CSS盒子的定位
转自:http://www.cnblogs.com/stephen-liu74/p/3333704.html
相对定位
使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。
使用relative,即相对定位,除了将position属性设置为relative之外,还需要指定一定的偏移量,水平方向通过left或者right属性来指定,竖直方向通过top和bottom来指定。以下为后面实验的基准代码。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>position属性title> <style type="text/css"> body{ margin:20px; font :Arial 12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #block1{ background-color:#fff0ac; border:1px dashed #000000; padding:10px; } style> head> <body> <div id="father"> <div id="block1">Box-1div> div> body> html>
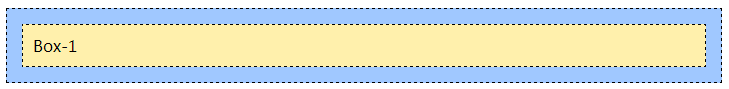
实验一:一个子块的情况
下面的CSS样式代码中的Box-1处,将position属性设置为relative,并设置偏移距离,代码如下:
#block1 {
backgroud-color: #fff0ac;
border: 1px dashed #000000;
padding: 10px;
position: relative;
left: 30px;
top: 30px;
}
下图可以看出Box-1和原来的位置相比,它向右和向下分别移动了30像素,也就是说,“left:30px”的作用就是使Box-1的新位置在它原来位置的左边框右侧30像素的地方,“top:30px”的作用就是使Box-1的新位置在原来位置的上边框下侧30像素的地方。
这里用到了top和left这两个CSS属性,实际上在CSS中一共有4个配合position属性使用的定位属性,除top和left之外,还有right和bottom。这4个属性只有当position属性设置为absolute、relative和fixed时才有效。而且,在position属性取值不同时,它们的含义也不同。当position设置为relative时,它们表示各个边界与原来位置的距离。
top、right、bottom和left这4个属性除了可以设置为绝对的像素数,还可以设置为百分数。此时,可以看到子块的宽度依然是未移动前的宽度,撑满未移动前父块的内容。只是向右移动了,右边框超出了父块。因此,还可以得出另一个结论,当子块使用相对定位以后,它发生了偏移,即使移动到了父盒子的外面,父盒子也不会变大,就好像子盒子没有变化一样。类似的,如果将偏移的数值设置为:right:30px; bottom:30px,其效果图如下:
现在我们可以得到这样的结论,使用相对定位的盒子,会相对于它原本的位置,通过偏移指定的距离,到达新的位置。而该相对定位的盒子则仍然位于标准流中,它对父块没有任何影响。
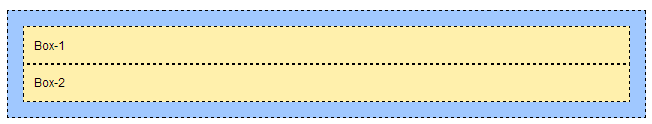
实验二:两个子块的情况
下面讨论的是两个子块的情况。把上面的基础代码改为如下代码,在父div中放两个子div。首先对它们都不设置任何偏移。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Language" content="zh-cn" /> <title>position属性title> <style type="text/css"> body{ margin:20px; font-family:Arial; font-size:12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #father div{ background-color:#fff0ac; border:1px dashed #000000; padding:10px; } #block1{ } #block2{ } style> head> <body> <div id="father"> <div id="block1">Box-1div> <div id="block2">Box-2div> div> body> html>
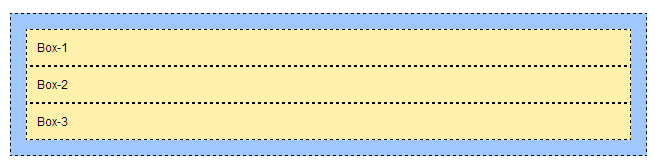
效果图显示如下:
从上面的代码中可以看出,现在对两个子块的设置还都空着。下面首先将Box-1盒子的CSS设置为:
#block1 {
position: relative;
bottom: 30px;
right: 30px;
}
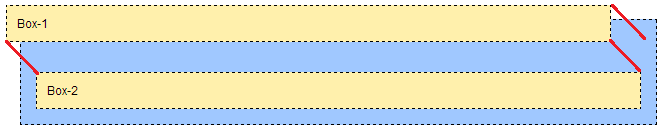
将子块1的position属性设置成了relative,子块2还没有设置任何与定位相关的属性。此时的效果如下图,与前面的图相比可以看到子块1的位置以自身为基准向上和向左各偏移了30像素。而子块2和前面的图相比没有任何变化,就好像子块1还在原来的位置上。
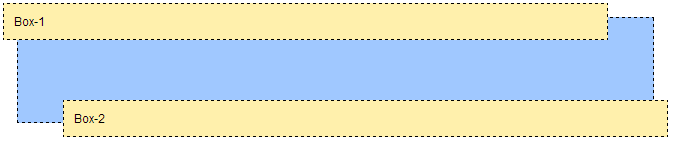
这一次又验证了前面实验1中总结出的结论,并且需要进行一小点儿的改进。因为,使用相对定位的盒子不仅对父块没有任何影响,对兄弟盒子也没有任何影响。那么如果同时设置两个子块的position都设置为relative,情况又会如何呢?现在把子块2也进行相应的设置,代码如下:
