- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 探秘Appium:自动化移动应用测试的新篇章
房耿园Hartley
探秘Appium:自动化移动应用测试的新篇章项目简介Appium是一个开源的自动化测试框架,它允许开发者对原生(Native)、混合(Hybrid)以及移动Web应用程序进行自动化测试。无论你的应用程序是基于iOS还是Android平台,Appium都能提供一套统一的API,让你以熟悉的编程语言如Java、Python、Ruby等编写测试脚本。技术分析WebDriver接口Appium的核心理念是
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- 2024年首发!高级界面控件Kendo UI全新发布2024 Q1
界面开发小八哥
ui界面控件kendouiUI开发
KendoUI是带有jQuery、Angular、React和Vue库的JavaScriptUI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,KendoUI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,KendoUI将开发时间加快了50%。KendoUI2
- 移动开发中“单位”的那些事儿
小灯光环
前端开发移动开发pxviewportandroidwebapp
前言在移动开发中我们常常会考虑度量单位的问题,在传统pc的web开发中用的比较多的是px(css像素),在android开发中一般则用dp、sp、px(物理像素)等,而移动web开发中同样也是用px(css像素)做单位,通常会结合viewport进行缩放。本篇blog就梳理一下在移动开发中用到的各种单位以及他们之间的联系和区别。绝对单位和相对单位如题,首先来看看什么是绝对单位和相对单位:绝对单位:
- 【元芳-微信小程序系列一】微信小程序开发入门
元芳Q代码
微信小程序微信小程序小程序
【元芳-微信小程序系列一】微信小程序开发入门本章我们介绍下开发微信小程序需要的准备工作,以及微信小程序发布流程。结尾会简单介绍下三方平台代开发微信小程序和普通小程序开发的区别。1、微信小程序简介1.1、小程序技术发展史小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JSAPI了。下面代码使用WeixinJSBridge预览图片WeixinJ
- 自动化测试工具
三希
自动化测试工具运维
自动化测试工具有很多种,比如:Appium。Appium是一个移动端自动化测试开源工具,支持iOS和Android平台,支持Python、Java等语言,即同一套Java或Python脚本可以同时运行在iOS和Android平台。Appium是一个开源测试自动化框架,用于原生、混合或移动Web应用程序的自动化测试。Appium的特点:支持多平台,如Android、iOS等。支持多语言,如Pytho
- 移动web字体图标、平面转换、渐变
L_飘洋过海
一、字体图标1.iconfont矢量图标的网址(https://www.iconfont.cn/)2.网页字体图标是需要用"link"引入iconfont.css文件才能生效3.1使用字体图标的步骤(unicode写法):先引入字体图标文件引入字体图标.png通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码复制过来unicode编码.png声明字体图标库声明图标库.png3.2
- 移动Web——Bootstrap
越努力越幸运`
HTML5+css3前端bootstraphtml
1、Bootstrap-简介Bootstrap是由Twitter公司开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果体验Bootstrap11112、Bootstrap-下载中文官网:Bootstrap中文网(bootcss.com)使用步骤:1.下载:BootstrapV5中文文档--->进入中文文
- 移动Web——响应式网页
越努力越幸运`
HTML5+css3前端
响应式网页是指能够根据用户设备的屏幕大小、分辨率和浏览器窗口大小等因素自动调整布局和显示效果的网页设计方式。通过使用响应式设计技术,网页可以在不同的设备上提供一致的用户体验,无论是在桌面电脑、平板电脑还是手机等移动设备上访问网页都能够适应不同的屏幕尺寸。响应式网页设计通常使用流体网格布局、弹性图片和媒体查询等技术来实现。流体网格布局让网页元素相对于视口宽度进行相对调整,使得网页可以自动适应不同的屏
- 2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍
PieroPc
前端csshtml5
目录1.0CSS第一天基础选择器、文字控制属性1.1引入方式1.2选择器1.3画盒子1.4文字控制1.5综合案例一新闻详情2.0CSS第二天2.1复合选择器2.2伪类选择器2.3CSS特性2.4Emmet写法2.5背景属性2.6显示模式2.6综合案例一热词(设计稿?)2.7综合案例一banner效果(设计稿?)3.0CSS第三天选择器、PxCook软件、盒子模型3.1结构伪类选择器3.2伪元素选择
- 2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍 第6天
PieroPc
前端csshtml5
6.1定位-相对和绝对和固定6.2相对和绝对和固定6.3堆叠顺序z-index6.4定位总结6.5CSS精灵基本使用6.6案例CSS精灵京东服务6.7字体图标-下载和使用6.8字体图标-上传6.9垂直对齐方式vertical-align6.10过渡属性6.11修饰属性-透明度与光标类型6.12综合案例-淘宝轮播图html代码:淘宝轮播图index.css代码:*{margin:0;padding:
- Web前端-移动web开发_rem布局
北方的南&
Web笔记前端
文章目录移动web开发之rem布局1.0rem基础1.1rem单位(重点)1.2em单位(了解)1.3媒体查询什么是媒体查询媒体查询语法规范1.4less基础维护css弊端Less介绍Less安装Less使用之变量使用node编译less的指令Less编译vocodeLess插件Less嵌套Less运算Less中的Mixin混入Less中的导入2.0rem适配方案2.1rem实际开发适配方案12.
