- Android四大组件:Broadcast
giaoho
安卓开发学习android
Android四大组件:Broadcast-1.标准广播(Normalbroadcasts)执行特性:完全异步,广播发出后,所有接收器几乎同时接收,无先后顺序。效率与拦截:效率高,但无法被截断。流程:发出广播后,多个接收器同时接收,中“发出广播”向“广播接收器1、2、3”同时传递。有序广播(Orderedbroadcasts)执行特性:同步执行,同一时刻仅一个接收器接收,执行完逻辑后广播才继续传递
- 数据结构:位图
顾小玙
数据结构算法
目录问题引入位图定义相关整型位操作疑点位运算C++库里的bitset实现应用优缺点问题引入有一道经典的面试题:有40亿个无序无符号整数,要求你高效判断一个数是否在这堆数中。想法一:暴力查找似乎能够解决问题,但显然找一次就要消耗O(N)的时间,这是不能接受的;想法二:问题的本质是查找,因此想到使用高效的二分查找:先进行一次O(NlogN)的排序,之后的每次查找都只要O(logN)。想法二的改进很不错
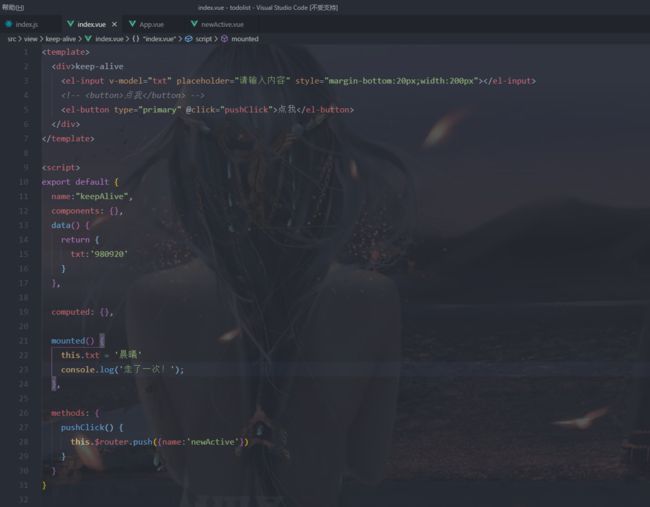
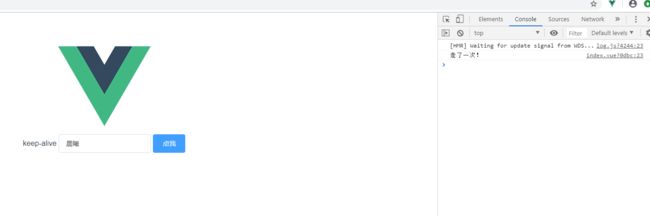
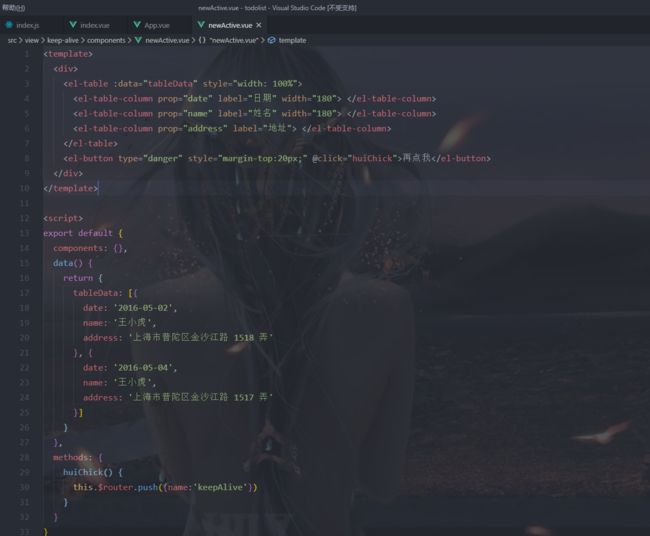
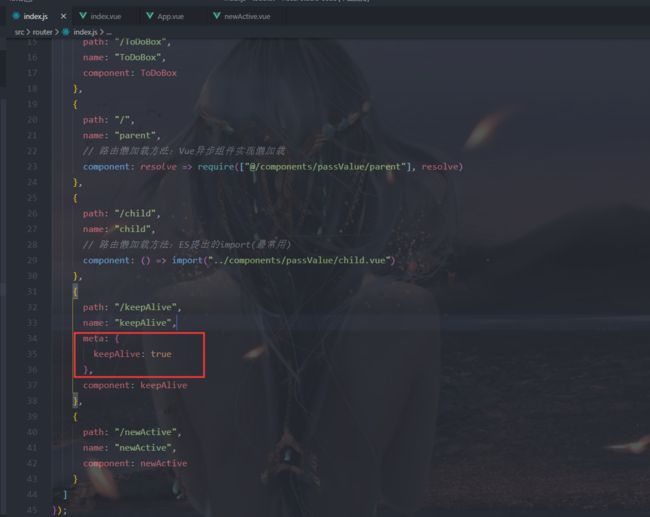
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
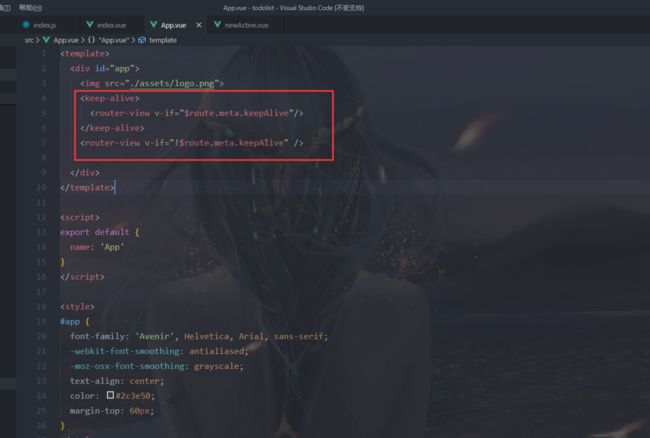
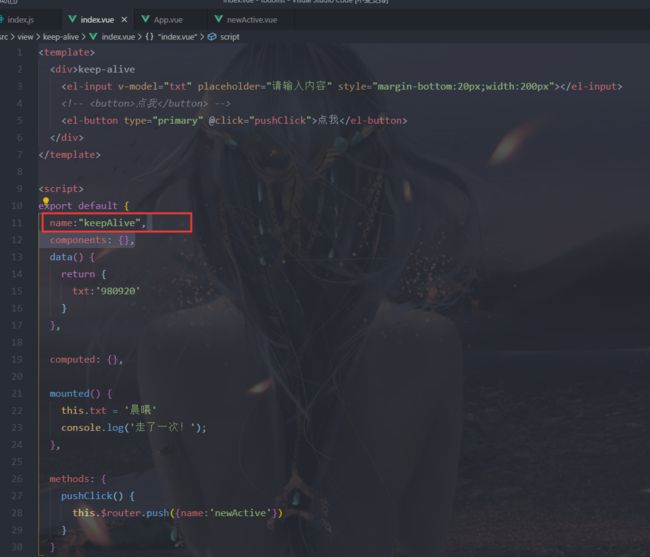
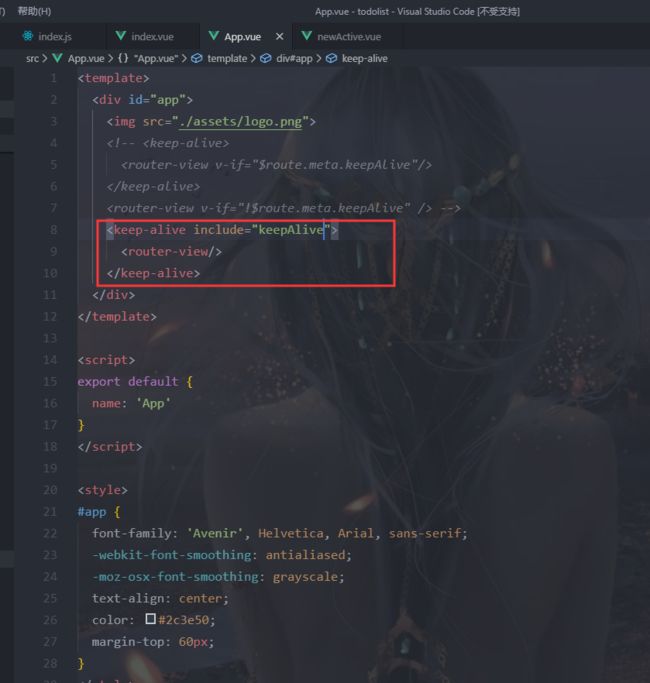
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 进阶之App 测试
一只舰
性能测试
App知识点什么是activityActivity一个应用程序的组件,它提供一个屏幕来与用户交互。Activity:应用程序中,一个Activity就相当于手机屏幕,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序可以包含许多活动,比如事件的点击,一般都会触发一个新的Activity。Activity生命周期四种状态:1、运行2、暂停3、停止4、系统回收(killed)Andr
