智慧园区可视化应用数据源接口问题
DIX系统
此处 DIX 使用仅限于在 CamBuilder 中
DIX介绍
DIX是CamBuilder中用于实时对接入数据进行处理后输出到指定目的地的系统。可以用来接入Mysql、ActiveMq,syslog等数据源中存储的数据,可以在接入这些数据源存储的数据后,利用DIX对数据进行简单处理后,输出到指定的数据源,目前支持MySql、ActiveMq等。
通过访问DIX服务器进入dip配置页面,选择JavaScript,点击立即接入按钮之后进入了dip的配置页面,在该页面进行dip的属性配置、脚本配置。
配置完成上述信息之后,点击完成并保存,一个dip便生成了,然后回到数据集成页面找到对应的dip,启动即可。
数据接入
接收MySQL数据
点击JavaScript,进入配置页面,在1处填入dip名字,2处的地址为宿主机地址,默认为dip系统部署机器地址, 点击下一步,填写脚本配置。
dip名称:使用英文且见名知义(最好使用驼峰命名法)。
dip的宿主机:运行该dip的服务器ip地址,也是我们的数据处理服务器。
进入如下界面,在黑窗口的run函数中编写JavaScript脚本,将获取到的数据转换成产品需要的数据结构,最后输出。
首先编写脚本获取数据,获取数据有2种方式,第一种是主动获取,第二种是被动接收,根据实际情况选择对应的获取数据方式。而每一种方式又有多种类型。
对接MySQL我们选择主动获取方式,点击输入-主动获取,选择第一项MySQL ,相应的接入MySQL的代码会自动填写在function run() 里面 ,in 为接入语句,executes为数据处理逻辑,outs处填写数据输出语句。
如下图,在1处添加接入MySQL数据源url,username,password,在2处添加查询简单的查询sql语句,查询自己需要的数据。
function run() {
var MysqlJdbcAdapter = Java.type("com.uinnova.di.dicom.jdbc.MysqlJdbcAdapter");
while (true) {
try {
var adapter = new MysqlJdbcAdapter("jdbc:mysql://127.0.0.1:3306/database?useUnicode=true&characterEncoding=UTF-8", "root", "root");
var data = adapter.getDataByTable("select * from ...");
heartBeat.addInCount(data.size());
//executes...
//outs...
sleep(60000);
} catch (error) {
logger.error("脚本执行错误:",error);
}
}
} 接收ActiveMq数据
点击JavaScript,进入配置页面,在1处填入dip名字,2处的地址为宿主机地址,默认为dip系统部署机器地址, 点击下一步,填写脚本配置。
dip名称:使用英文且见名知义(最好使用驼峰命名法)。
dip的宿主机:运行该dip的服务器ip地址,也是我们的数据处理服务器。
进入如下界面,点击输入-被动接受,选择第一项 ,相应的接入ActiveMq 的代码会自动填写在function run() 里面 in 为接入语句,executes为数据处理逻辑,outs处填写数据输出语句。
如下图,在1处依次填入ActiveMq数据源的url,queue,username,pasword,最后一个参数为true,表示接受queue,为false表示接受topic,
URL: MQ的地址,格式为tcp://${ip}:${port},例如tcp://192.168.10.44:61616
对列名queue: 产品接收的指定队列noah_perfs.
用户名username: admin
密码password: admin
function run() {
var ActivemqReceiver = Java.type("com.uinnova.di.dip.base.receiver.ActivemqReceiver");
//url, queue, username, password, queue(true) or topic(false)
var receiver = new ActivemqReceiver("tcp://127.0.0.1:61616", "queue", "admin", "admin", true);
startReceiver(receiver);
while (true) {
try {
var data = receiver.getData();
if (data!=null) {
heartBeat.addInCount(1);
//executes...
//outs...