- HTML5+CSS3+移动web——HTML 基础
星空椰
HTML+CSShtmlhtml5css3
目录一、标签语法HTML的基本框架1.标题标签2.段落标签3.换行和水平线4.文本格式化标签5.图像标签6.路径相对路径绝对路径7.超链接标签8.音频9.视频10.注释二、标签结构一、标签语法HTML超文本标记语言——HyperTextMarkupLanguage。HTML的基本框架html:整个网页head:网页头部,用来存放给浏览器看的信息,例如CSStitle:网页标题body:网页主体,用
- 跟着pink老师前端入门教程-day20
axiu呀
移动端HTML5+CSS3前端开发语言html5css3vscodecss
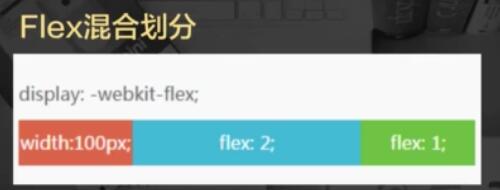
二、移动WEB开发之flex布局1、flex布局体验1.1传统布局与flex布局传统布局:兼容性好、布局繁琐、局限性、不能再移动端很好的布局flex弹性布局:操作方便,布局极为简单,移动端应用很广泛;PC端浏览器支持情况较差;IE11或更低版本,不支持或仅部分支持建议:1.如果是PC端页面布局,我们还是传统布局。2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局1.
- 跟着pink老师前端入门教程-day19
axiu呀
HTML5+CSS3移动端前端开发语言html5css3vscode
一、移动WEB开发之流式布局1、移动端基础1.1浏览器现状PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。1.2常见移动屏幕尺寸注:以上
- 移动Web——移动适配
越努力越幸运`
HTML5+css3css前端
移动适配当屏幕宽度变化了,网页元素的宽高都要等比例变化,而且像间距、像素、字体等都是等比例变化的移动适配方案remvw1、谷歌模拟器2、屏幕分辨率屏幕分辨率:纵横向上的像素点数,单位是pxpc分辨率:1920*10801366*768…缩放150%1920/150%1080/150%总结硬件分辨率——物理分辨率(出厂设置)缩放调节的分辨率--->逻辑分辨率(软件/驱动设置)3、视口手机屏幕尺寸不同
- 移动Web——rem适配方案
越努力越幸运`
HTML5+css3前端
1、rem适配方案体验remdiv{width:5rem;height:3rem;background-color:pink;}1.1rem基本使用rem单位,是相对单位rem单位是相对于HTML标签的字号计算结果1rem=1HTML字号大小rem基本使用*{margin:0;padding:0;}/*1.给HTML标签加字号*/html{font-size:30px;}/*2.使用rem单位书写
- 移动Web——vw
越努力越幸运`
HTML5+css3前端
vw移动适配效果:当手机屏幕的尺寸发生变化的时候,网页元素的宽高都要等比例变化相对单位相对视口的尺寸计算结果vw:viewportwidth1vw=1/100视口宽度vh:viewportheight1vh=1/100视口高度体验vw和vh*{margin:0;padding:0;}/*vw和vh是相对视口宽高计算结果,可以直接实现移动端适配效果*//*.box{width:50vw;height
- 移动Web——less
越努力越幸运`
HTML5+css3前端lesscss
1、less-简介less是一个CSS预处理器,Less文件后缀是.less。扩充了CSS语言,使CSS具备一定的逻辑性、计算能力注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件VScode插件:EasyLESS,保存less文件后自动生产对应的CSS文件2、less体验less文件.father{color:red;width:(68/37.5rem);.son{height
- 前端学习笔记 | CSS动画+移动web
简·AI
前端前端htmlcss笔记学习
一、平面转换为元素添加动态效果,一般与过渡配合使用。1、设置transition给元素本身,表示过渡变换方式和时间2、在元素hover设置transform(动态效果)transform:【移动】translate(x方向,y方向)、translateX(x、translateY(y)位移【旋转】rotate(数字+deg)【缩放】scele(数字)大于1放大,小于1缩小【倾斜】skew(数字+d
- 2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍 第5天
PieroPc
前端csshtml5