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- Python面试题:Python中的异步编程:详细讲解asyncio库的使用
超哥同学
Python系列python开发语言面试编程
Python的异步编程是实现高效并发处理的一种方法,它使得程序能够在等待I/O操作时继续执行其他任务。在Python中,asyncio库是实现异步编程的主要工具。asyncio提供了一种机制来编写可以在单线程内并发执行的代码,适用于I/O密集型任务。以下是对asyncio库的详细讲解,包括基本概念、用法、示例以及注意事项。1.基本概念1.1协程(Coroutines)协程是一个特殊的函数,它可以被
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 百度斩获大模型中标第一,股价上涨5%
大力财经
百度
7月7日(周一),百度(BIDU.US)股价上涨5%,收报90.68美元。最新数据显示,2025上半年我国大模型相关项目呈现爆发式增长态势:中标项目累计达1810个,金额突破64亿元,中标项目数超2024全年,市场需求持续释放。其中,百度智能云表现尤为突出,以48个中标项目和5.1亿元中标金额,稳居“双第一”,并在金融、能源、政务、制造等重点行业中持续领跑。依托领先的大模型技术与全栈智能基础设施,
- Linux守护进程
不脱发的程序猿
嵌入式Linux“望闻问切“linux嵌入式
目录1、编写守护进程的步骤2、守护进程的使用和案例设计2.1、案例功能分析2.2、守护进程代码结构2.3、代码实现2.4、代码详解3、编译和运行守护进程4、检查守护进程5、停止守护进程守护进程(Daemon)是一种在后台运行的特殊进程,通常用于执行系统服务、管理任务或处理请求。它们具有几个显著的特征,使其在系统中扮演重要角色。主要特征:长期运行:守护进程通常在系统启动时启动,并会持续运行,直至系统
- iOS App抓包工具排查后台唤醒引发请求异常
代码背锅人日志
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次iOSApp优化后台推送处理时,我们发现部分用户在通过推送唤醒App后,进入页面会出现数据加载失败。此时日志中并无请求发起记录,后端也未接收到该用户的访问。由于问题只发生在App由后台被唤醒的场景中,常规功能测试完全无法覆盖。我们通过一次完整的抓包分析流程,还原了App在后台唤醒后的请求链(如使用Sniffmaster进行iOS真机抓包),最终找到了隐藏的问题。背景:推送唤醒后页面数据加载失
