- IDEA使用技巧-基于2019.2版本
ylm-sigmund
开发工具库#IDEAideaeclipsejava
快捷键配置eclipse复制:keymap-eclipsecopy配置常用快捷键keymap:搜索rename改为F2showinexplore改为F3implementation改为ctrl+鼠标右键代码提示basic改为alt+/搜万物doubleshift显示方法入参parameterinfo|ctrl+pdebug显示变量的值ctrl+u(同eclipse的ctrl+shift+i)deb
- Java基础—流程控制—9循环结构while,dowhile,for(附:循环思想+IDEA使用技巧+练习题:99乘法表+打印三角形 )
冻笠
JavaSEjavaintellij-idea开发语言
循环的理解:循环的出发点:编程是为了解决人的问题:如访问淘宝,网站全年无休地跑着if执行一次1、while循还:while(布尔表达式)大部分情况:需要循环终止,让表达式失效,结束循环小部分情况:需要循环一直执行,也就是死循环while(true):需要循环一直执行。如服务器的请求响应监听,等待客户端连接;如定时检查2、dowhile循环:dowhile与while循环区别:while语句,如果不
- IntelliJIDEA使用技巧
瓶无储粟
1.IDEAVSEclipse核心术语比较由下图可见:两者最大的转变就在于工作空间概念的转变,并且在IDEA当中,Project和Module是作为两个不同的概念,对项目结构是重要意义的。项目结构1.1为什么要取消工作空间?答:简单来说,IDEA不需要设置工作空间,因为每一个Project都具备一个工作空间!!对于每一个IDEA的项目工程(Project)而言,它的每一个子模块(Module)都可
- 面向对象编程(中级部分)
要学就学灰太狼
java基础ideeclipseintellij-idea
文章目录1IDE(集成开发环境)-IDEA1.1IDEA介绍2IDE(集成开发环境)-Eclipse2.1Eclipse介绍3IDE(集成开发环境)-IDEA的使用3.1IDEA使用技巧和经验3.2IDEA常用快捷键3.3模板/自定义模板4包4.1看一个应用场景4.2包的三大作用4.3包基本语法4.4包的本质分析(原理)4.5包的命名4.6常用的包4.7如何引入包4.8注意事项和使用细节5访问修饰
- 第一章:IDEA使用介绍
好好锅
#Java面向对象编程中级知识java
系列文章目录文章目录系列文章目录前言一、IDEA的使用1.1IDEA工作界面1.2IDEA的基本介绍和使用1.3IDEA使用技巧和经验1.4IDEA编译与源文件1.5IDEA常用快捷键1.6IDEA模板/自定义模板总结前言IDEA全称IntelliJIDEA,在业界被公认为最好的Java开发工具。一、IDEA的使用1.1IDEA工作界面1.2IDEA的基本介绍和使用使用IDEA创建Java项目(p
- IDEA使用技巧
轻率的保罗
软件使用说明书intellij-ideajavaidea
关闭IDEA的代码警告关闭IDEA的代码警告,在类上使用注解@SuppressWarnings("all")。编译class文件编译单个class文件。应用场景:项目部署后,想添加单个class文件而不想全部更新,有点类似增量更新。点击工具栏的绿色三角形,运行项目。可以是main方法、可以是测试方法(@Test)。运行之后,就会在out文件夹或target文件夹内(编译)生成相应的class文件。
- IDEA 使用技巧
CJCChester
杂七杂八intellij-ideajavaide
文章目录语言支持简化编写有问题,可暂时跳过个人常用快捷键插件主题插件功能插件碰到过的问题除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。记录一下我的IDEA使用技巧,以后想到什么会继续更新这个语言支持我主要用IDEA开发java,不知道idea对其他语言是否也有这些支持,所以感兴趣的可以看一下简化编写有问题,可暂时跳过sout快速生成Java打
- Idea 工作插件总结
shenjianxz
ideaintellij-ideajavamybatis