第五天整个网站例5.1准备工作项目目录与版心base.css5.2网页制作思路5.3header区域-整体布局5.4header区域-logo5.5header区域-导航index.html学成在线学成在线首页课程职业search用户base.css/*基础公共样式:清除默认样式+设置通用样式*/*{margin:0;padding:0;box-sizing:border-box;}li{list
- 移动web第一天-字体图标/位移/渐变
前端wenyq
1、字体图标下载字体图标(https://www.iconfont.cn/)1.1步骤:百度搜索iconfont搜索字体图标并添加购物车点击右上角购物车并添加至项目(如果没有项目就新建项目)下载至本地,解压文件并放在需要使用的文件夹得根目录1.2unicode编码使用步骤:引入iconfont文件夹中的iconfont.css文件通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码
- 移动Web——渐变
越努力越幸运`
HTML5+css3css前端
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景分类线性渐变径向渐变1、线性渐变属性取值渐变方向:可选to方位名词角度度数终点位置:可选百分比Documentdiv{width:200px;height:200px;background-color:green;background-image:linear-gradient(red,green);background-image:linear-
- 移动Web——平面转换-多重转换
越努力越幸运`
HTML5+css3css前端
1、平面转换-多重转换多重转换技巧:先平移再旋转多重转换.box{width:800px;height:200px;border:1pxsolid#000;}img{width:200px;transition:all5s;}/*鼠标移入box,图片边走边转*/.box:hoverimg{/*先平移再旋转*/transform:translate(600px)rotate(360deg);/*旋转
- 移动web第三天 flex布局
怪怪乌
一、移动端特点(1)PC端网页与移动端的不同PC端:屏幕大,网页有固定版心;移动端:屏幕小,网页宽度多数为100%。(2)分辨率◆屏幕尺寸:☞屏幕对角线的长度,一般用英寸度量◆分辨率分类:1、物理分辨率是生产屏幕时就固定的,它是不可被改变的2、逻辑分辨率是由软件(驱动)决定的。(3)视口使用meta标签设置视口宽度,制作适配不同设备宽度的网页视口.png(4)二倍图二倍.png二、百分比布局(流式
- 移动web网页开发——2D转换
一条咸鱼o*v*o
html
一、平面转换1.1平面转换概念平面转换改变盒子在平面内的形态(位移、旋转、缩放)2D转换平面转换属性transform1.2位移语法transform:translate(水平移动距离,垂直移动距离);取值(正负均可)像素单位数值百分比(参照物为盒子自身尺寸)注意:x轴正向为右,Y轴正向为下技巧translate()如果只给出一个值,表示x轴方向移动距离单独设置某个方向的移动距离:translat
- Web进化——移动Web
WEB废啦
csshtml5css3
1.平面转换transform作用:为元素添加动态效果,一般与过渡配合使用概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)平面转换又叫2D转换1.1平面转换-平移属性:transform:translate(X轴移动距离,Y轴移动距离);取值:像素单位数值百分比(参照盒子自身尺寸计算结果)正负均可技巧:translate()只写一个值,表示沿着X轴移动单独设置X或Y轴移动距离:transla
- 移动Web——平面转换-平移
越努力越幸运`
HTML5+css3css前端
1、平面转换-平移取值像素单位数值百分比(参照盒子自身尺寸计算结果)正负均可技巧translate()只写一个值,表示沿着X轴移动单独设置X或Y轴移动距离:translateX()或translateY()Document.father{width:500px;height:300px;margin:100pxauto;border:1pxsolid#000;}.son{width:200px;h
- 移动Web——平面转换-旋转
越努力越幸运`
HTML5+css3前端css
1、平面转换-旋转Documentimg{width:200px;transition:all2s;}/*鼠标悬停到图片上面,添加旋转效果*/img:hover{/*正数:顺时针旋转;负数:逆时针旋转*/transform:rotate(360deg);transform:rotate(-360deg);}2、平面旋转-改变转换原点默认情况下,转换原点是盒子中心点取值方位名词(left、top、r
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源