什么值得买 APP
什么值得买是一家集导购、媒体、工具、社区属性为一体的消费领域门户型网站,因其中立、专业而在众多网友中树立了良好口碑。早期什么值得买以高性价比网购信息推荐为主,现已有优惠、海淘、原创(原晒物及经验)、资讯、众测、百科等多个频道及“鞋码助手”App,其内容大部分来自网友推荐,每天通过网站本身、RSS、各手机客户端及各浏览器插件推送消费信息。什么值得买力求成为消费者心目中的“品质消费第一站”,围绕品质消费理念,对所有消费场景下的消费者,以一站式入口提供更高效的消费决策 。
主要频道
“什么值得买”的内容主要包括“优惠精选”、“海淘专区”、“发现频道”、“值客原创”(原“晒物广场”、“经验盒子”) 、“资讯中心”、“消费众测”、“商品百科”等。
功能:百科
问题分析:
1.操作麻烦
2.结构混乱
3.文字与背景对比度低
1.操作繁琐,不便捷
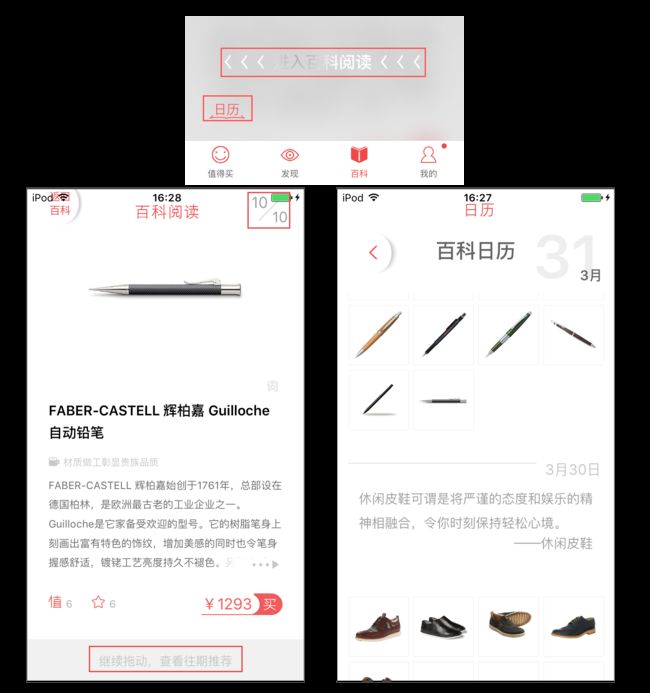
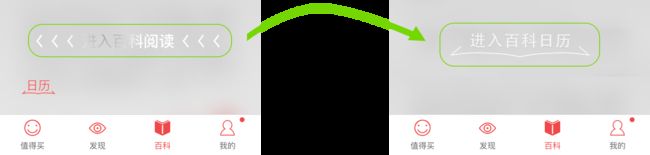
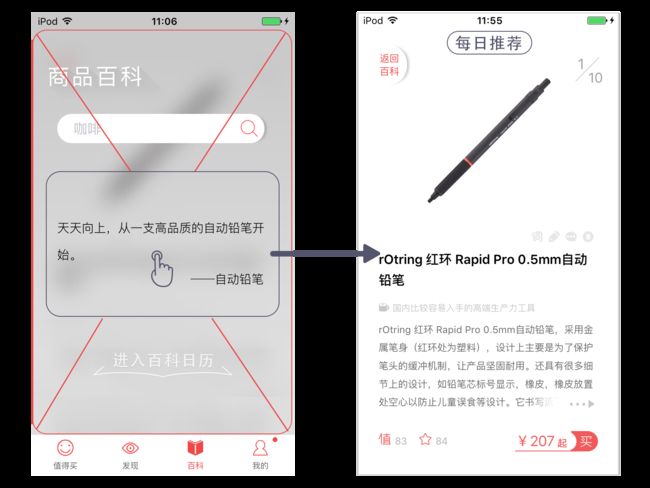
①.点开tab bar里的【百科】,看到下方[进入百科阅读],这种加了动态效果以及带有方向指示箭头一起显示的文本框,往往让人以为是一种手势操作或者是一种tap操作,但是在此【百科】页面里什么都不是,随便点击屏幕任意一个地方就可以进入。
在使用时会模糊操作,部分用户可能会思考:到底是点击文本框进入[百科阅读],还是往左滑手势操作进入,还是点击屏幕进入?仅仅只是触发进入下一个页面却同时带有三种暗示操作,这还是一款以购物信息为主的app,繁琐的操作不应当出现。
②进入[百科阅读]界面中,采用了上下翻页的手势操作,一次只能看一个的信息,总共有十页的内容;因为是一种上下日历翻页效果,想要全部看完,得需要连续间断向上滑动10次。如果用户想获取别的信息呢?得滑完10次,期间还得面对不感兴趣的信息。
2.布局不明,混乱
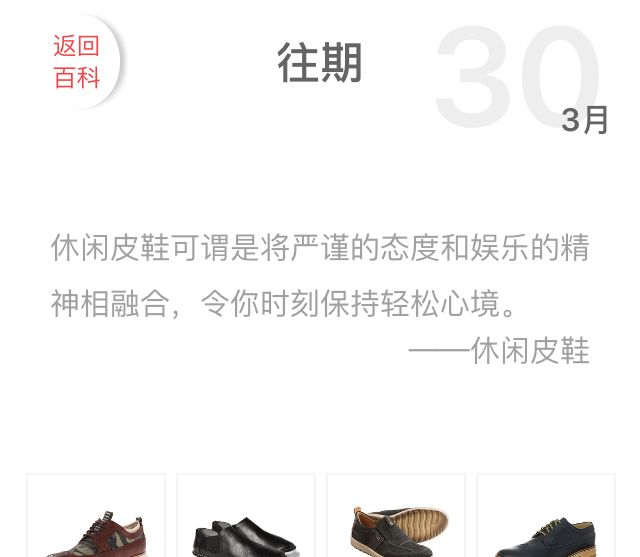
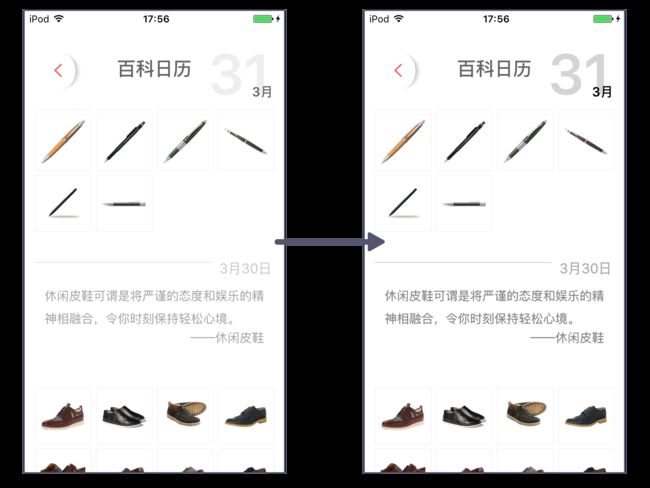