}
} catch (error) {
logger.error("脚本执行错误:",error);
}
}
} 接收Syslog数据
点击JavaScript,进入配置页面,在1处填入dip名字,2处的地址为宿主机地址,默认为dip系统部署机器地址, 点击下一步,填写脚本配置。
dip名称:使用英文且见名知义(最好使用驼峰命名法)。
dip的宿主机:运行该dip的服务器ip地址,也是我们的数据处理服务器。
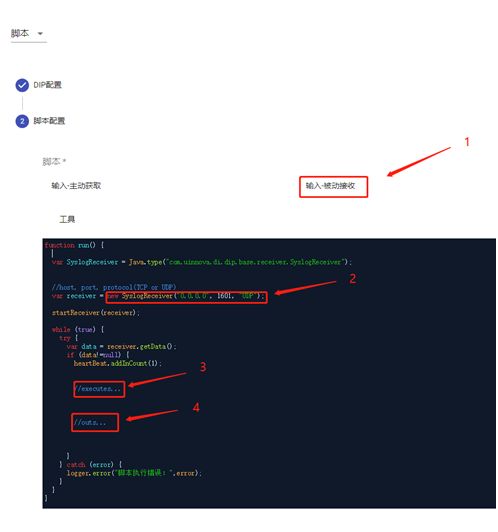
进入如下界面,在1处点击输入-被动接受,选择第一项 ,相应的接入Syslog 的代码会自动填写在function run() 里面 in 为接入语句,executes为数据处理逻辑,outs处填写数据输出语句。
IN配置是指接收syslog告警数据必须的一些信息,根据具体的需求调研填写
依次填入Syslog数据源的url,port,protocal,
主机url:部署DIP服务端程序的主机IP
端口port:与第三方厂商syslog确认的syslog数据推送端口,建议填写大于1600的未被其他服务占用的端口,
协议protocal:与第三方厂商syslog确认进行syslog数据传输协议,可选UDP或TCP
接入syslog数据库
function run() {
var SyslogReceiver = Java.type("com.uinnova.di.dip.base.receiver.SyslogReceiver");
//host, port, protocol(TCP or UDP)
var receiver = new SyslogReceiver("0.0.0.0", 1501, "UDP");
startReceiver(receiver);
while (true) {
try {
var data = receiver.getData();
logger.info("[原始数据]" + data);
if (data != null) {
heartBeat.addInCount(1);
//executes...
//outs...
}
} catch (error) {
logger.error("脚本执行错误:", error);
}
}
} 数据处理
处理MySQL数据
我们可以取出MySQL中的数据进行处理,将他们转为我们需要的格式,在进行输出。
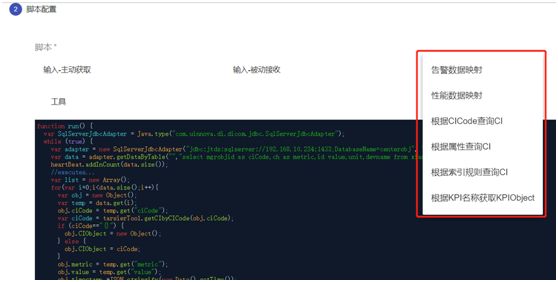
在编写脚本数据转换的时候可以点击数据处理, 就会出现如下图所示的子菜单,可以根据接收到的数据类型(告警/性能)选择对应的菜单,脚本框中会出现对应的模板代码,如下图所示。
以JavaScript处理接入MySQL为例,准备数据接入。
样例数据:
[
{
"id": "1",
"sceneid": "20170109153114611633853",
"kpi_key": "temperature",
"kpi_value": "253"
}
] 如下图,1处接入MySQL数据,2处对数据进行处理,可以参考下面数据处理中的性能数据映射代码,3处把处理后的数据同样输出到另外一个MySQL中去,对其他数据源的处理可以参照此处进行处理。
数据处理后,输出到MySQL数据。
DIP代码参考如下:
function run() {
var MysqlJdbcAdapter = Java.type(
"com.uinnova.di.dicom.jdbc.MysqlJdbcAdapter"
);
while (true) {
try {
var adapter = new MysqlJdbcAdapter(
"jdbc:mysql://192.168.137.128:3306/inputDB?useUnicode=true&characterEncoding=UTF-8",
"root",
"root"
);
var data = adapter.getDataByTable(
"SELECT id,sceneid,kpi_key,kpi_value FROM c_in"
);
heartBeat.addInCount(data.size());
//executes...
//var javaListData = json2JavaList(data);
var list = new Array();
for (var i = 0; i < data.size(); i++) {
var obj = new Object();
var temp = data.get(i);
obj.id = temp.get("id");
obj.sceneid = temp.get("sceneid");
obj.kpi_key = temp.get("kpi_key");
obj.kpi_value = temp.get("kpi_value");
logger.info("obj处理后数据" + obj.toString());
list.push(obj);
}
//logger.info("listlength="+list.length);
//outs...