- Hanbit便携式GIS局部放电检测仪中PRPD图的绘制方法研究
Hanbit便携式GIS局部放电检测仪中PRPD图的绘制方法研究摘要本报告详细阐述了韩国HanbitPoDAS便携式GIS局部放电检测仪软件中相分辨局部放电(PRPD)图的生成方法。报告旨在阐明其技术原理、数据采集、信号处理以及分析功能,这些功能共同实现了对气体绝缘开关设备(GIS)绝缘状态的精确评估。HanbitPoDAS系统利用超高频(UHF)传感器和智能软件算法来捕获、处理并显示PRPD模式
- MiniMind:3小时训练26MB微型语言模型,开源项目助力AI初学者快速入门
nine是个工程师
关注人工智能语言模型开源
开发|界面|引擎|交付|副驾——重写全栈法则:AI原生的倍速造应用流来自全栈程序员nine的探索与实践,持续迭代中。欢迎关注评论私信交流~在大型语言模型(LLaMA、GPT等)日益流行的今天,一个名为MiniMind的开源项目正在AI学习圈内引起广泛关注。这个项目让初学者能够在3小时内从零开始训练出一个仅26.88MB大小的微型语言模型,体积仅为GPT-3的七千分之一,却完整覆盖了从数据处理到模型
- python json 反序列化-V1
CATTLECODE
pythonjson开发语言
在编程中,反序列化函数用于将序列化后的数据(如JSON、XML等格式)重新转换为程序可操作的对象或数据结构。以下是不同语言和场景下的实现方式及特点:1.Python中的反序列化(1)标准库json模块json.loads():将JSON字符串反序列化为Python对象(如字典、列表)。importjsonjson_str='{"name":"Alice","age":25}'dat
- Cursor这类编程Agent软件的模型架构与工作流程
nine是个工程师
谈谈架构Agent架构
开发|界面|引擎|交付|副驾——重写全栈法则:AI原生的倍速造应用流来自全栈程序员nine的探索与实践,持续迭代中。欢迎评论私信交流。最近在关注和输出一系列AIGC架构。模型架构与工作流程大语言模型(LLM)核心编程Agent的核心是一个强大的大语言模型,负责理解用户意图并生成相应的代码和解决方案。Cursor这类编程Agent通常基于GPT-4或Claude等先进大语言模型构建。这些模型通过海量
- 为什么真正理解 HashMap 的使用场景,能让你代码效率翻倍?(不止于原理!)