Idea个人常用快捷键和插件说明总结@author:peak.yz@date2022-9-26idea使用技巧总结问题快捷键查看父子关系图:ctrl+alt+uHost文件地址:C:\Windows\System32\drivers\etc全局搜索ctrl+shirt+F全局替换:Ctrl+shirt+R1.psvm:生成main方法:publicstaticvoidmain(String[]ar
- Idea使用技巧——导包优化,新版idea界面取消,界面字体放大缩小
ganjiee0007
intellij-ideajavaide
导包优化onthefly翻译为立刻第一个表示,如果导入的包没有冲突,会自动帮你导入。如果输入List无需手动alt+enter第二个表示,没有引用的包,会自动删除。这个对于代码整洁尤其适用。相当于ctrl+alt+o的功能新版idea的界面取消新版idea的界面真的相当辣鸡。当时用,连git拉代码推代码都找不到。这个理念就是错误的。就像把导航栏隐藏来,需要移动到到对应位置才会显示。本身一步直达的操
- IDEA使用技巧
木木与呆呆
1.IDEA安装目录D:\Packages\DevelopTools\idea2.调整字体File->Settings->Editor->Font3.快捷键改成Eclipse操作模式File->Settings->Keymap->下拉框选择EclipseMain-menu->Code-Completion-Basic类名自动完成改成Alt+/EvalueExpression执行选中代码Ctrl+S
- 五个很实用的IDEA使用技巧
日常开发中,相信广大Java开发者都使用过IntelliJIDEA作为开发工具,IntelliJIDEA是一款优秀的Java集成开发环境,它提供了许多强大的功能和快捷键,可以帮助开发者提高编码效率和质量。除了一些常见的技巧,如自动导包、智能补全、重构工具等。IntelliJIDEA还有一些不为人知的技巧,可能很多开发者都没有注意到或者使用过。本文就在为你介绍博主常用的五个IntelliJIDEA使
- idea使用技巧、心得1
一 乐
配置工具安装工具使用技巧查找项目javaideaintellijidea快捷键idea配置
作者:一乐乐欢迎大家来一乐乐的博客园注意1:欢迎界面的Setting是对全局配置进行设置,在项目中配置的Settings有可能为当前项目。[所以,建议配置idea的时候退出项目到欢迎界面]注意2:有时候对idea进行设置不生效,可以进行重启一下(还有在全局设置完之后不生效,可以在当前项目,去掉全局的设置,重新设置一下);举例1:设置字体大小的时候一直不生效,我重启了一下,立马好了;举例2:在全局设
- IntelliJ IDEA使用技巧
miss_you1213
问题解决intellij-ideajavaide
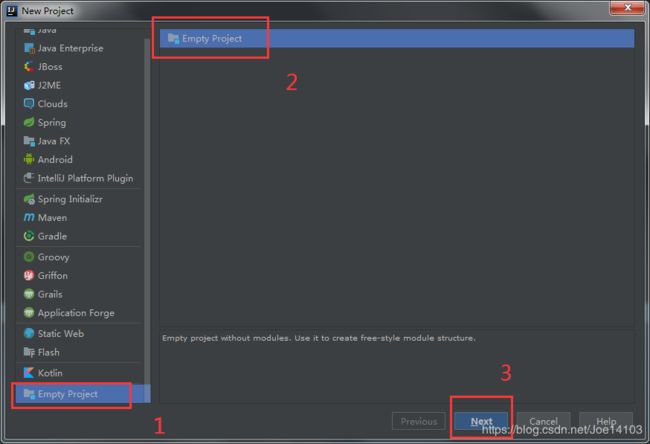
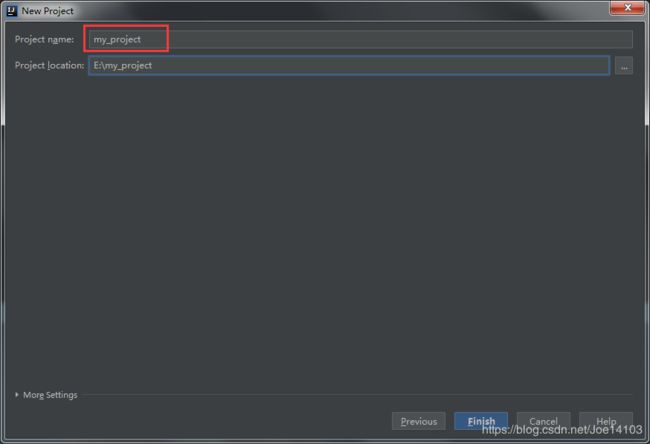
1、IDEA安装要求JDK环境变量配置配置:JAVA_HOME配置:CLASSPATH配置Path2、IDEA的入门使用2.1创建项目注意:IDEA这个软件,更贴近实际开发。一个project并不是一个纯粹的Java工程或者JavaWeb工程。因为在实际开发中,一个项目可能是由多个工程组成。所以在IDEA中,一个project不只是单纯的一个某个代码工程,相较于eclipse而言:IDEA中的pr
- idea使用技巧总结,超实用(2年mac idea使用经验)
奋斗的二哈
Java日常技巧ideaidea使用技巧intellijidea
本人于19年7月开始,几乎每天都在使用idea,2年期间总结了如下使用技巧,现分享给大家。篇幅较长,建议先收藏。需要的时候根据目录查看目录1、annotate显示代码编写者及时间2、全局搜索快捷键、类搜索3、替换快捷键4、Ctrl+加减键控制当前页面大小5、IDEA快捷撤销commit6、IDEA忽略不必要提交的文件7、IDEA中的module8、快速查看项目结构配置9、设置鼠标悬停浮现注释10、
- IntelliJ IDEA使用技巧一览表
编程千纸鹤
环境搭建javaIDEA使用技巧IDEA学习
