是经历过多种状态后获取的结果。这些状态分为5种:
状态码详细说明:
1xx:收到请求,继续处理
2xx:操作成功收到,分析、接受
3xx:完成此请求必须进一步处理

4xx:请求包含一个错误无法或不能完成

5xx:服务器执行一个完全有效请求失败

下面再来几个常见的面试题
AJAX面试题1:为什么 onreadystatechange 函数的执行要同时判断 readyState 和 status ?
答案:
1、假设只判断 readyState
服务响应出错了,但还是返回了信息。此时由于只做 readyState 判断,它不理会 status 返回的结果是200、404还是500,只要响应成功返回了,就执行接下来的javascript代码,结果会造成各种不可预料的错误,所以只判断 readyState 是不对的~
2、假设只判断 status
服务响应的状态码为200,onreadystatechange函数总共执行了三次(可以使用ajax请求代码自行检验),就是说onreadystatechange函数的执行不是只在readyState变为4的时候触发,而是readyState(2、3、4)的每次变化都会触发,由此可见单独判断 status 也是行不通的
AJAX面试题2:判断 readyState 和 status 的顺序有先后之分吗?
答案:
结合之前得出结论,判断 onreadystatechange 函数的执行 readyState 和 status 缺一不可。由试验可知,readyState 的每次变化都会触发 onreadystatechange 函数,若是先判断 status,那么每次都会多判断一次 status。两者的判断先后顺序不会影响结果,但相对而言,优先判断 readyState 可以对性能有微许的优化。xhr.readyState === 4 && xhr.status === 200
所以先判断readyState 状态值比较好。
首先介绍下控制台chrome开发者工具最常用的四个功能模块:Elements、console、Sources、Network。
1、Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面
2、console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
3、Sources:主要用来调试js和查看源代码
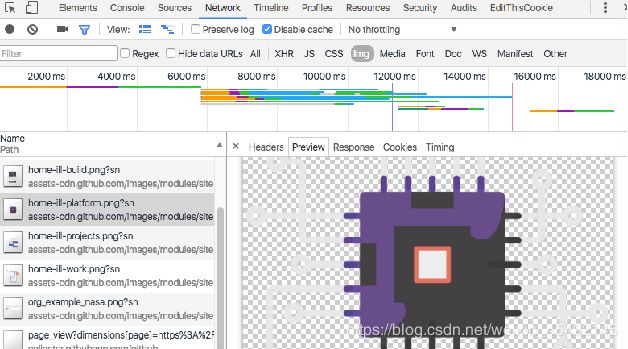
4、Network:网络连接的信息读取。例如接口调用、资源加载耗时等
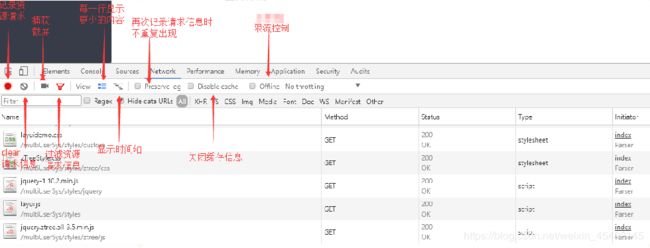
接下来介绍一下chrome控制台network检验查看AJAX相关信息
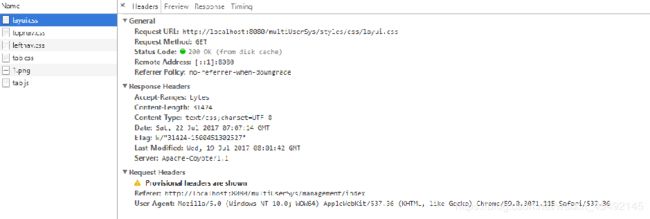
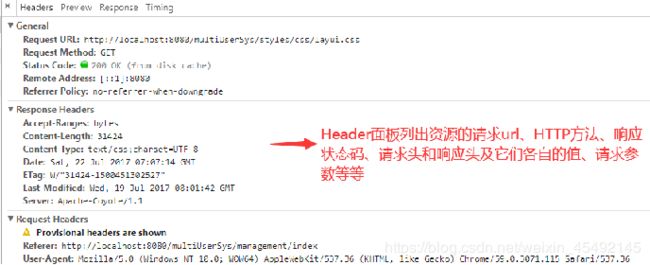
Network详细介绍:一共分为四个模块:
(1)Headers
(3)Response
响应信息面板包含资源还未进行格式处理的内容
(4)Timing
资源请求的详细信息花费时间
AJAX请求步骤五
回归正题
更新渲染界面
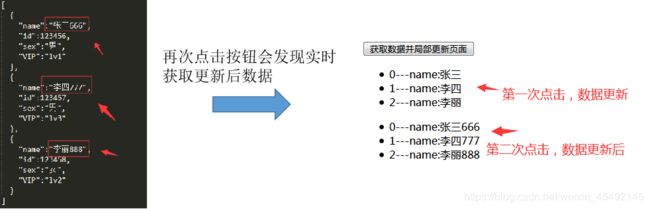
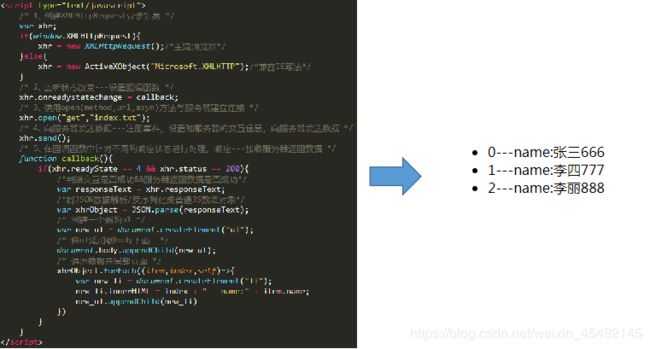
通过之前步骤,已经从服务器获取到外部数据,接下来在页面动态渲染,即可实现局部更新页面
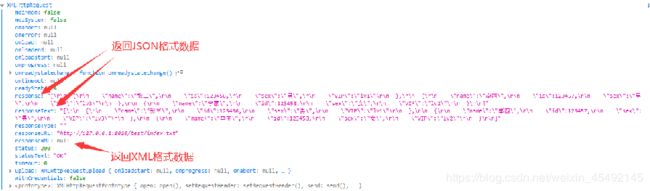
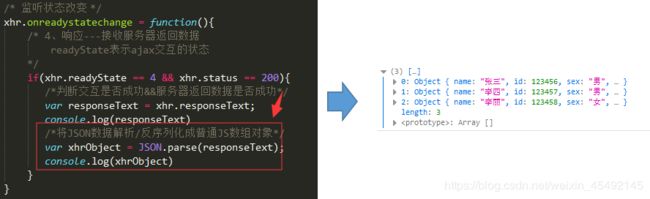
分析即可得知,获取json格式数据可以通过response或者responseText即可,一般常用responseText。
注意:后台给前台返回数据一般为JSON格式,也有xml格式。但后台获取得来的数据是json,而json本质是字符串(对象型+数组型),没有办法直接应用到页面,所以需要将JSON数据解析/反序列化成普通JS数组对象才可以使用JS方法进一步操作。
JSON解析和序列化
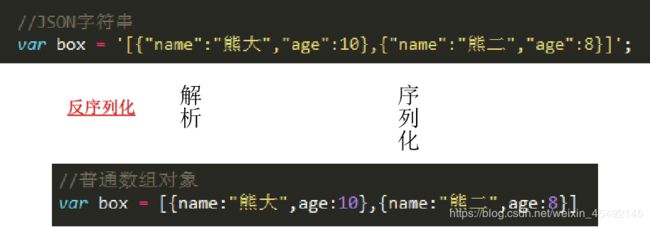
JSON解析和序列化指的是JSON格式数据和普通数组对象格式的来回转换。
解析:如果是载入的JSON文件,需要对其进行使用,那么就必须将JSON字符串解析成原生的JavaScript值。即将JSON字符串解析成原生JavaScript值。
序列化:如果是原生的JavaScript值,即原生的JavaScript对象和数组,也可以转换成JSON字符串。所以序列化是将原生JavaScript值转换成JSON字符串。
JSON小结
(1)JOSN概念:以上即为JSON解析/反序列化和序列化过程,加载过程放到后续课程进行讲解。
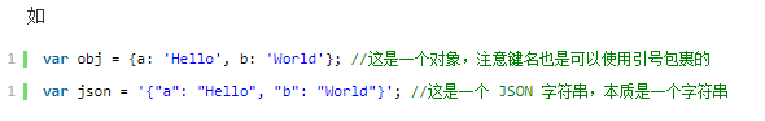
很多人搞不清楚 JSON 和 JS对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。

