Zen Coding 简易教程(六分钟学 Zen Coding)(转载)
读了一遍 Zen Coding 相关内容,在网上看到了一些大牛的博客,转载过来当作给自己的回顾。(原文地址:http://kaikai.info/how-to-zen-coding/)
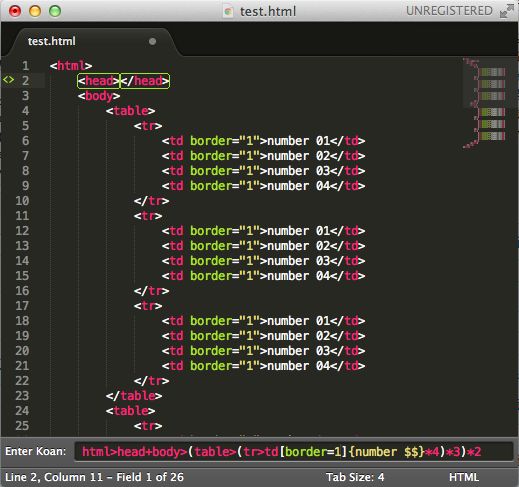
使用的是 Sublime Text 2,安装了 Package Installer 插件与 Zen Coding 插件。Windows/MAC 下均使用 Ctrl+Alt+Enter 调出 Koan(即 Zen Coding 的专用输入框)输入需要的内容。有兴趣的还可以去查一下 Koan 的意思,挺有内涵。
先看下面这段代码:
|
1
|
html
>
body
[
FONT
-
SIZE
=
12px
]
>
(
(
table
[
border
=
1
cellSpacing
=
0
cellPadding
=
2
]
>
tbody
>
(
tr
>
td
[
rowspan
=
8
]
+
(
td
>
str
)
*
3
)
+
(
tr
>
td*
3
)
*
7
)
+
br
)
*
2
+
table
[
border
=
1
cellSpacing
=
0
cellPadding
=
2
]
>
tbody
>
tr
>
td*
2
|
这段代码等于下面这段代码:
XHTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
FONT-SIZE
=
"12px"
>
|
Let’s begin.
Lesson 1:
首先是一个网页文件的最基本结构: 、
和 标签:这节课我们学了:
- 元素会自动扩充为对应的两个 html 标签
- > 代表下级结构
- + 代表同级结构
Lesson 2:
我们继续扩充结构,在
下添加了两个 块,分别放进了一定数量的段落。
这节课我们学到了:
- 复习 + > 的作用
- 学习了括号的作用。
Lesson 3:
我们继续添加内容:
这节课我们学习到了:
- # 设置该元素的 id,用于 css 表
- . 设置该元素的 class,用于 css 表
- * n 可以用来代替 n 个重复元素 +++ 的操作
Lesson 4:
我们重新来一遍,这次插入了表格,充分玩了一次花活,还加了点新东西:
这一课我们学到了:
- 充分利用多层括号和乘法来快速生成大量代码
- {} 代表往该元素内填充可见内容
- $ 作为数字通配,一个 $ 代表一位数字
Lesson 5:
我们发现,表格的边框很不好看,我们需要加一些 Style:
这节课我们学到了:
- [] 添加元素属性,可以加很多属性哦
Lesson 6:
重复代码太多了,我们应该用 css 精简代码,用页内 css 吧,然后我们还要把 html 再规范一下:
这节课我们学到了:
- 对于部分元素(style),代码扩充会参照给定的特殊规则
- : 用来选择部分元素的分支,比如 html:4t、html:xml 等
- {}、[] 等都可以嵌套多层,最外层为 Zen Coding 功能符,里面的均为普通字符,所以你可以直接插入 {}、[] 到生成的 html 代码里
六分钟六课时,到此结束~~~
更多内容,参见 Zen Coding Cheat Sheet: https://code.google.com/p/zen-coding/wiki/CheatSheets
======================= 我是困死了的分割线=============================
最后,Zen Coding 实际上对于需要填充内容的 HTML 文档的语法还不是很完善,比如我希望填入 “周一” 到 “周日” 的序列,就必须通过写七次 “td>str>{内容}” 完成。当然,作为练习 Zen Coding 的技巧而言,一切都是可以接受的。下面,其实也就是文章抬头 Zen Code 的更完整版,是我每周要写的工作周报的 html 源代码,你能写成 Zen Coding 格式么?(正确答案翻到底即可)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
<
html
>
<
head
>
<
/
head
>
<
body
>
<
table
>
<
tbody
>
<
tr
>
<
td
rowspan
=
"8"
>本周工作
<
/
td
>
<
td
>
<
strong
>日期
<
/
strong
>
<
/
td
>
<
td
>
<
strong
>工作内容
<
/
strong
>
<
/
td
>
<
td
>
<
strong
>完成情况
<
/
strong
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周一
