Qt-数据显示管理系统-1基础开发
看到了刘大师的作品,自己一直也想做一个,奈何懒得要死呀。最近有点动力了,就赶紧写点。这里不能向留大师那样有条理的写出来,只能是说个大致的方向,想到哪里写哪里。
今日看点:
1. 建立工程
2. 采用纯代码写
3. 尝试使用SVG格式资源文件
4. 关联鼠标右键以及菜单
5. 获取屏幕分辨率
6. 给我们的程序加上图标
7. 全屏显示
8. 菜单建立
9. 菜单美化
建立工程,这里就不详细介绍了,
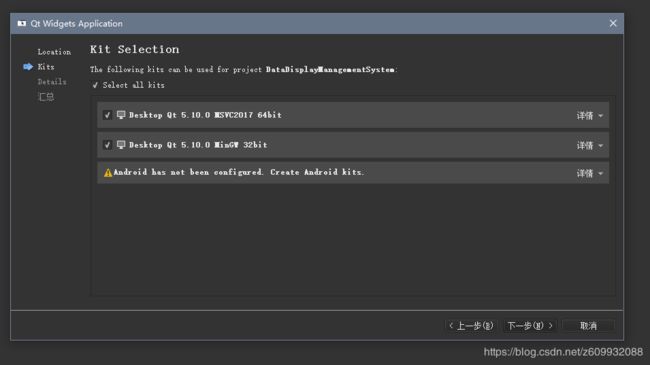
选择第一个就可以,就是一个普通的 Qt Widget Application工程
代码可以不咋地,但是项目名称一定要响亮,哈哈,我这里下面显示黄色内容,是因为我已经建立了一个同名的工程了
选择自己喜欢的编译方式,为了简单,加上对VS的驾驭能力一般,我一般会选择MinGW版本。
比较关键的一步,就是这里了,这里一定不要勾选这个创建界面,因为我们要练习使用纯代码来写
点击完成就可以了,到这里,已经走到了今日看点2了。下面我们就是开始真的开始写代码了,好紧张啊,不知道能不能实现了呀啊呀呀啊呀呀。
首先了,自己准备一个ico文件,作为我们程序的图标
先看看pro文件,因为后面我们会用到网络和SVG的内容,所以我们在PRO文件中加入了相应模块
QT += core gui network svg这样我们就可以放心的使用网路和SVG的相关功能了。
这里顺便把第六个看点也写了,给我们的程序加上图标
在pro文件中加入以下代码(注意,这里需要较高的版本支持)
RC_ICONS = ./Images/MainWindow/LOGO/LOGO.ico下面来解决第三个看点,使用SVG资源,SVG资源自己准备,可以用AI直接将图片转换为SVG格式。
关于QT如何使用SVG的详细说明,可以看这里或者自己百度下下,这里只列出了适合我用的
https://jingyan.baidu.com/article/e9fb46e1402b4a7520f76659.html
需要包含四个文件
#include
#include
#include
#include 目前我用到的功能仅仅是绘制主窗口的背景,所以,这里需要重载一个函数
/*
* Jianwang.Zhang 190527
* 窗口重绘事件,目前主要为绘制主窗口背景
* 探索新的方式,采用.svg格式的图片
*/
void paintEvent(QPaintEvent *event);加载和使用SVG的代码就是这个绘制函数中
/*
* Jianwang.Zhang 190527
* 窗口重绘事件,目前主要为绘制主窗口背景
* 探索新的方式,采用.svg格式的图片
*/
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QSvgRenderer * mainWindow_BackGround = new QSvgRenderer(this);
QString file_MainWindosBackGround = ":/MainWindos/Images/MainWindow/MainBack.svg";
mainWindow_BackGround->load(file_MainWindosBackGround);
QPainter painter(this);
mainWindow_BackGround->render(&painter);
}以上代码就是新建一个svgrender 完了加载这个文件,在交给painter绘制。到这里,第一次尝试使用SVG资源程工
下面解决管理鼠标右键
在我理解看来,需要激活这个功能,网上说widget带有这功能,那么所有继承至widget的控件应该都有这个功能,需要激活一下
this->setContextMenuPolicy(Qt::CustomContextMenu); //添加鼠标右键事件实验的时候不加这个是没有啥反应的,有专业的认识可以指出来,可能我的理解不是很对哈,反正是得加上。
加上这,只是能让这个主窗口在收到鼠标右键的点击事件的时候可以发出信号了,我们还得把相应的槽函数和它绑定了。
connect(this,&MainWindow::customContextMenuRequested,this,&MainWindow::slot_MouseRight_Clicked); //关联鼠标右键槽函数具体实现内容就是让我们自己定义的菜单显示
/*
* Jianwei.Zhang 190527
* 鼠标右键点击事件
*/
void MainWindow::slot_MouseRight_Clicked(QPoint pos)
{
Q_UNUSED(pos)
mainWindowMenu->exec(QCursor::pos());
}这里有涉及到一个内容,就是怎么做一个菜单呢,看这里
#include 包含菜单头文件
QMenu *mainWindowMenu = NULL; //主窗口菜单声明一个菜单变量