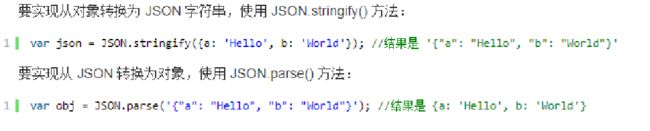
(2)转换:JSON 和 JS 对象互转
(3)作用:存储和传递数据
(4)JSON方法:解析与序列化,解析也叫反序列化
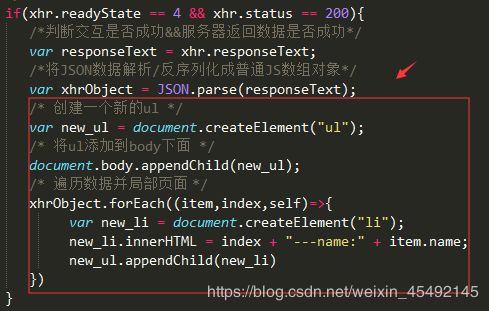
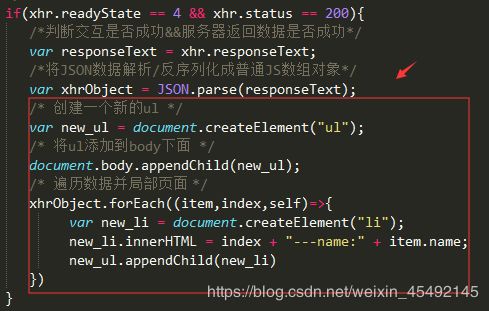
(5)更新渲染界面
将JSON数据解析/反序列化成普通JS数组对象才可以使用JS方法进一步操作,如下所示

修改index.txt如下所示
目前为止,已经实现了AJAX的请求,但步骤有些问题,接下来重新微调下代码