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周二
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周三
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周四
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周五
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周六
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>周日
<
/
td
>
<
td
>
<
/
td
>
<
td
>完成
<
/
td
>
<
/
tr
>
<
/
tbody
>
<
/
table
>
<
br
>
<
table
>
<
tbody
>
<
tr
>
<
td
rowspan
=
"7"
>
<
/
td
>
<
td
>
<
strong
>计划工作
<
/
strong
>
<
/
td
>
<
td
>
<
strong
>优先级
<
/
strong
>
<
/
td
>
<
td
>
<
strong
>预计耗时
<
/
strong
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
tr
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
/
tbody
>
<
/
table
>
<
br
>
<
table
>
<
tbody
>
<
tr
>
<
td
>产品心得
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
/
tbody
>
<
/
table
>
<
br
>
<
table
>
<
tbody
>
<
tr
>
<
td
>小卖部
<
/
td
>
<
td
>
<
/
td
>
<
/
tr
>
<
/
tbody
>
<
/
table
>
<
/
body
>
<
/
html
>
|
正确答案:
|
1
|
html
>
(
head
>
style
{
table
{
border
-
collapse
:
collapse
;
width
:
800
px
;
font
-
size
:
12
px
;
}
table
td
{
border
:
1
px
solid
;
}
}
)
+
body
>
(
(
(
table
>
tbody
>
(
tr
>
td
[
rowspan
=
8
]
{本周工作
}
+
(
td
>
str
{日期
}
)
+
(
td
>
str
{工作内容
}
)
+
(
td
>
str
{完成情况
}
)
)
+
(
tr
>
(
td
{周一
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周二
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周三
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周四
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周五
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周六
}
+
td
+
td
{完成
}
)
)
+
(
tr
>
(
td
{周日
}
+
td
+
td
{完成
}
)
)
)
+
br
+
(
table
>
tbody
>
(
tr
>
td
[
rowspan
=
7
]
+
(
td
>
str
{计划工作
}
)
+
(
td
>
str
{优先级
}
)
+
(
td
>
str
{预计耗时
}
)
)
+
(
tr
>
td*
3
)
*
6
)
+
br
+
(
table
>
tbody
>
tr
>
td
{产品心得
}
+
td
)
+
br
+
(
table
>
tbody
>
tr
>
td
{小卖部
}
+
td
)
|
你可能感兴趣的:(前台技术)
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
weixin_33796177
开发工具javaxhtml
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例。以.net为平台,微软的VisualStudio2013为开发工具,当然前台技术还是采用CSS3和HTML,Java的小伙伴不要绕道~~~言归正传,那么我们首先要完成什么样的图片处理呢?一、CSS3图片的放大css3中,有一个属性transform,官方的解释是:允许向元素应用2D或3D的转换。这些转