mainWindowMenu = new QMenu(this);把他实例化了
//添加鼠标事件
m_Flag_ShowFullScreen == true ? mainWindowMenu->addAction(QIcon(":/MainWindos/Images/MainWindow/MenuIcon/NewWindow.ico"),QString("正常显示"),this,[=](){this->showNormal();this->resize(1366,768);m_Flag_ShowFullScreen = !m_Flag_ShowFullScreen;}) :
mainWindowMenu->addAction(QIcon(":/MainWindos/Images/MainWindow/MenuIcon/NewWindow.ico"),QString("全屏显示"),this,[=](){this->showFullScreen();m_Flag_ShowFullScreen = !m_Flag_ShowFullScreen;});
mainWindowMenu->addSeparator(); //添加分隔符
mainWindowMenu->addAction(QIcon(":/MainWindos/Images/MainWindow/MenuIcon/NewWindow.ico"),QString("新建模块"),this,[=](){qDebug() << "调用新建窗口函数";});
mainWindowMenu->addSeparator(); //添加分隔符
mainWindowMenu->addAction(QIcon(":/MainWindos/Images/MainWindow/MenuIcon/Exit.ico"),QString("退出"),this,[=](){this->close();});给他加上点东西,这里全屏显示和正常显示还有问题的,在后面会修正,现在只是先给菜单加点东西。
加了菜单,就涉及到了给这个菜单的美化,看这里
"QMenu{background:rgb(200, 200, 200,50);}"
"QMenu::item{background-color: transparent;color:#FFFFFF;/*margin:0px 8px;padding:8px 32px;*/}"
"QMenu::item::selected{background-color:#88888888;}"美化有三部分,菜单的背景,菜单的每个item和item选中的样子
下一个,全屏显示问题
/*
* Jianwei.Zhang 190527
* 全屏显示
* 这里主要是判断一下屏幕分辨率,如果分辨率太小这提示用户会印象显示效果
*/
void show_FullScreen(bool isFullScreen);声明一个全屏显示函数并实现了它
/*
* Jianwei.Zhang 190527
* 全屏显示
* 这里主要是判断一下屏幕分辨率,如果分辨率太小这提示用户会印象显示效果
*/
void MainWindow::show_FullScreen(bool isFullScreen)
{
get_ScreenInfoe(m_ScreenWidth,m_ScreenHeight);
isFullScreen == true ?(m_ScreenWidth>= 1366 && m_ScreenHeight>= 768) ? this->showFullScreen(): this->resize(1366,768) : this->resize(1366,768);
}这里有涉及到一个获取屏幕分辨率的问题了
看这里
/*
* Jianwei.Zhang 190527
* 获取当前屏幕分辨率
*/
void get_ScreenInfoe(int &screenWidth,int &screenHeight);再声明两个变量在存屏幕的宽和高
int m_ScreenWidth = 0, m_ScreenHeight = 0; //屏幕分辨率完了把这个获取屏幕分辨率的功能实现了他
/*
* Jianwei.Zhang 190527
* 获取当前屏幕分辨率
*/
void MainWindow::get_ScreenInfoe(int &screenWidth, int &screenHeight)
{
QDesktopWidget *desktopWidget = QApplication::desktop();
QRect screenRect = desktopWidget->screenGeometry();
screenWidth = screenRect.width();
screenHeight = screenRect.height();
}这里用的了QApplication,别忘了包含头文件
#include 好了,以上就是今日看点了,下面微信加好友聊天,支付宝加好友偷能量