vue学习总结一(vue指令和vue常用概念:语法糖,生命周期,过滤器)
Vue 的三大特点:简单、灵活、高效
1.简单 只要开发者有HTML、CSS、JavaScript三个的基础我们就可以使用它去完成项目的开发,不用像 Angular 需要对 Typescript、RxJS 等等一些东西做一个新的学习,这一点上来说 Vue 的上手难度来的更低一些。
2.灵活 我们可以单独引入 Vue.js 文件配合项目的其他配置使用,我们也可以用 vue/cli 一整套的框架使用。给我们带来了更加灵活的使用方式,我们可以根据自己的情况去做出选择。
3.高效 Vue 借鉴了 AngularJs 的一些优点,去其性能上的缺点,采用非常高效的虚拟 DOM 的渲染方式,让其在渲染性能上有很大的优势,在代码的体积上一个包含了 Vuex + Vue Router 的 Vue 项目 (gzip 之后 30kB),这个对于 Angular 最终的代码的体积上有相对的优势。
一.vue指令总结:
1.v-text
作用:渲染内容,它不会解析html标签;
写法:
1.v-text=‘内容’ : 替换全部内容;
2.{{内容}} :只替换占位的位置(常用);
注意:使用{{内容}}有一个问题是当项目比较大或者网速比较卡时会显示出"{{内容}}",解决方法:
方法1:
<style>
[v-cloak]{
display:none !important;
}
"app">
自己的代码
style>
方法2:直接用v-text代替{{内容}}
2.v-html
作用:渲染内容,它会解析html标签(不常用,因为直接解析来源不明的代码,可能会出现安全问题);
写法:
v-html=“内容” :会替换全部内容;
3.v-show和v-if
作用:两者都可以用来显示和隐藏;
写法和区别:
v-show=“true/false”,只是添加了display:none;
v-if=“true/false”,会直接把标签都删除;
4.v-if 也可以拿来作判断条件
5.v-if,v-else-if,v-else三者可以搭配一起使用
如:
<h3 v-if="age<18">玩泥巴</h3>//小于18才显示
<h3 v-else-if="age>=18&&age<25">去网吧</h3>//大于和小于
<h3 v-else>热衷于广场舞事业</h3>//其它情况
注意点:v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
6.v-for
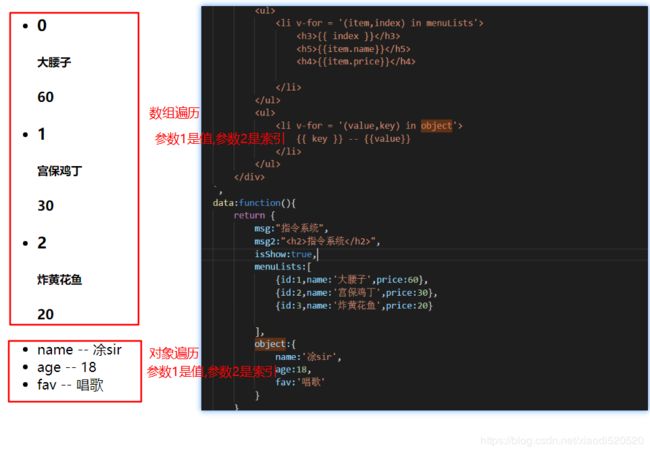
1.作用:遍历,循环,可用于数组,对象,字符串和数字
写法:v-for="(item,index) in 循环的内容"
2.也可以用来遍历对象v-for="(value,key) in obj",但是参数跟遍历数组不同,参数1是值,参数2是键(即属性)

7.v-on
作用:事件绑定
写法:
v-on:click=“something”;
详细如下:

8.v-bind指令(单向数据绑定):
我们经常用v-bind来绑定样式:总结v-bind有六种写法,分别如下:
<style lang="">
.classA{
color: red;
}
.classB{
background-color:skyblue;
}
</style>
</head>
<body>
<div id="app">
<!-- 1.直接绑定class,跟直接写aaa属性是一样的,我感觉没什么用 -->
<!-- <div :class="className">1</div> -->
<!-- 2.绑定class判断 -->
<!-- <div :class="{classA:isOk}">2</div> -->
<!-- 3.绑定class数组,即数组里有多少个值就添加了多少个标签属性 -->
<!-- <div :class="[classA,classB]">3</div> -->
<!-- 4.使用三元表达式判断 -->
<!-- <div :class="isOk?classA:classB">4</div> -->
<!-- 5.直接绑定style -->
<!-- <div :style="{color:red,fontSize:font}">5</div> -->
<!-- 6.用data对象的方式绑定style -->
<div :style="styleObject">6</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
className:'aaa',//页面中就有aaa这个标签属性
isOk:false,
classA:'classA',
classB:'classB',
red:'red',
font:"50px",
styleObject:{
color:"red",
fontSize:"50px"
}
}
})
</script>

它可以动态更新HTML元素上的属性(常用在class和style属性).
1.对象语法:我们可以传给 v-bind:class 一个对象,以动态地切换 class
如图:

对象高级写法:
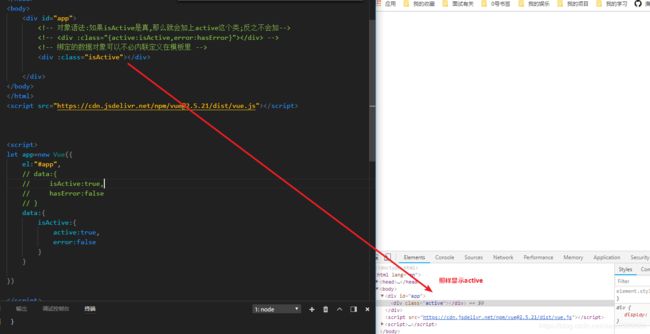
a.绑定的数据对象可以不必内联定义在模板里
如图:

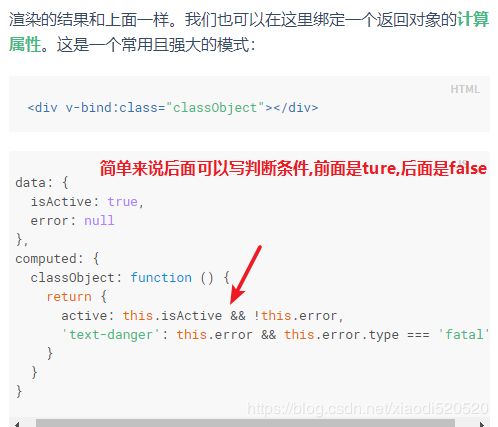
b.我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式
如图:

2.数组语法:
…
v-bind传送门:https://cn.vuejs.org/v2/api/#v-bind
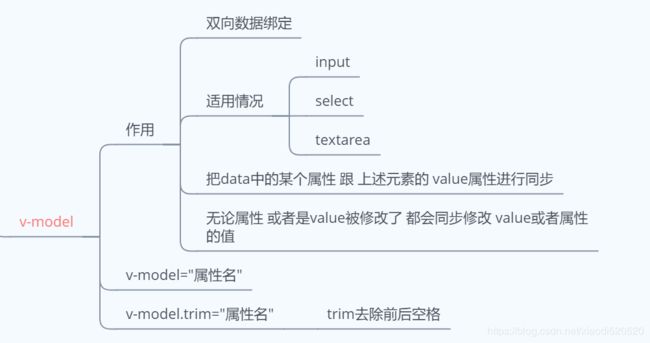
9.v-model(双向数据绑定):