在使用InelliJIDEA的过程中,通过查找资料以及一些自己的摸索,发现这个众多Java程序员喜欢的IDE里有许多值得一提的小窍门,如果能熟练的将它们应用于实际开发过程中,相信它会大大节省你的开发时间,而且随之而来的还会有那么一点点成就感:)Tryit!1、写代码时用Alt-Insert(Code|Generate…)可以创建类里面任何字段的getter与setter方法。2、右键点击断点标记(
- 五个很实用的IDEA使用技巧
waynaqua
编辑器pythonintellij-idea
日常开发中,相信广大Java开发者都使用过IntelliJIDEA作为开发工具,IntelliJIDEA是一款优秀的Java集成开发环境,它提供了许多强大的功能和快捷键,可以帮助开发者提高编码效率和质量。除了一些常见的技巧,如自动导包、智能补全、重构工具等。IntelliJIDEA还有一些不为人知的技巧,可能很多开发者都没有注意到或者使用过。本文就在为你介绍博主常用的五个IntelliJIDEA使
- IDEA使用技巧
yqj234
SpringBootJavaideajava
1.打开或导入别人的项目,找不到运行和调度的方法,如图所示(原因修改IDEAMavem的执行路径)IDEAMaven配置的设定如下图所示:程序启动类不能执行和调试如图所示解决方案如下:修改IDEA的Maven的路径,如下图所示
- IDEA使用技巧
一只呆呆的程序猿
ctrl+shift+A打开查找快捷键窗口ctrl+alt+[打开上一个窗口ctrl+alt+]打开下一个窗口ctrl+e打开最近打开的文件ctrl+Q打开上一个修改的地方alt+←上一个浏览的页面alt+→下一个浏览的页面ctrl+shift+T快速查找类ctrl+shift+R快速查找文件ctrl+alt+shift+N快速查找函数ctrl+H字符串搜索ctrl+alt+L代码对齐user.n
- IDEA基本设置 | 自动补全 | 快捷键列表 | 使用技巧 | 调试
ElegantCodingWH
IDEAIDEA快捷键
文章目录1.设置IDEA2.设置自动补全快捷键3.IntelliJIdea常用快捷键列表4.最常用快捷键5.IntelliJIDEA使用技巧一览表6.调试6.1调试按钮解释6.2删除所有调试断点6.3设置调试可以进入源码1.设置IDEA点击File->settings,然后按下图设置:2.设置自动补全快捷键由于IDEA的自动补全与输入法的快捷键冲突,所以需要对IDEA进行快捷键替换。Flie-->
- IDEA使用技巧之——二
桂亭亭
intellij-idea
目录自动导入包,自动优化未使用的import快速跳转到指定的行数自动导入包,自动优化未使用的import1进入设置2进入编辑器3选择自动导入,中的方框内容4最后点击应用,点击确定即可了。END快速跳转到指定的行数快捷键:cltr+G
- 开发工具篇第一讲:Intellij Idea使用技巧汇总
程序员 jet_qi
常用开发工具javaintellijideaIDE开发工具
IDEA,全称IntelliJIDEA,是Java语言的集成开发环境,IDEA在业界被公认为是最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查、创新的GUI设计等方面的功能可以说是超常的ide,本文是开发工具篇第一讲:IntellijIdea使用技巧汇总。文章目录1、Idea中如何设置文件头注释和方法注释2、MAC系统Ide
- idea快捷键技巧
厄尔尼诺的夏天
java汇总java常用小功能java积累ideaeclipsejava
Idea使用技巧随着IDEA的大热,越来越多的人想要学习Idea的使用,但是idea和eclipse完全不同的快捷键和操作方式使得大家的学习成本非常高昂,虽然idea提供了eclipse的快捷键模式,但是兼容度并不完美,还有部分按键的混乱让人使用起来非常的不爽。如果你也有以上烦恼,那么恭喜你找到了捷径,本文提供了让你快速上手idea的机会。本文和市面上大多的博文的不同之处在于,本文并没有随意的罗列
- idea使用技巧
仙儿ing
intellij-ideajavaintellijidea