//下列为操作数据库的几个方法,传入参数sql,执行成功返回1,执行失败返回0
//out.createTable(sql);创建表
//out.updateTable(sql); 修改表数据
//out.deleteTable(sql);删除表
//out.updateTableStructure(sql); 修改表结构
//out.selectTable(sql); 查询表
var MysqlOutCustom = Java.type(
"com.uinnova.di.dip.customoutmysql.MysqlOutCustom"
);
//url, username, passowrd
var out = new MysqlOutCustom(
"jdbc:mysql://192.168.137.138:3306/outputDB?useUnicode=true&characterEncoding=UTF-8",
"root",
"root"
);
//传入数据,数据库表名,主键,其他列
out.out(
convertJs2Java(list),
"c_out",
"id",
"sceneid,kpi_key,kpi_value"
);
heartBeat.addOutCount(list.length);
sleep(60000);
} catch (error) {
logger.error("脚本执行错误:", error);
}
}
} 处理activemq数据
我们可以取出输入ActiveMQ中的数据进行处理,将他们转为我们需要的格式,在进行输出。
以JavaScript处理接入ActiveMQ为例,准备数据接入。
连接配置信息:
url: tcp://{ip}:{port}
用户名: username
密码: password
对列名称:inTopicName
队列数据格式: JSON格式的字符串
数据属性说明:
| 参数名 |
必选/可选 |
参数位置 |
参数类型 |
参数名字 |
| ciCode |
必选 |
参数列表 |
String |
配置项唯一标识 |
| Metric |
必选 |
参数列表 |
String |
性能数据所属的指标名称 |
| instance |
可选 |
参数列表 |
String |
性能数据所属的指标实例,若无则填英文字符下划线,"_" |
| Value |
必选 |
参数列表 |
String |
性能数据的值 |
| timestamp |
可选 |
参数列表 |
String |
数据采集时间,若为空则默认当前时间,时间戳格式 |
样例数据:
[
{
"ciCode": "P211-E1-01",
"metric": "CPU使用率",
"instance": "cup0",
"value": "50",
"timestamp": "1500790703007"
}
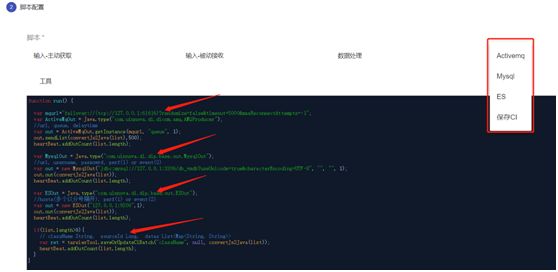
] 如下图,1处接入MQ数据,2处对数据进行处理,3处把处理后的数据同样输出到另外一个MQ中去,对其他数据源的处理可以参照此处进行处理。
输出到ActiveMq
Dip代码参考示例:
function run() {
var ActivemqReceiver = Java.type(
"com.uinnova.di.dip.base.receiver.ActivemqReceiver"
);
//url, queue, username, password, queue(true) or topic(false)
var receiver = new ActivemqReceiver(
"tcp://192.168.137.128:8094",
"testIn123",
"admin",
"admin",
true
);
startReceiver(receiver);
while (true) {
try {
var data = receiver.getData();
if (data != null) {
heartBeat.addInCount(1);
//executes...
var listData = JSON.parse(data);
var list = new Array();
for (var i = 0; i < listData.length; i++) {
var obj = new Object();
var temp = listData[i];
obj.ciCode = temp["ciCode"];
obj.metric = temp["metric"];
obj.value = temp["value"];
obj.timestamp = temp["timestamp"];
obj.unit = temp["instance"];
list.push(obj);
}
//logger.info("listlength="+list.length);
//outs...
