0. treegrid的实现样式
1. 呈现菜单数据表格的html代码
1 2 <table id="menuTable" class="table table-hover"> 3 <thead> 4 <tr> 5 <th data-field="selectItem" data-checkbox="true">th> 6 tr> 7 thead> 8 9 table>
2. 引入treeGrid插件相关的JS文件
1 2 3
3. 定义列表配置信息
1 var columns = [ 2 { 3 field : 'selectItem', 4 radio : true 5 }, 6 { 7 title : '菜单ID', 8 field : 'id', 9 align : 'center', 10 valign : 'middle', 11 width : '80px' 12 }, 13 { 14 title : '菜单名称', 15 field : 'name', 16 align : 'center', 17 valign : 'middle', 18 width : '130px' 19 }, 20 { 21 title : '上级菜单', 22 field : 'parentName', 23 align : 'center', 24 valign : 'middle', 25 sortable : true, 26 width : '100px' 27 }, 28 { 29 title : '类型', 30 field : 'type', 31 align : 'center', 32 valign : 'middle', 33 width : '70px', 34 formatter : function(item, index) { 35 if (item.type == 1) { 36 return '菜单'; 37 } 38 if (item.type == 2) { 39 return '按钮'; 40 } 41 } 42 }, 43 { 44 title : '排序号', 45 field : 'sort', 46 align : 'center', 47 valign : 'middle', 48 sortable : true, 49 width : '70px' 50 }, 51 { 52 title : '菜单URL', 53 field : 'url', 54 align : 'center', 55 valign : 'middle', 56 57 width : '160px' 58 }, 59 { 60 title : '授权标识',//要显示的标题名称 61 field : 'permission',//json串中的key 62 align : 'center',//水平居中 63 valign : 'middle',//垂直居中 64 sortable : false //是否排序 65 } ];//格式来自官方demos -->treeGrid(jquery扩展的一个网格树插件)
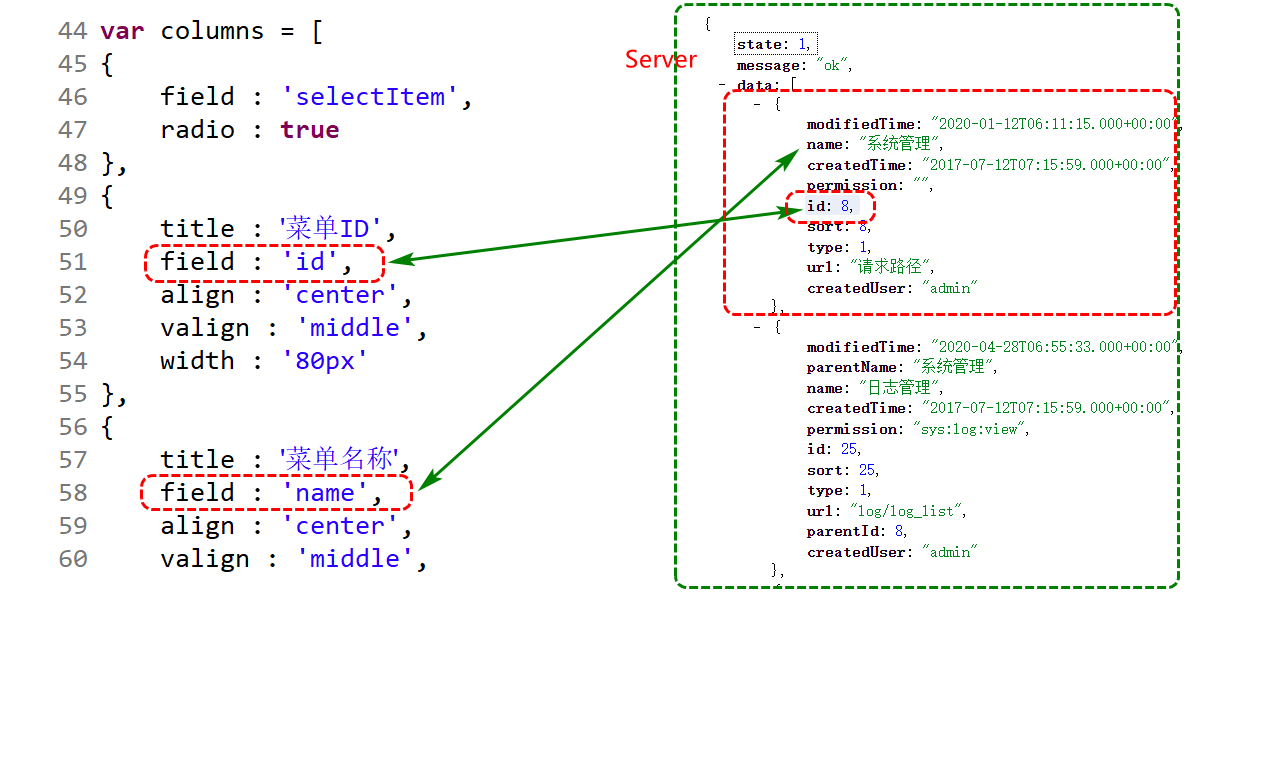
注意上述代码中的field字段的值需要跟服务器端传过来的json格式的字符串中的字段名一致,如下图所示
4. 异步请求
1 function doGetObjects(){//treeGrid 2 //1.构建table对象(bootstrap框架中treeGrid插件提供) 3 var treeTable=new TreeTable( 4 "menuTable",//tableId 5 "menu/doFindObjects",//url 6 columns); 7 //设置从哪一列开始展开(默认是第一列) 8 //treeTable.setExpandColumn(2); 9 //2.初始化table对象(底层发送ajax请求获取数据) 10 treeTable.init();//getJSON,get(),... 11 }
其中menuTable为呈现菜单数据的表格id名称,url为后台访问json格式字符串数据的url地址,colums为定义配置表信息
treeTable.init()为异步请求初始化table对象,获取数据。
5. 页面加载
1 $(function(){ 2 doGetObjects(); 3 })
$(function(){})表示页面加载完成后执行,执行doGetObjects()方法,进行数据的异步加载。