Beego脱坑(十三)ORM基本增删改查
title: Beego脱坑(十三)ORM基本增删改查
tags: go,beego,orm
author : Clown95
本章我们将来了解如何使用ORM进行最基础的增删改查。为了减少篇幅,我们重新创建Student表,如果你不清楚怎么创建表可以查看文章Beego脱坑(十二)ORM介绍并创建第一个表 。
Student具体结构如下:
type Student struct {
StuId int `orm:"pk;auto"` //设置主键自增长 字段名为 id
Name string `orm:"size(15)"` //设置长度为15 字段名为 name
Age string
Hobby string `orm:"size(20)"` //设置长度为18 字段名为 idcard
}
func init() {
orm.RegisterDataBase("default", "mysql", "root:yangjie@tcp(127.0.0.1:3306)/db_user?charset=utf8")
orm.RegisterModel(new(Student))
orm.RunSyncdb("default", true, true)
}
设置模板页面
我们先创建表单页面ormdemo.html,效果如下:
ORM演示
{{.Tip}}
插入数据
首先我们实现数据的插入:
//插入数据
func (this *ORMdemoController) Insert() {
this.TplName = "ormdemo.html"
var stu Student
//解析数据到结构体
if error := this.ParseForm(&stu); error != nil {
this.Data["Tip"] = "数据解析错误"
} else {
orm := orm.NewOrm() //创建新orm对象
n, err := orm.Insert(&stu) //调用Insert插入数据
if err == nil && n > 0 {
//this.Ctx.WriteString("插入成功")
this.Data["Tip"] = "插入成功"
} else {
this.Data["Tip"] = "插入失败"
}
}
}
注册路由:
beego.Router("/ormdemo",&controllers.ORMdemoController{})
beego.Router("/insert",&controllers.ORMdemoController{},"*:Insert")
接下来我们插入几组数据
| StuId | Name | Age | Hobby |
|---|---|---|---|
| 1 | 小白 | 5 | 打滚 |
| 2 | 小白 | 1 | 打滚 |
| 3 | 美芽 | 30 | 购物 |
| 4 | 野原 | 32 | 喝酒 |
使用图形工具查询,可以看到全部成功插入。
查询数据
接下来我们实现通过 StuId 来查询数据
//查询数据
func (this *ORMdemoController) Query() {
this.TplName = "ormdemo.html"
stuid, _ := this.GetInt("StuId")
stu := Student{StuId: stuid}
orm := orm.NewOrm()
err := orm.Read(&stu) //读取数据
if err == nil {
this.Data["StuId"] =stu.StuId
this.Data["Name"] = stu.Name
this.Data["Age"] = stu.Age
this.Data["Hobby"] = stu.Hobby
} else {
this.Data["Tip"] = "查询失败"
}
}注册路由:
beego.Router("/query",&controllers.ORMdemoController{},"*:Query")
我们查询 StuId=1 的数据,成功得到数据:
修改数据
接下来我们实现数据的更新,数据更新和插入大同小异,唯一的区别就是:插入调用的是Insert,而更新数据使用的是Update。
//修改数据
func (this *ORMdemoController) Alter() {
this.TplName = "ormdemo.html"
var stu Student
if error := this.ParseForm(&stu); error != nil {
this.Data["Tip"] = "数据解析错误"
} else {
orm := orm.NewOrm()
n, err := orm.Update(&stu)
if err == nil && n > 0 {
this.Data["Tip"] = "修改成功"
} else {
this.Data["Tip"] = "修改失败"
}
}
}
注册路由:
beego.Router("/alter",&controllers.ORMdemoController{},"*:Alter")
我们在之前插入数据的时候,插入了两个名字为小白的数据, 现在我们需要把 StuId=1 的数据改成:
| StuId | Name | Age | Hobby |
|---|---|---|---|
| 1 | 小新 | 5 | 露屁屁 |
修改完毕后,我们通过图形管理工具查看表,检测是否成功:
删除数据
最后我们将实现数据删除:
func (this *ORMdemoController) Delete() {
this.TplName = "ormdemo.html"
stuid, _ := this.GetInt("StuId")
stu := Student{StuId: stuid}
orm := orm.NewOrm()
n, err := orm.Delete(&stu)
if n > 0 && err == nil {
this.Data["Tip"] = "删除成功"
} else {
this.Data["Tip"] = "删除失败"
}
}
注册路由:
beego.Router("/delete",&controllers.ORMdemoController{},"*:Delete")
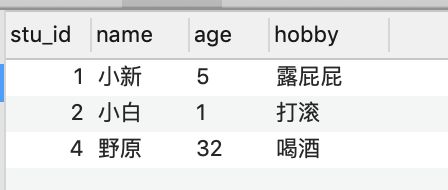
我们来删除 StuId=3 的数据, 通过图形管理界面可以看到,成功删除。