var mqurl =
"failover://(tcp://192.168.137.138:8094)?randomize=false&timeout=5000&maxReconnectAttempts=-1";
var ActiveMqOut = Java.type("com.uinnova.di.dicom.amq.AMQProducer");
//url, 用户名,密码,topic=1或queue=2,Topic或者Queue名称,非持久化=1或持久化=2,最晚提交时间秒
var out = ActiveMqOut.getInstance(
mqurl,
"admin",
"admin",
"1",
"testOut123",
2,
1
);
out.sendList(convertJs2Java(list), 1);
heartBeat.addOutCount(list.length);
}
} catch (error) {
logger.error("脚本执行错误:" + error.message);
}
}
} 处理syslog数据
我们选择发送syslog数据,Syslog消息体
属性分隔符: |
数据定义:sceneid|kpi_key|kpi_value|value|id
样例数据:20170109153114611633853|temperature|56|1
说明:syslog在发送数据时会在数据前自动添加发送时间,主机名称等内容,需要根据产品是需要该数据进行处理,实际发送数据如下所示:Feb1909:32:16 DESKTOP-PDH3O88 20170109153114611633853 | temperature|56|12
在executes... 对输入数据进行解析,获得所需要的数据格式,输出到指定的MySQL或者ActiveMq数据源中,如下图所示
数据输出
输出到MySQL
进入如下界面,在编写脚本数据输出的时候可以点击输出, 就会出现如下图所示的子菜单,可以根据发送方式选择对应的菜单,脚本框中会出现对应的模板代码,只需要修改一下连接信息配置参数,如下图所示。
点击输出,选择第二项MySQL ,相应的接入MySQL的代码会自动填写在function run() 里面 outs处填写数据输出语句,in 为接入语句,executes为数据处理逻辑,
如图,展示了关键处理逻辑:
1、为查询MySQL数据源所得数据,
2、对数据进行处理,
3、是一些操作数据库的函数,可以对输出数据库进行创建表,更新表结构等操作,4处填写输出到目的地MySQL的配置信息。
输出ActiveMq
进入如下界面,点击 输出,选择第一项 ,相应的接入ActiveMQ 的代码会自动填写在function run() 里面 outs处填写数据输出语句,in 为接入语句,executes为数据处理逻辑。
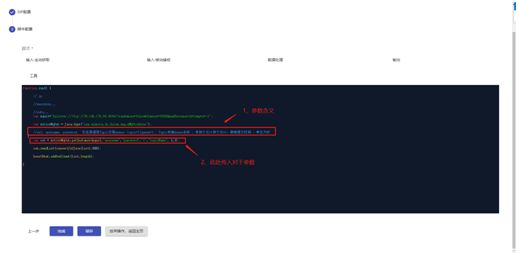
如下图,在1处为填入参数的含义,2处为要填写参数的值。填写完成后保存dip
DIP启动
保存
填写完以上配置信息后,点击完成,进入该dip的保存界面,如下图所示。
然后点击保存会在 di主页看到接入javascript的dip已经存在,如下图所示。点击启动按钮,便可以获取数据了。
启动
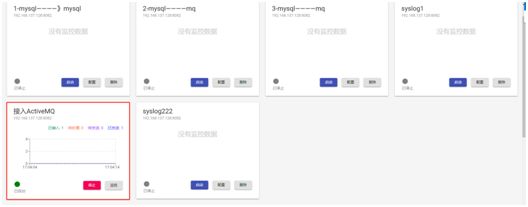
配置完dip后,点击完成,保存好,回到dip主界面,显示所有的dip列表,如下图所示,点击启动,启动一个dip。
运行
刚启动时状态,已接入、已处理、待发送、已发送为0,启动一会后,如果已接入和已发送有数值,则表示dip正在传输数据。
查看日志
Dip运行后点击监控按钮,进入dip详细页面,点击日志下载,查看dip运行日志。
场景接入数据源
CamBuilder API调试环境实时数据接口接入
第三方行业应用如需驱动特定3D场景各类信息动态变化,实现实时状态可视化展示,需使用“实时数据”接口向场景内推送数据。
CamBuilder调试环境使用介绍
可以客户端中点击CB调试进入客户端离线调试环境
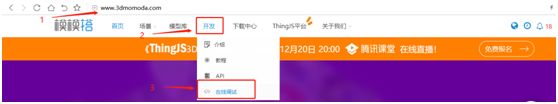
也可访问模模搭官网(www.3dmomoda.com),通过点击开发、在线调试进入在线调试界面。
也可以直接访问如下网址进入调试界面,下载链接: http://www.3dmomoda.com/mmdclient/script/examples/examples.html
如上图,进入调试页面后,在右侧输入自己想要调试的场景ID,点击场景预览按钮,右侧会显示场景,在左侧点击官方列表,在头顶牌子选择固定位置物体,接下来我们选择这个官方示例代码来进行场景实时接入数据的演示。
点击执行代码后,会在右侧场景中场景一个头顶牌,显示hello!我们可以利用数据接入接口接入所需要得数据,在调试代码中把数据赋值给对应的物体,达到头顶牌中的数据可以根据接入数据的变化而变化。
接入MySQL数据
进入调试环境,选择官方列表中头顶牌,选择固定位置,使用如下图所示的Ajax数据对接(支持跨域请求)。
请求参数说明:
| 参数名 |
必选/可选
|
参数类型 |
参数说明 |
参数示例 |
| requestUrl |
必选 |
String |
请求接口 |
http://192.168.10.67:8090/ajax/getDbData |
| username |
必选 |
String |
数据库用户名 |
root |
| password |
必选 |
String |
数据库密码 |
root |
| dburl |
必选 |
String |
数据库地址
|
jdbc:mysql://192.168.137.138:3306/outputDB |