你是否曾写过这样的代码:为了找一个用户信息,遍历了整个用户列表?或者在需要快速存取配置项时,却纠结于该用List还是Properties?如果你还在为“如何高效存储和查找键值对”而烦恼,那么HashMap就是那把被你忽视的瑞士军刀。但仅仅知道HashMap的原理是远远不够的,选错场景,它甚至会成为内存泄漏的元凶。一、痛点直击:为什么你需要HashMap?不仅仅是“快”想象一下这些让你抓狂的场景:用
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 前端开发实践:疑难问题与解决方案总结
沈大大520
实际开发所遇见的问题vue.js前端
本文将分享前端开发实践:疑难问题与解决方案总结,希望对大家在面试过程中有一定的帮助!作者:沈大大更新时间:2025-03-13前言在前端开发过程中,我们经常会遇到各种各样的技术难题。本文将分享在实际开发中遇到的一些典型问题及其解决方案,希望能给其他开发者一些参考和启发。性能优化类问题1.首屏加载过慢问题描述页面首次加载时间超过3秒用户等待时间过长白屏时间明显问题分析打包体积过大第三方库引入过多未进
- ollama v0.9.6版本发布详解:修复启动屏幕样式及新增工具名称参数支持
福大大架构师每日一题
文心一言vschatgptollama
作为近年来备受瞩目的开源对话式人工智能框架之一,ollama持续更新优化其产品,致力于为开发者带来更稳定、高效的使用体验。2025年7月8日,ollama发布了v0.9.6版本,这一版本在用户界面和API的可用性方面做出了重要改进,进一步增强了开发和集成的便捷性。本文将对ollamav0.9.6版本的更新内容进行全面解析,详细介绍新特性、修复的具体问题、应用示例及最佳实践,帮助开发者快速掌握和应用
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- 百度搜索下拉框,下拉菜单怎么做?如何刷?
mt_187
日常记录技术收藏html5
搜索下拉菜单反馈性关键词是用户在搜索时与搜索引擎的第一步互动,在互动过程中,搜索引擎的反馈关键词不断调整来满足用户的个性需求。搜索下拉框存在的下拉词,每天的点击浏览量都很高,这意味着很多企业都在抢这个位置,在网民搜索自己的行业主关键词时,下拉中的词条是行业关键词和自己品牌词或其他营销类词的整体呈现。搜索下拉框菜单怎么做?如何刷?在本篇文章中您将会了解到以下信息。第一部分搜索下拉框菜单原理第二部分怎
- 《论三生原理》如何与量子计算对话?