上面的实验是针对标准流方式进行的,实际上,对浮动的盒子使用相对定位也是一样的,都会相对于原有的位置进行指定的偏移并到达新的位置,而这一偏移并不会对其后面的兄弟元素带来任何的影响。
绝对定位
在了解了相对定位之后,下面开始分析absolute定位方式,它表示绝对定位。通过上面的例子可以了解到position属性需要通过配合偏移一定的距离来实现定位,而其中核心的问题就是以什么作为偏移的基准。绝对定位,盒子的位置以它的包含框为基准进行偏移。绝对定位的盒子从标准流中脱离。这意味着它们对其后的兄弟盒子的定位没有影响,其它的盒子就好像这个盒子不存在一样。 以下为后面实验的基准代码。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>absolute属性title> <style type="text/css"> body{ margin:20px; font-family:Arial; font-size:12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #father div{ background-color:#fff0ac; border:1px dashed #000000; padding:10px; } #block2{ } style> head> <body> <div id="father"> <div >Box-1div> <div id="block2">Box-2div> <div >Box-3div> div> body> html>
效果图如下。可以看到一个父div里面有3个子div,都是标准流方式排列。
下面尝试使用绝对定位,代码中找到对#block2的CSS设置位置,目前它还是空白的,下面将它改为:
#block2 {
position: absolute;
top: 30px;
right: 30px;
}
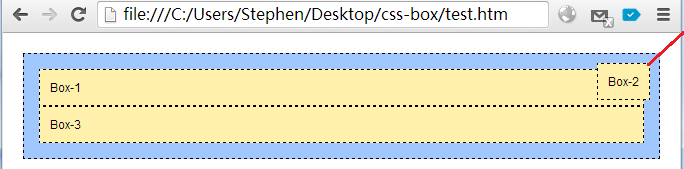
这是的效果如下图,以浏览器窗口为基准,从右上角开始向下和向左各移动30像素。
是不是所有的绝对定位都以浏览器为基准来定位呢?答案是否定的,接下来对上面的代码做一处修改,为父div增加一个定位样式,代码如下:
#father {
background-color: #a0c8ff;
border: 1px dashed #000000;
padding: 15px;
position: relative;
}
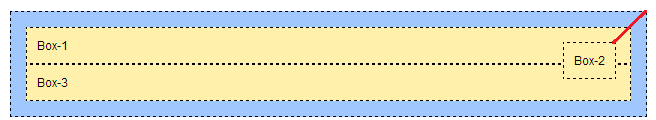
如下图所示效果发生了变化,偏移的距离没有变化,但是偏移的基准不再是浏览器窗口,而是它的父div了。
对于绝对定位的描述为:使用绝对定位的盒子以它的“最近”的一个“已经定位”的“祖先元素”为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。再有,绝对定位的框从标准流中脱离,这意味着它们对其后的兄弟盒子的定位没有任何影响,其他的盒子就好像这个盒子不存在一样。
回到之前的实验,最初的代码中,在父div没有设置position属性时,Box-2这个div的所有祖先都不符合“已经定位”的要求,因此它会以浏览器窗口为基准来定位。而当父div将position属性设置为relative后,它就符合“已经定位”的要求了,它又是所有祖先中唯一一个已经定位的,也就满足“最近”这个要求,因此就会以它为基准进行定位了。以后将绝对定位的基准称为“包含块”。
实验四:绝对定位的特殊性质
对于绝对定位,还有一个特殊性质需要介绍。见如下代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> body{ margin:0; } #outerBox { width: 200px; height: 100px; margin: 10px auto; background: silver; } #innerBox { position: absolute; top: 70px; width: 100px; height: 50px; background: orange; } style> head> <body> <div id="outerBox"> <div id="innerBox">div> div> body> html>
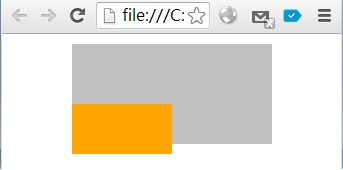
代码中,外面的盒子没有设置position属性,内部的盒子设置了绝对定位,但是只在垂直方向指定了偏移量,没有指定水平方向的偏移量,此时内部的盒子则因为设置了绝对定位属性,而外层div没有position属性,所以的它的定位基准是浏览器窗口。但是又由于在水平方向上没有设置偏移属性,因此在水平方向它仍然会保持原来应该在的位置,它的左侧与外层盒子的左侧对齐。因为在垂直方向上设置了“top:70px”,所以距离浏览器窗口顶部为70像素。
由此实验可知,如果设置了绝对定位,而没有设置偏移属性,那么它仍然保持原有的位置。
固定定位:
当position的属性值为fixed,即固定定位。它与绝对定位有些类似,区别主要在于定位的基准不是祖先,而是浏览器窗口或其它显示设备窗口。也就是当访问者拖动浏览器的窗口滚动条时,固定定位的元素相对于浏览器窗口的位置保持不变。
z-index空间位置:
z-index属性用于调整定位时重叠块的上下位置,与它的名称一样,想象页面为x-y轴,垂直于页面的方向为z轴,z-index值大的页面位于其小的上方。z-index属性的值为整数,可以是正数也可以是负数。当块被设置了position属性时,该值便可以设置各块之间的重叠高低关系。默认的z-index值为0,当两个块的z-index值一样时,将保持原有的高低覆盖关系。
注:该篇博客源自《CSS设计彻底研究》中的第四章,书中的例子简明扼要、通俗易懂,因此特copy下来与大家分享,同时也便于今后自己的在线查阅。