| sql |
必选 |
String |
查询sql |
SELECT id , sceneid, kpi_key,kpi_value from scene_data WHERE id = 1
|
样例数据:
[
{
"id": "1",
"sceneid": "20170109153114611633853",
"kpi_key": "temperature",
"kpi_value": "253"
}
] 返回结构说明:
{
"state": true,
"data": [
{
"kpi_value": "253",
"sceneid": "20170109153114611633853",
"kpi_key": "temperature",
"id": "1"
}
]
} 调试代码示例:
//**********---最后保存时间:2018-12-24 13:50:09 保存人:13824---**********//
// ---------------------------------------------------------
// 创建牌子,跟踪位置、设置文字、改变颜色、注册事件、显示隐藏
// ---------------------------------------------------------
var ui = null;
function init_balloon(res) {
ui = gui.create(res);
ui.trackPos(0, 2, 0);
ui.setScale(0.3, 0.3);
ui.setText("Button/Text", "Hello!");
ui.setImageColor("Button", Color.red);
ui.setTextColor("Button/Text", Color.yellow);
ui.regButtonEvent("Button", function() {
console.log("click ui button");
});
};
util.download({
"url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/message_button.bundle",
"success": init_balloon
});
// 测试显示隐藏:
// util.setInterval(function(){
// if (ui != null) {
// ui.show(!ui.isShow);
// }
// }, 1000);
//设置定时器
util.setInterval(function(){
//请求参数
var requestUrl= "http://192.168.10.67:9090/ajax/getDbData";
var dburl="jdbc:mysql://192.168.137.138:3306/outputDB";
var username="root";
var password="root";
var sql="SELECT id , sceneid, kpi_key,kpi_value from scene_data WHERE id = 1";
util.download({
"url": requestUrl+"?dburl="+dburl+"&username="+username+"&password="+password+"&sql="+sql,
"type":"text",
"success": function(res){
////打印返回结果
console.log(res);
//json转换为table类型
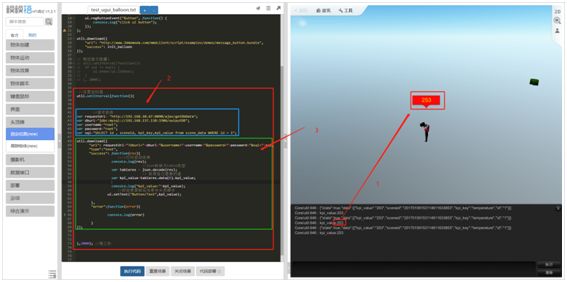
var tableres = json.decode(res);
// 取得自己需要的值
var kpi_value=tableres.data[0].kpi_value;
console.log("kpi_value:"+kpi_value);
//把结果复制给场景中头顶牌中
ui.setText("Button/Text",kpi_value);
},
"error":function(error){
console.log(error)
}
});
},3000); //每三秒 调试结果,在1处是请求数据实时渲染到场景中,2处为接口地址和请求参数,3处为通过图中方法获得请求结果,请求成功后对于返回数据可以使用标准API语法解析,获取需要的指标参数,赋值到场景对象中。
接入ActiveMq数据
对于ActiveMq数据,同样采用Ajax请求获取数据源数据,支持跨域请求,请求地址可以是自己部署的ActiveMq服务器地址。
请求参数说明:
| 参数名 |
必选/可选 |
参数类型 |
参数说明 |
参数示例 |
| requestUrl |
必选 |
String |
请求接口地址 |
http://192.168.10.67:9090/ajax/getMqData |
| mqurl |
必选 |
String |
ActiveMq 地址 |
tcp://192.168.137.138:8094 |
| username |
必选 |
String |
ActiveMq 用户名 |
admin |
| password |
必选 |
String |
ActiveMq 密码 |
admin |
| chanelMode |
可选,默认1 |
String |
订阅类型,topic=1 queue=2 |
2 |
| topicOrQueue |
必选 |
String |
待接收 topic 或queue 名字 |
testOut789 |
