vue自动化测试
网上很多都是用vue-cli新建项目,生成的结构内容很复杂,反正我是看着头很晕的,不知道你们是不是,所以试着自己在vue项目添加测试。现在前端的各种工具更新太快了,网上好多教程都有坑,所以想自己记录下来。
vue官网给的例子用的是karma + mocha + chai。
- karma:Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner)。
- mocha:mocha是一个基于nodejs和浏览器集合的各种特性的JavaScript测试库。
- chai:chai是一个基于nodejs的断言库,并且完美支持各种主流的JavaScript测试框架。。
新建项目
vue安装环境不说了,网上一抓一大把,不会的同学移步到Vue2.0 新手完全填坑攻略——从环境搭建到发布
我们选择简易版生成vue项目
vue init webpack-simple npm-karma
目录结构
hello.vue
<template>
<div>
<h1>{{title}}h1>
div>
template>
<script>
export default {
data () {
return {
title: 'hello world'
}
}
}
script>
安装karma
全局安装karma-cli
npm install karma-cli -g
进入项目目录下执行
karma init
这里选择vue推荐的mocha,根据上下键来进行选择,然后回车就好。
这里选择no
这里选择phantomJS,注意PhantomJS需要提前安装在电脑上,当然选择Chrome更方便
填写测试脚本存放位置,支持通用匹配。我们可以后面手动填写。选择空,回车
是否有需要排除的符合前面格式的问文件,选择空,回车
选择自动监测测试。选择yes
接下来项目根路径会有一个karma.config.js文件。
安装依赖
这时候我们的项目中的依赖如下:
我们已经选择了mocha作为测试库,还需要安装mocha和karma-mocha
浏览器选择了phantomjs,这里我们还需要安装 karma-phantomjs-launcher
使用webpack打包,还需要安装karma-webpack,extract-text-webpack-plugin
使用chai作为断言库,需要安装chai、sinon-chai、sinon、karma-sinon-chai
npm install karma-webpack karma-mocha chai sinon-chai sinon karma-sinon-chai karma-phantomjs-launcher extract-text-webpack-plugin mocha –save-dev
修改配置
karma配置中需要引入webpack配置,我们新建一个专门配置的文件夹存放所需的配置,
如下图,在项目根目录下新建了一个config文件夹
webpack.test.config.js
var path = require("path")
var webpack = require("webpack")
var ExtractTextPlugin = require('extract-text-webpack-plugin')
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
var webpackConfig = {
module: {
rules: [
// babel-loader
{
test: /\.js$/,
use: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
// vue loader
{
test: /\.vue$/,
use: [{
loader: 'vue-loader',
options: {
loaders: {
js: 'babel-loader'
},
}
}]
},
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: 'css-loader',
fallback: 'vue-style-loader'
})
},
// img loader
{
test: /\.(png|gif|jpe?g)(\?\S*)?$/,
use: [{ loader: 'url-loader' }]
},
// font loader
{
test: /\.(eot|woff|woff2|ttf|svg)(\?\S*)?$/,
use: [{ loader: 'url-loader' }]
},
]
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
})
]
}
module.exports = webpackConfigkarma.conf.js 引入webpack配置,修改了preprocessors配置
var webpackConfig = require('./config/webpack.test.config.js');
module.exports = function(config) {
config.set({
// 基础路径,用在files,exclude属性上
basePath: '',
// 测试框架
// 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['mocha','sinon-chai'],
// 需要加载到浏览器的文件列表
files: [
'./test/**/*.spec.js'
],
// 排除的文件列表
exclude: [
'./test/**/*.spec.js'
],
// 在浏览器使用之前处理匹配的文件
// 可用的预处理: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'./test/**/*.spec.js': ['webpack']
},
// 使用测试结果报告者
// 可能的值: "dots", "progress"
// 可用的报告者:https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// 服务端口号
port: 9876,
//webpack配置
webpack: webpackConfig,
// 启用或禁用输出报告或者日志中的颜色
colors: true,
// 日志等级
// 可能的值: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
//启用或禁用自动检测文件变化进行测试
autoWatch: true,
// 测试启动的浏览器
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['PhantomJS'],
// 开启或禁用持续集成模式
// 设置为true, Karma将打开浏览器,执行测试并最后退出
singleRun: false,
// 并发级别(启动的浏览器数)
concurrency: Infinity
})
}package.json 运行npm run test 可以启动测试
{
"name": "npm-karma",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "Zero-su <[email protected]>",
"license": "MIT",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules",
"test": "karma start ./karma.conf.js"
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"chai": "^4.1.2",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.4",
"karma": "^2.0.2",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.4",