- 力软敏捷开发框架前后端基础
痕迹灬
C#基础c#javascriptbootstrap力软敏捷开发框架
(1)前台技术:ajax+Jquery+jqgrid+Bootstrap(2)开发环境:VS2012-VS2015(3)数据库:SQLServer,Oracle、Mysql(5)后台技术:ASP.NETMVC,TinyIoc(IoC容器),EF(ORM框架),Log4Net,NPOI等7、字典$('#F_ContractType').lrDataItemSelect({code:'htpslx'}
- 超详细的ssm+vue前后端分离的练习demo
初入编域
vue.jsjavamybatisspring
报道登记管理系统✅SSM+vue的前后端分离练习项目1、报道登记管理系统介绍后台技术栈:spring+springmvc+mybatis+mysql8.0前台技术:vue+vuex+element-ui主要功能介绍1、用户登录(包括自动登录)、退出、权限拦截2、学生报道登记管理(列表、新增、编辑、删除、按条件查询、文件上传)2、页面展示管理员的主页显示填报界面用户管理界面3、前后端项目结构目录及构
- 开源电商项目 Mall:构建高效电商系统的终极选择
IT·陈寒
Java项目精品实战案例开源javaspringbootspringmybatismaven
文章目录Mall项目概览前台商城系统后台管理系统系统架构图业务架构图模块介绍后台管理系统mall-admin商品管理:功能结构图-商品订单管理:功能结构图-订单促销管理:功能结构图-促销内容管理:功能结构图-内容用户管理:功能结构图-用户前台商城系统mall-portal功能结构图-前台技术栈后端技术前端技术移动端技术环境搭建开发工具开发环境体验Mall项目结语欢迎来到Java项目精品实战案例专栏
- 基于SSH的青年志愿者网站系统
猫头鹰源码
系统使用数据库mysql(关系型数据库),前台技术JSP(css,js,ajax,el,java),项目技术:Struts+srping+Hibernate,使用Tomcat8,JDK8。其中Struts控制器(负责接收据+处理数据+响应结果(重定向+转)),Spring工厂类,Hibernate持久性访问层*.hbm.xml(类—-表,属性–字段)。包含源码,数据库,演示视频,功能讲解(典型的两
- 基于jsp的教师工资管理系统的设计与实现--源代码--【毕业设计】
项目花园范德彪
#JAVAWEB毕设与论文#JAVAjava课程设计开发语言
文章目录本系列校训毕设的技术铺垫环境及工具:项目说明总体设计B/S结构Servlet(ServerApplet)有特色的技术jspSmartUploadPOIOffice文档的Java处理包前台技术frameset元素功能模块本毕业设计功能如图1所示核心代码部分界面(系统实现)配套资源本系列校训互相伤害互相卷,玩命学习要你管,天生我才必有用,我命由我不由天!毕业论文不怕难,毕业设计来铺垫!打磨技术
- 小白学习Java的6大误区,看看自己中招没?
Java搬砖师
程序猿小白java
Java作为长期编程语言排行榜首位的语言,学习的人也最多,很多小白在学习Java的过程中或多或少的回踩坑,进入误区,小编本文就总结了小白学习Java的6大误区,看看自己中招了没吧。1、光学好Java就能工作么?对大部分人来说是不可能的,按正常情况来讲,Java主要是用来做Web后台开发的,而一般开发还涉及到前台技术、数据库技术等,除互联网公司外,大部分软件公司还是要求程序员前后台及数据库访问都得写
- javaweb考研辅导网站交流
dongyun2022
考研
设计内容:前台技术:html/css/javascript。后台技术:java/jspServlet/struts2框架。数据库技术:mysql。具体功能模块主要包括:1、考研浅谈:专业不同的热心的考研成功者能够发布不同科目的复习心得等。2、共同学习:考研者可以发布自己在学习中遇到的问题,并交谈等。3、查询模块:主要实现多种方式能够对发布的信息查询,如按专业,科目,学校等。4、资料分享:可以上传一
- 15个Java毕业项目拿来练手,测测你的实战能力
编程届小新
Java小项目?那你可以看看这十五个毕业设计。以下三步让你不在为毕业设计而苦恼,三步轻松搞定!第一步选题:根据你的学习和生活经验发现需要改进的问题,并提出问题。第二步论证:把发现的问题进行分析并整理成论文,提出自己的见解/解决办法。第三步实践:用实际行动来解决所提出的问题,并得出自己的验证结论或解决办法。1、学生宿舍管理系统系统运用了MySQL为后台数据库,easyui作为前台技术,使用了当前较为
- 还在为java毕业设计烦恼?这十五个项目轻松上手!