| timeout |
可选,默认3000 |
String |
收到下一条消息时间,单位ms |
3000 |
请求示例数据:
[
{
"ciCode":"P211-E1-01",
"metric":"CPU使用率",
"instance":"cup0",
"value":"50",
"timestamp":"1500790703007"
}
] 返回结构说明:
{
"state": true,
"data": "[\n {\n \"ciCode\":\"P211-E1-01\",\n \"metric\":\"CPU使用率\",\n \"instance\":\"cup0\",\n \"value\":\"50\",\n \"timestamp\":\"1500790703007\"\n }\n]\n"
} 调试代码示例:
// ---------------------------------------------------------
// 创建牌子,跟踪位置、设置文字、改变颜色、注册事件、显示隐藏
// ---------------------------------------------------------
var ui = null;
function init_balloon(res) {
ui = gui.create(res);
ui.trackPos(0, 2, 0);
ui.setScale(0.3, 0.3);
ui.setText("Button/Text", "Hello!");
ui.setImageColor("Button", Color.red);
ui.setTextColor("Button/Text", Color.yellow);
ui.regButtonEvent("Button", function() {
console.log("click ui button");
});
};
util.download({
"url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/message_button.bundle",
"success": init_balloon
});
// 测试显示隐藏:
// util.setInterval(function(){
// if (ui != null) {
// ui.show(!ui.isShow);
// }
// }, 1000);
//设置定时器
util.setInterval(function(){
//请求参数
var requestUrl= "http://192.168.10.67:9090/ajax/getMqData"; //请求url
var mqurl="tcp://192.168.137.138:8094"; //ActiveMq 地址
var username="admin"; // ActiveMq 用户名
var password="admin";//topic=1 queue=2
var chanelMode="1"; // topic=1 queue=2
var topicOrQueue="testOut123";//待接收 topic 或 queue
var timeout="3000"; //设置收到下一条消息时间,单位ms,默认3000ms
util.download({
"url": requestUrl+"?mqurl="+mqurl+"&username="+username+"&password="+password+"&chanelMode="+chanelMode
+"&topicOrQueue="+topicOrQueue+"&timeout="+timeout,
"type":"text",
"success": function(res){
////打印返回结果
console.log(res);
//json转换为table类型
var tableres = json.decode(res);
console.log("tableres : "+tableres);
// 取得自己需要的值
var value=json.decode(tableres.data)[0].value;
console.log( "value: "+json.decode(tableres.data)[0].value);
//把结果复制给场景中头顶牌中
ui.setText("Button/Text",json.decode(tableres.data)[0].value);
},
"error":function(error){
console.log(error)
}
});
},3000); //每三秒
发布模模搭场景
代码调试完成后,点击下图1处发布按钮,复制2处地址可以在浏览器中访问,本机地址是指调试场景的机器所在地址,局域网地址是该场景变化处于同一个局域网内的用户可以访问
ThingJS调试环境接入
ThingJS调试环境使用介绍
打开客户端,点击ThingJS调试进入ThingJS调试环境
选择右侧官方列表中的数据,点击第一项数据对接。
接入MySQL数据
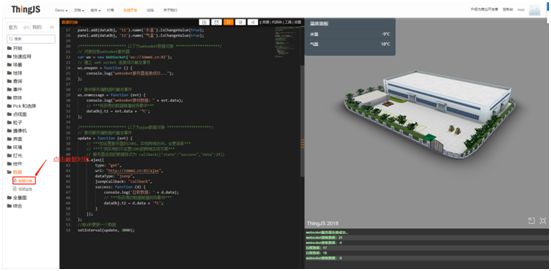
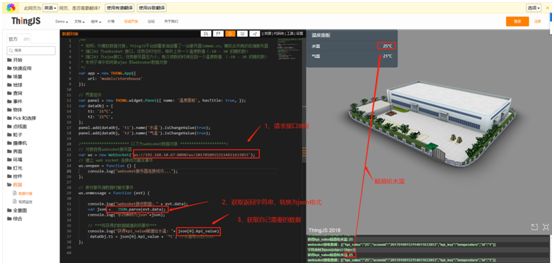
进入调试环境,选择官方列表中的数据,选择数据对接,使用如下图所示的Ajax数据对接(支持跨域请求)。
在1处填写接口地址,目前为CamBuilder官方提供,在2中的填写请求参数,请求参数规则如表格所示
| 参数名 |
必选/可选
|
参数类型 |
参数说明 |
参数示例 |
| username |
必选 |
