生成EasyUI Tree所需的Json数据格式
用过JQuery EasyUI的朋友都知道,构造树型目录结构(tree)需要指定格式的Json数据,形如:

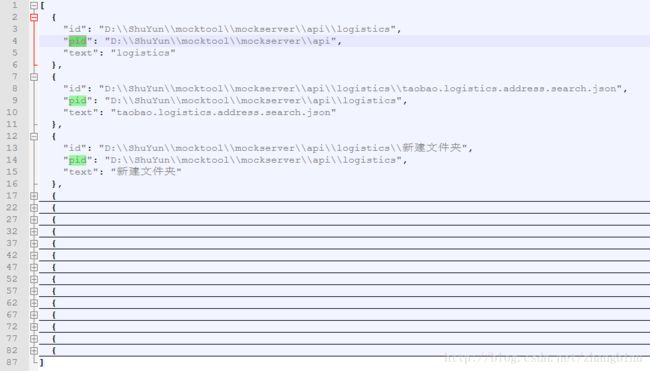
折腾了一天,终于把下面这种格式的数据转化为上面那种easyui tree所需要的数据,刚开始网上找了一些答案,发现都不能满足我的需要,于是参照网上别人用javascript实现的代码,我用java按照类似思想,重新实现了一下,从而满足了自己的需要!
javascript代码实现如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>easyui treegrid json格式生成title>
<script src="Scripts/jquery-1.7.1.min.js">script>
<script type="text/javascript">
/*将一般的JSON格式转为EasyUI TreeGrid树控件的JSON格式
* @param rows:json数据对象
* @param idFieldName:表id的字段名
* @param pidFieldName:表父级id的字段名
* @param fileds:要显示的字段,多个字段用逗号分隔
*/
function ConvertToTreeGridJson(rows, idFieldName, pidFieldName, fileds) {
function exists(rows, ParentId) {
for (var i = 0; i < rows.length; i++) {
if (rows[i][idFieldName] == ParentId)
return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
if (!exists(rows, row[pidFieldName])) {
var data = {
id: row[idFieldName]
}
var arrFiled = fileds.split(",");
for (var j = 0; j < arrFiled.length; j++)
{
if (arrFiled[j] != idFieldName)
data[arrFiled[j]] = row[arrFiled[j]];
}
nodes.push(data);
}
}
console.info("根目录nodes:"+JSON.stringify(nodes));
var toDo = [];
for (var i = 0; i < nodes.length; i++) {
toDo.push(nodes[i]);
}
while (toDo.length) {
var node = toDo.shift(); // the parent node
// get the children nodes
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
if (row[pidFieldName] == node.id) {
var child = {
id: row[idFieldName]
};
var arrFiled = fileds.split(",");
for (var j = 0; j < arrFiled.length; j++) {
if (arrFiled[j] != idFieldName) {
child[arrFiled[j]] = row[arrFiled[j]];
}
}
if (node.children) {
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
};
$(function () {
//假设这是从后台获取到的json数据
var dataJsonObj = [{ 'Id': 1, 'ParentId': 0, 'Title': '猫分类', 'CreateTime': '2015/06/04 01:05:32' }, { 'Id': 2, 'ParentId': 1, 'Title': '田园猫', 'CreateTime': '2015/06/04 01:11:30' }, { 'Id': 3, 'ParentId': 0, 'Title': '英国短毛猫', 'CreateTime': '2015/06/04 01:11:51' }, { 'Id': 4, 'ParentId': 3, 'Title': '布偶猫', 'CreateTime': '2015/06/04 01:12:05' },{ 'Id': 5, 'ParentId': 4, 'Title': '布偶猫2', 'CreateTime': '2015/06/04 01:12:05' }];
//要显示的字段
var fileds = "Id,Title,CreateTime";
//获取已转为符合treegrid的json的对象
var nodes = ConvertToTreeGridJson(dataJsonObj, "Id", "ParentId", fileds);
//
$("#divResult").html(JSON.stringify(nodes));
});
script>
head>
<body>
<div id="divResult">div>
body>
html>
输出效果如下:
[
{
"id": 1,
"Title": "猫分类",
"CreateTime": "2015/06/04 01:05:32",
"children": [
{
"id": 2,
"Title": "田园猫",
"CreateTime": "2015/06/04 01:11:30"
}
]
},
{
"id": 3,
"Title": "英国短毛猫",
"CreateTime": "2015/06/04 01:11:51",
"children": [
{
"id": 4,
"Title": "布偶猫",
"CreateTime": "2015/06/04 01:12:05",
"children": [
{
"id": 5,
"Title": "布偶猫2",
"CreateTime": "2015/06/04 01:12:05"
}
]
}
]
}
]我通过这种思路,用java实现代码如下:
/**
*
* @param rows
* @return
*/
public static String getTreeJsonData(List rows) {
// 得到顶层节点
ArrayList nodes = new ArrayList();
for (int i = 0; i < rows.size(); i++) {
FlatData row = rows.get(i);
if (!exists(rows, row.getPid())) {
Bean2 b = new Bean2();
b.setId(row.getId());
b.setText(row.getId());
nodes.add(b);
}
}
ArrayList toDo = new ArrayList();
for (Bean2 bean2 : nodes) {
toDo.add(bean2);
}
// 得到子节点
while (toDo.size() > 0) {
Bean2 node = toDo.remove(0);
for (int i = 0; i < rows.size(); i++) {
FlatData row = rows.get(i);
ArrayList childList = new ArrayList();
if (row.getPid().equals(node.getId())) {
Bean2 b = new Bean2();
b.setId(row.getId());
b.setText(row.getId());
if (node.getChildren() != null) {
node.getChildren().add(b);
} else {
childList.add(b);
node.setChildren(childList);
}
toDo.add(b);
}
}
}
return JSONArray.fromObject(nodes).toString();
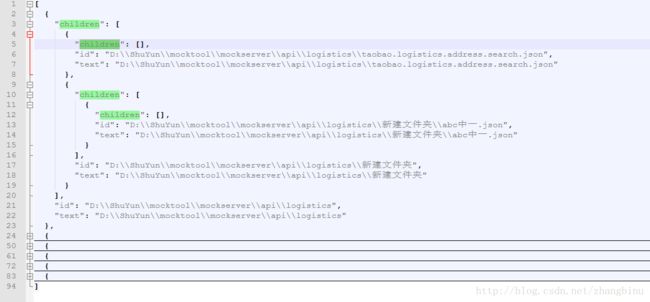
} 输出效果如下:
[
{
"children": [
{
"children": [],
"id": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\taobao.logistics.address.search.json",
"text": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\taobao.logistics.address.search.json"
},
{
"children": [
{
"children": [],
"id": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\新建文件夹\\abc中一.json",
"text": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\新建文件夹\\abc中一.json"
}
],
"id": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\新建文件夹",
"text": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics\\新建文件夹"
}
],
"id": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics",
"text": "D:\\ShuYun\\mocktool\\mockserver\\api\\logistics"
}
]其中java代码借助了Json_lib及其所需要的jar包,通过javaBean配合完成。