套马杆的程序员
以下三步让你不在为毕业设计而苦恼,三步轻松搞定!第一步选题:根据你的学习和生活经验发现需要改进的问题,并提出问题。第二步论证:把发现的问题进行分析并整理成论文,提出自己的见解/解决办法。第三步实践:用实际行动来解决所提出的问题,并得出自己的验证结论或解决办法。1、学生宿舍管理系统image.png本套毕业设计是动力节点原创,系统运用了MySQL为后台数据库,easyui作为前台技术,使用了当前较为
- 服务器学习路线
壮壮闯天下
java入门到精通-->前台技术:HtmlCSSJavaScriptjQuerybootstrap基础:IO、多线程(线程池)、集合、反射、常用类、正则表达式、JDBC开发、mysql、DBUtil、DBCP连接池Linux常用命令-->Web核心:XML、HTTP及Tomcat、Servlet、request与response、cookie与session、jsp技术、jdbc高级、Ajax、F
- ssm糖尿病居家健康管理系统,java项目全套代码,小程序+后台管理,mysql数据库
老夏你好
java项目java开发语言ssm项目
目录SSM居家健康管理综合信息框架介绍功能演示管理员后台演示小程序APP端功能演示:代码参考源码下载SSM居家健康管理综合信息uniapp小程序+ssm服务端+后台管理运行环境:tomcat9,java8,mysql5.7后台技术:springmvc,spring,mybatis,页面技术:bootstrap,jquery,vue前台技术:uniapp小程序框架介绍SpringSpring就像是整
- 基于Java SSM实现在线点餐系统
目录介绍效果图核心代码介绍项目编号:BS-PT-022本项目基于SSM框架实现在线点餐系统,主要实现系统的在线点餐功能。开发工具:IDEA/ECLIPSE数据库:MYSQL5.7后台技术:SSM前台技术:CSS,JS,JSP应用服务器:TOMCAT8.5效果图下面展示一下系统功能:首页我的餐车订单用户中心会员登陆会员注册后台登陆菜单管理菜单类别管理公告信息管理订单管理信息修改核心代码package
- SSM实现校园二手交易平台
BS009
信息管理类商城类项目二手交易系统二手买卖二手电商平台java毕业设计ssm毕业设计
项目编号:BS-SC-003二手交易系统:本系统基于SSM框架实现,基于SSM框架开发而成,前台基于JQUERY框架采用JSP显示数据。数据库采用MYSQL开发工具:IDEA/ECLIPSE数据库:MYSQL5.7TOMCAT:8.5.31后台技术:SSM框架前台技术:JQUERY,JSP此系统主要可以实现商品的在线发布与购买功能,主要有以下几点:管理员后台:1.商品类别的管理维护。2.网站新闻管
- EasyMall项目重构之经典MVC
郑毅666
java-web
EasyMall项目重构之经典MVCEasyMall项目重构之经典MVC技术需求平台前台技术后台技术环境搭建项目创建导入页面修改jsp中的图片路径注册功能实现项目流程通过浏览器接收数据验证数据的正确性将数据存入数据库向前台浏览器做出响应进行页面跳转登陆功能实现项目流程修改loginjsp创建LoginServlet并实现登陆修改UserServiceImpl添加登陆的方法修改UserDaoImpl
- Chrome developer tool介绍(javascript调试)
codefighting
Javascript/HTML
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。对于html+css+javascript前台技术的学习或者开发,浏览器developertool的使用时必不可少的,也能极大的提高学习或者开发效率。本文根据版本23.0.1271.10。在window下,开启developertool的快捷键为F12。1Developertool功能结构Develo
- fcs
cuoguo1111
时下在互联网上很流行焦点区域轮播(焦点图)的形式,形式上就是以醒目的大图或配以说明性文字,进行定时交替播放。至于实现的技术手段就是FLASH或javascript的动态前台技术(基本没有什么技术含量可言)。不过从呈现方式上虽然精髓都是同一个,都是以同一区域展示的信息量成倍增加为最终目的,但是呈现效果、用户体验上可就是五花八门,百家争鸣,百花其放,丑态百出(这个好象不搭调)。现面我们就拿几个最典型的
- CSS中一个IE和CHROME兼容的问题
iteye_3606
1,问题描述需求:在网站上添加相关验证图标,需要横排居中格式2,分析本来是个小case,虽然本人不是做前台技术的,但是多多少少还是用过DIV、CSS的,所以,一看用格式吧。经过无数次调整,效果出来了。代码如下:相当简单,之所以没有把CSS写成文件,是由于这个网站构架较大,网页包含异常多,所以格式文件不太好找,而且本来是一个小东西不去折腾了。当会美工,呵呵,打开chromium,yeah但是,一会,
- 转载:详解CSS选择器、优先级与匹配原
aet26399
前端
转载网址:http://polaris1119.javaeye.com/blog/764428文章就CSS选择器的优先级问题做了一些总结,严格来讲,选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候。这里给大家列举一个例子:给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起
- Gvim使用心得--设置篇
iteye_3224
来兄弟连一个多星期了,学习气氛真是非常的好。今天布置了div+css的布局作业,花了2个多小时才做好,做的真是头大,看来前台技术还是需要继续加强,还好做到了99%相似,写完竟然不需要调整兼容性,相当惊讶,于是发篇战地日记休息下大脑,庆祝一下。“被强迫”使用了gvim,从了解皮毛到现在逐渐的熟悉了,越发的感觉gvim的自由和强大。如果不是没有找到gvim的ftp浏览器的插件,或许我就完全是舍弃php
- 力软敏捷开发框架
yehy0525
C#
为了缩短开发周期,使用了力软框架我们主要的业务是做OA、CRM、ERP一类的管理系统,一个通用的后台搭出来,再配合一些快速开发的组件开发效率能提高很多。一次开发能部署到安卓和IOS上。1.框架用到的技术(1)前台技术:ajax+Jquery+jqgrid+Bootstrap(2)开发环境:VS2017(3)数据库:SQLServer,Oracle、Mysql(5)后台技术:ASP.NETMVC,T