String |
数据库用户名 |
root |
| password |
必选 |
String |
数据库密码 |
root |
| dburl |
必选 |
String |
数据库地址
|
jdbc:mysql://192.168.137.138:3306/outputDB
|
| sql |
必选 |
String |
查询sql |
SELECT id , sceneid, kpi_key,kpi_value from scene_data WHERE id = 1
|
请求成功后对于返回结果可以使用标准JS语法解析,获取需要的指标参数,使用ThingJS特有的API语法,赋值到场景对象中。
调试代码示例:
/**
* 说明:为模拟数据对接,ThingJS平台部署单独部署了一台服务器3dmmd.cn,模拟合作商的后端服务器
* 端口82 为websoket 接口,优势实时性好,每秒上传一个温度数值(-10 - 30 的随机数)
* 端口83 为ajax接口,优势服务器压力小,每次读数的时候返回一个温度数值 (-10 - 30 的随机数)
* 本例子演示如何做ajax 和websoket数据对接
*/
var app = new THING.App({
url: 'models/storehouse'
});
// 界面组件
var panel = new THING.widget.Panel({ name: '温度面板', hasTitle: true, });
var dataObj = {
t1: '21°C',
t2: '21°C',
};
panel.add(dataObj, 't1').name('水温').isChangeValue(true);
panel.add(dataObj, 't2').name('气温').isChangeValue(true);
/********************* 以下为ajax数据对接 ********************/
// 接收服务端数据时触发事件
update = function (evt) {
// ***如设置服务器的CORS,实现跨域访问。会更简单***
// ***下例采用的不设置CORS的跨域实现方案***
$.ajax({
type: "get",
url: "http://192.168.10.67:9090/ajax/getDbData",
data: {
"dburl":"jdbc:mysql://192.168.137.138:3306/outputDB?useUnicode=true&characterEncoding=UTF-8", //mysql地址
"username":"root", //mysql 用户名
"password":"root", //mysql 密码
"sql":"select id,sceneid,kpi_key,kpi_value from scene_data where id=1",//设置收到下一条消息时间,单位ms,默认3000ms
},
dataType: "jsonp",
jsonpCallback: "callback",
success: function (d) {
console.log('拉取数据:' +d);
console.log('拉取数据:' + JSON.stringify(d));
console.log('拉取数据:' + d.data[0].kpi_value);
// ***将获得的数据赋值到场景中***
dataObj.t2 = d.data[0].kpi_value + '°C';
}
});
};
//每1秒更新一个数据
setInterval(update, 5000);
接入ActiveMq数据
进入调试环境,选择官方列表中的数据,选择数据对接,使用如下图所示的ajax数据对接(支持跨域请求)。
目前对接ActiveMq支持使用ajax方式,在1处添加请求接口地址,2处对返回数据进行解析,接口格式定义如下
调试接口请求地址: http://192.168.10.67:9090/ajax/getMqData
如进行网络部署则为服务器实际IP及端口。
| 请求参数 |
必选/可选 |
参数类型 |
参数说明 |
参数示例 |
| mqurl |
必选 |
String |
Mq地址 |
tcp://192.168.137.138:8094 |
| username |
必选 |
Int |
ActiveMq 用户名 |
9090 |
| password |
必选 |
String |
ActiveMq 密码 |
ws |
| chanelMode |
必选 |
String |
topic=1 queue=2 |
1 |
| topicOrQueue |
必须 |
String |
订阅topic或queue名字 |
testOut123 |
| timeout |
必须 |
String |
设置收到下一条消息时间,单位ms,默认3000ms |
3000 |
请求数据示例:
[
{
"ciCode": "P211-E1-01",
"metric": "CPU使用率",
"instance": "cup0",
"value": "50",
"timestamp": "1500790703007"
}
] 返回数据示例:
[{"kpi_value":"251","sceneid":"20170109153114611633853","kpi_key":"temperature","id":"1"}]
调试代码示例;
1、ajax请求数据:
/**
* 说明:为模拟数据对接,ThingJS平台部署单独部署了一台服务器3dmmd.cn,模拟合作商的后端服务器
