Docker 学习之路 -springboot 前后端分离部署
Docker 学习之路 springboot 前后端分离部署
加深docker学习映像 安装多个项目可能所用软件 把开发项目打成镜像运行
镜像的各种版本号 具体可查看 Dokerhub 官网:Docker Hub
特别提醒:像数据存储之类的容器 最好是选择数据卷挂载 这样才能更好的保存数据,否则因失误操作删除容器数据丢失悔不则已。
Springboot -vue 前后端分离项目 通过 idea 打包为镜像
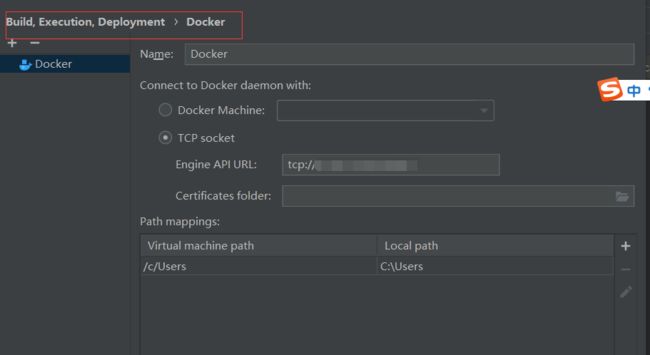
(1)首先 确保idea 是否连接上了咱们服务器上的docker
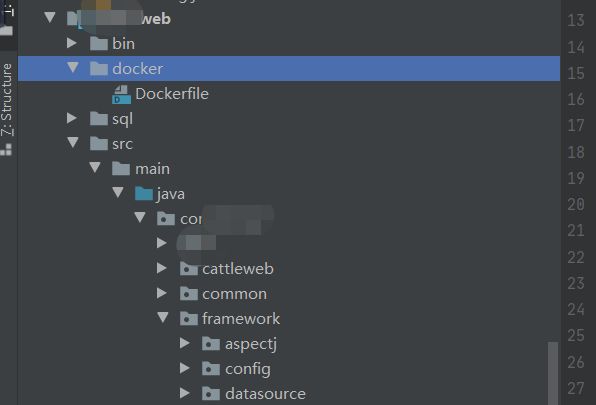
(2)然后在后端项目中 编写Dockerfile 文件
#基础镜像依赖
FROM java:8
#作者信息 也可用 LABEL 指定
MAINTAINER lei
#信息 随意指定吗
LABEL version=1.0
#挂载路径
VOLUME /tmp
#将项目打包后的jar 复制到容器 且更名为application.jar
ADD leilei-web.jar application.jar
#指定端口
EXPOSE 6543
#随意输出一句
CMD ["echo","success---build"]
#容器启动时执行什么命令
ENTRYPOINT ["java","-jar","application.jar"]
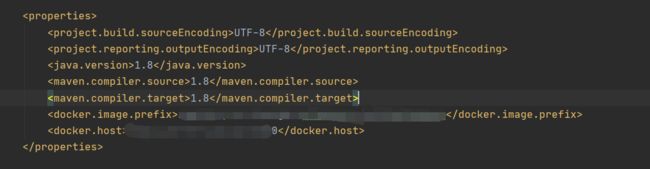
(3)pom.xml 中添加 docker 插件
为了 快捷推送到 阿里云等 我们还可以指定我们的镜像前缀 或者 docker 所在服务器Ip 端口
docker 打包插件 我这里 将 docker:build 与maven 的 package结合到了一起
com.spotify
docker-maven-plugin
1.2.0
${docker.host}
${docker.image.prefix}/${project.artifactId}
latest
${project.basedir}/docker
/
${project.build.directory}
${project.build.finalName}.jar
remove-image
package
removeImage
${docker.image.prefix}/${project.artifactId}
latest
build-image
package
build
${docker.image.prefix}/${project.artifactId}
latest
我这里执行打包命令就会将咱们的项目打成一个docker 镜像然后推到服务器
当然 也可以执行命令
mvn clean package docker:build
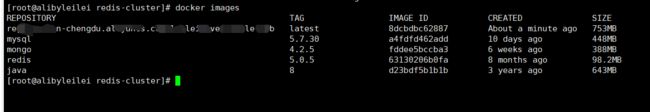
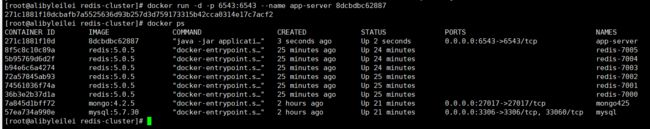
然后咱们先启动我们的后端服务 镜像
(4)vue 前端项目 打为镜像
编写前端项目 所需 Dockerfile
# 所需基础镜像
FROM nginx
# 作者信息
MAINTAINER lei
# 标签信息
LABEL version=999
# 端口指定
EXPOSE 8888
# 指定工作目录
WORKDIR /usr/share/nginx/html
# 文件拷贝 将打包后的前端项目 拷贝到。。。。。
COPY dist/ /usr/share/nginx/html
#拷贝nginx 配置文件到。。。。。。。
COPY nginx.conf /etc/nginx/conf.d/default.conf
因为 vue 前端项目打包后 依赖与 nginx 所以我们需要对nginx 做一些额外配置
server {
listen 8888;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
rewrite ^.*$ /index.html last;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://你的后端服务器IP:端口/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
但是由于目前学习水平存在局限 (本想在idea 中 打包前端项目为镜像的,但是查了半天资料 ,并无头绪),所以我这里只是将这个文件传到服务器 ,通过打包命令来打成docker镜像了
有知道 如何在idea 中 打包前端文件 为docker镜像的大佬,看到了麻烦带带我!!!
我这里首先对前端项目进行打包
npm run build:prod
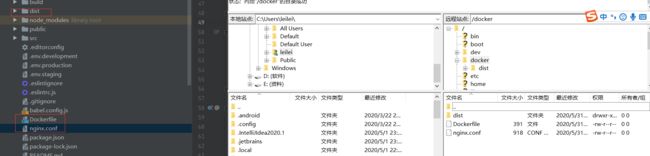
然后将我们的 nginx.conf dist 文件夹 以及 Dockerfile 文件上传至我们服务器一个目录下
执行镜像打包命令
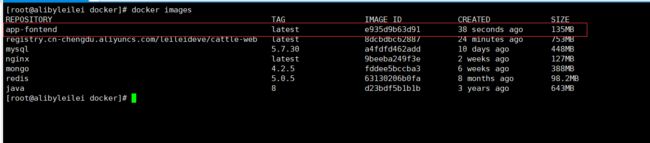
docker build -t app-fontend .
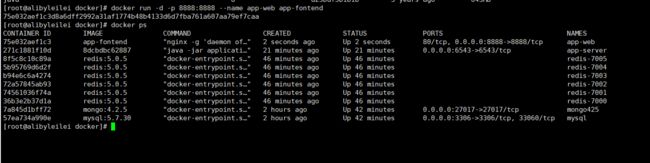
我们根据打的前端镜像 启动一个容器,测试是否能够访问我们的后端服务
docker run -d -p 8888:8888 --name app-web app-fontend
页面访问试试
登录测试 判断是否可以连接到我们的另一个正在运行的容器( 后端服务)
也能成功登录
那么目前的 docker 软件安装 以及 前后端分离项目 docker 部署就在这里告一段落了,至于 idea 中打包前端项目为镜像 我也会继续研究的。。