注意,v-model双向数据绑定有三个修饰符:
.trim:去掉首尾空格;
.number:只双向绑定数字,即当数字输完后再输入字母,后面的字母不会双向数据绑定.;
.lazy:双向数据绑定懒加载,即当鼠标失去焦点后,才显示双向数据绑定.
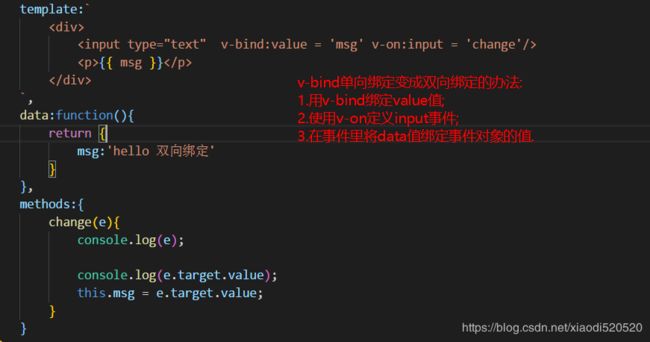
用v-bind单向数据绑定变成双向绑定的办法:

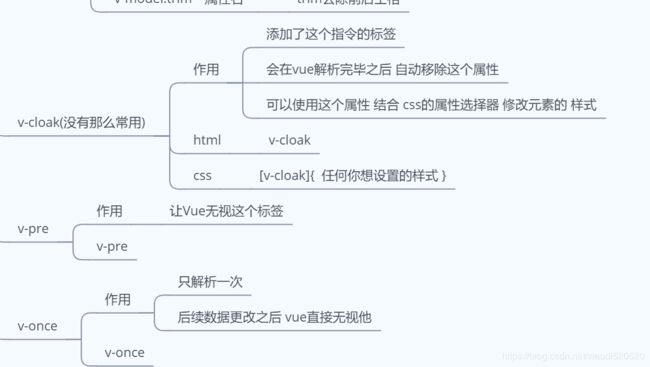
10.没那么常用的三个指令:v-cloak,v-pre,v-once;
v-cloak:在vue渲染完指定的整个DOM后才进行显示,它必须和CSS样式一起使用;
v-pre:无视data绑定数据,直接输出原始值);
v-once:在第一次DOM时进行渲染,渲染完成后vue直接无视它。

二.vue中常用的概念
1.什么是语法糖?
a.实际就是是代码简写.比如我们通常用v-bind指令时可以简写为":",还有添加事件v-on时可以简写为"@".这就是语法糖
b.有些简写的代码怎么复原?有一个专门的网站:
https://babeljs.io/
这个网站要,它可以把一下简写的代码复原为原始代码.
2.什么是生命周期?
1.每一个Vue实例创建时,都会经历一系列初始化的过程,这个初始化的过程就是生命周期.
2.我们可以回忆jQuery的ready方法,比如:
$(document).ready(function(){
//DOM加载完后,会执行这里的代码
})
vue的生命周期与之类似.
3.常用的生命周期:
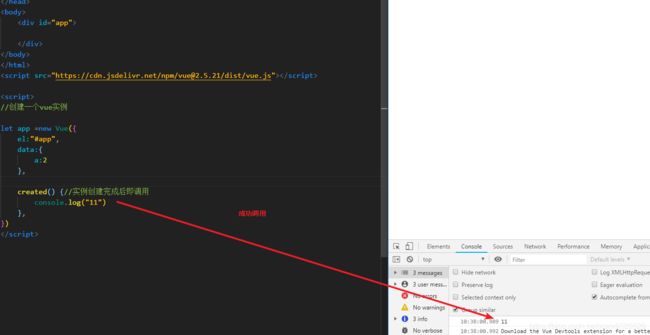
1.created:实例创建完成后调用,数据尚未加载,$el还不可以用
如图:
2.mounted:当el挂载在实例上后调用,一般我们的第一个业务逻辑会在这里开始;
示例代码:

3.beforeDestroy:实例销毁之前调用.
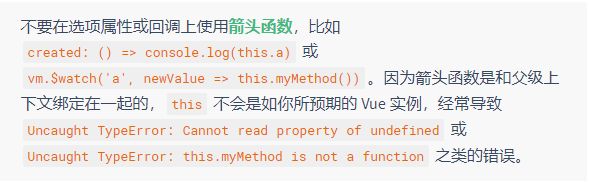
4.声明周期使用注意点:不要在选项属性或回调上使用箭头函数!!!