"karma-sinon-chai": "^1.3.4",
"karma-webpack": "^3.0.0",
"mocha": "^5.2.0",
"sinon": "^5.0.10",
"sinon-chai": "^3.1.0",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.12.0",
"webpack-dev-server": "^2.9.1"
}
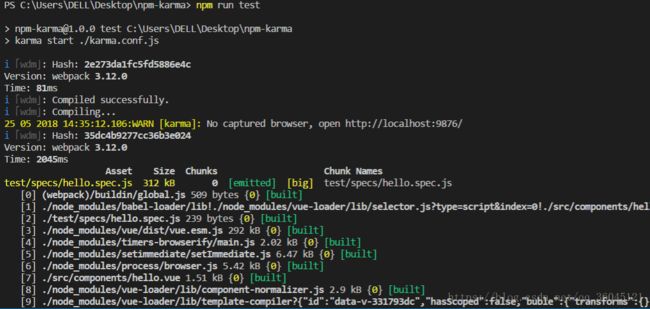
}执行
npm run test
看到如下界面
然后打开http://localhost:9876/
就成功了,然后开始写测试代码
测试代码编写
之前karma.conf.js配置了匹配文件
preprocessors: {
'./test/**/*.spec.js': ['webpack']
},在项目根目录下新建test文件夹,再在里面新建specs文件夹,之后的测试代码文件就在这里面写,注意文件名要以.spec.js结尾。
项目文件结构如下
hello.spec.js
import Vue from 'vue'
import hello from '@/components/hello.vue'
describe('hello', () => {
it('hello world', () => {
var vm = new Vue(hello).$mount();
expect(vm.title).to.equal('hello world')
})
})保存之后会自动更新,
控制台上看到这个就成功辣。
查看测试覆盖率
Istanbul 是 JavaScript 程序的代码覆盖率工具。
- webpack的Loader处理器 istanbul-instrumenter-loader
- 测试覆盖率显示插件 karma-coverage-istanbul-reporter
执行
npm install istanbul-instrumenter-loader karma-coverage-istanbul-reporter –save-dev
修改配置
webpack.test.config.js
var webpackConfig = {
module: {
rules: [
// babel-loader
{
test: /\.js$/,
use: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
// 为了统计代码覆盖率,对 js 文件加入 istanbul-instrumenter-loader
{
test: /\.(js)$/,
exclude: /node_modules/,
include: /src|packages/,
enforce: 'post',
use: [{
loader: "istanbul-instrumenter-loader",
options: {
esModules: true
},
}]
},
// vue loader
{
test: /\.vue$/,
use: [{
loader: 'vue-loader',
options: {
loaders: {
js: 'babel-loader'
},
// 为了统计代码覆盖率,对 vue 文件加入 istanbul-instrumenter-loader
preLoaders: {
js: 'istanbul-instrumenter-loader?esModules=true'
}
}
}]
},
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: 'css-loader',
fallback: 'vue-style-loader'
})
},
// img loader
{
test: /\.(png|gif|jpe?g)(\?\S*)?$/,
use: [{ loader: 'url-loader' }]
},
// font loader
{
test: /\.(eot|woff|woff2|ttf|svg)(\?\S*)?$/,
use: [{ loader: 'url-loader' }]
},
]
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
})
]
}karma.conf.js
var webpackConfig = require('./config/webpack.test.config.js');
module.exports = function(config) {
config.set({
// 基础路径,用在files,exclude属性上
basePath: '',
// 测试框架
// 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['mocha','sinon-chai'],
// 需要加载到浏览器的文件列表
files: [
'./test/**/*.spec.js'
],
// 排除的文件列表
exclude: [
],
// 在浏览器使用之前处理匹配的文件
// 可用的预处理: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'./test/**/*.spec.js': ['webpack']
},
// 使用测试结果报告者
// 可能的值: "dots", "progress"
// 可用的报告者:https://npmjs.org/browse/keyword/karma-reporter
reporters: ['coverage-istanbul'],
// 服务端口号
port: 9876,
//webpack配置
webpack: webpackConfig,
// 启用或禁用输出报告或者日志中的颜色
colors: true,
// 日志等级
// 可能的值: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
//启用或禁用自动检测文件变化进行测试
autoWatch: true,
// 测试启动的浏览器
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['PhantomJS'],
// 开启或禁用持续集成模式
// 设置为true, Karma将打开浏览器,执行测试并最后退出
singleRun: false,
// 并发级别(启动的浏览器数)
concurrency: Infinity,
coverageIstanbulReporter: {
dir: './coverage',
reports: ['text-summary', 'html'],
fixWebpackSourcePaths: true
},
})
}重新执行
npm run test
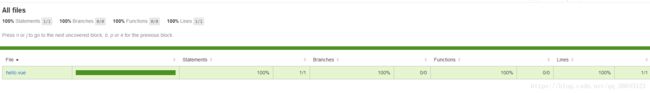
控制台可以清晰的看到
- 行覆盖率(Lines):是否每一行都执行了?
- 函数覆盖率(Functions):是否每个函数都调用了?
- 分支覆盖率(Branches):是否每个if代码块都执行了?
- 语句覆盖率(Statements):是否每个语句都执行了?
项目文件中会生成一个coverage文件
打开index.html文件
遇到的坑
cannot load ‘webpack’
刚开始按照别人的教程一步一步的,到之后karma start之后总是报错,找不到webpack,明明我是安装karma-webpack了啊,后来才发现karma start是相当于全局的,不是在项目下的,所以我再package.json里面加入了
"test": "karma start test/karma.conf.js"
然后执行npm run test就好了
全局安装karma安装不上
原因是我之前node安装了两次,然后环境路径没有配置对。重新改系统环境就好了。
参考
- karma+webpack搭建vue单元测试环境
- chai官网
github
https://github.com/Zero-su/vue-karma