搜索在当前页搜索Ctrl+F全局搜索Ctrl+Shift+F当搜索到多条相同内容时,向下翻找F3当搜索到多条相同内容时,向上翻找Shift+F3按文件名查询文件(支持模糊查询)Ctrl+Shift+N按文件名查询java文件(支持模糊查询)Ctrl+N查询方法/接口被调用的地方Ctrl+Alt+H查询方法/接口定义的地方,(前往当前光标所在的方法的父类的方法/接口定义)Ctrl+U跳转到方法/接口
- idea使用技巧
brightranger
修改所有pom.xml的版本号mvnversions:set-DnewVersion=1.2.0-RELEASE-DgenerateBackupPoms=false
- IDEA使用技巧
UntifA
#IDEAidea
1.安装教程1.1安装过程1.2安装后的软件目录结构目录结构:bin:容器,执行文件和启动参数等这里以我的电脑系统(64位windows7,16G内存)为例,说明一下如何调整VM配置文件:1、大家根据电脑系统的位数,选择32位的VM配置文件或者64位的VM配置文件2、32位操作系统内存不会超过4G,所以没有多大空间可以调整,建议不用调整了3、64位操作系统中8G内存以下的机子或是静态页面开发者是无
- 01-IDEA使用技巧
NikoWord
03-IDEA使用技巧intellij-ideajavaide
1、准备工作1.1、安装JDK01-jdk安装和配置环境变量_NikoChina的博客-CSDN博客1.2、安装Maven02-maven的安装配置_NikoChina的博客-CSDN博客1.3、安装IDEAhttps://mp.csdn.net/mp_blog/creation/editor/1303079172、项目初始化的配置2.1、项目介绍Demo2.1.1、项目Demo框架SpringB
- 04-Springbooot与Spring Cloud Alibaba搭建后端架构
NikoWord
07-12306架构springboot后端
1、创建Springbooot父工程1.1、使用快速创建Springbooot工程的方式:1.2、项目使用Maven进行管理settings.xml,配好了阿里镜像02-maven的安装配置_NikoWord的博客-CSDN博客2、项目初始化配置01-IDEA使用技巧_NikoWord的博客-CSDN博客04-设置idea编码、编译_NikoWord的博客-CSDN博客3、关联Git远程仓库
- 【效率神器】idea使用技巧
不会写文档的程序员
java基础intellij-ideajavaide
IntelliJIDEA(以下简称IDEA)的主题、字体、背景色等都是可以根据自己的喜好进行设置的,本小节就教大家一些常用的IDEA设置。1.IDEA中设置主题、字体1.1设置主题点击菜单栏上的【File】–>【Settings…】–>【Appearance】–>【Theme】设置主题。在Windows系统上IntelliJIDEA默认提供四个主题,分别为:Darcula、IntelliJLigh
- IDEA使用技巧
AC编程
一、自动删除类中无用的import包1.1手动快捷键Ctrl+Alt+OMac快捷键control+alt(option)+o1.2配置自动清理打开设置,勾选Optimizeimportsonthefly选项设置二、快速生成打印变量代码快速打印变量生成打印变量代码三、快捷键自动补全返回值先输入代码newMerchant().var输入代码再按table键会自动补全返回值自动补全返回值四、快速生成m
- idea 创建java web项目_使用IDEA创建javaweb项目
weixin_39682477
idea创建javaweb项目
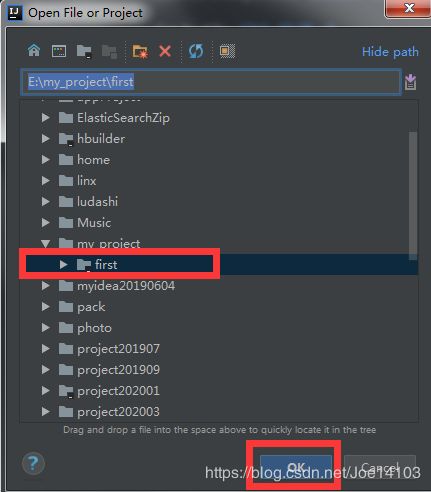
IDEA是程序员们常用的java集成开发环境,也是被公认为最好用的java开发工具,关于IntelliJIDEA设置的方法和IntelliJIDEA使用技巧的相关知识们在前面的文章中也有学习过,那么大家知道怎样使用IDEA创建javaweb项目吗,这也是程序员们会使用到的一个技能,需要大家掌握。IDEA创建javaweb项目的步骤如下:1、打开IntellijIdeaIDE,然后点击CreateN
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d