* 端口82 为websoket 接口,优势实时性好,每秒上传一个温度数值(-10 - 30 的随机数)
* 端口83 为ajax接口,优势服务器压力小,每次读数的时候返回一个温度数值 (-10 - 30 的随机数)
* 本例子演示如何做ajax 和websoket数据对接
**/
var app = new THING.App({
url: 'models/storehouse'
});
// 界面组件
var panel = new THING.widget.Panel({ name: '温度面板', hasTitle: true, });
var dataObj = {
t1: '21°C',
t2: '21°C',
};
panel.add(dataObj, 't1').name('水温').isChangeValue(true);
panel.add(dataObj, 't2').name('气温').isChangeValue(true);
/********************* 以下为ajax数据对接 ********************/
// 接收服务端数据时触发事件
update = function (evt) {
// ***如设置服务器的CORS,实现跨域访问。会更简单***
// ***下例采用的不设置CORS的跨域实现方案***
// 服务器返回的数据格式为 callback({"state":"success","data":29})
$.ajax({
type: "get",
url: "http://192.168.10.67:9090/ajax/getMqData",
data: {
"mqurl":"tcp://192.168.137.138:8094", //mq地址
"username":"admin", //ActiveMq 用户名
"password":"admin", //ActiveMq 密码
"chanelMode":"1", //topic=1 queue=2
"topicOrQueue":"testOut123",// 订阅tppic名字
"timeout":"3000",//设置收到下一条消息时间,单位ms,默认3000ms
},
dataType: "jsonp",
jsonpCallback: "callback",
success: function (d) {
console.log('拉取数据:' +d);
console.log('拉取数据:' + JSON.stringify(d));
console.log('拉取数据:' + JSON.parse(d.data)[0].value);
// ***将获得的数据赋值到场景中***
dataObj.t2 =JSON.parse(d.data)[0].value+ '°C';
}
});
};
//每1秒更新一个数据
setInterval(update, 6000);
ws请求数据:
/**
* 说明:为模拟数据对接,ThingJS平台部署单独部署了一台服务器3dmmd.cn,模拟合作商的后端服务器
* 端口82 为websoket 接口,优势实时性好,每秒上传一个温度数值(-10 - 30 的随机数)
* 端口83 为ajax接口,优势服务器压力小,每次读数的时候返回一个温度数值 (-10 - 30 的随机数)
* 本例子演示如何做ajax 和websoket数据对接
*/
var app = new THING.App({
url: 'models/storehouse'
});
// 界面组件
var panel = new THING.widget.Panel({ name: '温度面板', hasTitle: true, });
var dataObj = {
t1: '21°C',
t2: '21°C',
};
panel.add(dataObj, 't1').name('水温').isChangeValue(true);
panel.add(dataObj, 't2').name('气温').isChangeValue(true);
/********************* 以下为websoket数据对接 ********************/
// 对接自有websoket服务器
var ws = new WebSocket('ws://192.168.10.67:9090/ws/testOut789');
// 建立 web socket 连接成功触发事件
ws.onopen = function () {
console.log("websoket服务器连接成功...");
};
// 接收服务端数据时触发事件
ws.onmessage = function (evt) {
console.log(evt+'');
console.log("websoket接收数据:" + toString(evt));
var s =JSON.stringify(evt.data)
console.log('拉取数据ss:' + s);
console.log('拉取数据:' + JSON.parse(evt.data)[0].kpi_value );
// ***将获得的数据赋值到场景中***
dataObj.t1 = JSON.parse(evt.data)[0].kpi_value + '°C';
};
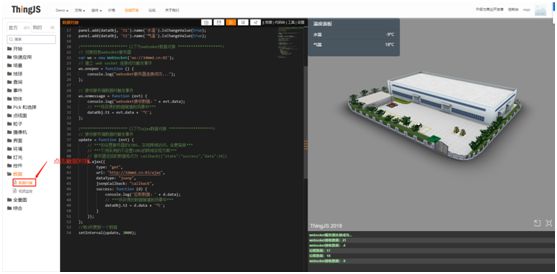
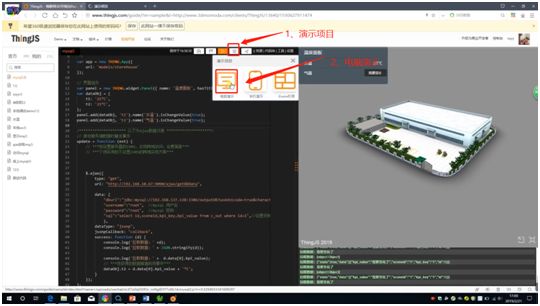
发布ThingJS场景
代码调试完成后,点击下图1处演示按钮,2处电脑演示会弹出新的浏览器窗口,复制下图3处地址栏中的url地址给其他人就可以看到场景中的数据变化