- 干货|科技赋能硬核直播带货,助力宜信业绩逆势增长
宜信技术学院
架构设计大数据运维前端优化
摘要:介绍直播项目开发的平台架构、前台技术、数据中台和运维保障支持等实践。新年伊始,新冠疫情令许多企业遭遇生存危机,而每次危机和逆境,也都会带来新的商业机会。宜信财富迎难而上,勇于尝试线上销售新“路数”——直播带货,实现业绩逆势增长。2020年2月,宜信财富实现规模业绩同比2019年2月提升24%、环比1月增长8%;新增客户数同比2019年2月增长82%、环比1月增长23%的好成绩。回顾过去一个月
- 干货|科技赋能硬核直播带货,助力宜信业绩逆势增长
宜信技术学院
架构设计大数据运维前端优化
摘要:介绍直播项目开发的平台架构、前台技术、数据中台和运维保障支持等实践。新年伊始,新冠疫情令许多企业遭遇生存危机,而每次危机和逆境,也都会带来新的商业机会。宜信财富迎难而上,勇于尝试线上销售新“路数”——直播带货,实现业绩逆势增长。2020年2月,宜信财富实现规模业绩同比2019年2月提升24%、环比1月增长8%;新增客户数同比2019年2月增长82%、环比1月增长23%的好成绩。回顾过去一个月
- IDEA启用web项目不能即时刷新HTML或JSP页面问题
游语
JavaIDE
今天用IDEA跑一个项目,不太满意项目的风格,想手动修改一下,前台技术不是很好,就直接在项目上改了,然后发现了在IDEA上直接修改好像不能生效,需要用重启服务器的方式。每次重启服务器都要浪费很多时间,那么有没有方便的方法呢?eclipse是里是直接刷新browser就可以的eclipse都有这个功能那么JetBrains公司肯定考虑到了这一点,IDEA同样是有这个功能的。打开IDEA服务器配置页面
- 基于无埋点技术的用户行为分析
HarmonyCloud
用户行为分析从狭义来看是用户的行为数据分析,但是广义来说这一个词包含用户分析,用户行为的结果分析,用户的行为分析。用户行为的结果和用户的行为分析是不一样的,一个是结果,一个是过程。现在国内市场上关于用户行为分析的产品分为基于前台数据的用户行为分析和基于后台数据的用户行为分析。基于前台技术的用户行为分析侧重于用户的行为分析,而基于后台技术的用户行为分析侧重于用户行为的结果分析。这两类产品可以说是有一
- 使用babel将es6代码转成es5(一)
飞天代码
node-js
这几年沉浸在业务中,突然猛醒过来才发现前台技术已经发展的自己都快不认识了,再不恶补下就要被淘汰了。在学es6时想编译成es5,找了些帖子看,都是残缺不全,想想还是自己记录下吧。第一步自然是采用webstorm来创建工程第二步选择项目存放路径项目创建成功后,目录结构如下:第三步将nodejs编译关联到项目中,前提是电脑已经安装了nodeJs如果还没安装的,网上搜索下第四部:关联成功后点击Termin
- JQuery学习笔记-1
altand
Jqueryjquery库
1.前言本系列主要为学习JQuery系列使用,本人对前台技术比较有兴趣,在此记录。2.简介JQuery是JS的一个函数库,主要是方便使用JS,否则代码量比较大,使用这个主要可以事半功倍。3.能力下面开始介绍一些干货:4、语法任何语言都有语法格式,这个主要是为了语言编译方便,死记硬背就行了,JS的语法很简单,JQuery的更简单了:基本格式如下:这里面要注意,为了防止网页加载完之前就触发代码,JQu
- 开发神器的打造--开篇
weixin_33869377
公司业务量比较大,接了很多项目,为了缩短开发周期老板让我牵头搭建了一个敏捷开发框架。我们主要的业务是做OA、CRM、ERP一类的管理系统,一个通用的后台搭出来,再配合一些快速开发的组件开发效率能提高很多。另外老板一再强调要支持APP开发,一次开发能部署到安卓和IOS上。作为开篇之作,先介绍一下该框架的功能点及技术点,后续的文章再按功能详细讲解。1.框架用到的技术(1)前台技术:ajax+Jquer
- 博客园二次元主题——Sakura
weixin_30569001
碎碎念嗯,时隔多久也记不清了,我又回来了,总算是忙里偷闲把这篇文章写出来,有人要过很多次我的博客园美化方案,但是实在是忙啊,也因为我的前台技术不好,代码bug很多,所以也有点不想把这个美化发出来,但是因为个人博客搭建完成了,以后主要精力还是在那边,所以就成全大家。本博客美化样式风格来自于樱花庄的白猫写的Sakura美化方案,我按照他的风格在博客园写了个几乎是一样的。这是我写过的第三篇美化文章了,(
- 【SSM分布式架构电商项目-10】搭建前台系统
c.
SSM分布式架构电商项目
所使用的技术后台技术:SpringSpringMVCMybatis(不用)?前台技术:html、CSS、JS如果不使用Mybatis,商品的数据从何而来?–来源于Mysql数据库获取数据的途径:1、从JDBC获取a)优点i.直接,获取的途径较短,简单b)缺点i.对后台系统团队而言,数据不安全(只要开放的账户是只读的账户即可)ii.前端系统团队需要有学习的成本,才能使用数据库iii.依赖、耦合度太高
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转) 教程开始:一、安装MySQL 说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22 二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装 a>、ORACLE的版本 8i,9i : i是internet 10g,11g : grid (网格) 12c : cloud (云计算) b>、10g不支持win7 &
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门 做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。 数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的 2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素 3、父项目里的一级元素<modules> <module>lcas-admin-war</module> <