进入【百科阅读】,每日推荐一个种类的物品,共推荐10个;每日推荐采用上下日历翻页效果,一页只显示一个物品信息,共10页。10页过后,是历史推荐,采用日历样式。
进入【日历】,推荐的内容和【百科阅读】里的一模一样,每日推荐和历史推荐 统一采用日历样式。
注1:两个点击入口的内容一模一样,图片和文字没有任何差别;只是另一个每日推荐以不一样的[content display]效果出现
注2:这里很多人看不明白,多看几次;我第一次看的时候整个人也懵了
3.文字与背景对比度低
部分文字与背景对比度较低,难看清楚字体,带来一种模糊的感觉。对比度的主要作用就是提高要素之间的差异化,使其看起来更加独立,突出和特别。而一个只有图片与文字的布局更应该强调这一点。
整个的原功能图:
重设计
我的思路是:
·去除具有暗示性质的视觉引导操作
·精简部分结构
·改善手势操作
·改善整体的视觉效果
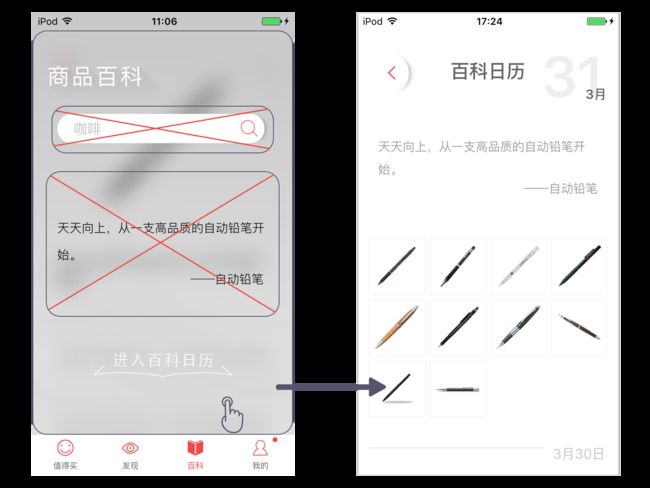
新功能导图:
1.去除具有暗示性质操作的视觉效果,取消文本框两边的左右箭头指示,文本框效果改为无或者其他效果。
2.精简结构,在每日介绍文本框(红框)里添加一个新功能,点击即进入[每日推荐]。将[进入百科阅读]文本改为[进入百科日历],去除左下角[日历],同时将[日历]内的content display划分至到[进入百科日历]中。(配合功能导图阅读)
3.改善手势操作,采用tap操作,点击屏幕空白地方进入[百科日历];点击短文则仅仅只是进入[每日推荐]。
用户可以自主决定选择的内容。
4.适当调高部分文字的对比度,这种以日历效果为内容显示,给人一种干净简洁视觉体验的布局,则应当提高短文与背景的对比度。
总结
来来去去完成了几次重设计,虽然只是些改动之类的,但每次都能在这当中学到很多东西,注意到很多细节。但是这次相对较长,因为在这当中毫无意外的犯了个设计错误,离最初的目标越来越远,不久后才突然意识到这个问题,浪费了许多时间。
深知自己实力并不足,这些改动也许会很糟糕,但是,这又有何不可呢?不断的学习,不断的发现问题,便会不断的进步。我不会停止。
Cease to struggle and you cease to live.
:)