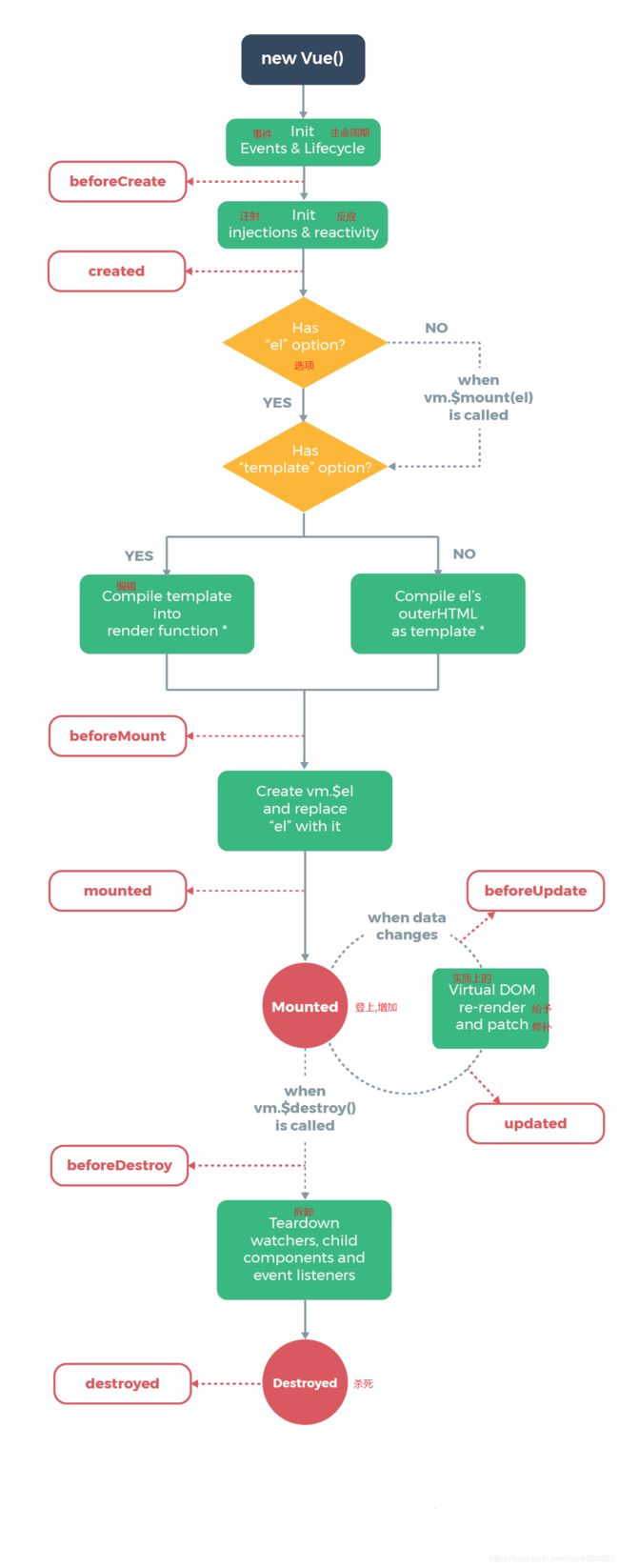
5.完整的生命周期图:(不需要一下子理解,后面慢慢理解)

4.过滤器(对数据进行过滤)
1…在html结构中使用{{ | }},"|"称为管道符.
<span>{{item.add_time | capitalize }}span>
2.使用过滤器(与data,created平级)
//使用过滤器(与data平级)
filters:{
capitalize:function(value){
// console.log(value);//打印html结构里的item.add_time的值
let newTime= value.split('T');//字符串以T的方式分割成两个值的数组
// console.log(newTime[0]);//取到了
return newTime[0];
}
}
过滤器参考资料:https://cn.vuejs.org/v2/guide/filters.html#ad,上面代码是在总结六里面用到了.
