微信小程序从入坑到放弃二十六:在WXS中使用split实现金额小数点前的数比后面的大的效果
摘要:
在这次微信小程序开发中,有一个关于价格的样式调整。小数点前的数值比小数点后面的的,主要是突出一下。由于接口返回的只有一个字段,所以前端要利用split对相关参数的值进行分割,再配合wxss样式实现最终效果…
大纲
- 一、原型
- 二、思路分析
- 三、split()方法
- 3.1、新增split 类型
- 3.3、细节优化
- 3.3.1、方案一:整数时不显示小数
- 3.3.2、方案二:统一保留两位有效小数
- 四、demo源码
- 五、其他说明
一、原型
可能标题描述的不是太清晰,那我们就看下原型图吧。如图:UI原型.png
实际上就是:小数点前的数字比小数点后面的数字大
二、思路分析
通常情况,金额(价格)是一个字段。比如:price,所以不存在小数点前后字号不一致的问题。但既然原型是这样画的,那要怎么实现呢?让后端改接口,改成两个字段?这后端肯定是不干的且也不合理!所以,只能靠前端来实现了。
那前端怎么实现呢?看官会发现 小数点 是分界线。所以,想办法把小数点前后的数字分别取到就解决了问题。
三、split()方法
在js中,如果要把数字15.32变成15、.和32的话,最简单的方法就是使用split()方法。在微信小程序中也同样适用。
昨天在format.wxs文件中封装了一个名叫formatValue的函数,现在把split也添加进去。
3.1、新增split 类型
/* 封装一个格式转换的方法 */
function formatValue(value, type) {
if (typeof value === 'string') {
if (value.match('¥')) {
/* 使用getRegExp函数处理正则表达式 start */
var reg = getRegExp('¥', 'g')
value = value.replace(reg, '')
/* 使用getRegExp函数处理正则表达式 end */
}
}
var result = value
switch (type) {
case 'split': /* 分割 */
result = ('' + result).split('.')
console.log('result=', result, JSON.stringify(result))
break
case 'price': /* 普通价格 */
/* ...... 完整代码见文章末尾的github分支 */
break
case 'sold': /* 已售*/
/* ...... 完整代码见文章末尾的github分支 */
break
case 'commission': /* 佣金 */
/* ...... 完整代码见文章末尾的github分支 */
break
case 'coupon': /* 优惠券 */
/* ...... 完整代码见文章末尾的github分支 */
break
}
return result
}
然后在需要使用的wxml页面中先引入wxs然后再使用{{wxs.formatValue(‘值’, ‘split’)}}即可。示例代码如下:
核心wxml代码:
<!-- 引入格式化函数 yiling 20200420 10:53:46 start -->
<wxs src="../../utils/format.wxs" module="wxs"></wxs>
<!-- 引入格式化函数 yiling 20200420 10:53:46 end -->
...... /* 省略若干项目代码 */
<view class="price">
¥<text class="price__big">{{wxs.formatValue(price, 'split')[0]}}</text>.<text>{{wxs.formatValue(price, 'split')[1]}}</text> /* 处理价格 */
</view>
...... /* 省略若干项目代码 */
上面的代码只是实现了小数点前后的数字分离,但想实现小数点前的数值比小数点后面的大的话就需要靠wxss样式了。
核心wxss代码:
.price {
font-size: 24rpx;
color: #f00;
font-weight: bold;
}
.price__big {
font-size: 36rpx;
}
此时再预览小程序时已经可以看到效果了。如图:在wxss样式中控制字号大小.png
3.3、细节优化
这样就完了吗?
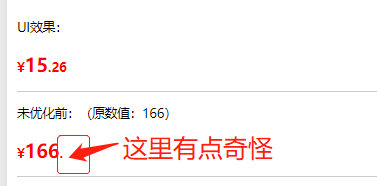
我们再来看看当价格为整数时会出现什么效果吧。如图:当价格为整数时小数点后面无内容.png
是不是有点小尴尬???至于为什么会出现这种情况是因为:166是一个整数,使用split(’.’)分割后数组长度为1,此时{{wxs.formatValue(166, ‘split’)[1]}}不存在。 所以,出现上述情况就很好理解了。
解决方案有两种:
- 方案一:整数时不显示小数点;
- 方案二:统一保留两位有效小数
选择的方案不同,我们的代码写法也会有所区别,下面来一一演示。
3.3.1、方案一:整数时不显示小数
将原来的.替换成
<text wx:if="{{wxs.formatValue(price, 'split')[1]}}">.</text>
即可。
3.3.2、方案二:统一保留两位有效小数
此时又有两种方法。
第一种:不修改wxs中的代码,使用现有代码组合的方式实现;
第二种:修改wxs中的代码。
后一种一劳永逸,将原来的(’’ + result).split(’.’)替换成Number(result).toFixed(2).split(’.’)即可。最终效果如图:统一保留两位有效小数.png
四、demo源码
demo源码已上传到了github上,如果看官需要研究源码,可以点击下面的链接进行访问并下载。访问源码
源码中会有必要注释和本篇文章中的示例。若有疑问可与艺灵联系,方式见下方二维码或右侧。
五、其他说明
原文首发于艺灵设计,转载请注明来源,谢谢。