葫三生
三生学派量子计算
AI辅助创作:《论三生原理》与量子计算的对话体现为哲学思想、数学工具与物理机制的三重耦合,其核心关联如下:一、哲学基础的重构性映射动态生成论与量子叠加的对应将《道德经》“三生万物”的生成逻辑映射为量子态演化模型:“道生一”对应量子真空涨落(虚粒子对涌现),“二生三”类比纠缠光子对的自旋关联态,“三生万物”诠释量子比特叠加态的指数级演化空间。量子纠缠中“整体性优先个体”的特性与三生原理“关系先
- 边缘人工智能与医疗AI融合发展路径:技术融合与应用前景(上)
Allen_Lyb
数智化医院2025人工智能健康医疗算法
引言人工智能技术正以前所未有的速度改变着医疗保健领域,从辅助诊断到个性化治疗,AI应用的广度和深度不断拓展。在这一浪潮中,边缘人工智能(EdgeAI)作为一种新兴技术范式,正成为推动医疗AI创新的关键力量。边缘AI区别于传统的云计算模式,它将数据处理和AI模型部署在数据源头附近,实现快速响应和隐私保护。这种特性使其在医疗保健领域具有独特优势,特别是在实时监测、紧急响应和患者隐私保护等方面。边缘AI
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 408考研逐题详解:2010年第23题——系统调用
2010年第23题下列选项中,操作系统提供给应用程序的接口是()A.系统调用\qquadB.中断\qquadC.库函数\qquadD.原语解析本题考查对操作系统接口机制的理解,特别是应用程序如何与操作系统内核交互以请求服务(如文件操作、进程管理等)。系统调用:是操作系统内核为应用程序提供的一组预定义接口,允许应用程序请求内核服务(如I/O操作、进程控制、内存分配等)。应用程序通过特定的指令(如in
- 深入企业内部的MCP知识(二):FastMCP客户端三大核心能力深度解析:资源、工具与提示的全场景实践
炼丹上岸
大模型#MCPmicrosoft人工智能python交互mcp
引言:MCP协议交互的“三驾马车”在ModelContextProtocol(MCP)的技术生态中,资源(Resources)、工具(Tools)与提示(Prompts)构成了客户端与服务器交互的核心支柱。FastMCP通过统一的API设计,将这三者转化为可直接调用的编程接口,既隐藏了底层协议的复杂性,又保留了高度的灵活性。本文将从技术原理、实战案例到性能优化,系统拆解这三大能力的使用方法与协同逻
- MAXCC可编程中控集成音频处理器功能全解析
geffen1688
中控主机3dweb3css3avs3
格芬MAXCC可编程中控集成音频处理器功能全解析一、技术架构与核心功能格芬MAXCC可编程中控矩阵一体机(如GF-MIXCC系列)通过高度集成化设计,将中控系统、音频矩阵、视频矩阵及环境控制功能融为一体,其音频处理能力尤为突出:音频矩阵与混音功能8进8出音频矩阵:支持Dante网络音频传输,采样率达24bit/48KHz,配备高性能A/DD/A转换器和32-bit浮点DSP处理器,确保音频信号的高
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- 无缝矩阵支持音频分离带画面分割功能的全面解析
geffen1688
分类分布式
一、技术原理与实现方式1. 音频分离技术核心功能:HDMI无缝矩阵通过硬件或软件实现音频加嵌与分离功能,支持多设备音频的独立处理与增强。实现方式:音频加嵌:将外部音频信号(如麦克风、调音台)嵌入HDMI信号中传输,适用于家庭影院、会议系统等场景。音频分离:将HDMI信号中的音频独立输出至外部设备(如音响、音频处理器),支持多通道数字音频的交叉切换。技术支撑:采用32bitARM核心芯片(
- SystemVerilog LRM 学习笔记 -- clocking块
1clocking...endclocking块clocking块是SV新feature,主要是为了更好解决testbench和DUT之间的timing和同步建模的问题,可以使user基于clockcycle在更高的抽象层次上写testbench(如“##3”,表示三个clock)。clocking只能在module/interface/checker/program中声明,不能在function
- 使用STM32CubeMX在嵌入式系统中实现通过FMC读写SDRAM
程序员杨弋
嵌入式开发stm32嵌入式硬件单片机嵌入式
嵌入式系统中的存储器是非常重要的组成部分,为了满足大容量和高速度要求,SDRAM(SynchronousDynamicRandomAccessMemory)是常用的选择之一。本文将介绍如何使用STM32CubeMX配置硬件FMC(FlexibleMemoryController)以实现在STM32微控制器上读写SDRAM。1、STM32CubeMX配置FMC和SDRAM首先,我们需要打开STM32
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p