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35 SELECT * FROM db_yhm_city WHERE class_parent_id =169 SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择 1. 阐述 对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢? 为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312 题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。 思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。 在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。 /** * log.js hufeng * The safe wrapper for `console.xxx` functions *
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。 这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中 二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证] -------------------------------------------------------------------- 若有其他凝问或文中有错误,请及时向我指出, 我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式 val properties = if (jobIdToActiveJob.contains(jobId)) { jobIdToActiveJob(stage.jobId).properties } else { // this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。 值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。 在数据库中格式化时间 用DATE_FORMA T(date, format) . 根据格式串format 格式化日期或日期和时间值date,返回结果串。 可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值: %S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; abstract class Component { public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题 卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。 选择题 1、 What will happen when you attempt to compile and run the following code? (3) public class Static { static { int x = 5; // 在static内有效 } st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。 在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下) 第一种情况: INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言 jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干 shelf 架子 knowledge 知识;学问 librarian 图书管理员 abroad 到国外,在国外 surf 冲浪 wave 浪;波浪 twice 两次;两倍 describe 描写;叙述 especially 特别;尤其 attract 吸引 prize 奖品;奖赏 competition 比赛;竞争 event 大事;事件 O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server yum install sphinx 如果失败的话使用下面的方式安装 wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。 2 检索单个对象 @Test public void querySingleObject1() { Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice? For example,Given sorted array nums = [1,1,1,2,2,3], Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5 首先卸载系统自带Mysql: yum remove mysql mysql-server mysql-libs compat-mysql51 rm -rf /var/lib/mysql rm /etc/my.cnf 查看是否还有mysql软件: rpm -qa|grep mysql 去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照 http://acm.pku.edu.cn/JudgeOnline/problem?id=1050 题目意思: 给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。 如二维数组 0 -2 -7 0 9 2 -6 2 -4 1 -4 1 -1 8 0 -2 中和最大的子矩阵是 9 2 -4 1 -1 8 且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点 安全的单例模式: /* * @(#)Singleton.java 2014-8-1 * * Copyright 2014 XXXX, Inc. All rights reserved. */ package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。 升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要